需求:简单的theamleaf编写表格就是简单的th/td,新需求是导出的模版是学员table表,每个项目的学员数量是不定的,所以用到 <tr th:each="item,start:${studentList}">
所有代码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta http-equiv="Content-Type" content="text/html;" charset="UTF-8"/><title>培训项目考勤表</title><style>body {font-family: 'SimSun'}td,th{height: 30px;text-align: center;}.title{font-size: 20px;height: 35px;line-height: 35px;text-align: center;width: 100%;display: inline-block;}/**电子签名图片*/.esign-image{display: block;width: 100px;height: 25px;margin-left: 40px;}/*pdf的基本样式*/@page {size: 210mm 297mm; /*设置纸张大小:A4(210mm 297mm)、A3(297mm 420mm) 横向则反过来*/margin: 0.25in;padding: 1em;@bottom-center{content:"";font-family: SimSun;font-size: 12px;color: red;};@top-center { content: element(header) };@bottom-right{content:"第" counter(page) "页 共 " counter(pages) "页";font-family: SimSun;font-size: 12px;color:#000;};}.generalDiv {height: 30px;line-height: 30px;font-size: 14px;}.photo-image{display: block;width: 25px;height: 25px;}label{font-size: 14px;}#content table, th, td {border: 1px solid grey;border-collapse: collapse;padding: 5px;font-size: 12px;color: #0C0C0C;}.topTable{width: 100%;}.topTitle{width: 100%;font-size: 20px;text-align: center;font-weight: bold;}.word-wrap{word-break: break-word;word-wrap: break-word;white-space: pre-line}</style>
</head><body>
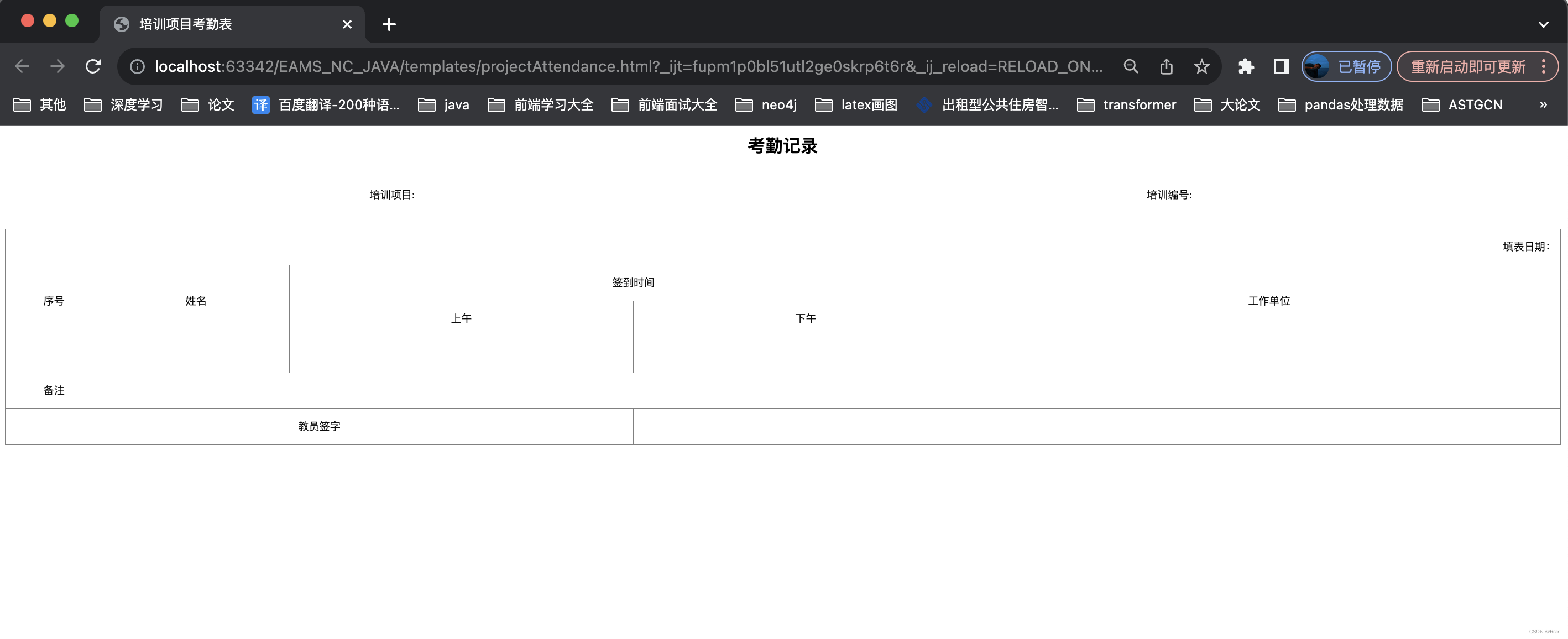
<div id="form" style="width: 100%"><div class="topTitle" style="margin-bottom: 20px"><span class="generalSpan"th:text="${courseName}"></span>考勤记录</div><div id="proj" style="height: 60px;width: 100%"><table class="topTable"><tr style="border: none"><td style="border: none;width: 50%">培训项目:<span class="generalSpan" style="margin-left:5px" name="project" th:text="${project}"></span></td><td style="border: none;width: 50%">培训编号:<span class="generalSpan" style="margin-left:5px" th:text="${trainId}"></span></td></tr></table></div><div id="content" style="width: 100%;height: 100%;overflow-y: auto"><table class="topTable"><tr><td colspan="5" style="text-align: right">填表日期:<span class="generalSpan" th:text="${courseName}"></span></td></tr><tr><td rowspan="2" style="width: 100px">序号</td><td rowspan="2" style="width: 200px;">姓名</td><td colspan="2">签到时间</td><td rowspan="2">工作单位</td></tr><tr><td>上午</td><td>下午</td></tr><tr th:each="item,start:${studentList}"><td th:text="${start.index+1}"></td><td th:text="${item.studentName}"></td><td th:text="${item.shangwu}" ></td><td th:text="${item.xiawu}" ></td><td th:text="${item.groupName}" class="word-wrap" ></td></tr><tr><td style="width: 100px">备注</td><td colspan="4" th:text="${start.index+1}"></td></tr><tr><td colspan="3">教员签字</td><td colspan="2" th:text="${start.index+1}"></td></tr></table></div>
</div>
</body>
</html>
效果:










)
)





之芯片篇(持续更新))
:SQLite的架构)

