login/index
<script setup lang="ts">
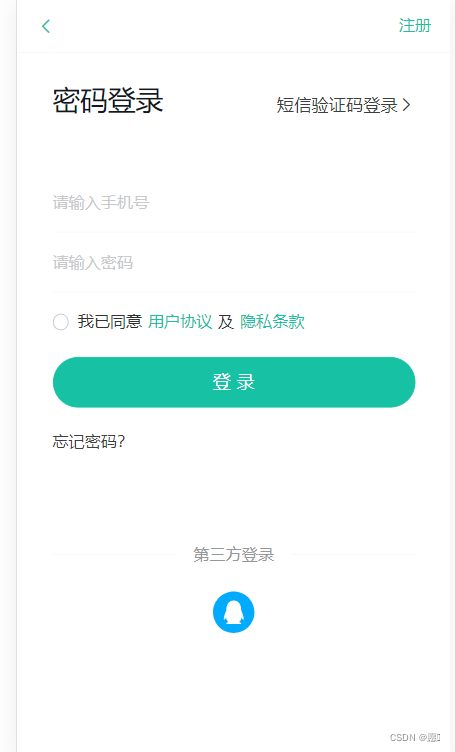
</script><template><div class="login-page">//组件 由于配置了自动注册,所以无需引入<cp-nav-barright-text="注册"@click-right="$router.push('/register')"></cp-nav-bar><!-- 头部 --><div class="login-head"><h3>密码登录</h3><a href="javascript:;"><span>短信验证码登录</span><van-icon name="arrow"></van-icon></a></div><!-- 表单 --><van-form autocomplete="off"><van-field placeholder="请输入手机号" type="tel"></van-field><van-field placeholder="请输入密码" type="password"></van-field><div class="cp-cell"><van-checkbox><span>我已同意</span><a href="javascript:;">用户协议</a><span>及</span><a href="javascript:;">隐私条款</a></van-checkbox></div><div class="cp-cell"><van-button block round type="primary">登 录</van-button></div><div class="cp-cell"><a href="javascript:;">忘记密码?</a></div></van-form><!-- 底部 --><div class="login-other"><van-divider>第三方登录</van-divider><div class="icon"><img src="@/assets/qq.svg" alt="" /></div></div></div>
</template><style lang="scss" scoped>
.login {&-page {padding-top: 46px;}&-head {display: flex;padding: 30px 30px 50px;justify-content: space-between;align-items: flex-end;line-height: 1;h3 {font-weight: normal;font-size: 24px;}a {font-size: 15px;}}&-other {margin-top: 60px;padding: 0 30px;.icon {display: flex;justify-content: center;img {width: 36px;height: 36px;padding: 4px;}}}
}
.van-form {padding: 0 14px;.cp-cell {height: 52px;line-height: 24px;padding: 14px 16px;box-sizing: border-box;display: flex;align-items: center;.van-checkbox {a {color: var(--cp-primary);padding: 0 5px;}}}.btn-send {color: var(--cp-primary);&.active {color: rgba(22, 194, 163, 0.5);}}
}
</style>
全局配置main.scss
:root {// 问诊患者:色板--cp-primary: #16C2A3;--cp-plain: #EAF8F6;--cp-orange: #FCA21C;--cp-text1: #121826;--cp-text2: #3C3E42;--cp-text3: #6F6F6F;--cp-tag: #848484;--cp-dark: #979797;--cp-tip: #C3C3C5;--cp-disable: #D9DBDE;--cp-line: #EDEDED;--cp-bg: #F6F7F9;--cp-price: #EB5757;// 覆盖vant主体色--van-primary-color: var(--cp-primary);// 单元格上下间距--van-cell-vertical-padding: 14px;// 复选框大小--van-checkbox-size: 14px;// 默认按钮文字大小--van-button-normal-font-size: 16px;}// 全局样式
body {font-size: 14px;color: var(--cp-text1);
}
a {color: var(--cp-text2);
}
h1,h2,h3,h4,h5,h6,p,ul,ol {margin: 0;padding: 0;
}补题)



)



】)

技术:推理优化)




![[原创][5]探究C#多线程开发细节-利用AutoResetEvent类解决多线程循环轮询假同步的问题.](http://pic.xiahunao.cn/[原创][5]探究C#多线程开发细节-利用AutoResetEvent类解决多线程循环轮询假同步的问题.)

系列)

