
如今,每个人都想成为我们所说的“10倍开发者”。然而,这个术语经常被误解和高估。 本质上,一个高效或者10倍开发者,在我看来,是指那些能够充分利用所有可用工具的人,通过让这些工具处理冗余和重复的任务,使他们能够专注于复杂和创造性的工作。以下是一些成为10倍开发者的技巧和诀窍:
使用脚本自动化重复任务:
通过脚本自动化重复任务对于寻求优化工作流程的开发人员来说是一个改变游戏规则的举措。
通过确定哪些任务可以自动化,比如测试和部署,然后让脚本来处理,开发人员可以将注意力集中在工作中更具挑战性的部分,并在此过程中节省大量时间。
例如,这个脚本会根据用户输入创建一个新的项目文件夹,并在文件资源管理器中打开它:
import os
import subprocessdef create_project_folder(project_name):# Create a new folder for the projectos.makedirs(project_name)# Open the project folder in the file explorersubprocess.run(['explorer', project_name])# Get the project name from the user
project_name = input("Enter the name of your new project: ")# Call the function to create and open the project folder
create_project_folder(project_name)键盘快捷键掌握
熟练掌握代码编辑器或集成开发环境中的键盘快捷键对于加快编码工作流程至关重要。
VS code的一些快捷方式示例:
Ctrl + P:快速文件导航,可以通过文件名打开文件。
Ctrl + Shift + L:选择当前单词的所有出现。
Ctrl + /:切换行注释。
Ctrl + A:选择当前文件中的所有行。
Ctrl + F:在代码中查找特定文本。
Ctrl + Shift + P:打开命令面板以执行各种命令。
Alt + 上/下箭头:将当前行向上或向下移动。
Shift + 右箭头(→):选择光标右侧的字符。
Shift + 左箭头(←):选择光标左侧的字符。
Alt + 单击:按住Alt键并在代码中的不同位置单击,可以创建多个光标,从而可以同时编辑或输入这些位置的内容。
不要过度设计
避免过度设计解决方案的诱惑。添加不必要的代码或架构复杂性是许多工程师和程序员常遇到的陷阱。然而,保持简单不仅有利于您当前的工作流程,而且还使其他人更容易理解并在将来与您的代码进行协作。
掌握版本控制工作流程
熟练掌握版本控制工作流程,比如Git,将极大地提升您的工作效率,并帮助团队成员协同合作,避免相互干扰。
尤其是借助像GitKraken或其他提供直观界面的图形用户界面替代方案,可以简化分支、合并和跟踪变更等任务,使协作更加顺畅。

如果出现问题,你可以轻松地回到之前的状态。就像有一个安全网,确保每个人的工作顺利地融合在一起,使软件开发的整个过程更快、更轻松。
利用现有的组件和库
不要重复造轮子,使用已经经过验证的解决方案。这不仅节省时间,还使您的代码更可靠和高效。
这种方法让你更专注于项目的独特之处。这是一种聪明的策略,可以提高生产力,创建强大的软件,而无需从头开始。
拥抱 HTML Emmet 高效编码
Emmet是一款供网页开发者使用的工具包,通过缩写实现快速高效的编码。如果你正在使用HTML,Emmet可以极大地加快创建HTML结构的过程。
div>(header>ul>li*2>a)+footer>p<div><header><ul><li><a href=""></a></li><li><a href=""></a></li></ul></header><footer><p></p></footer>
</div>利用人工智能助手
GitHub Copilot:是由GitHub与OpenAI合作开发的一款基于人工智能的代码补全工具。它通过生成智能建议和自动补全来改变开发者编写代码的方式。这是我迄今为止尝试过的最好的人工智能工具之一。

TabNine:是一款基于人工智能的代码编辑器自动补全扩展。它通过使用机器学习模型来预测和建议整行或代码块,超越了传统的自动补全功能。用户可以选择免费使用TabNine,但会有一些限制,或者选择订阅Pro版本以获得高级功能。

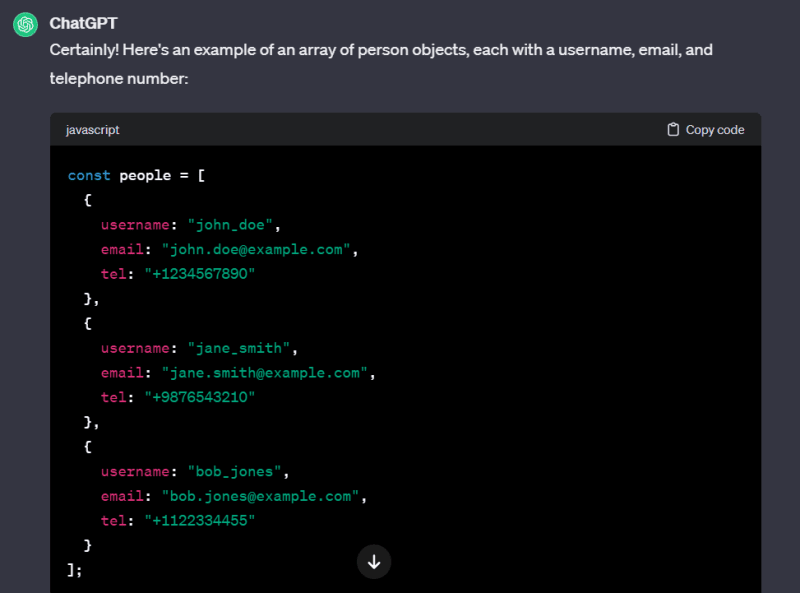
ChatGPT:ChatGPT对你的工作效率来说可能是一个真正的改变者。例如,它可以提供有用的示例,比如建议一个用于测试的数组或帮助重构代码片段。

如果您在编程概念上遇到困难或需要澄清,ChatGPT 可以提供快速且易于理解的解释。这就像拥有一位知识渊博的编码伙伴,24/7 全天候帮助您应对编码挑战,使您的开发过程更加顺畅和高效。
VS Code中的扩展
通过在VS Code中添加扩展,可以显著提高生产力,增加功能,自动化任务,并增强开发环境。
Prettier:Prettier是一种有主见的代码格式化工具,它会自动对你的代码进行格式化,使其看起来整洁一致,省去了手动格式化的麻烦。使用Prettier,你的代码会变得更加易读,你可以更专注于编写逻辑,而不用担心样式。

Auto rename tag: 自动重命名标签扩展就像 HTML 或 XML 的编码助手。当您更改开始标记的名称时,此扩展会自动更新结束标记以匹配。

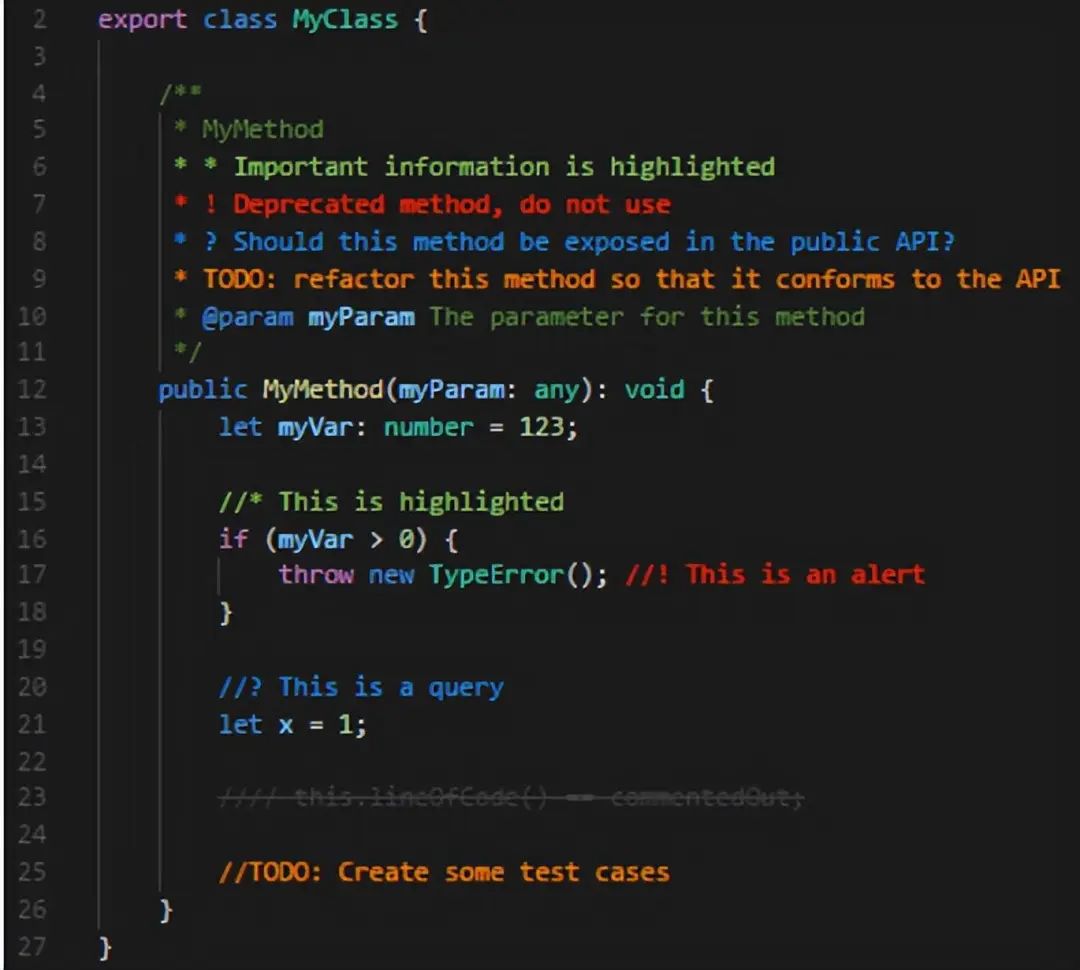
Better Comments: 更好的注释扩展将帮助您在代码中创建更人性化的注释。通过此扩展,您将能够对注释进行分类。

IntelliSense :IntelliSense 是您的编码助手,可在您键入时提供智能代码补全和建议。它预测您的需求并提供相关选项,使编码更加高效。一些示例:



Peacock :当你在处理许多项目并在VSCode窗口之间跳转时,Peacock 非常有帮助。它允许你为每个项目链接一个颜色,这样每次打开时,你可以通过颜色快速看到自己在哪个窗口。

结束
总之,采用这些策略和工具确实可以彻底改变你对编码的方法,使你成为一个更高效、更有效的开发者。拥抱10倍思维不仅可以提高个人的生产力,还能积极地为团队做出贡献。所以,赶紧实施这些建议,看着你的编码之旅达到一个全新的水平吧。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。

![[网络安全]dos命令](http://pic.xiahunao.cn/[网络安全]dos命令)
![[Firefly-Linux] RK3568 gpio-leds驱动详解](http://pic.xiahunao.cn/[Firefly-Linux] RK3568 gpio-leds驱动详解)
有效的括号【栈】【简单】)















