开始
📓 最近打算出一个前端可视化数据大屏的系列专栏,这次将很全面的教大家设计可视化大屏,从开始到打包结束,其中,包括如何设计框架,如何封装axios,等等,本次使用的数据均为mock数据。与正常使用一致。本文会从开始的创建vue3项目到最后的项目打包,本篇共计4小节。
1.安装脚手架
📓 首先确保电脑上安装node.js,node安装简单,去官网下载安装包一件安装即可,当安装了node.js后,我们新建一个文件夹,用vscode打开文件夹,打开终端,安装脚手架。
npm install -g @vue/cli📓脚手架安装一次即可,后续在创建vue项目就不需要在重新安装脚手架
2,创建vue2项目
📓打开vscode 在终端输入 ,myapp是我们的项目名称
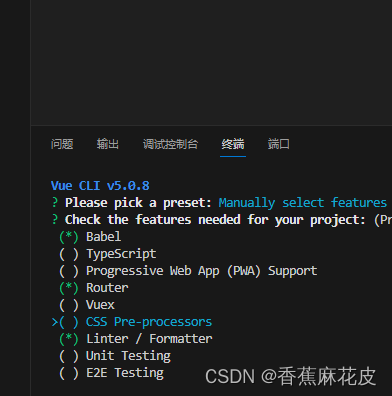
vue create myapp📓 选择我们需要的内容,这里需要的是vue-router,其他的按自己的需需求选择

3.下载我们需要的第三方库
📓这里我们需要的是,moke,datav,echarts,axios
📓在控制台下载即可
📓下载mock
npm install mockjs --save-dev📓下载datav
npm install @jiaminghi/data-view --save📓下载axios
npm install axios --save
📓下载echarts
npm install echarts --save4.在页面上使用datav
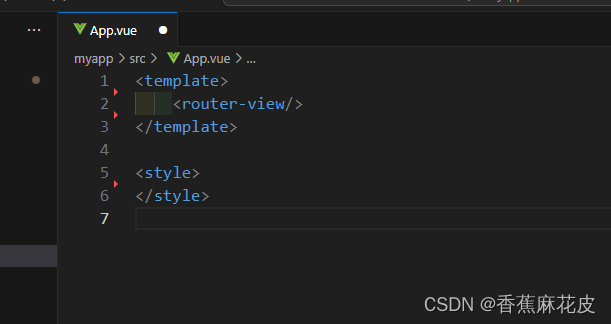
📓在src文件夹下面,有个app.vue的入口文件,我们将这个文件处理下,将一些无语的代码删除,保留如下代码

📓将src--views下的vue文件全部删除

📓在views创建一个新的文件 IndexData.vue,并在里面写入如下代码
<template><div>{{ a }}</div>
</template>
<script>
export default{data(){return{a:"123"}}
}
</script>
<style></style>📓在src--router文件夹下 将该组件绑定路由
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [{path: '/',name: 'home',component: ()=>import("../views/IndexData.vue")},]const router = new VueRouter({routes
})export default router📓然后启动服务,当页面上出现123时间,就代表着配置成功

5.配置第一个datav组件
5.1 📓在src下的main.js文件里面,完全引入我们的datav组件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import dataV from '@jiaminghi/data-view' //导入datav框架
Vue.config.productionTip = false
Vue.use(dataV) //添加到vue原型里去
new Vue({router,render: h => h(App)
}).$mount('#app')5.2 📓在页面上使用我们的datav组件
<template><div><!-- 引入组件 --><dv-water-level-pond :config="config" style="width:150px;height:200px" /> </div>
</template>
<script>
export default{data(){return{config:{ //传入组件数据data:[66]}}}
}
</script>
<style></style>5.3 📓当出现下方的效果时,就代表着使用成功

6,设计主体框架
📓我打算在indexdata.vue里作为组件的容器,在容器里设计骨架,将其他的内容作为骨架填入,代码如下
<template><!-- 全屏容器 --><dv-full-screen-container style="background-color: black;"><dv-border-box-11 title="香蕉麻花皮演示"><!-- 我这里将页面分为上中下三块,这是第一块 --><div class="box"><!-- 在里面在分成左中右3块 --><div class="box1"><dv-border-box-12>dv-border-box-1</dv-border-box-12></div><div class="box1"><dv-border-box-2>dv-border-box-1</dv-border-box-2></div><div class="box1"><dv-border-box-10>dv-border-box-1</dv-border-box-10></div></div><!-- 第二块 --><div class="box"><!-- 在里面在分成左中右3块 --><div class="box1"><dv-border-box-9>dv-border-box-1</dv-border-box-9></div><div class="box1"><dv-border-box-8>dv-border-box-1</dv-border-box-8></div><div class="box1"><dv-border-box-7>dv-border-box-1</dv-border-box-7></div></div><!-- 第三块 --><div class="box"><!-- 在里面在分成左中右3块 --><div class="box1"><dv-border-box-2>dv-border-box-1</dv-border-box-2></div><div class="box1"><dv-border-box-3>dv-border-box-1</dv-border-box-3></div><div class="box1"><dv-border-box-8>dv-border-box-1</dv-border-box-8></div></div></dv-border-box-11></dv-full-screen-container>
</template>
<script>
export default {data() {return {config: { //传入组件数据}}}
}
</script>
<style scoped>
.box1 {width: 610px;height: 310px;
}
.box{display: flex;justify-content: space-between; width: 98%;margin: auto;padding-top: 40px;
}
</style>📓效果如下

📓 后续我们只需要往骨架里面填充echarts或者是其他需要展示的代码就行
📓在提一嘴 datav需要将padding和margin的初始值设置为0,不然会出现样式问题
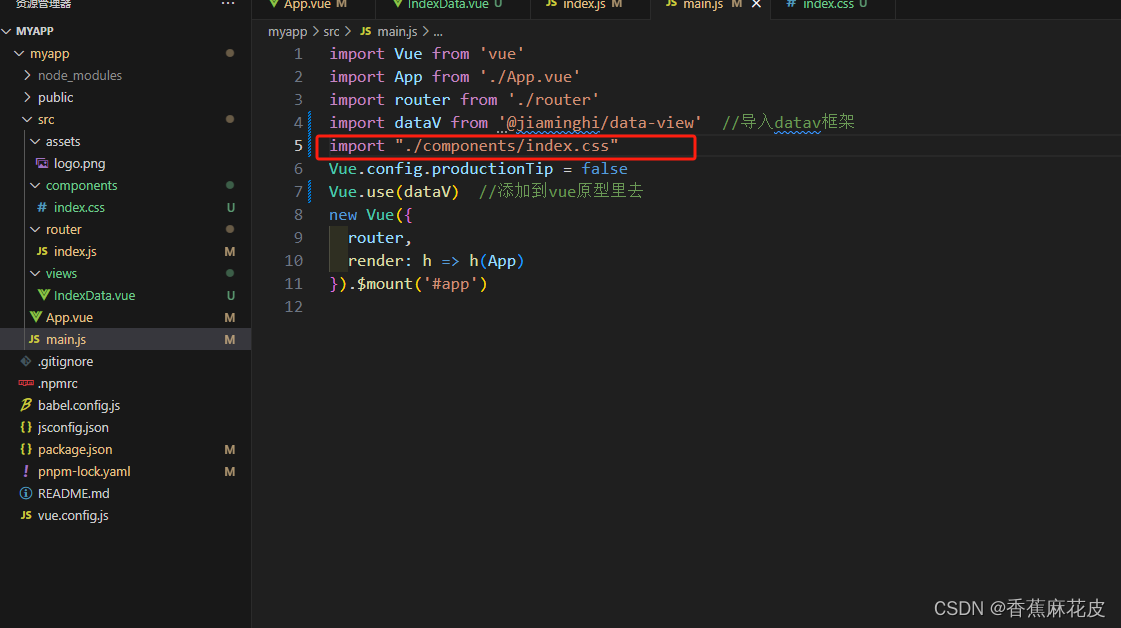
📓在commponents里新建文件夹index.css,在文件夹里写入内容

📓在manin.js里引入这个css文件即可

📓下期我们讲如何添加内容和使用moke来模拟数据
📓拜拜


)










)





