疑难杂症 之 关闭模态窗口之后刷新父窗口
- 1. 模态窗口 与 非模态窗口
- 2. 弹出模态窗口
- 2.1 实现效果
- 2.2 实现代码
- 2.2.1 刷新父窗口
- 2.2.2 完整代码
- 2.3 参考
- 3. 其他刷新父窗口(模态窗口页面与父窗口不在同一页面)
- 3.1 实现代码
- 3.1.1 核心代码
- 3.1.2 多层模态窗口实现刷新
- 3.2 参考
1. 模态窗口 与 非模态窗口
- 模态与非模态,主要就是体现在是否“阻塞”应用程序上。
- 模态:在该窗口弹出后,会阻塞应用程序的窗口,使其不可操作;
- 非模态:不会阻塞应用程序的窗口,两者可独立操作。
- 对话框在显示之后
- 模态对话框:就是不能对同一个程序中的其它窗口进行操作。
- 非模态对话框,还可以对同一个程序的其它窗口进行操作。
2. 弹出模态窗口
2.1 实现效果
- 如下:

2.2 实现代码
2.2.1 刷新父窗口
- 模态框和父窗口是在一个html里,刷新的话,直接使用下面代码即可实现,如下:
// 刷新父窗口 window.location.reload();
2.2.2 完整代码
- 如下:
<!DOCTYPE html> <html> <head><title>Modal Window Example</title><style>/* 遮罩层样式 */.modal-overlay {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgba(0, 0, 0, 0.5);z-index: 999;display: none;}/* 模态框样式 */.modal {position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);z-index: 1000;display: none;width: 600px;height: 620px;}/* 关闭按钮样式 */.modal-close {position: absolute;top: 10px;right: 10px;cursor: pointer;}</style> </head> <body><!-- 触发模态框的按钮 --><button id="open-modal">弹出模态框</button><!-- <button οnclick="openModalHtml()">打开模态框页面</button> --><!-- 遮罩层 --><div class="modal-overlay"></div><!-- 模态框 --><div class="modal"><!-- 关闭按钮 --><span class="modal-close">×</span><!-- 模态框内容 --><h2>这是一个模态框</h2><p>模态框中的内容可以根据需要进行更改。</p></div><!-- 引入jQuery库 --><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><script>$(function() {// 点击打开模态框$('#open-modal').click(function() {$('.modal-overlay').fadeIn();$('.modal').fadeIn();});// 点击关闭按钮或遮罩层关闭模态框$('.modal-close, .modal-overlay').click(function() {$('.modal-overlay').fadeOut();$('.modal').fadeOut();// 刷新父窗口window.location.reload();});});// function openModalHtml(){// window.open('myModal.html', 'modal22', 'height=300,width=500');// }</script> </body> </html>
2.3 参考
- 手写模态框,弹框或遮罩层.
3. 其他刷新父窗口(模态窗口页面与父窗口不在同一页面)
3.1 实现代码
3.1.1 核心代码
- 如下:
window.name = “__self”; window.open(window.location.href, “__self”) //注意是2个下划线
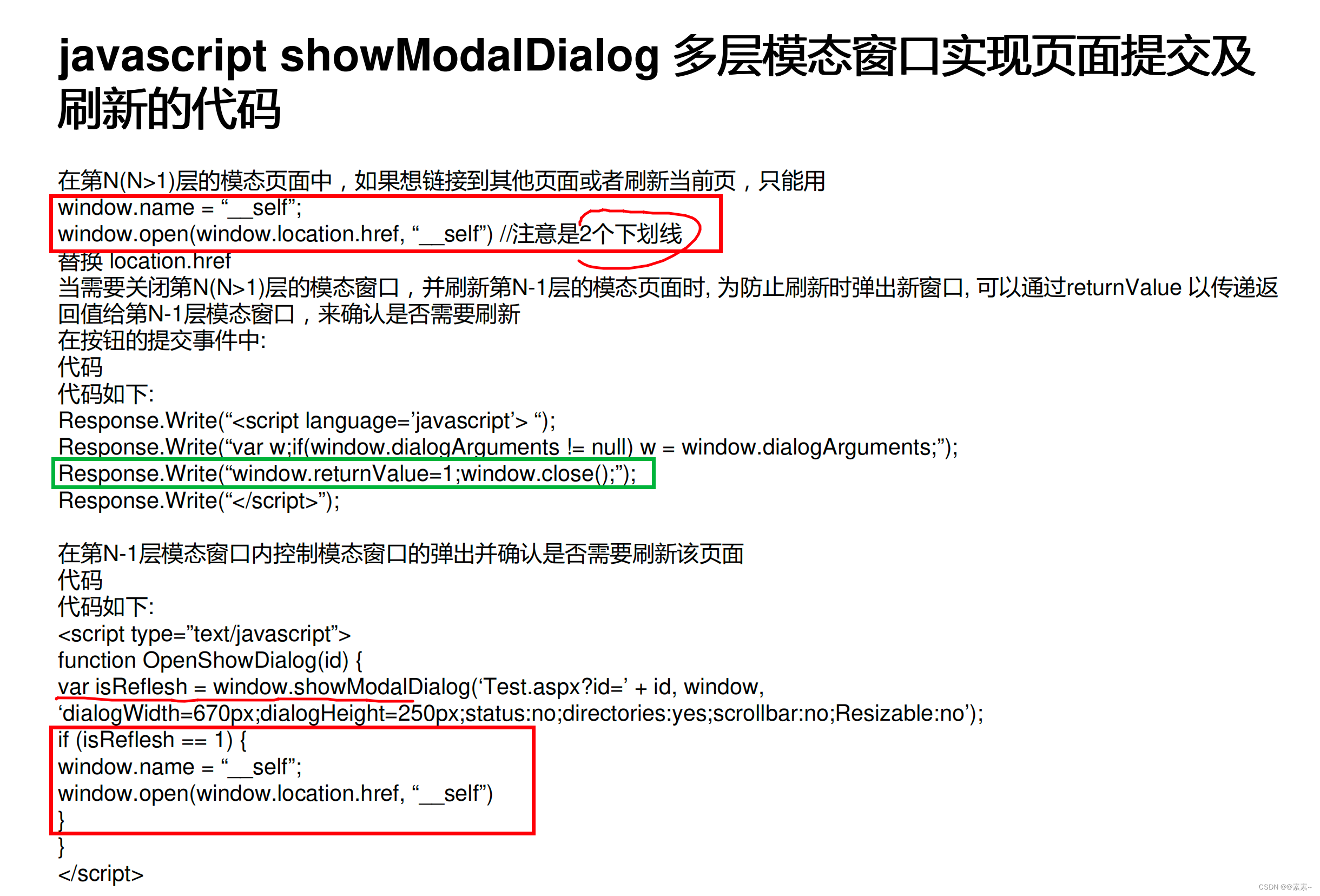
3.1.2 多层模态窗口实现刷新
- 如下:

3.2 参考
- 如下:
javascript showModalDialog 多层模态窗口实现页面提交及多层模态窗口实现页面提交及刷新的代码刷新的代码.






)


)
)




)



