文章目录
- Echarts小问题汇总
- 1.柱状图第一条柱子遮挡Y轴解决方法
- 2.在大屏渲染后 拖到小屏变模糊
- 3.相邻柱状图中间不要有空隙
- 4.实现echarts图表自适应
- 5.单个柱状图最大宽度
Echarts小问题汇总
记录工作中使用Echarts的遇见的一些小问题,后续会不断进行补充
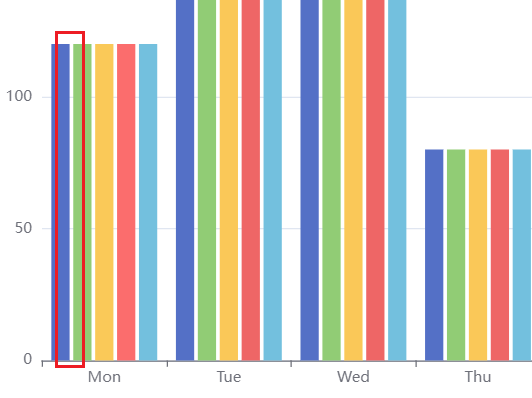
1.柱状图第一条柱子遮挡Y轴解决方法

这个是echarts两边没有留白导致的第一个和最后一个遮挡Y轴,
在你的echarts 配置项中大概率出现了 boundaryGap:false这条属性,这个属性在折线图中没有任何问题,但是在柱状图中就会出现这种情况,可以把这条属性注解掉或者把false修改为true就可以解决柱状图遮挡Y轴问题。
xAxis: {type: 'category',boundaryGap:true,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},
2.在大屏渲染后 拖到小屏变模糊
这是因为初始化时是根据当前屏幕进行渲染的,如何拖动到其他屏幕可能分辨率不同导致显示模糊(后续做详细介绍)。
解决方法可以刷新就可以,或者换种代码渲染方式,采用svg渲染
初始化代码时传入{renderer:‘svg’}参数
var myChart = echarts.init(document.getElementById('main'), null, {renderer:'svg'});
3.相邻柱状图中间不要有空隙
默认的柱状图之间纯在间隙

解决方法:在series中加入barGap:'0%'即可
series: [{data: [120, 200, 150, 80, 70, 110, 130],type: 'bar',barGap: '0%',},{data: [120, 200, 150, 80, 70, 110, 130],type: 'bar'},{data: [120, 200, 150, 80, 70, 110, 130],type: 'bar'},{data: [120, 200, 150, 80, 70, 110, 130],type: 'bar'},{data: [120, 200, 150, 80, 70, 110, 130],type: 'bar'}]

4.实现echarts图表自适应
echarts自带的有resize()方法,官方解释用处为:改变图表尺寸,在容器大小发生改变时需要手动调用,所以我们监听屏幕变化时调用方法即可
mounted() {let echartDom = document.getElementById('echart');this.echartElement = echarts.init(echartDom);// 页面大小变化重置图表window.addEventListener('resize', () => {this.echartElement.resize();});},beforeDestroy() {window.removeEventListener('resize', () => {this.echartElement.resize();});},
销毁组件中别忘记去除监听
5.单个柱状图最大宽度
当数据变少时,因为其自适应效果,但列时会撑满,柱子变的很粗,不太美观

在series中加入barMaxWidth属性即可
series: [{data: [120,type: 'bar',barGap: '0%',barMaxWidth:20,},{data: [120],type: 'bar',barMaxWidth:20,},{data: [120],type: 'bar',barMaxWidth:20,},{data: [120],type: 'bar',barMaxWidth:20,},{data: [120],type: 'bar',barMaxWidth:20,}]

 - 交叉编译Ethereum的客户端Geth)

)





可刷新 PDB)
+k8s部署GPU插件)

)







