记一次若依二开的简单流程
前言: 搞Java后端的应该都知道若依框架,是一个十分强大且功能齐全的开源的快速开发平台,且毫无保留给个人及企业免费使用。很多中小型公司会直接在该系统上进行二次开发使用。本文记录一次使用若依二开零编码的简单实现(简单增删修查)
注意,本文不涉及一句代码,只做流程记录,毫无技术含量
1. 下载运行若依
从gitee上下载若依程序,我下载的是前后端分离单体版本,RuoYi v3.8.6,springboot+vue2,链接如下
https://gitee.com/y_project/RuoYi-Vue
首先下载解压,在idea中导入应用。

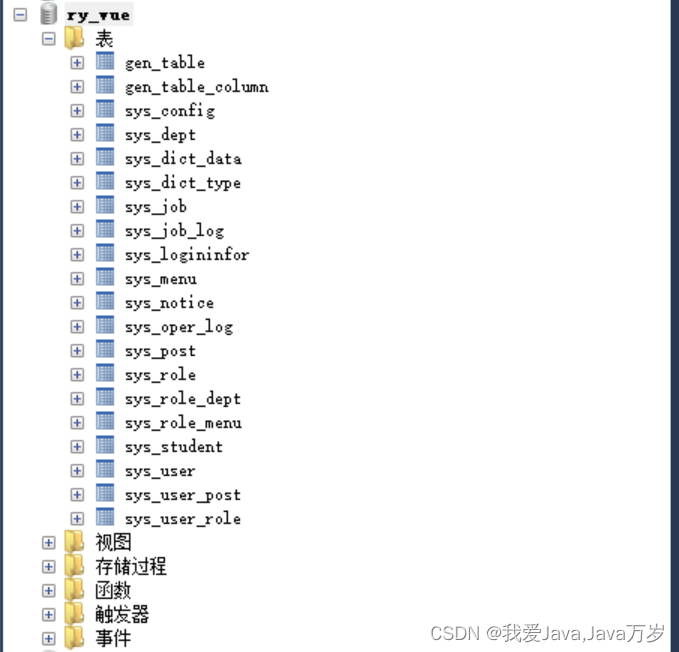
然后在找到sql文件夹,找到ry_xxxx.sql脚本,先建一个数据库,然后执行该脚本创建表及导入基本数据。注意数据库编码选择UTF-8,否则可能报错执行失败。

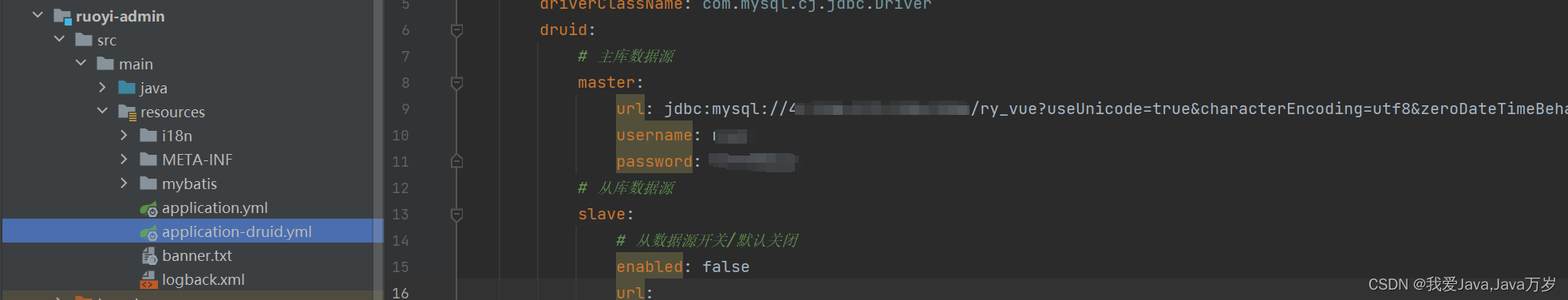
修改ruoyi-admin模块中的application-druid.yml中数据库连接参数,改为自己的数据库地址及库名,账号及密码,另外application.yml中检查redis配置是否和自己的环境一样,

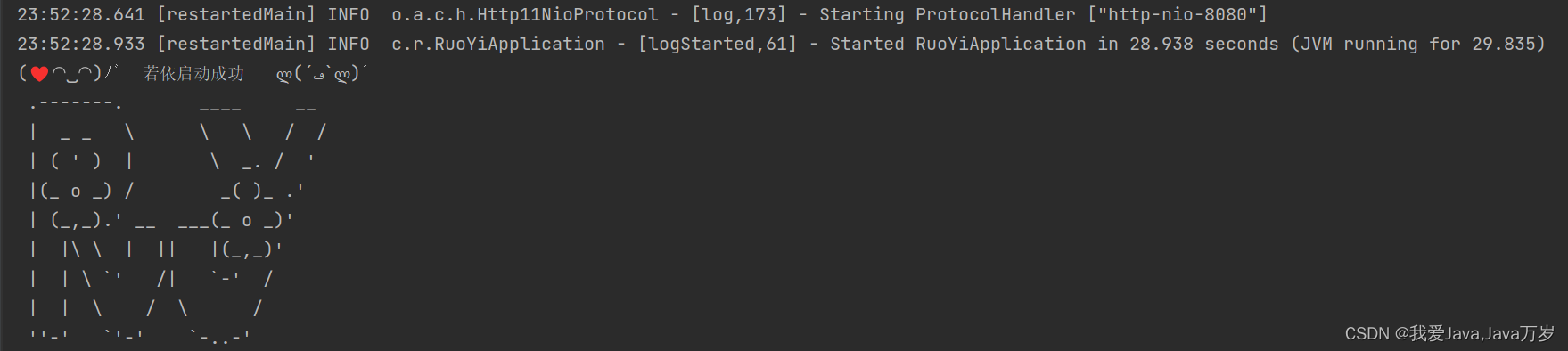
然后启动应用

2. 运行若依前端vue项目
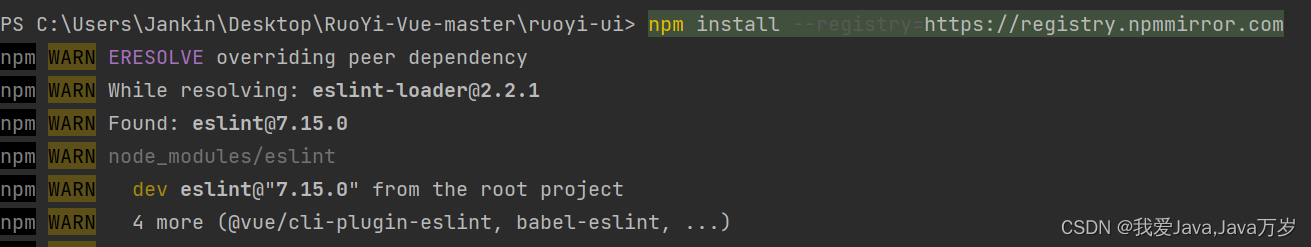
若依前端vue项目跟springboot项目在一个包中,找到ruoyi-ui文件夹,导入到编辑器即可,我用的是idea,引入项目后,ruoyi-ui路径下的Terminal执行 npm install --registry=https://registry.npmmirror.com 下载相关依赖,我已经下载过了,以下截图仅供参考
npm install --registry=https://registry.npmmirror.com
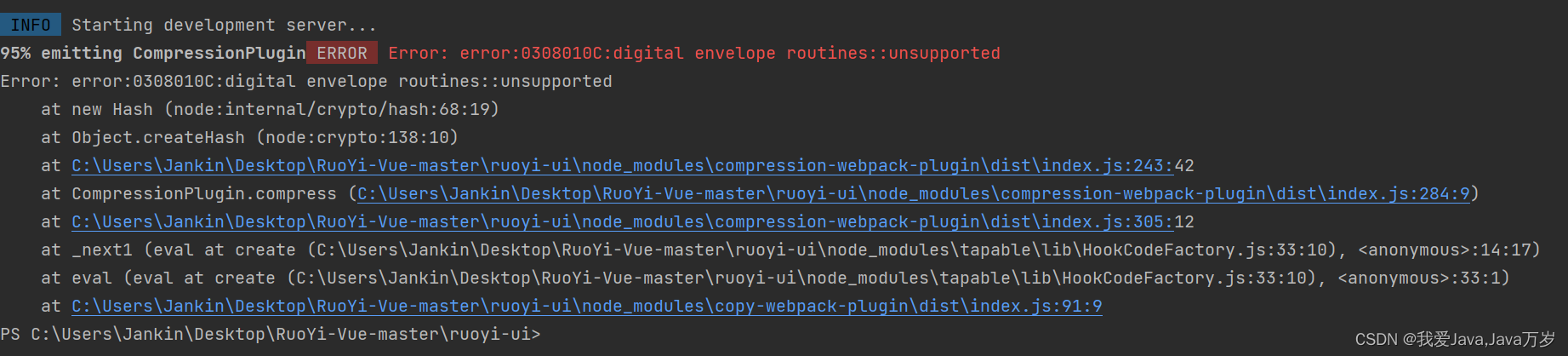
然后 npm run dev 运行即可,但是高版本node.js可能会报错

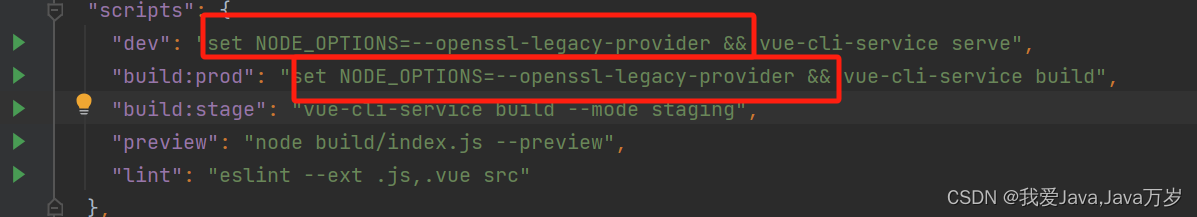
可在package.json文件中,添加 set NODE_OPTIONS=--openssl-legacy-provider 解决

然后执行 npm run dev,运行vue项目

3. 删除用不到的模块
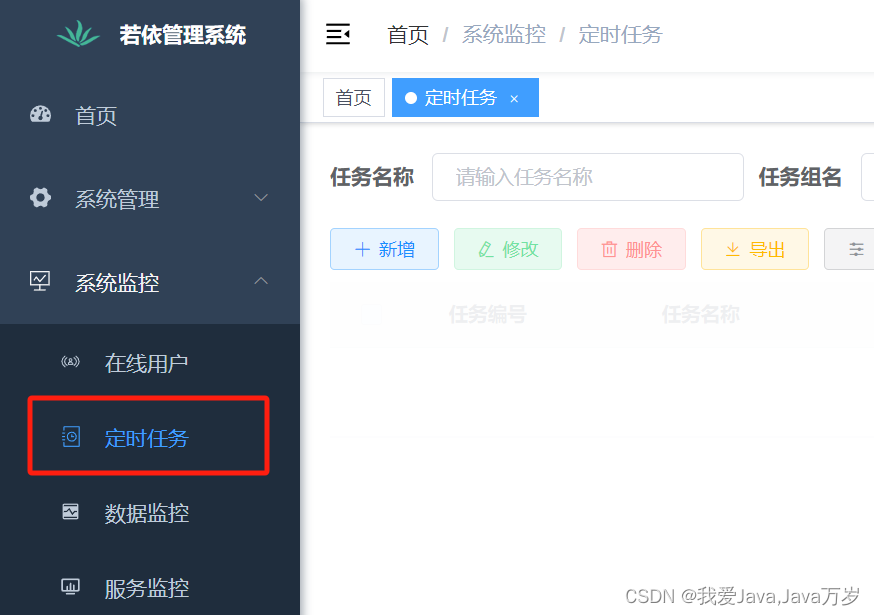
用默认的账号密码登录进入系统,可以看到有很多模块,用户管理,角色管理,部门管理等等。根据项目需求可以适当减少相应的模块。例如我不需要定时任务模块,选择将其删除。
像用户管理,角色管理,部门管理等,耦合度比较高,涉及到较大删改,这里不描述,只做最基本实现,所以选择基本0耦合的定时任务模块

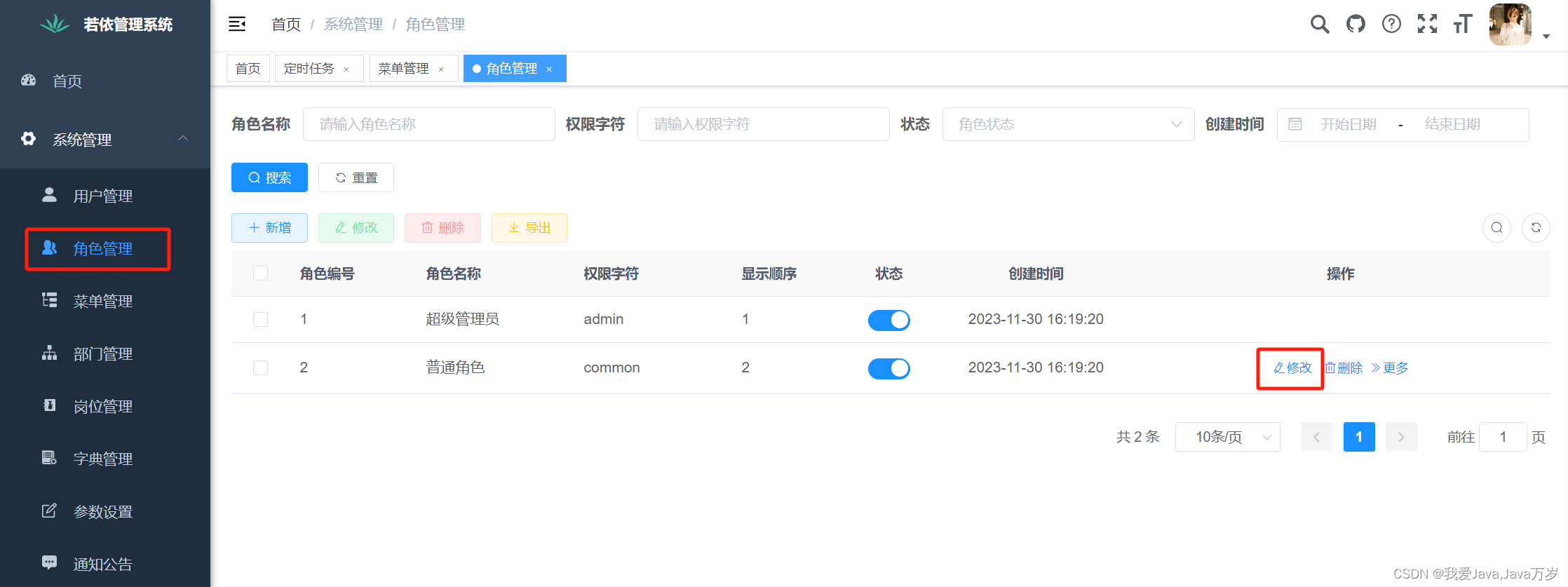
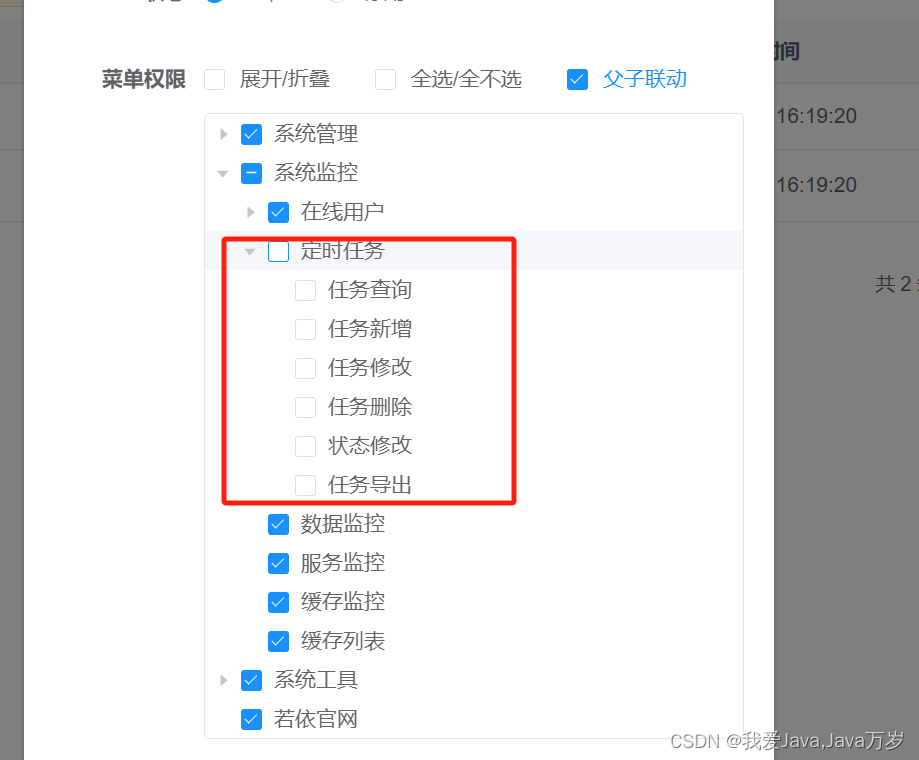
1. 在系统管理中找到角色管理,点击修改普通角色,然后在菜单权限中将定时任务权限去掉


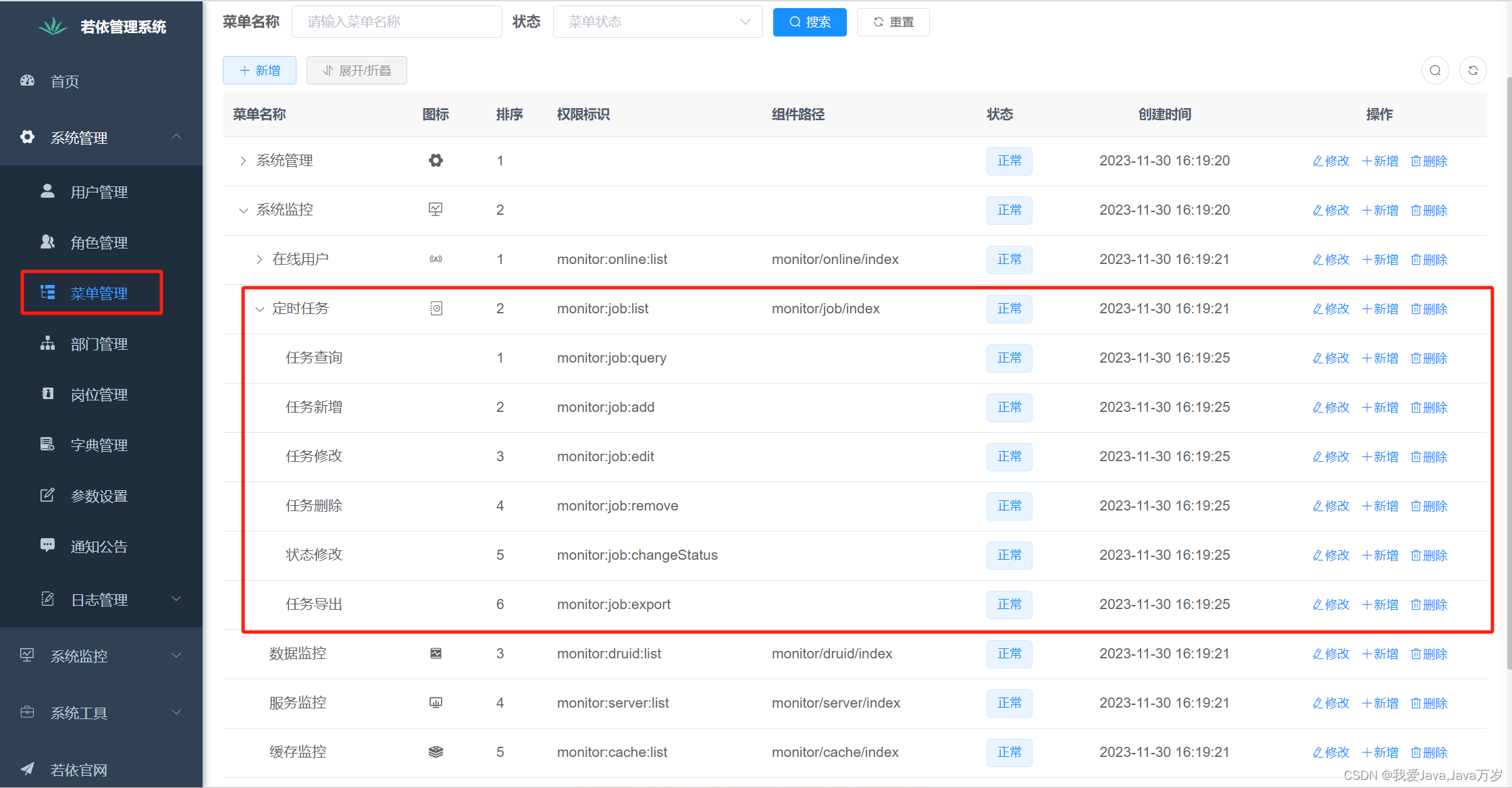
2. 在菜单管理中找到定时任务菜单项,将定时任务的子菜单(按钮)一一删除,然后将定时任务菜单删除

刷新页面,发现定时任务菜单消失。
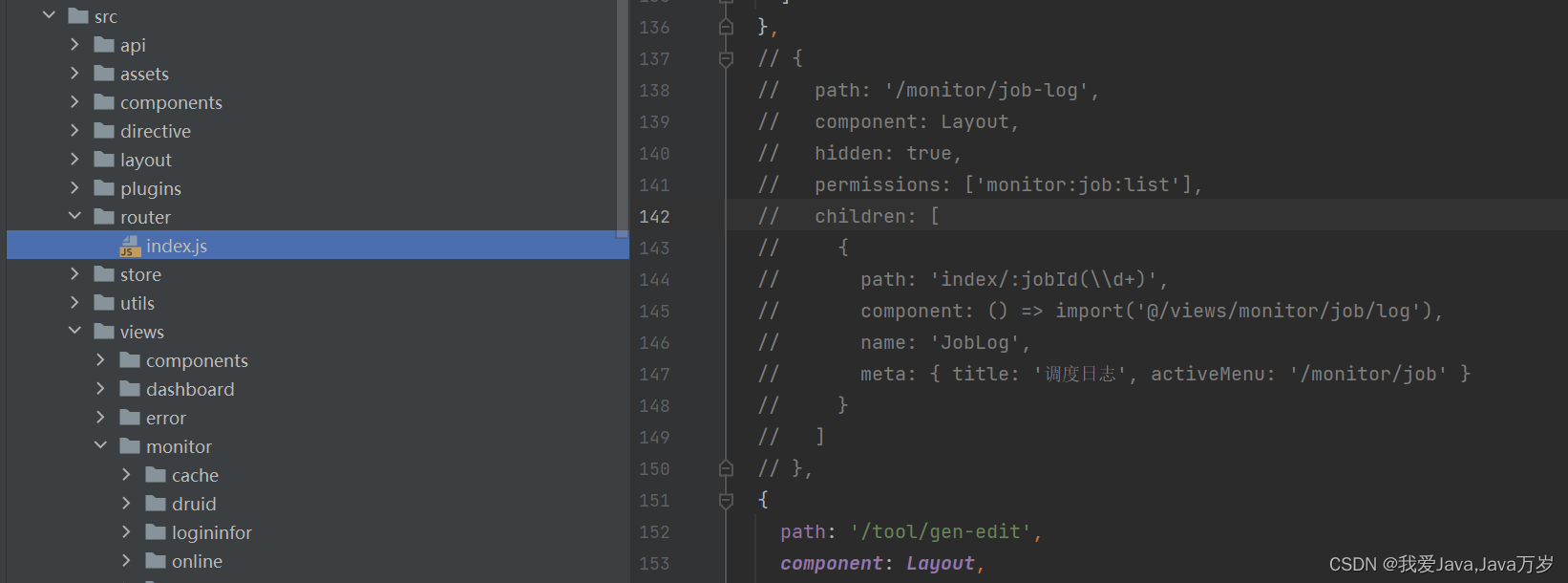
3. 在vue的src中,找到定时任务相关代码,删除即可,例如
/src/views/monitor/job 下两个文件,index和log
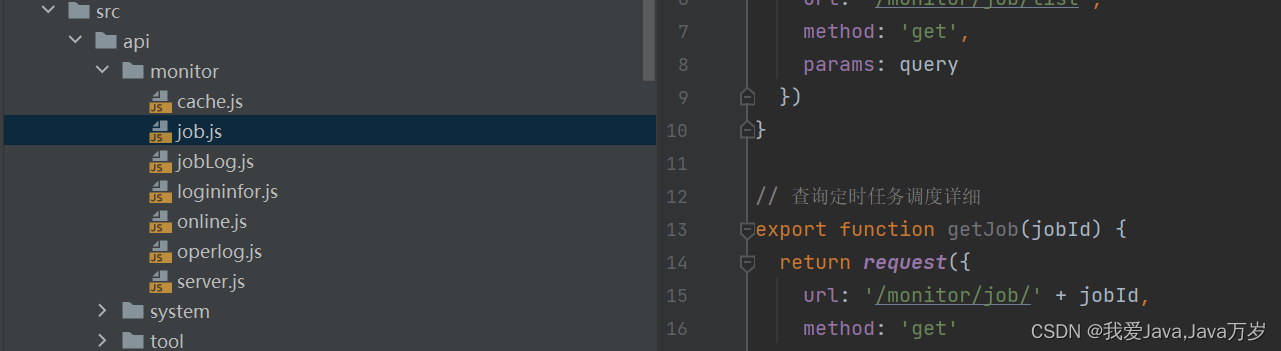
/src/api/monitor/job.js 定时任务的封装api
/src/api/monitor/jobLog.js 定时任务日志api

最后将router.js中有关定时任务的配置删除

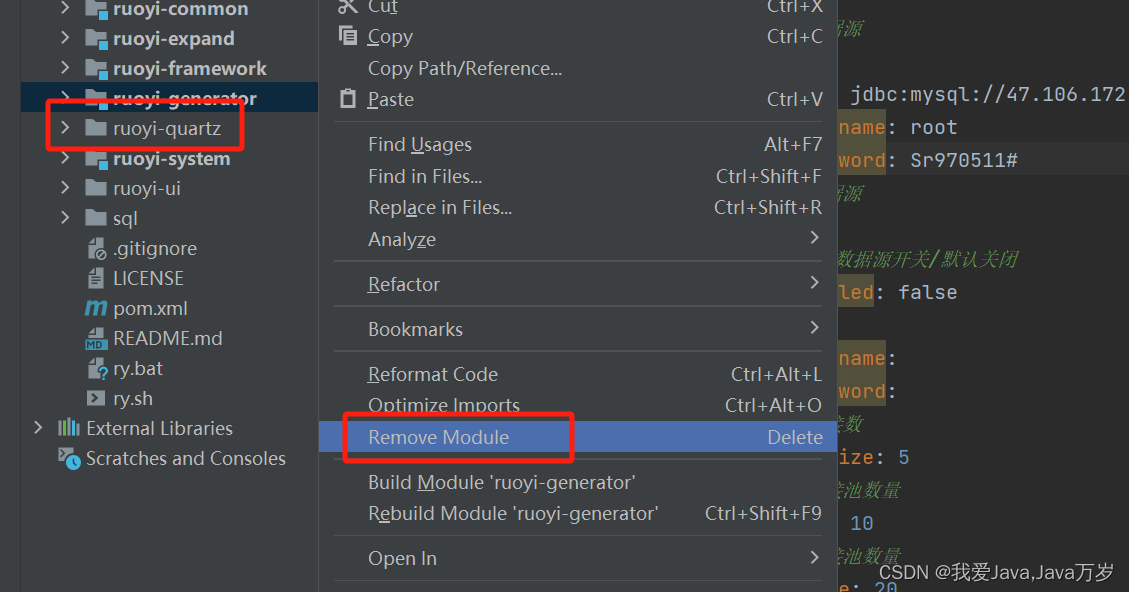
4. 将springboot中定时任务模块移除

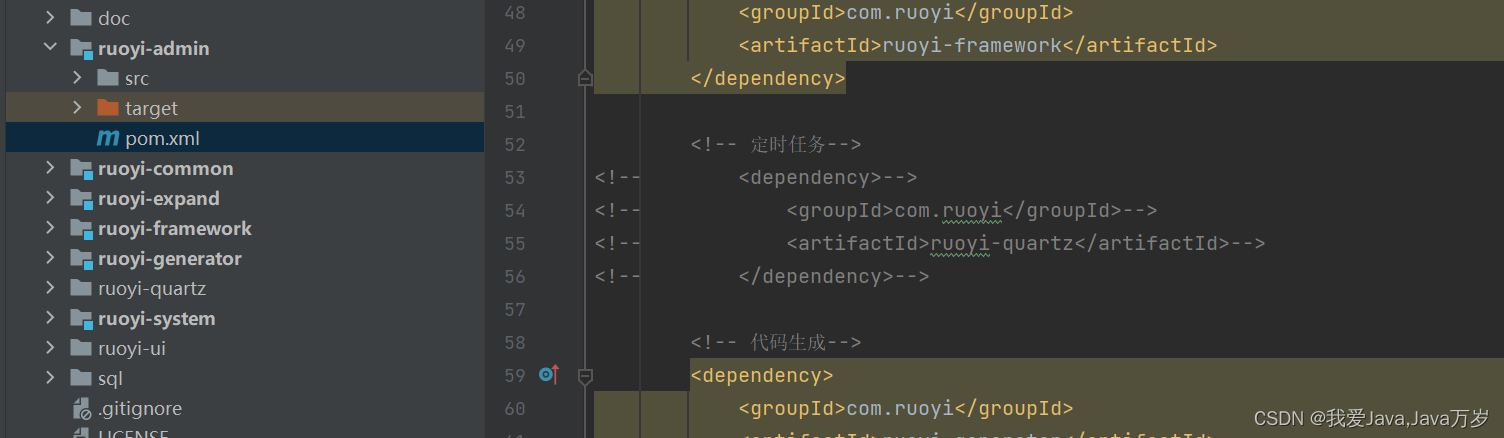
在ruoyi-admin模块中的maven依赖(pom.xml)中,将定时任务依赖删除

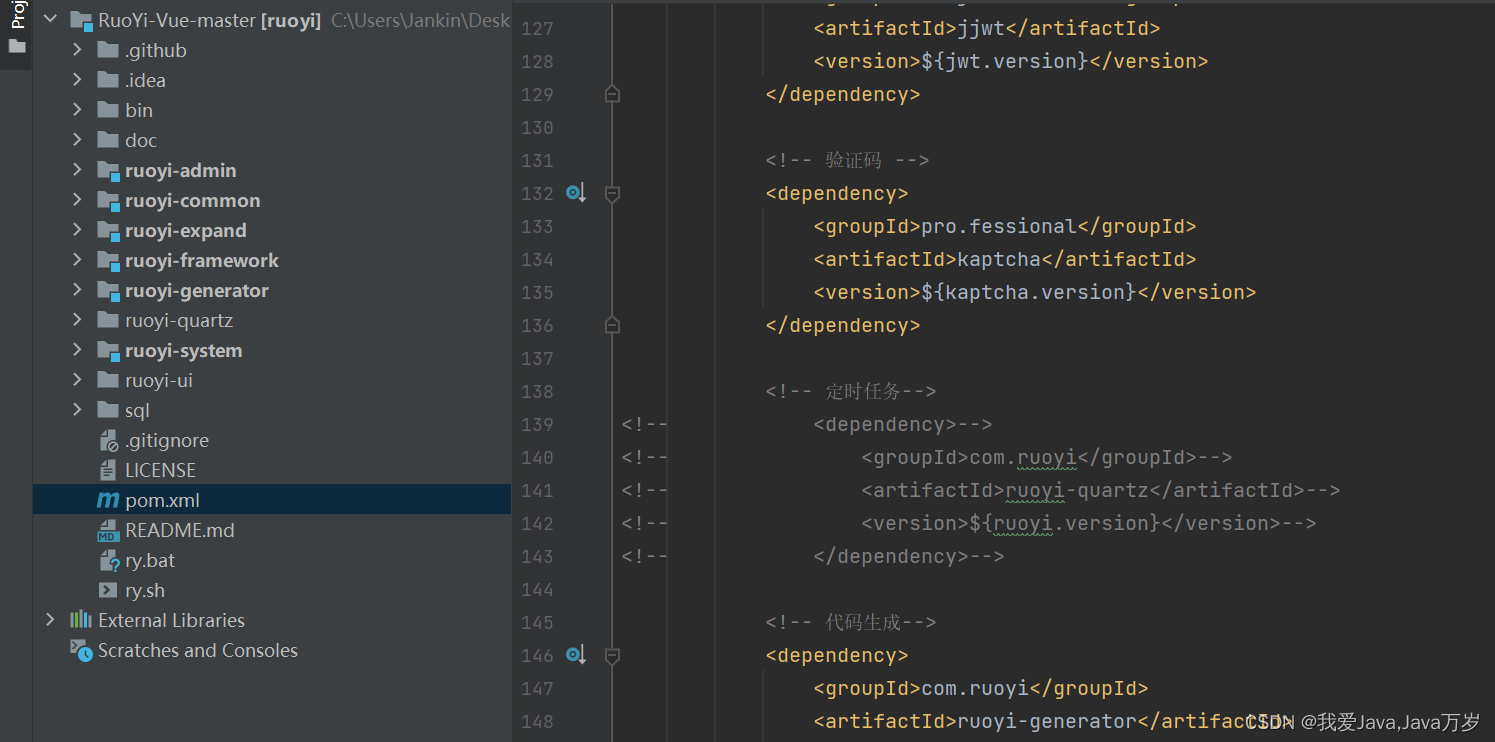
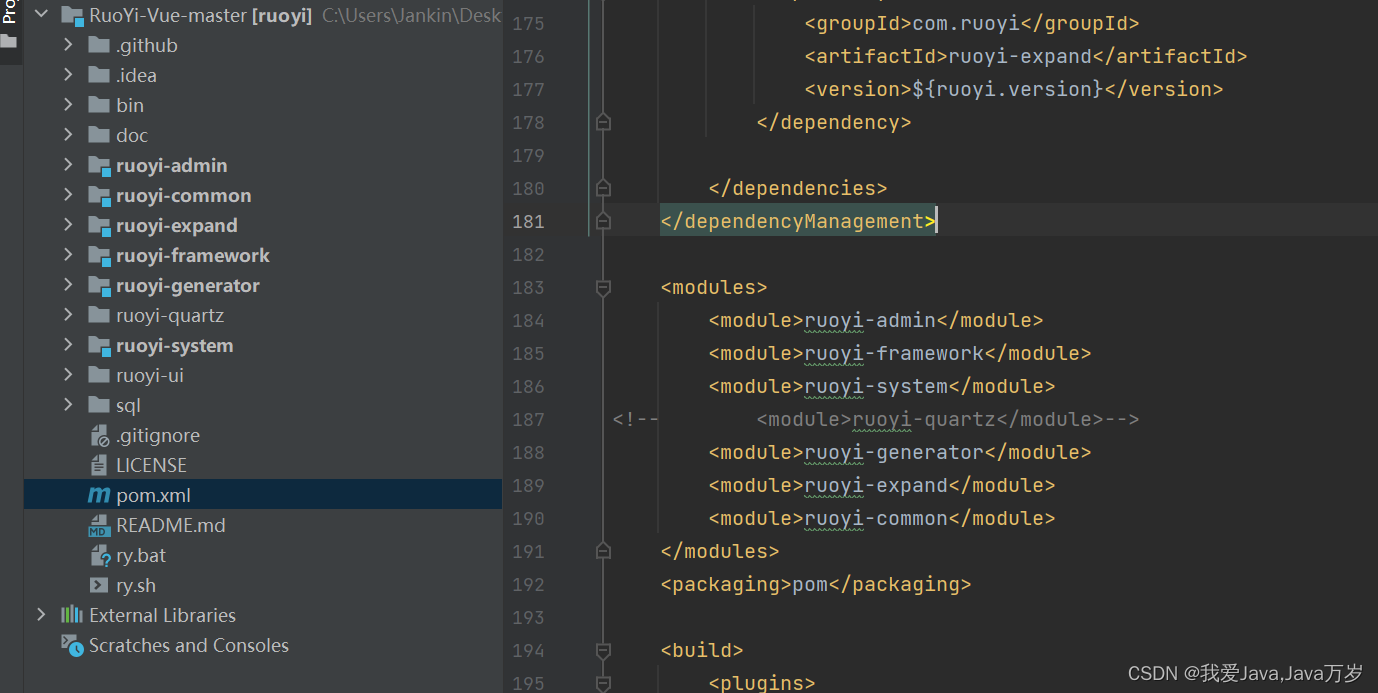
在父类工程的maven依赖中将定时任务有关配置删除,两个位置
其一:

其二:

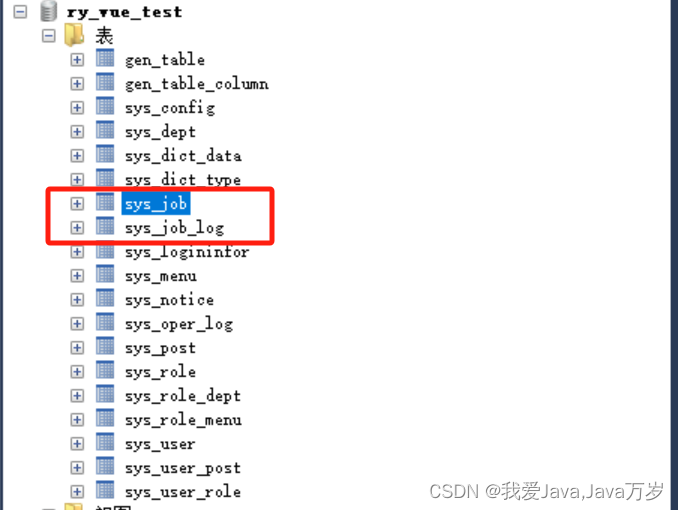
5. 最后到数据库中,将有关定时任务的表删除

至此,定时任务模块被彻底删除。
4. 添加新模块
添加简单的新模块,若依提供了自动代码生成,只需要将其生成的代码文件复制到适合位置即可,例如我创建一个学生管理模块(仅仅为例子,不考究字段是否合理)
1. 创建数据库表
先将需要添加的模块数据库表设计出来,完成数据库表的创建
CREATE TABLE IF NOT EXISTS `sys_student` (`stu_id` BIGINT(20) NOT NULL AUTO_INCREMENT COMMENT '学生id',`stu_account` VARCHAR(30) NOT NULL COMMENT '学生账号',`stu_name` VARCHAR(30) NOT NULL COMMENT '学生名字',`stu_class` CHAR(1) DEFAULT '1' COMMENT '学生年级',`email` VARCHAR(50) DEFAULT '' COMMENT '学生邮箱',`phonenumber` VARCHAR(11) DEFAULT '' COMMENT '手机号码',`sex` CHAR(1) DEFAULT '0' COMMENT '学生性别(0男 1女 2未知)',`avatar` VARCHAR(100) DEFAULT '' COMMENT '头像地址',`password` VARCHAR(100) DEFAULT '' COMMENT '密码',`status` CHAR(1) DEFAULT '0' COMMENT '帐号状态(0正常 1停用)',`del_flag` CHAR(1) DEFAULT '0' COMMENT '删除标志(0代表存在 2代表删除)',`login_ip` VARCHAR(128) DEFAULT '' COMMENT '最后登录IP',`login_date` DATETIME DEFAULT NULL COMMENT '最后登录时间',`create_by` VARCHAR(64) DEFAULT '' COMMENT '创建者',`create_time` DATETIME DEFAULT NULL COMMENT '创建时间',`update_by` VARCHAR(64) DEFAULT '' COMMENT '更新者',`update_time` DATETIME DEFAULT NULL COMMENT '更新时间',`remark` VARCHAR(500) DEFAULT NULL COMMENT '备注',PRIMARY KEY (`stu_id`)
) ENGINE=INNODB AUTO_INCREMENT=101 DEFAULT CHARSET=utf8 COMMENT='学生信息表'
2. 使用若依代码生成创建代码文件
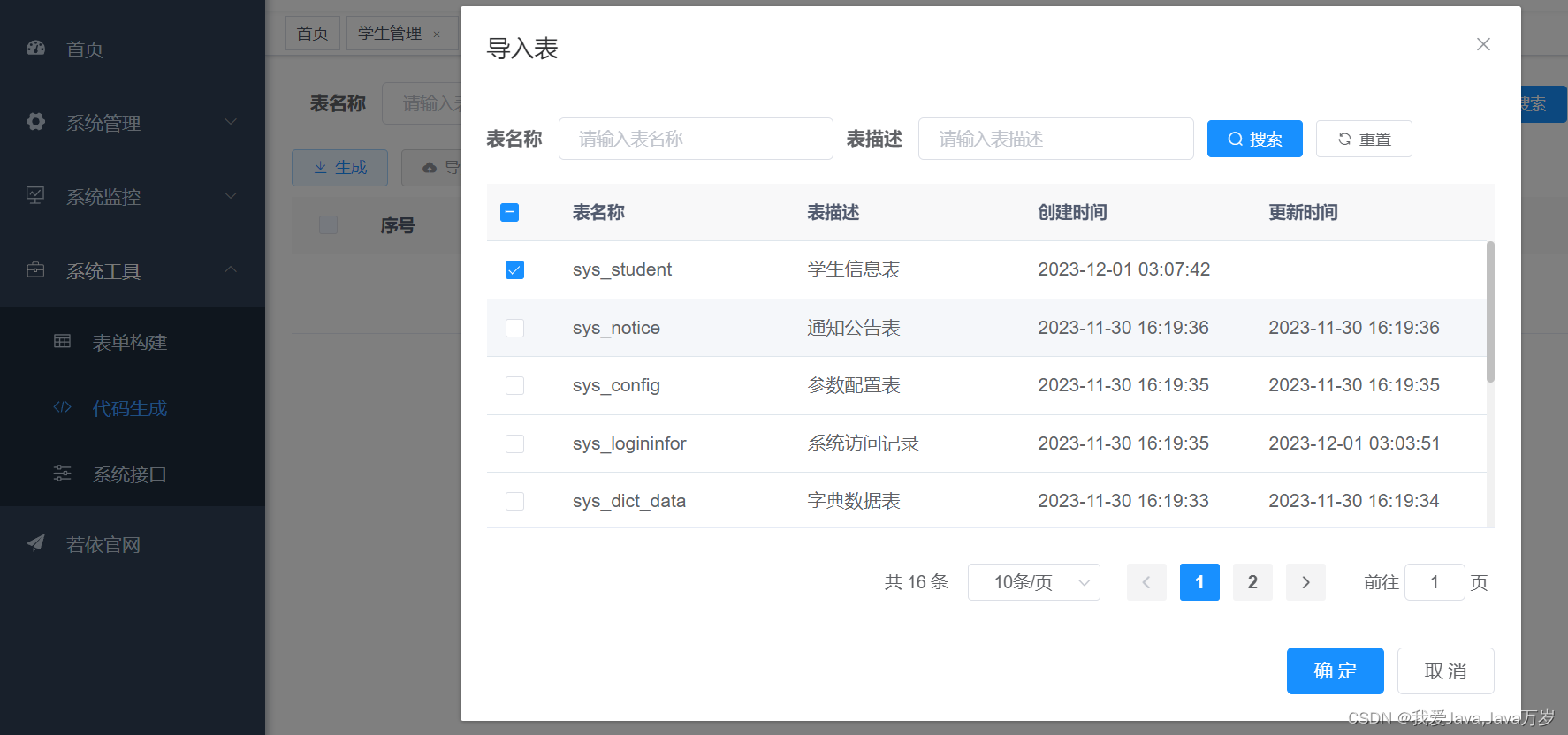
在若依管理台,进入系统工具,点击代码生成,点击导入按钮,勾选刚刚创建的sys_student表,点击确定

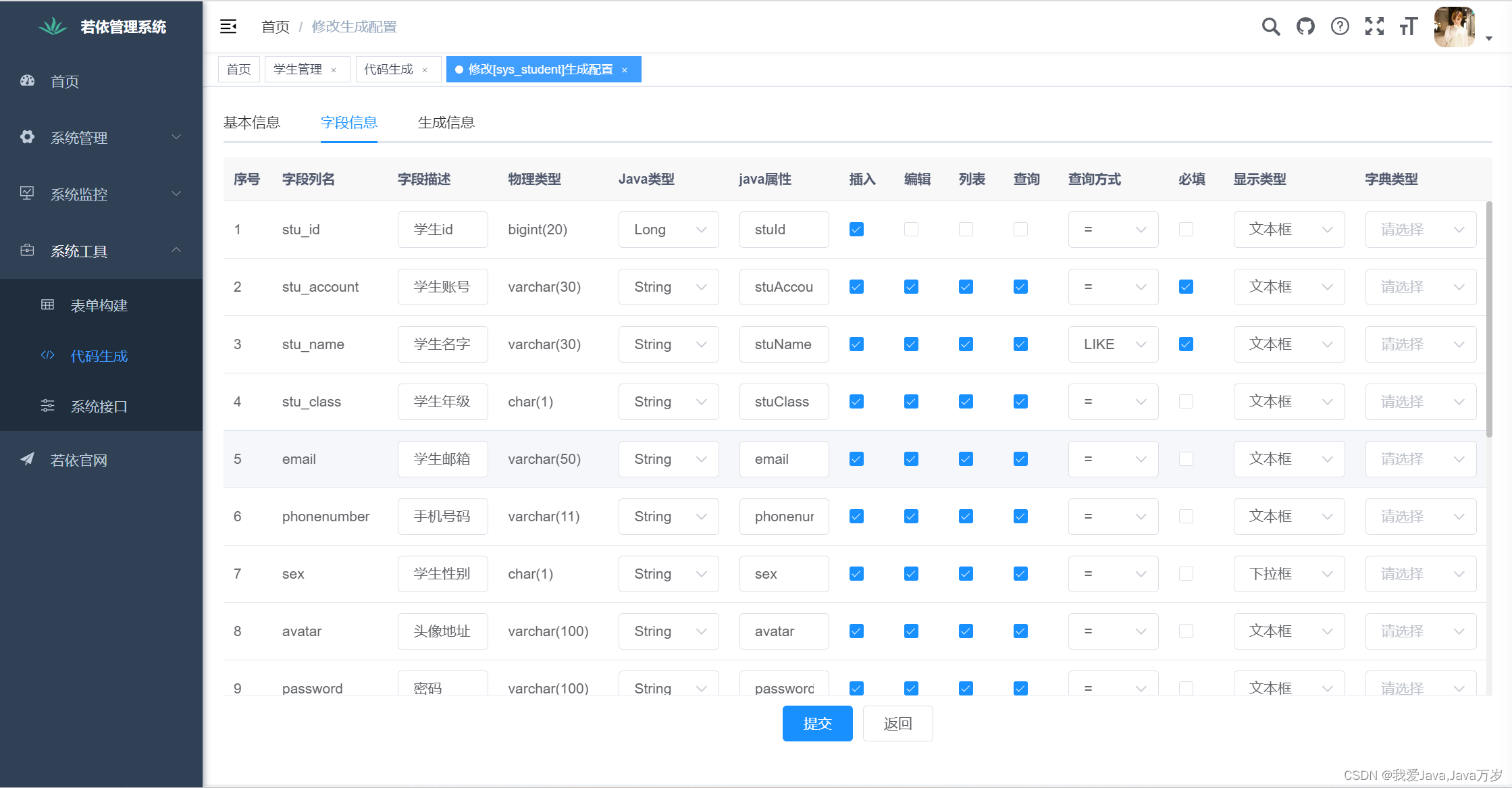
点击编辑,修改sys_student的生成配置

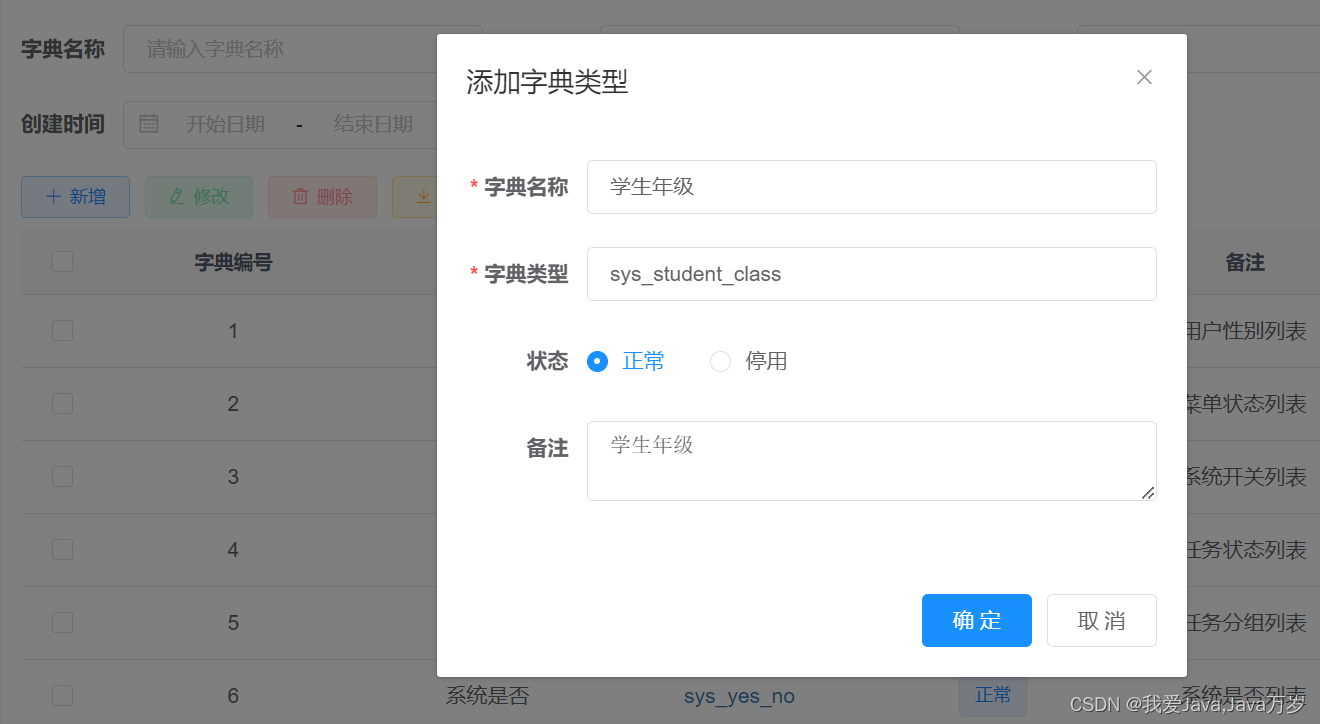
这里补充一下,若依提供了字典管理,可以通过设置字典,提供下拉框标志与值的对应关系。先到系统管理的字典管理中新增字典,例如我想设置年级的字典,1 → 一年级,2→二年级,依次类推。所以在字典管理中新建字典sys_student_class

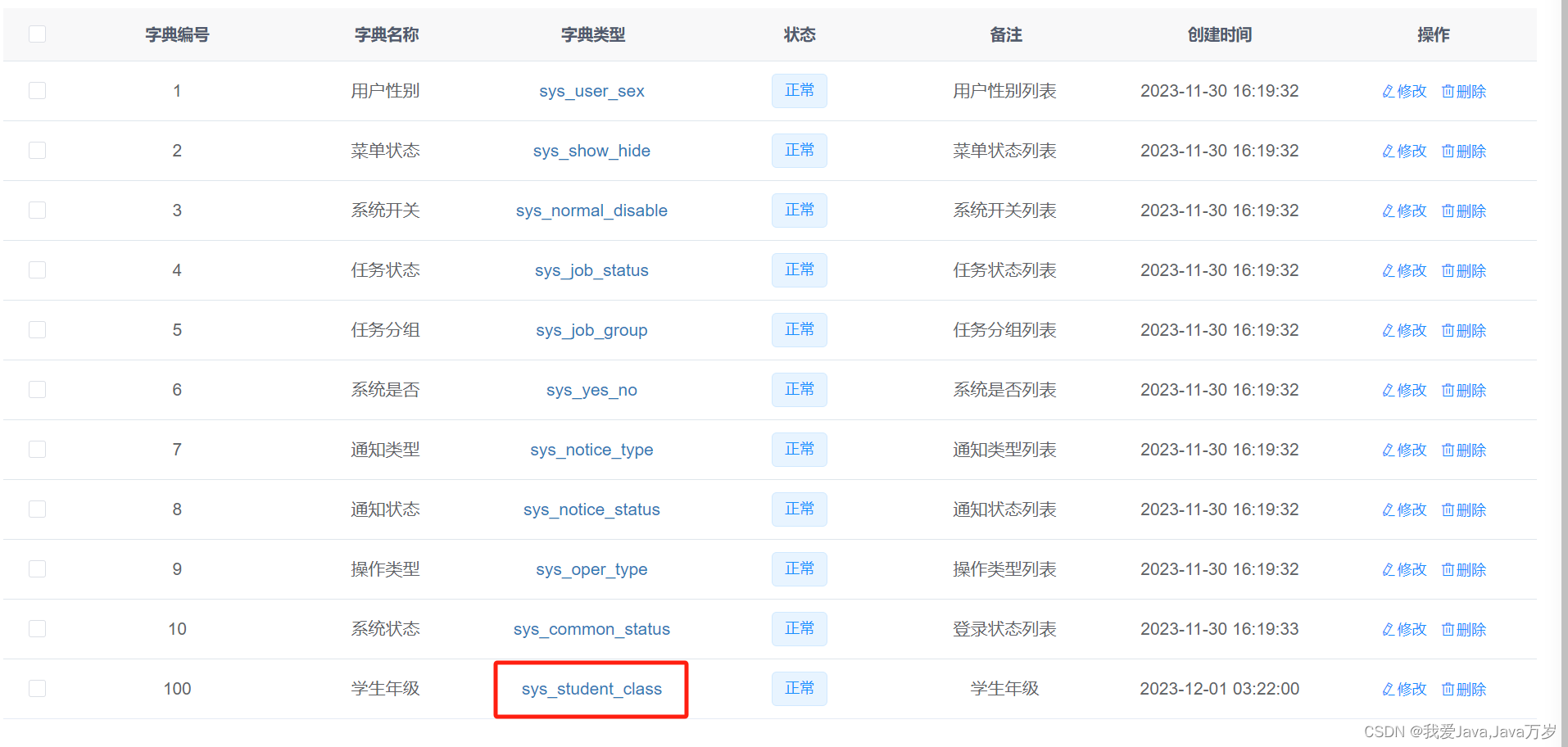
然后找到新建的字典,点击字典类型

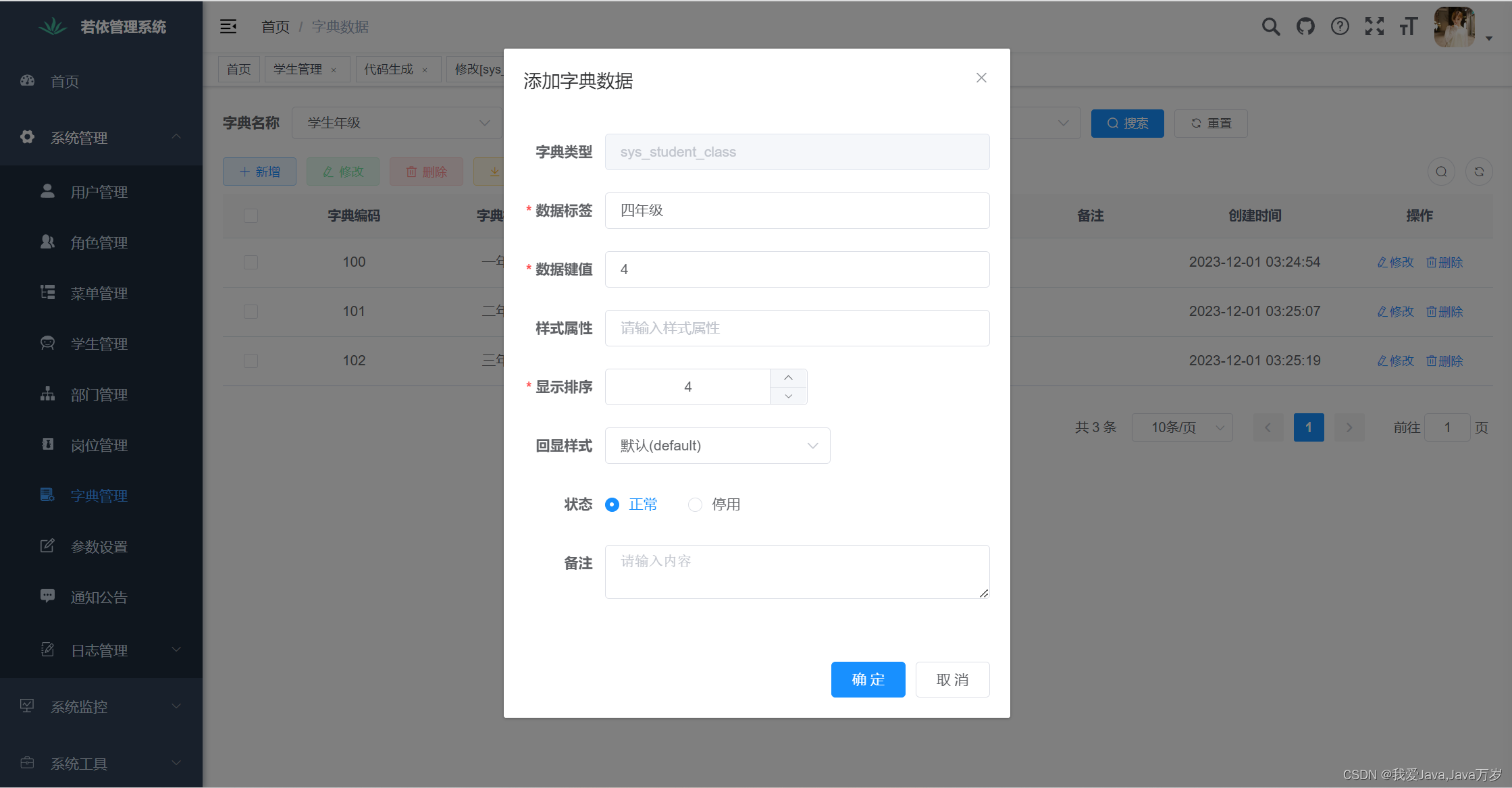
进入字典数据页面,点击新增,创建标志与值的对应关系

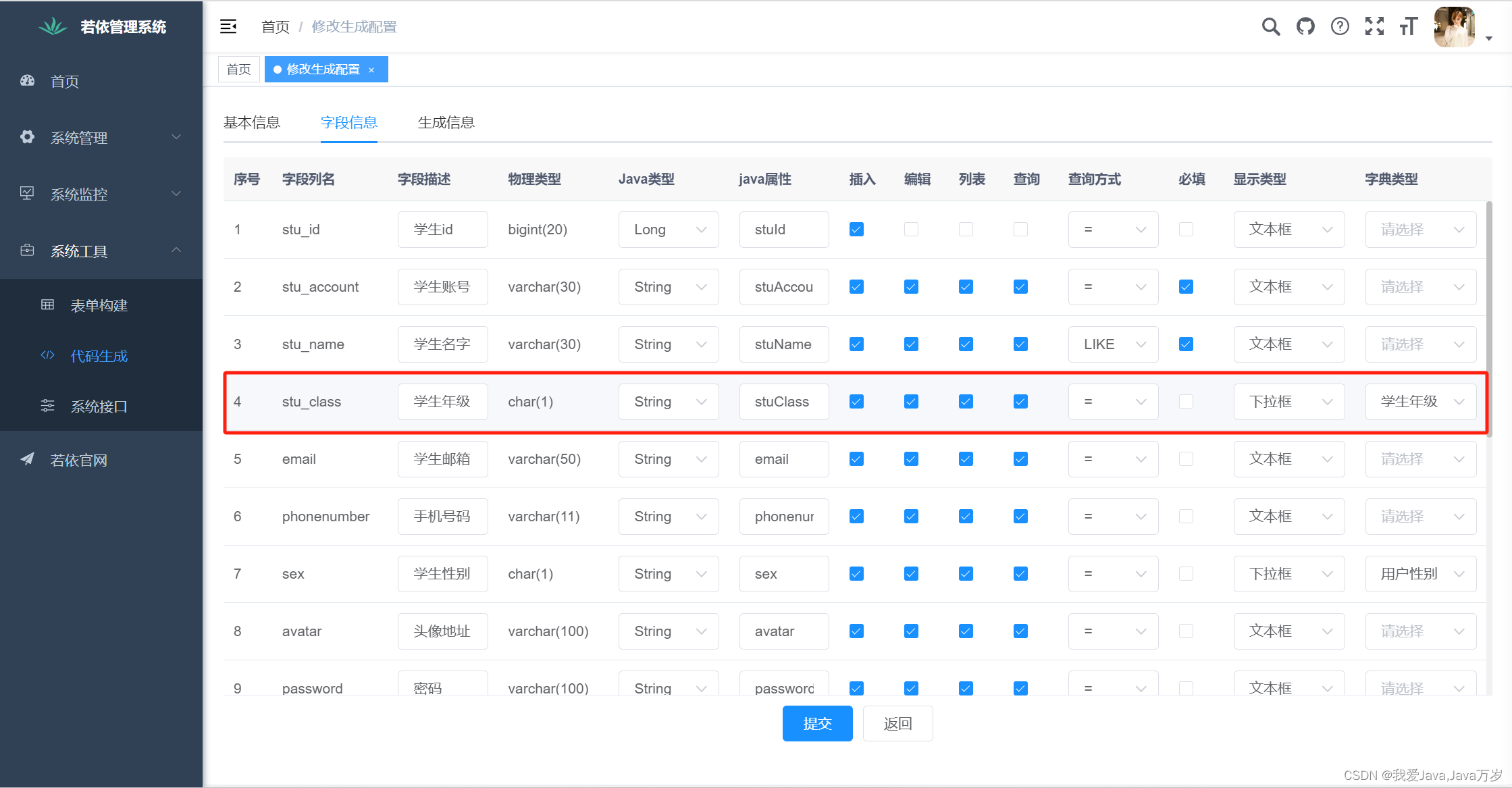
完成创建后回到刚刚的代码生成 - 编辑页面
在学生年级这一项上的显示类型选择下拉框,在该项右边的字典类型中选择刚刚创建的学生年级类型(如果没看到新建的项,先刷新一下页面),其他项根据需求自己设计,点击提交

然后点击生成代码,浏览器会将代码下载到本地

3. 将生成代码粘贴到若依代码中
将上面下载的压缩包解压打开,会看到两个文件夹,分别为java代码以及vue代码
建议将java代码按照若依现有规范中,拷贝到对应文件夹,例如
将SysStudentController.java文件拷贝到 /ruoyi-admin/src/main/java/com/ruoyi/web/controller/system/ 中
将SysStudent.java文件拷贝到 /ruoyi-system/src/main/java/com/ruoyi/system/domain/
将SysStudentMapper.java文件拷贝到 /ruoyi-system/src/main/java/com/ruoyi/system/mapper/
将ISysStudentService.java文件拷贝到 /ruoyi-system/src/main/java/com/ruoyi/system/service/
将SysStudentServiceImpl.java文件拷贝到 /ruoyi-system/src/main/java/com/ruoyi/system/service/impl/中
另外
将resource下的SysStudentMapper.xml文件拷贝到 /ruoyi-system/src/main/resources/mapper/system/中
重启服务,没有报错
然后将vue中的文件也拷贝到vue文件夹中,例如
将student.js拷贝到 /src/api/system 中
将/vue/views/system/student/index.vue 拷贝到 /src/views/system/student/ 中
4. 在若依系统中添加新菜单
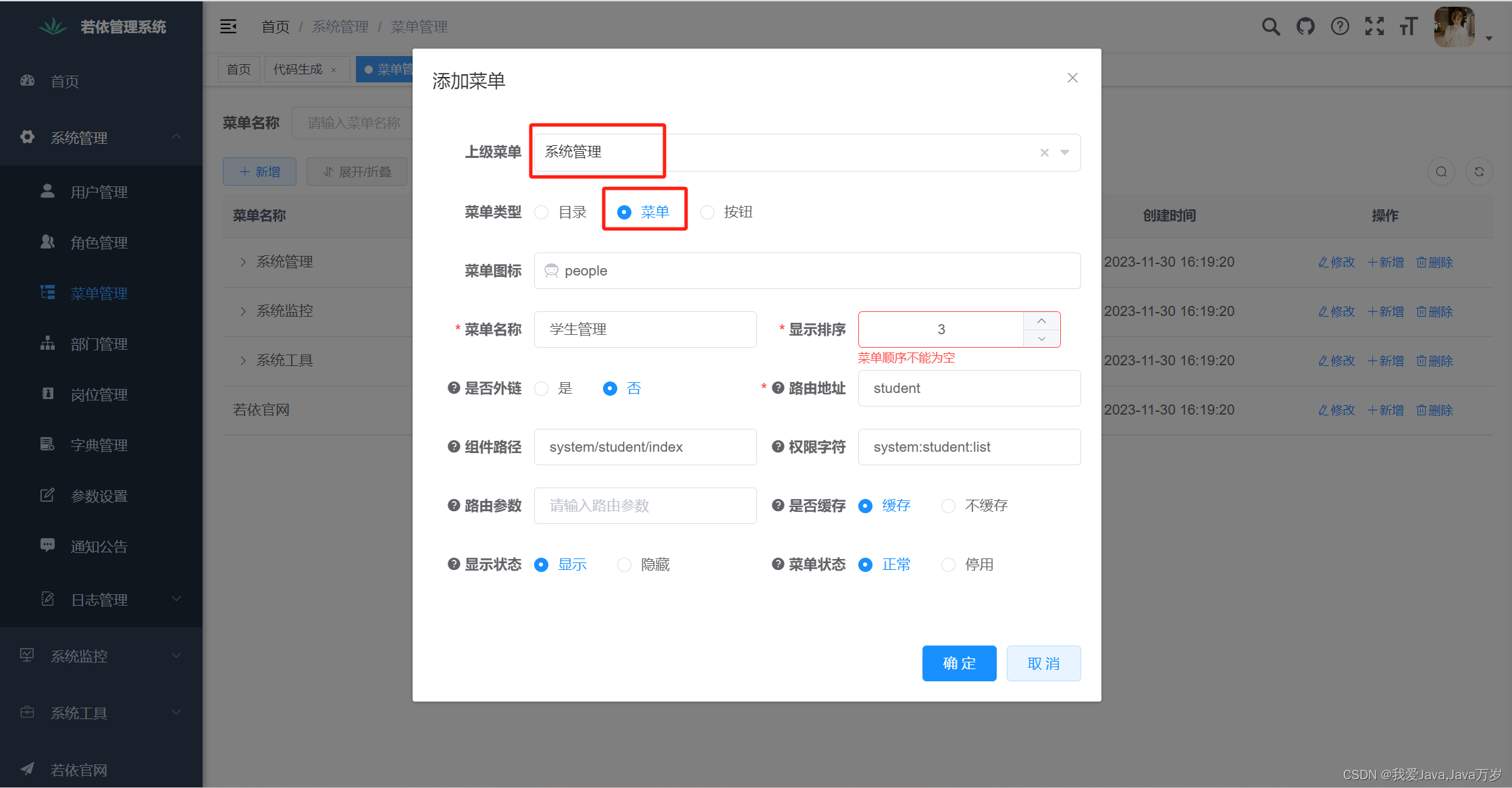
点击系统管理,菜单管理,点击新增,上级菜单选择系统管理,菜单类型选择菜单,如下

组件路径要跟student/index.vue路径保持一致,权限字符要跟controller/StudentController.java中接口上标注权限保持一致,然后点击确定。
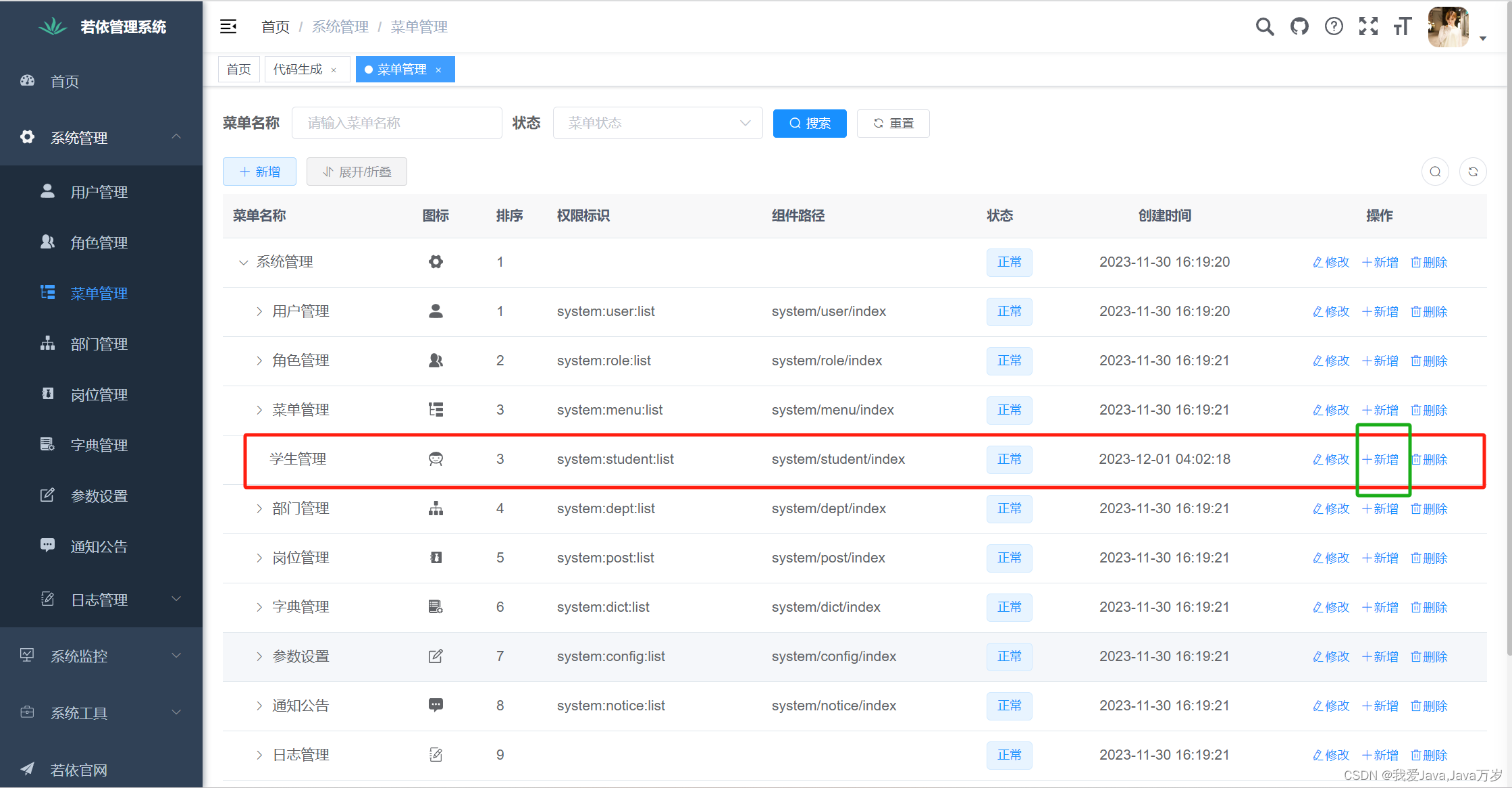
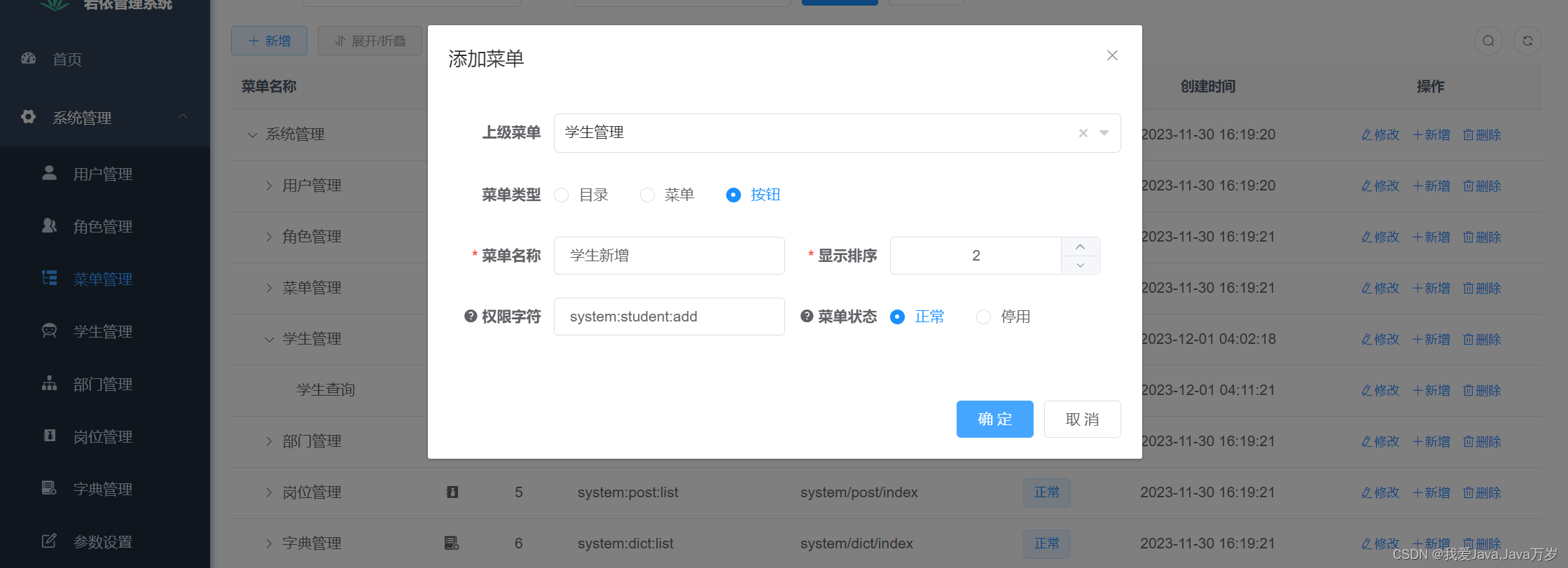
在菜单管理中找到新建的学生管理项,在右侧点击新增

根据controller中的权限,仿照其他管理菜单的子项,创建按钮级菜单,例如

接着刷新页面,会看到系统管理中有新建的学生管理菜单
5. 测试
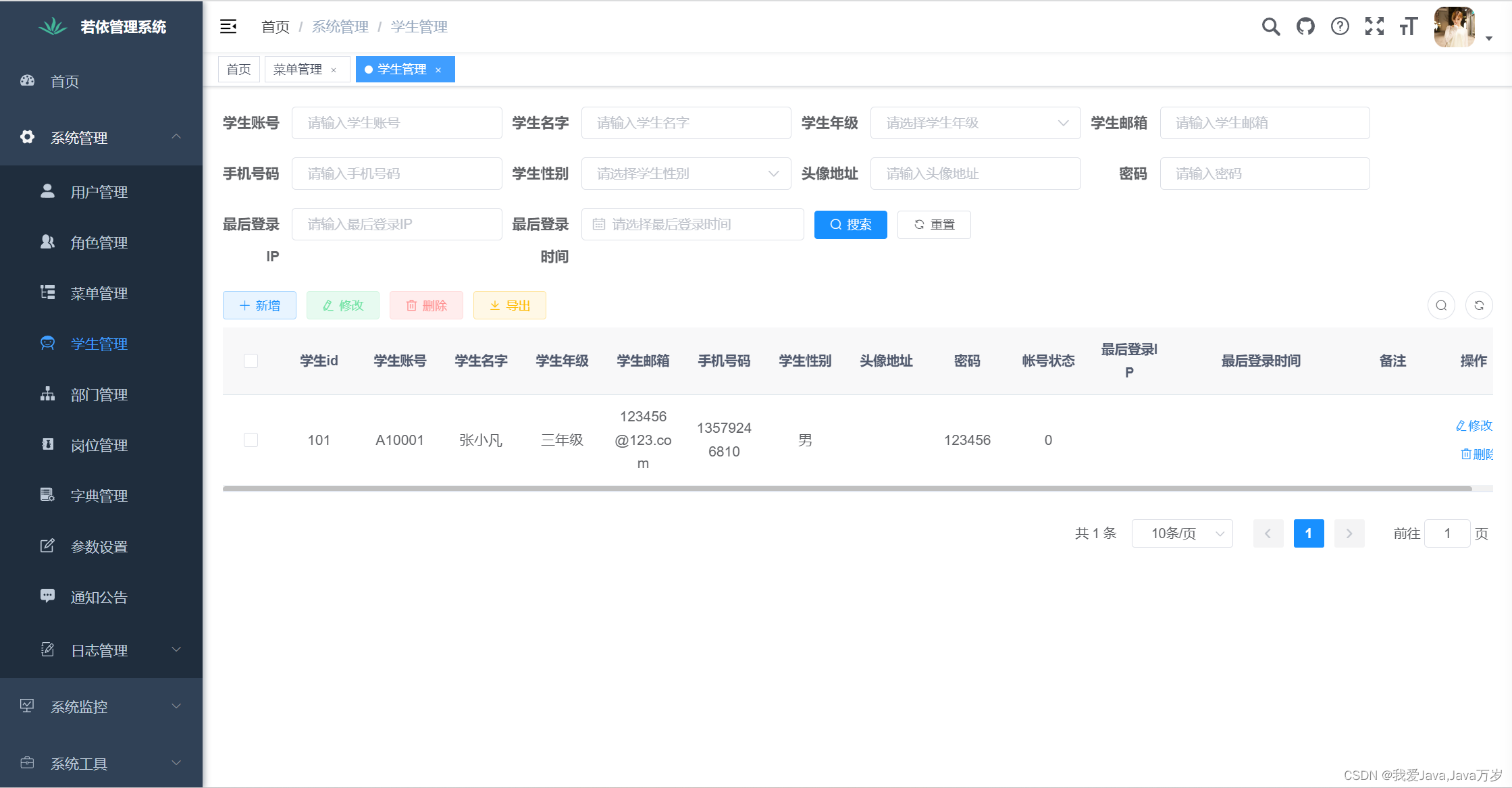
测试学生管理,在新建的学生管理模块中,点击新建,按要求输入对应项,确定,新建成功

修改,删除,搜索,导出功能均正常无误
测试权限分配,另起一个浏览器,使用若依提供的 ry 测试账号登录若依管理平台,刷新页面发现没有学生管理菜单模块,这是由于新建的学生管理菜单权限没有分配给ry用户
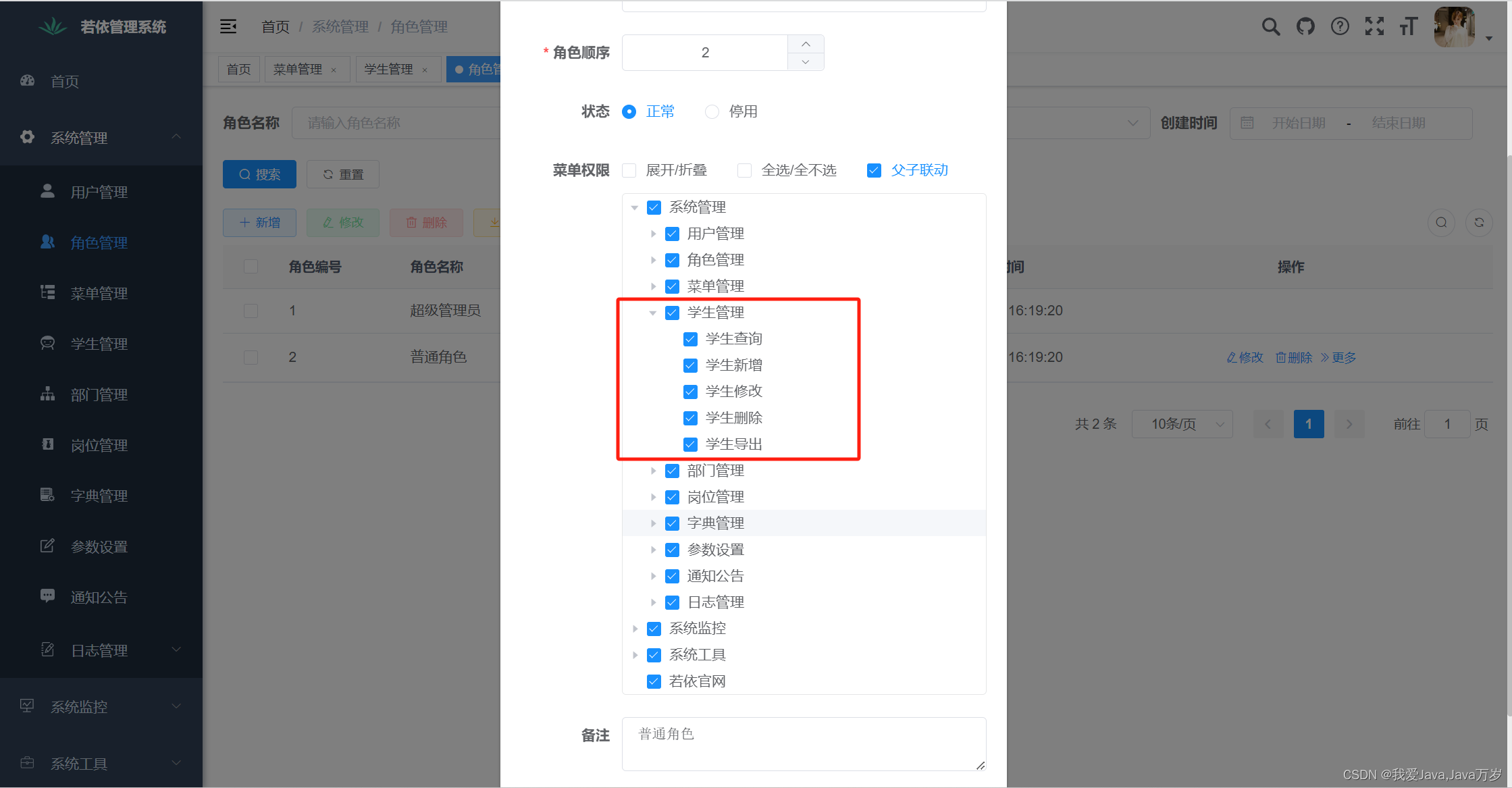
用admin用户点击角色管理,点击修改普通角色,在菜单权限配置中,勾选刚刚创建的学生管理菜单,完成菜单分配。

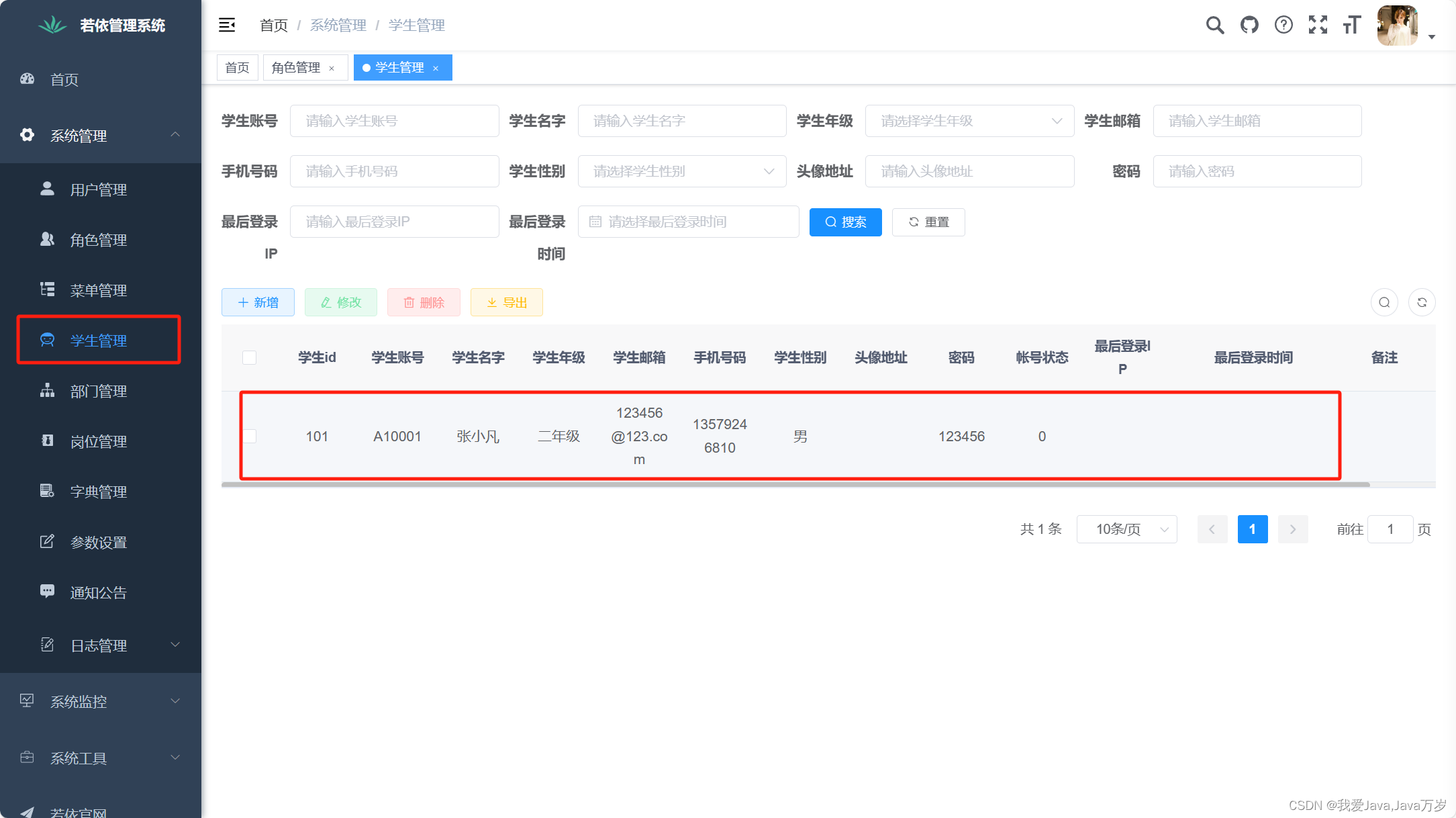
接着回到ry登录的页面,刷新页面,出现学生管理页面

测试新增,修改,删除,导出搜索均无误。
至此,添加新模块流程完毕
总结
我也是第一次接触若依,就以上描述的体验下来,真的感叹该框架的强大,能无代码实现普通模块的增删修查,能大大节省开发时间,降低开发成本。
但是,虽然看似降低了程序员使用门槛,事实上应用在正式项目上时,修改的地方还是很多的,如果对框架底层结构不理解的话,使用上来说依旧很吃力。框架只是个辅助工具,应用上还是得靠开发者扎实的基本知识和求真创新的自我价值实现精神。








UDP和TCP协议(端口号+确认应答+超时重传+三次握手四次挥手))





-ChatGLM2-6B)
与GPT-3.5-turbo 模型进行对话)





