我是写的是JSON数据通过请求来获取,实现这个模糊查询功能我只用了indexOf返回数组下标这一种办法。方法不限,下面我只展示这一种方法喽!
indexOf是什么
indexOf是返回指定内容在原字符串中的位置,该方法是从数组的start处或数组的开头中检索,看看是否有对应的元素。如果找到inem就会返回这个item第一次出现的位置,如果找不到就会返回-1。
参数值
item:我们要查找的元素。
start:是可选的整数参数,规定在数组中开始检索的位置。它的取值是0到 stringObject.length - 1。如省略该参数,则将从字符串的首字符开始检索。

功能很简单主要就是排序和查找
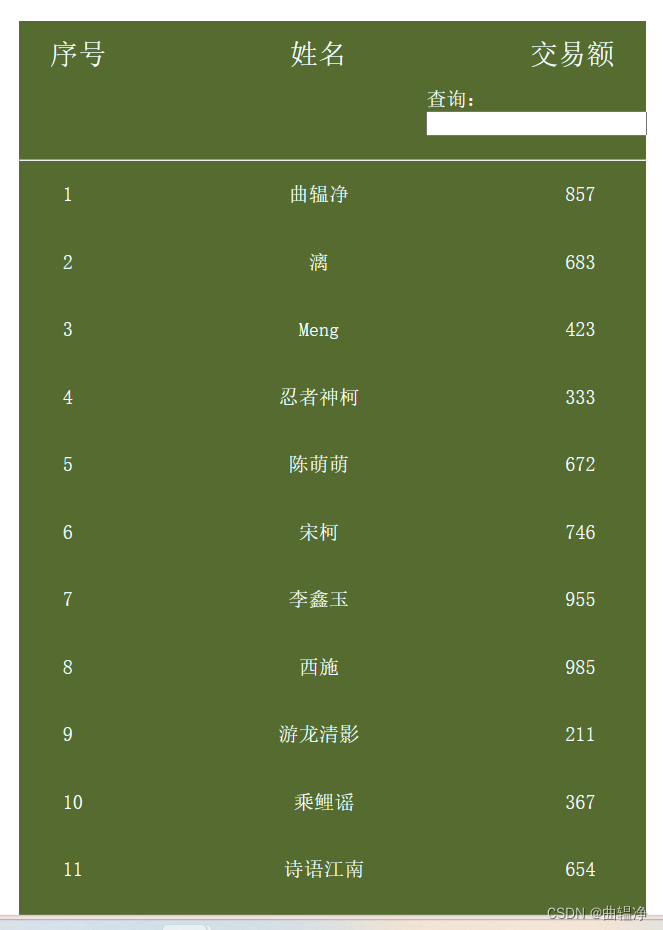
我们来看功能的需求:
1.点击交易额时数据会从小到大排序
2.再次点击交易额时数据会从大到小排序
3.在输入框内输入我们要查询的内容会立刻做出反应
html代码:
给表单元素绑定了oninput事件
<body><div class="big"><div class="first"><p>序号</p><p>姓名</p><div onclick="nover()"><p>交易额</p></div></div><form id="put" oninput="puts()">查询:<input type="text" /></form><hr /><div class="second"></div></div><script src="js/dim.js"></script></body>css代码:
* {margin: 0;padding: 0;
}.big {font-family: 宋体;color: azure;width: 50%;height: 800px;margin: 30px;background-color: darkolivegreen;
}.first {font-size: 25px;display: flex;justify-content: space-between;margin-left: 5%;width: 90%;height: 30px;padding-top: 15px;/* background-color: darkseagreen; */
}hr{margin-top: 20px;
}.second{padding-top: 20px;
}.item {display: flex;justify-content: space-between;width: 85%;height: 60px;margin-left: 7%;float: left;
}p {display: block;
}form {margin-top: 15px;margin-left: 65%;
}JS代码:
let data = [];
// 创建XMLHttpRequest 对象,名为xml
let xml = new XMLHttpRequest();
// 使用open方法指定要请求的地址类型和方式
xml.open("get", "./js/dim.json");
// 使用send方法发送请求
xml.send();
// 绑定onreadystatechange事件,判断rreadState和status的状态
xml.onreadystatechange = function() {// 判断xml的交互流程进行到底四个阶段并且xml响应状态码是200的时候if (xml.readyState == 4 && xml.status == 200) {let text = xml.responseText;// 接收数据,JSON转换使用data = JSON.parse(text);// 调用rander渲染函数rander();}
}
// 获取的是页面上的序号姓名交易额的值
let second = document.getElementsByClassName('second')[0];
// console.log(second);// 渲染函数
// 渲染函数 函数名rander
function rander() {// 创建一个空字符串 名为strlet str = "";// for循环整个data数据for (let i = 0; i < data.length; i++) {// str拼接`结构`str += `<div class="item"><p>${i+1}</p><p>${data[i].name}</p><p>${data[i].jma}</p></div>`}// 用innerHTML的把名字和渲染到second中second.innerHTML = str;
}
rander();// 获取数组指定元素索引的办法
// 数组data.indexof()
let put = document.getElementById('put')[0];
console.log(put);// 查询框
function puts() {let puts = document.getElementById('put')[0].value;let str = '';for (let i = 0; i < data.length; i++) {// 强制转换为字符串(寻找input的框的值的下标(数据的下标的交易量))// 查找的是jma交易量的下标(想要搜索名字还要添加name)来个或者if (String(data[i].jma).indexOf(puts) > -1 || String(data[i].name).indexOf(puts) > -1) {str += `<div class="item"><p>${i+1}</p><p>${data[i].name}</p><p>${data[i].jma}</p></div>`}// 拼接到内容中的secondsecond.innerHTML = str;console.log(String(data[i].jma).indexOf(puts) > -1);}
}// 点击交易额排序// let一个变量给他一个状态
let con = false;
// 交易额点击事件 函数名为nover
function nover() {con = !con;if (con) {// 数据sort排序(函数(a,b))data.sort(function(a, b) {// 注意:// 返回的值应该是aJSON交易额-bJSON交易额// return b.交易额的名字 - a.交易额的名字;return a.jma - b.jma;})} else {data.sort(function(a, b) {return b.jma - a.jma;})}rander();console.log("排序");
}JSON数据我就不展示了,大家自己随便写一点,主要目的就是为了实现这个功能。当然方法还有很多,我只使用了其中的一种。有其他方法也可以跟我分享一下!



】)
)






:pytorch迁移学习之resnet50)

![[ 蓝桥杯Web真题 ]-视频弹幕](http://pic.xiahunao.cn/[ 蓝桥杯Web真题 ]-视频弹幕)
附送源码和文档材料+学习路线)


)
![[Ubuntu 20.04] 使用Netplan配置网络静态IP](http://pic.xiahunao.cn/[Ubuntu 20.04] 使用Netplan配置网络静态IP)
