stateStyles:多态样式
stateStyles可以依据组件的内部状态的不同,设置不同的样式
stateStyles是属性方法,可以根据状态来设置样式,类似于css伪类,但是语法不一样,ArkUI提供了四种状态:
focused:获焦态
normal:正常态
pressed:按压态
disable:不可用态
例如:
@Entry
@Component
struct StateStylesFun {@State message: string = '点我!!!'build() {Row() {Column() {Text('stateStyle').fontSize(50).fontWeight(FontWeight.Bold)TextInput({ text: this.message, placeholder: "请输入" })//这个输入框是用来确认以下输入框焦点是否获取或者失去TextInput({ text: this.message, placeholder: "请输入" }).fontSize(50).fontWeight(900).border({color:Color.Red,width:2}).stateStyles({// 正常态normal:{.backgroundColor(Color.Pink)},// 获焦态focused:{.backgroundColor(Color.Green)},// 按压态pressed:{.backgroundColor(Color.Yellow)},disabled:{.backgroundColor(Color.Black)}})}.width('100%')}.height('100%')}
}
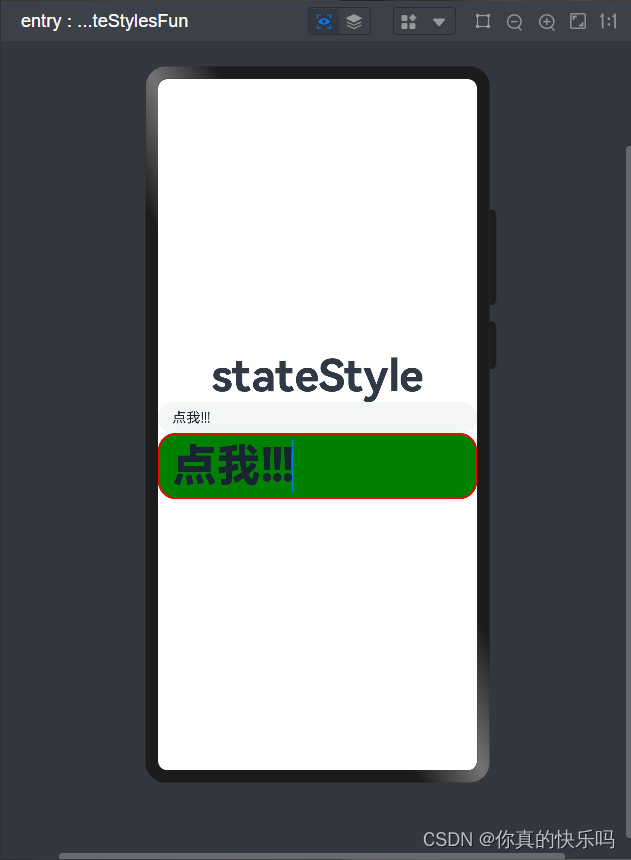
以下是获焦态图片示例

以下是正常态

下面是按压态





和消费者(Consumer))






)






, 脱裤, dirty-cow 脏牛提权)
)