文章目录
- Intro
- 解决流程
- 总结
- 前置信息了解
- npm 镜像源
- 三个要用到的npm命令
- 官方源确认
- 查看当前镜像源的详情
- 解决: 切换镜像源后重试
- 重新操作
- 事后感受
Intro
事由是今天我在用 create-react-app 新建一个用于测试的前端项目。
然后就出现以下报错:
wuyujin1997@wyjmacm1 Coderepo % create-react-app my-app Creating a new React app in /Users/wuyujin1997/Coderepo/my-app.Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...npm ERR! code ETARGET
npm ERR! notarget No matching version found for @eslint/eslintrc@^2.1.4.
npm ERR! notarget In most cases you or one of your dependencies are requesting
npm ERR! notarget a package version that doesn't exist.npm ERR! A complete log of this run can be found in:
npm ERR! /Users/wuyujin1997/.npm/_logs/2023-12-02T11_24_38_818Z-debug-0.log
截图见下(核心错误行已标红):

解决流程
总结
首先,我怀疑了自己的 create-react-app node npm 的版本,怀疑了自己的网络问题,怀疑了我当前的操作目录问题。
这些都不是。
最终发现,是因为我自己的npm指定的镜像源registry 中,的的确确是没有该版本的该依赖!!
而切换了一个镜像源之后重新跑命令,就可以成功。
前置信息了解
npm 镜像源
我目前记录了三个,见下(第一行是npm默认的、官方的镜像源):
https://registry.npmjs.org/
https://registry.npm.taobao.org/
https://mirrors.huaweicloud.com/repository/npm/
三个要用到的npm命令
如何查看、设置镜像源registry的值
npm config get registry
npm config set registry 要设置的新的registry值
 如何查看(在当前镜像源下)某个依赖的信息?
如何查看(在当前镜像源下)某个依赖的信息?
npm view @eslint/eslintrc@^2.1.4
npm view @eslint/eslintrc
npm view后跟的依赖名,可指定具体版本,也可以不指定版本(若不指定版本,则会查询最新版本的该依赖包信息)。
官方源确认
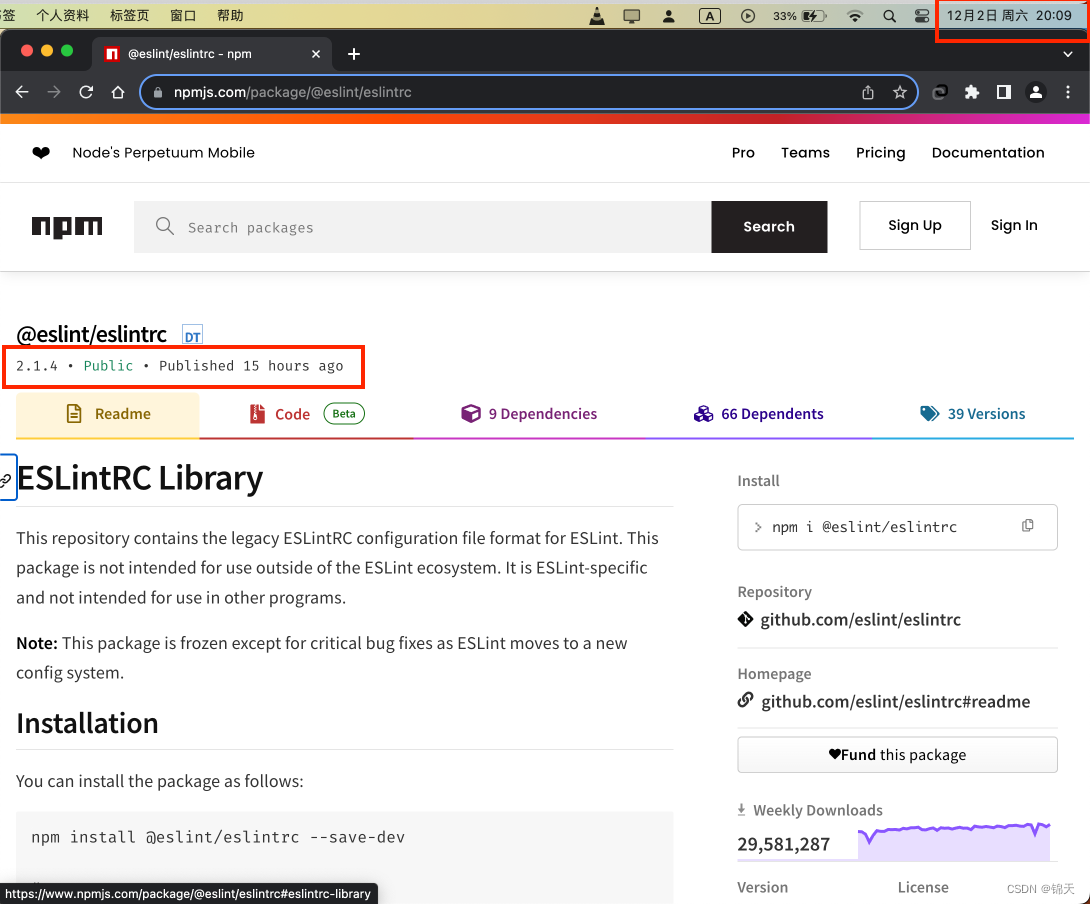
首先去 npmjs.com 搜 eslintrc 这个依赖,具体页面:https://www.npmjs.com/package/@eslint/eslintrc
注意红框中的信息:
现在是 2023-12-02 20:09 pm这个依赖在15小时前才发布了最新的依赖版本 2.1.4。
也就是说 @eslint/eslintrc@^2.1.4 这个版本的依赖在官方是存在的,只不过这个版本刚发布不久。【注意这句结论】

查看当前镜像源的详情
两个步骤:
- 看当前镜像源是哪个?
- 在当前镜像源下,查看我们需要的依赖包是否存在?

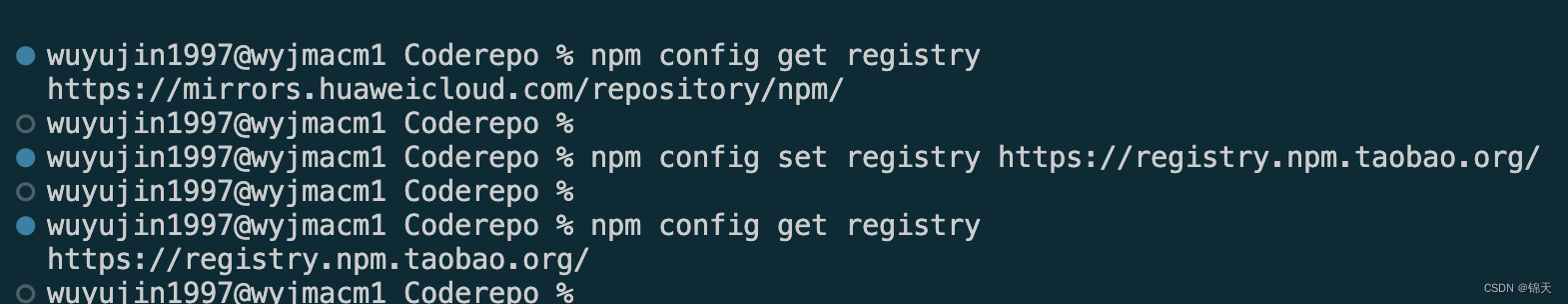
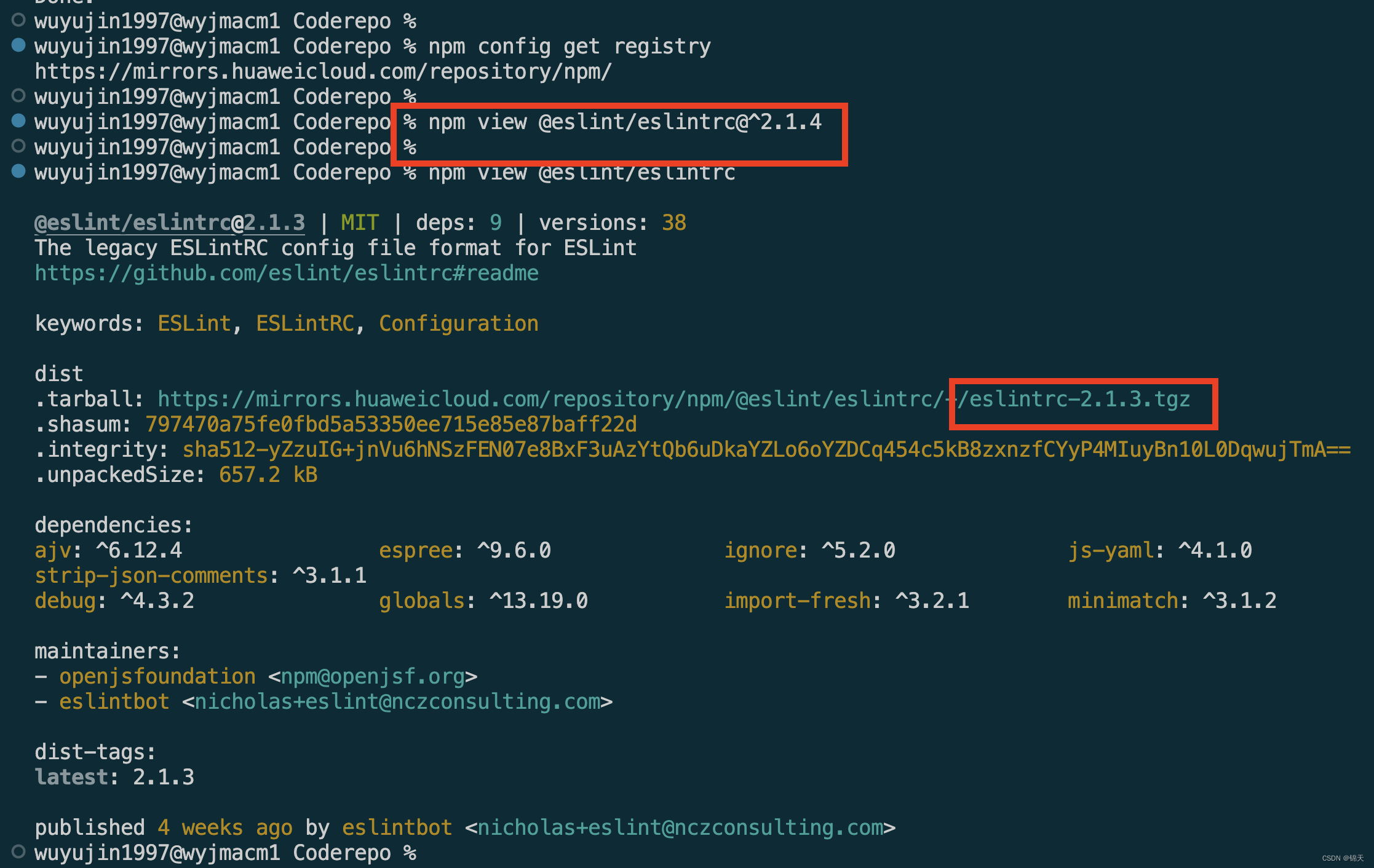
以上执行了三条命令:
npm config get registry # 1. 当前镜像源是华为云
npm view @eslint/eslintrc@^2.1.4 # 2. 指定版本,没查到结果。【华为云没有2.1.4版本的这个依赖?】
npm view @eslint/eslintrc # 2. 不指定版本,返回的结果是 2.1.3 版本的依赖。
注意两个红圈处,说结论:
在使用华为云镜像源时,eslintrc依赖只更新到 2.1.3 ,而没有官方最新的 2.1.4 。
(镜像源之间的同步有些延时,是完全正常的。只要依赖包的范围别太大,延时的时间别太长就行)
解决: 切换镜像源后重试
现状:华为云目前还没同步到 eslintrc 依赖的最新版本 2.1.4 依赖包。
所以,我们可以换别的镜像源后再试试。
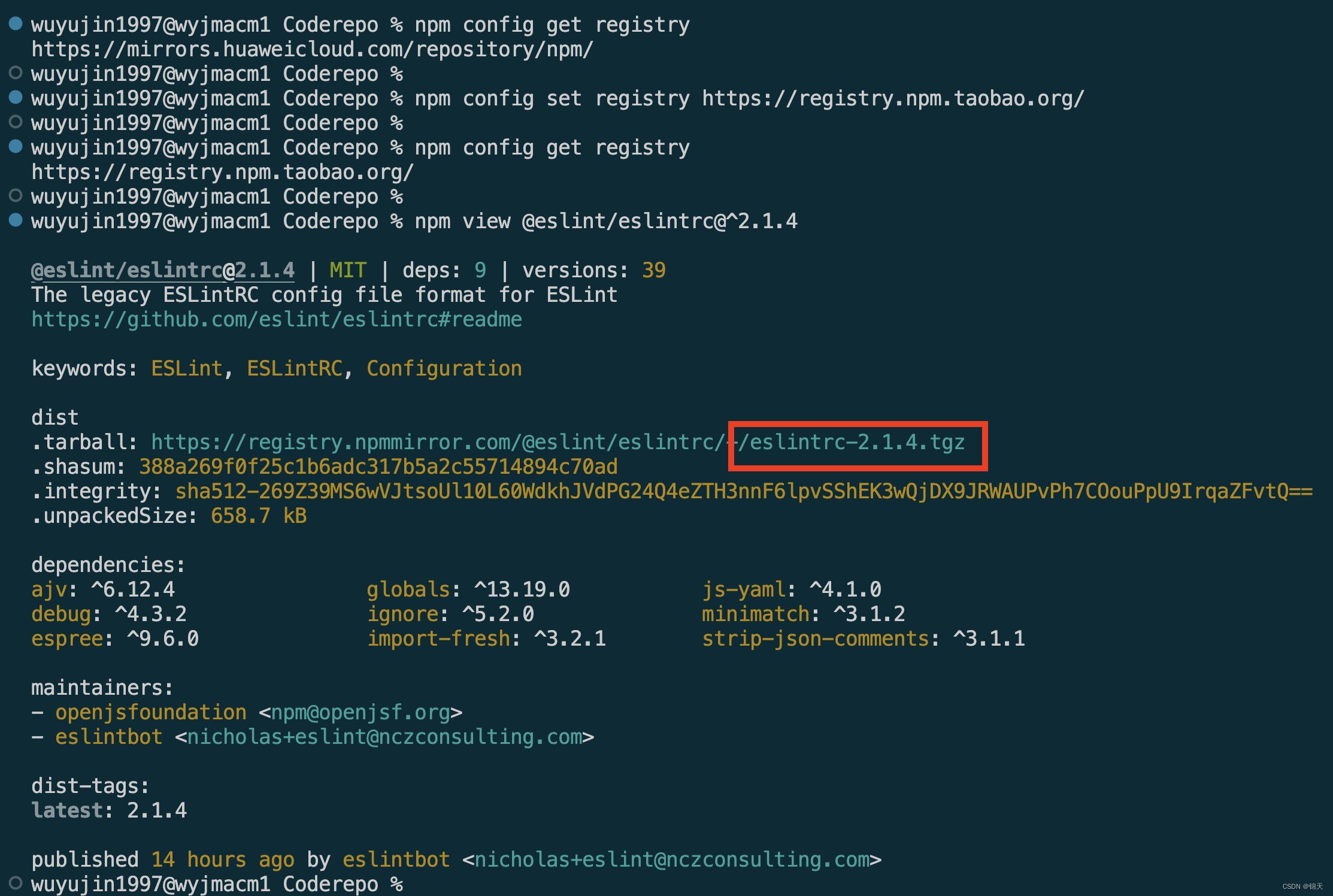
运行命令及结果文本如下:
wuyujin1997@wyjmacm1 Coderepo %
wuyujin1997@wyjmacm1 Coderepo % npm config set registry https://registry.npm.taobao.org/
wuyujin1997@wyjmacm1 Coderepo %
wuyujin1997@wyjmacm1 Coderepo % npm config get registry
https://registry.npm.taobao.org/
wuyujin1997@wyjmacm1 Coderepo %
wuyujin1997@wyjmacm1 Coderepo % npm view @eslint/eslintrc@^2.1.4@eslint/eslintrc@2.1.4 | MIT | deps: 9 | versions: 39
The legacy ESLintRC config file format for ESLint
https://github.com/eslint/eslintrc#readmekeywords: ESLint, ESLintRC, Configurationdist
.tarball: https://registry.npmmirror.com/@eslint/eslintrc/-/eslintrc-2.1.4.tgz
.shasum: 388a269f0f25c1b6adc317b5a2c55714894c70ad
.integrity: sha512-269Z39MS6wVJtsoUl10L60WdkhJVdPG24Q4eZTH3nnF6lpvSShEK3wQjDX9JRWAUPvPh7COouPpU9IrqaZFvtQ==
.unpackedSize: 658.7 kBdependencies:
ajv: ^6.12.4 globals: ^13.19.0 js-yaml: ^4.1.0
debug: ^4.3.2 ignore: ^5.2.0 minimatch: ^3.1.2
espree: ^9.6.0 import-fresh: ^3.2.1 strip-json-comments: ^3.1.1 maintainers:
- openjsfoundation <npm@openjsf.org>
- eslintbot <nicholas+eslint@nczconsulting.com>dist-tags:
latest: 2.1.4 published 14 hours ago by eslintbot <nicholas+eslint@nczconsulting.com>
wuyujin1997@wyjmacm1 Coderepo %
运行截图如下,注意红圈部分表示切换到淘宝的镜像源后,查到了 eslintrc@2.1.4 依赖包的信息。

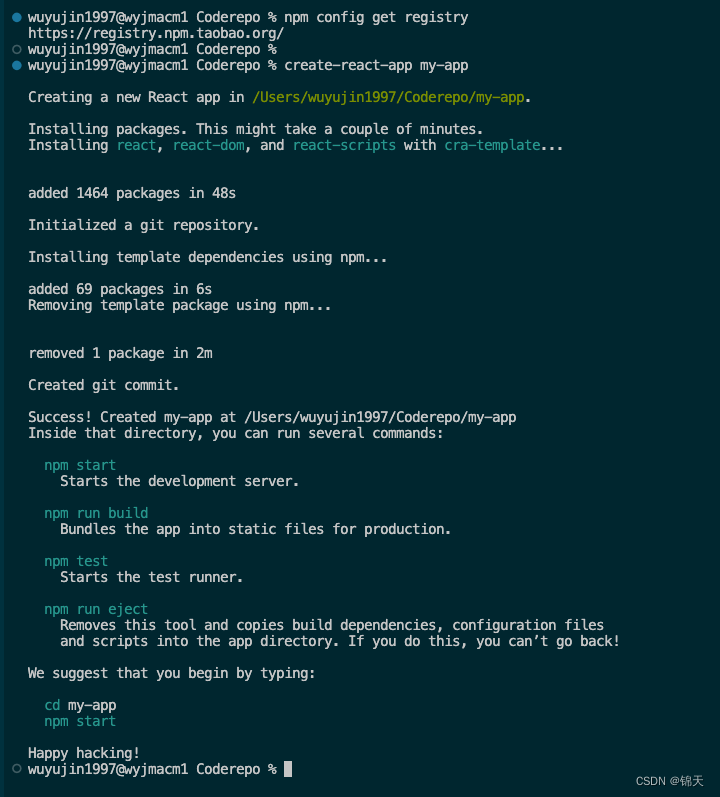
重新操作
我们发现了华为云的镜像源中暂时没有同步到最新版本的 @eslint/eslintrc@^2.1.4 依赖包,
切换到淘宝镜像源后发现有我们想要的依赖包。
这是再重试我们一开始报错的 create-react-app my-app命令试试:

我成功了!
事后感受
作为一个程序员,在编程过程中遇到报错,又通过多方查证、试验解决了该问题,这个过程让人迷惑无助但结果会让人痛快,有一说为进入心流状态。
我好久没有这种痛快感了,于世去翻了一下在本文之前的最近的4条、记录在我的博客中、对我开发过程中bug的发现和解决过程的文章:
- 2023-05-28 12:31:47 An enum switch case label must be the unqualified name of an enumeration constant
- 2023-02-22 07:32:38 Interface type cannot be statically allocated
- 2023-02-19 19:35:11 Error: Timeout trying to fetch resolutions from npm
- 2023-02-19 12:18:11 blackduck issue fix
从2月份到现在,才记录了4次,今年的状态真的不好。
是懒惰,是懈怠,理想逐渐磨灭。
希望以后少点玩乐,多做点正事。
附加一句:
我个人目前认为镜像源的提供者还是好意,自己提供服务器资源来加速国内开发者对依赖包的下载,还是要表示感谢。
至于单一依赖或少量依赖的同步延时,还是前面那句话:
只要不是大量依赖的新版本同步的延时过长,就没有大问题。
所以不希望任何人因为本次将华为云切换到淘宝云就解决了下载eslintrc最新版本的问题,而认为哪个比哪个好,哪个比哪个差。
灵活运用不同资源即可。


















)
