创建GO环境文件夹

终端输入安装GIN
go get -u github.com/gin-gonic/gin
如果遇到超时错误
package golang.org/x/net/html: unrecognized import path "golang.org/x/net/html": https fetch: Get "https://golang.org/x/net/html?go-get=1": dial tcp 142.250.66.113:443: connectex: A connection attempt failed because the connecte
在终端重新输入配置代理
go env -w GO111MODULE=ongo env -w GOPROXY=https://goproxy.cn,directgo mod init "项目名称自己的"
//安装MySQL驱动
go get -u gorm.io/driver/mysql
go get -u github.com/jinzhu/gorm最后输入
go get -u github.com/gin-gonic/gin
显示
代表成功下载观看文件夹出现go.mod文件

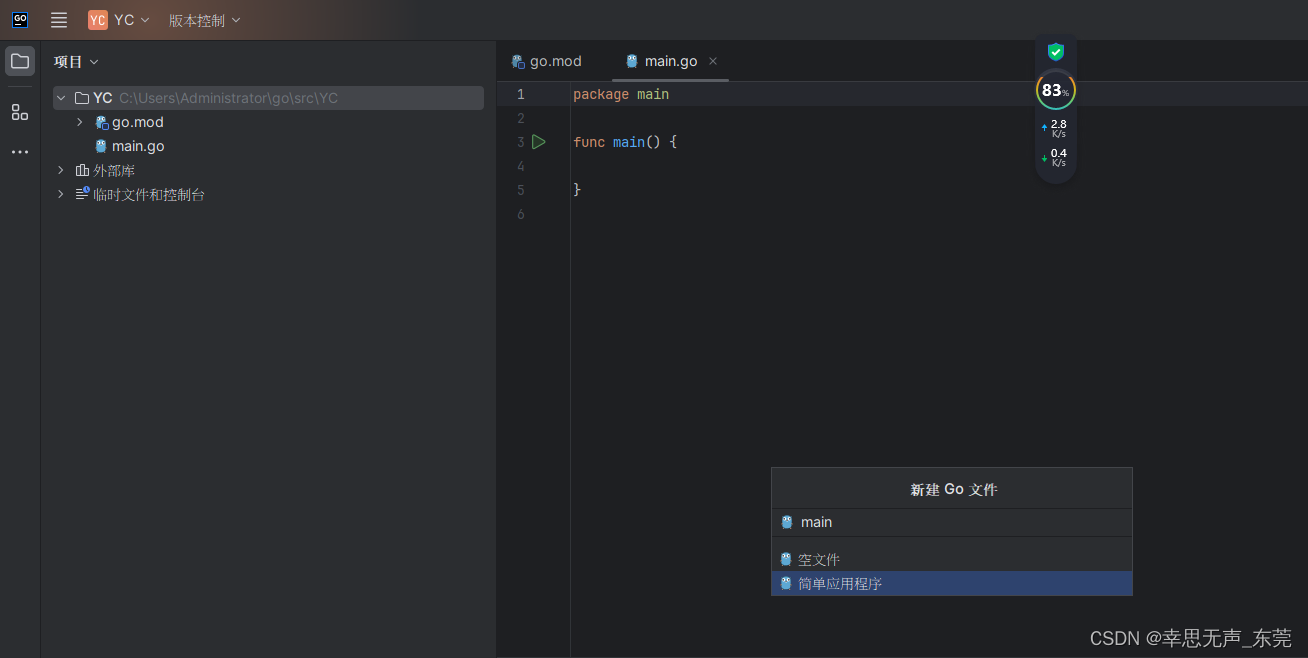
开始配置基础的Web开发框架
新建main
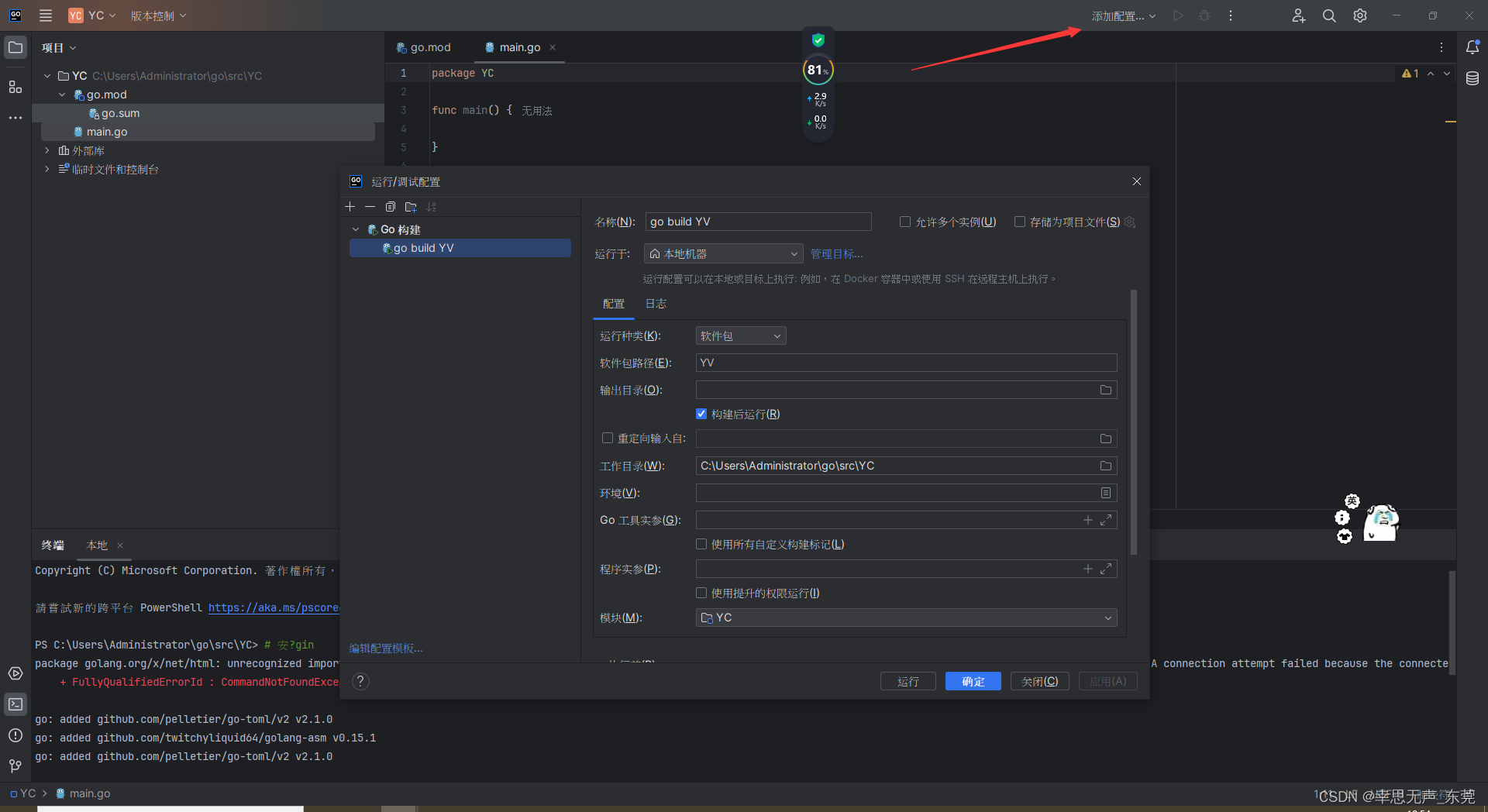
添加配置
基础的项目结构
swagger依赖
在Gin框架中使用Swagger可以通过gin-swagger这个库来实现。你可以通过以下步骤来安装gin-swagger并集成Swagger:
.使用go get命令安装gin-swagger:
go get -u github.com/swaggo/gin-swagger
go get -u github.com/swaggo/files
在终端输入swag init产生docs文件

我这里带大家完成一个基础的登录业务
创建common文件夹配置相关请求头以及请求状态
ApiResponseEnum.go文件配置相关的请求头
package APItype ApiResponseEnum stringconst (AIREADY_EXISTS ApiResponseEnum = "-4:密码重复"SUCCESS ApiResponseEnum = "0:成功"ERROR_PARAM ApiResponseEnum = "-2:参数错误"ERROR_DATA_EMPTY ApiResponseEnum = "-3:无数据"FAIL ApiResponseEnum = "-1:失败"
)func (a ApiResponseEnum) GetCode() string {codeMap := map[ApiResponseEnum]string{AIREADY_EXISTS: "-4",SUCCESS: "0",ERROR_PARAM: "-2",ERROR_DATA_EMPTY: "-3",FAIL: "-1",}return codeMap[a]
}
func (a ApiResponseEnum) GetName() string {codeMsgMap := map[ApiResponseEnum]string{AIREADY_EXISTS: "密码重复",SUCCESS: "成功",ERROR_PARAM: "参数错误",ERROR_DATA_EMPTY: "无数据",FAIL: "失败",}return codeMsgMap[a]
}ApiResponseObject获取请求状态
package APItype ApiResponseObject struct {ErrorCode string `json:"errorCode"`ErrorMsg string `json:"errorMsg"`Data interface{} `json:"data"`
}func (response *ApiResponseObject) GetErrorCode() string {return response.ErrorCode
}func (response *ApiResponseObject) SetErrorCode(errorCode string) {response.ErrorCode = errorCode
}func (response *ApiResponseObject) GetErrorMsg() string {return response.ErrorMsg
}func (response *ApiResponseObject) SetErrorMsg(errorMsg string) {response.ErrorMsg = errorMsg
}func (response *ApiResponseObject) GetData() interface{} {return response.Data
}func (response *ApiResponseObject) SetData(data interface{}) {response.Data = data
}HttpClientTool配置请求接口
package APIconst LOGIN string = "/login"
controllers 发布接口文件夹
AbstractApiController.go数据处理文件
package controllerspackageimport (API "YV/common""github.com/gin-gonic/gin""net/http"
)func ReponseJSON(errorCode string, errorMsg string, resData interface{}) API.ApiResponseObject {apiResponseObject := API.ApiResponseObject{}apiResponseObject.SetData(resData)apiResponseObject.SetErrorMsg(errorMsg)apiResponseObject.SetErrorCode(errorCode)return apiResponseObject
}// BindJSONData 判断是否有参数
func BindJSONData(ctx *gin.Context) (map[string]string, error) {var requestData map[string]stringerr := ctx.BindJSON(&requestData)if err != nil {ctx.JSON(http.StatusUnprocessableEntity, ReponseJSON(API.FAIL.GetCode(), API.FAIL.GetName(), err))return nil, err}return requestData, nil
}// ModifyData 判断是否修改成功
func ModifyData(ctx *gin.Context, Status int, error error) bool {if Status == 1 {ctx.JSON(http.StatusNotFound, ReponseJSON(API.SUCCESS.GetCode(), API.SUCCESS.GetName(), error))return false} else {ctx.JSON(http.StatusOK, ReponseJSON(API.FAIL.GetCode(), API.FAIL.GetName(), Status))return true}
}根据项目要求创建相应的文件我这里创建LOGIN文件等其他配置完成在写

model数据库配置以及增删改查
请按我这样创建文件夹

V1代表当前测试库
在v1中创建core.go文件
package V1import ("fmt"
)var dsn stringfunc LV1() string {// 参考 https://github.com/go-sql-driver/mysql#dsn-data-source-name 获取详情username := "root" //账号password := "root" //密码host := "" //数据库地123456址,可以是Ip或者域名port := 3306 //数据库端口Dbname := "" //数据库名timeout := "10s" //连接超时,10秒//拼接下dsn参数, dsn格式可以参考上面的语法,这里使用Sprintf动态拼接dsn参数,因为一般数据库连接参数,我们都是保存在配置文件里面,需要从配置文件加载参数,然后拼接dsn。dsn = fmt.Sprintf("%s:%s@tcp(%s:%d)/%s?charset=utf8&parseTime=True&loc=Local&timeout=%s", username, password, host, port, Dbname, timeout)return dsn
}下班了上班在更未完待续



















)