1.简单布局

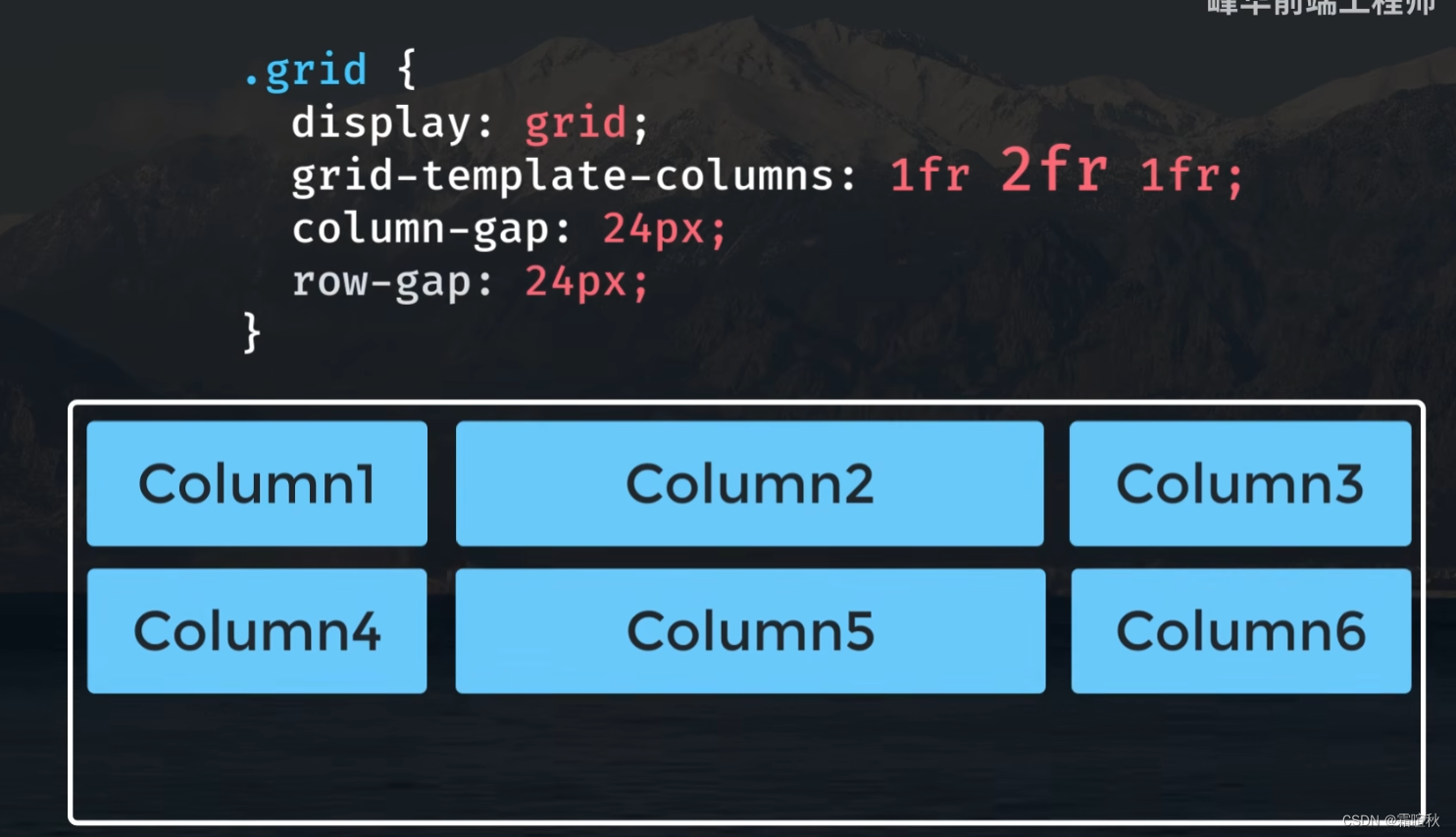
.grid {
display: grid;
grid-template-columns: 1fr 2fr 1fr; 布局样式
column-gap: 24px; 列间距
row-gap: 24px; 行间距
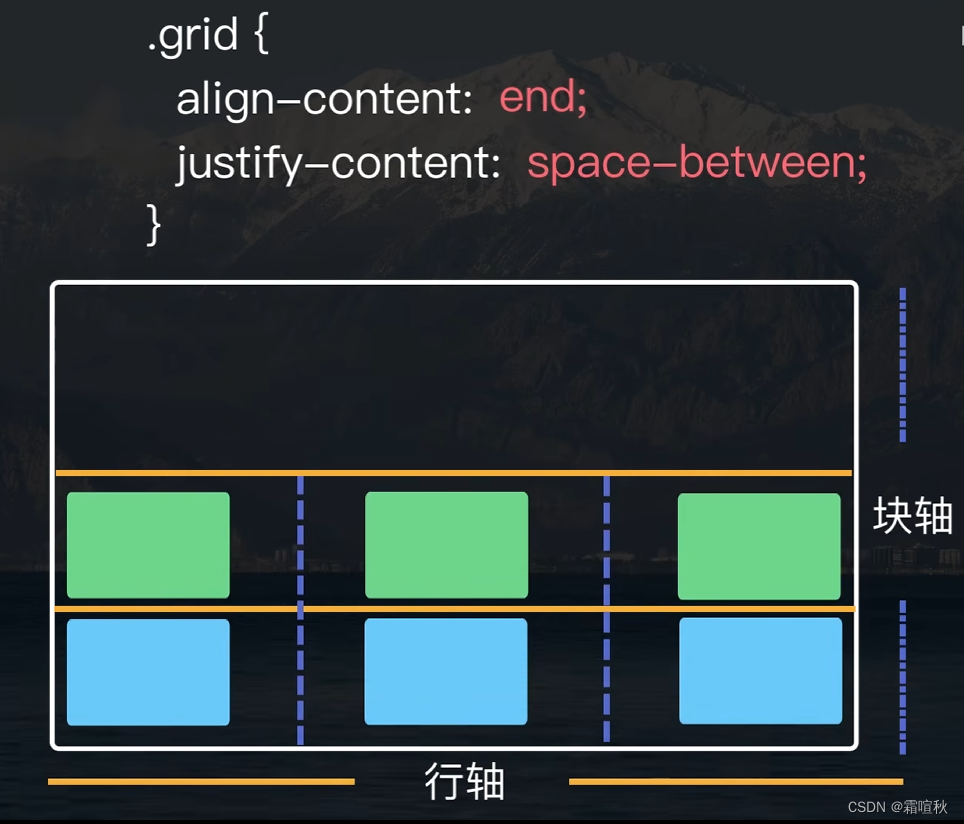
}2.排列布局 center垂直方向居中对其 end靠下对齐

3.水平方向对齐 center居中 end靠右对齐 space-between两段对齐

4.对轨道进行对齐

5.排列元素



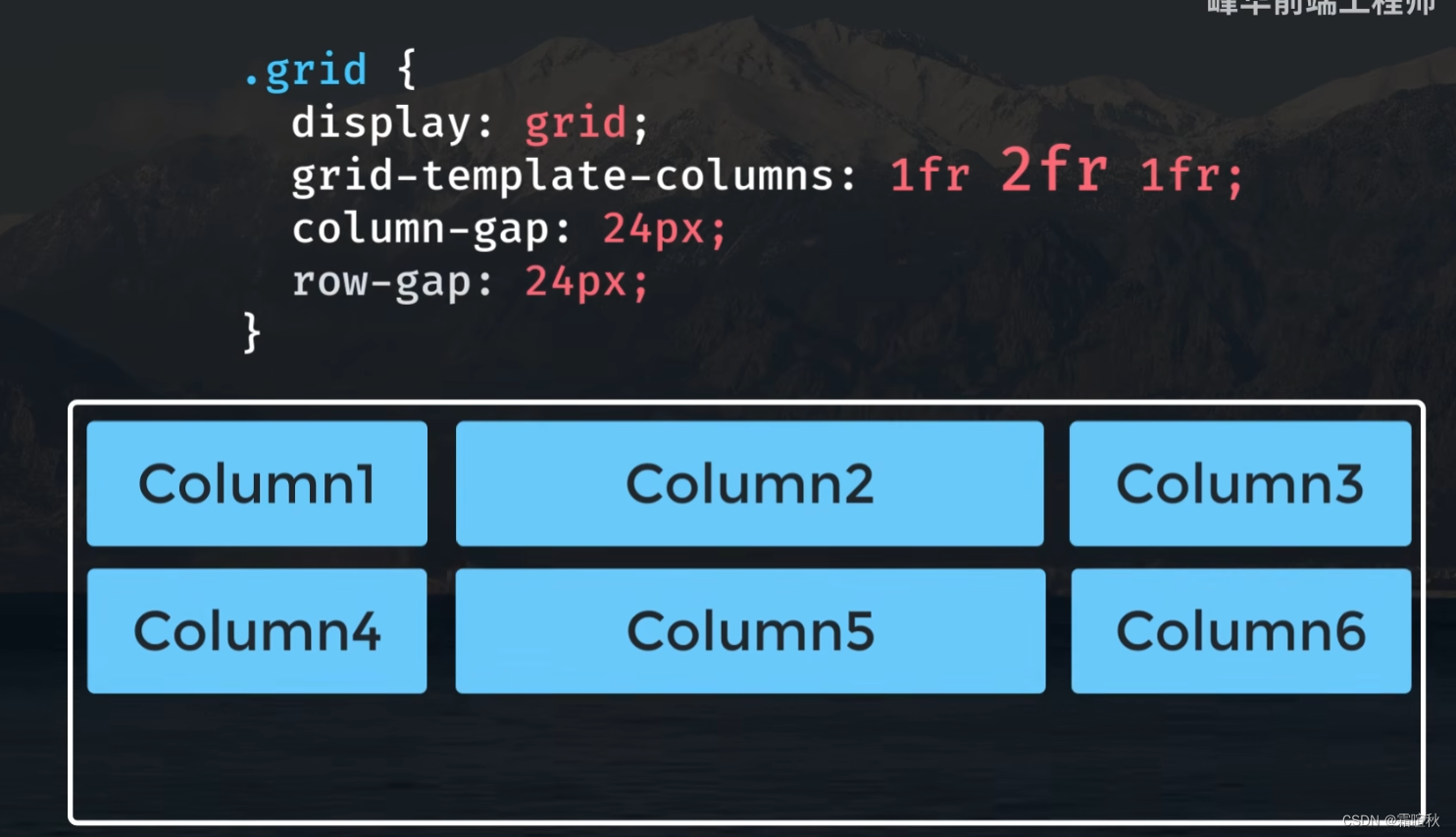
1.简单布局

.grid {
display: grid;
grid-template-columns: 1fr 2fr 1fr; 布局样式
column-gap: 24px; 列间距
row-gap: 24px; 行间距
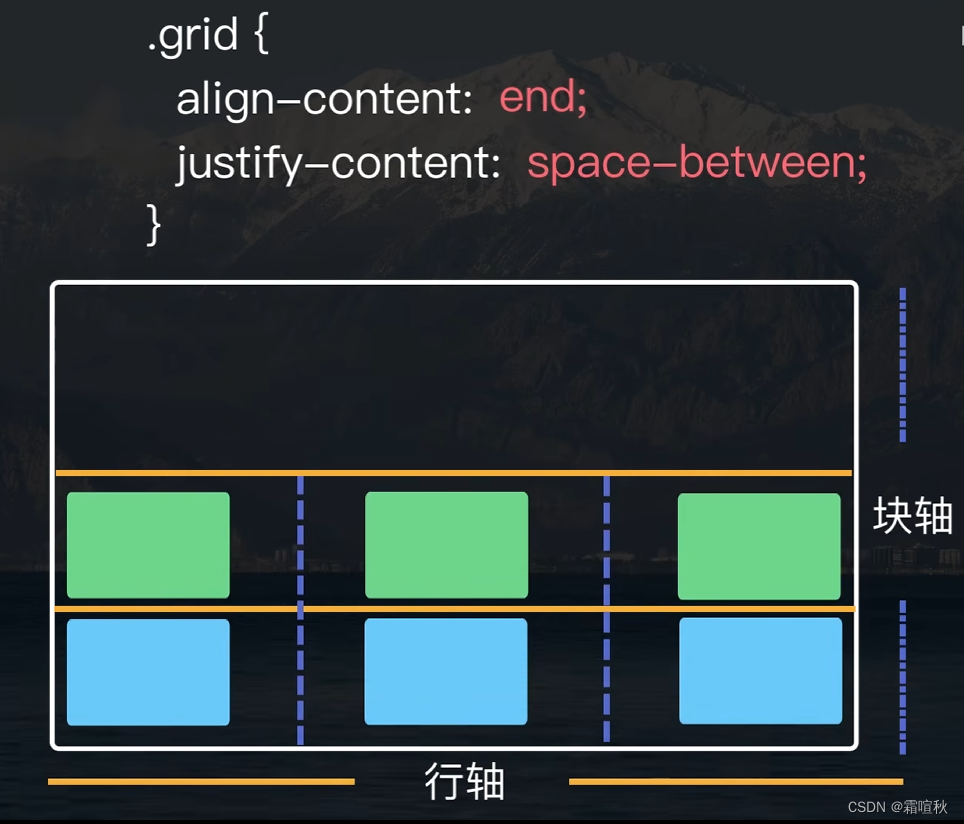
}2.排列布局 center垂直方向居中对其 end靠下对齐

3.水平方向对齐 center居中 end靠右对齐 space-between两段对齐

4.对轨道进行对齐

5.排列元素



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/214999.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!