目录
1:使用props的作用:
2:props自定义属性的用法:
3:集合v-bind使用自定义属性:
4:props自定义属性是只读的:
5:default默认值:
6:type值类型:
7:required必填项校验:

1:使用props的作用:
props是组件的自定义属性,在封装通用组件的时候,合理使用props可以极大的提高组件的复用性!它的语法格式如下:
export default {//组件的自定义属性props:['自定义属性A','自定义属性B','其他自定义属性...'],//组件的私有数据data(){return {}}
}2:props自定义属性的用法:
现在Left和Right两个组件都需要用到封装的组件Test,组件Test中的数据源中的数据默认是0,组件Left想要用到组件Test中的初始数据为10,组件Right中想要用到组件Test中的初始数据为100,这时可以在组件Test中自定义属性props,组件Left和Right通过组件Test中自定义属性的参数进行传值。如果很多地方都需要用到封装的特定组件可以将该组件进行全局注册方便使用。

3:结合v-bind使用自定义属性:

通过props这个属性进行传入的值默认是字符串,可以使用v-bind使其改变为数字,v-bind的简写形式:

4:props自定义属性是只读的:
通过props传入的值只能用于读,不能进行写,如果进行操作传入的值写会报错。可以通过this.属性名将值赋给data区域中的其他属性。

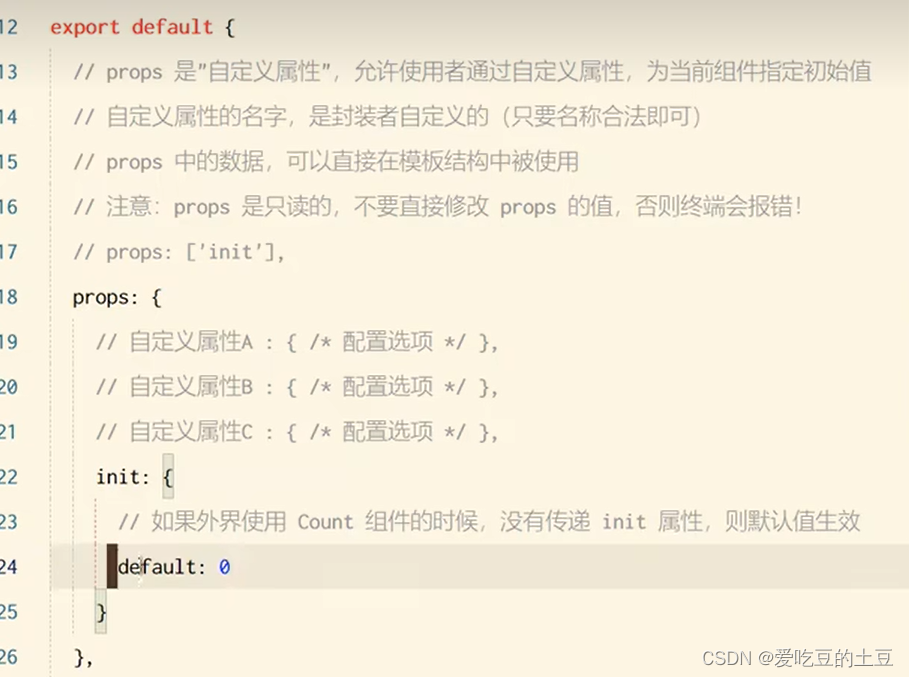
5:default默认值:
如果不设置值可以设置default属性设置默认值
props的两种格式
props:[] 数组只能接收值
props:{}对象形式可以设置默认值
在声明自定义属性时,可以通过default来定义属性的默认值。示例代码:


6:type值类型:
规定接收值的类型,如果传入的值和规定的类型不匹配会报错

7:required必填项校验:
如果不进行传值报错提醒



 特殊变量)

)
!)

![[在不同进制下的长除法] 正整数的任意进制转换](http://pic.xiahunao.cn/[在不同进制下的长除法] 正整数的任意进制转换)




:例行性工作排程)



![[开题报告]基于SpringBoot的艾滋病科普平台的设计与实现](http://pic.xiahunao.cn/[开题报告]基于SpringBoot的艾滋病科普平台的设计与实现)


