作者简介:大家好,我是未央;
博客首页:未央.303
系列专栏:Java测试开发
每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!!
前言
一、自动化测试的概念以及分类
二、Selenium—web自动化测试工具
2.1 自动化测试的一些前置工作
2.2 第一个自动化实例
2.3 总结
三、 Selenium常用方法
3.1 定位元素的方法
3.2 元素的操作
3.3 等待
3.3.1 强制等待
3.3.2 隐式等待
总结
前言
一、自动化测试的概念以及分类
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统.
预设条件包括正常和异常,最后评估运行结果。
自动化测试,就是将人为驱动的测试行为转化为机器执行的过程。

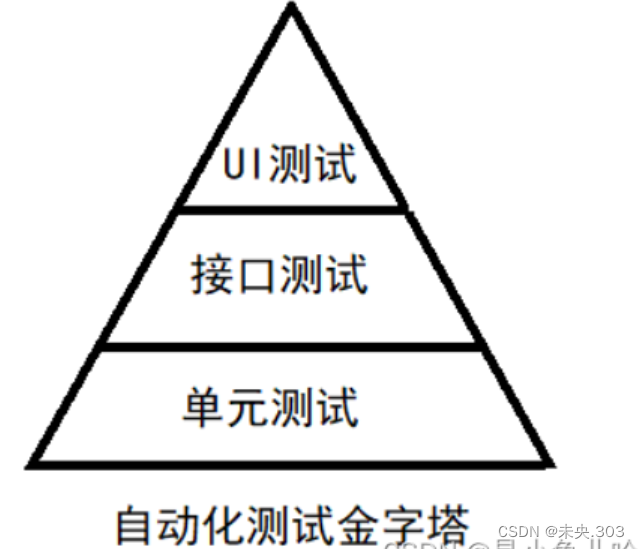
自动化测试包括:
界面(UI)自动化测试——移动端、web端;
接口自动化测试;
单元自动化测试;
二、Selenium—web自动化测试工具
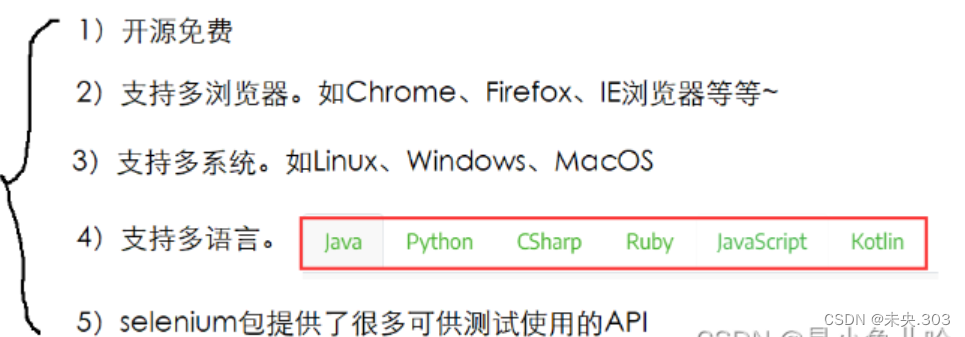
为什么我们选择这个自动化测试工具?
2.1 自动化测试的一些前置工作
我们要想使用Selenium来完成web自动化测试,首先要搭建起一个自动化测试环境。
- Chrome浏览器
- Chrome的驱动(ChromeDriver)——》驱动版本要和你的Chrome浏览器版本对应起来
- Selenium工具包
配置操作步骤:
Chrome驱动安装详见:java+selenium环境搭建
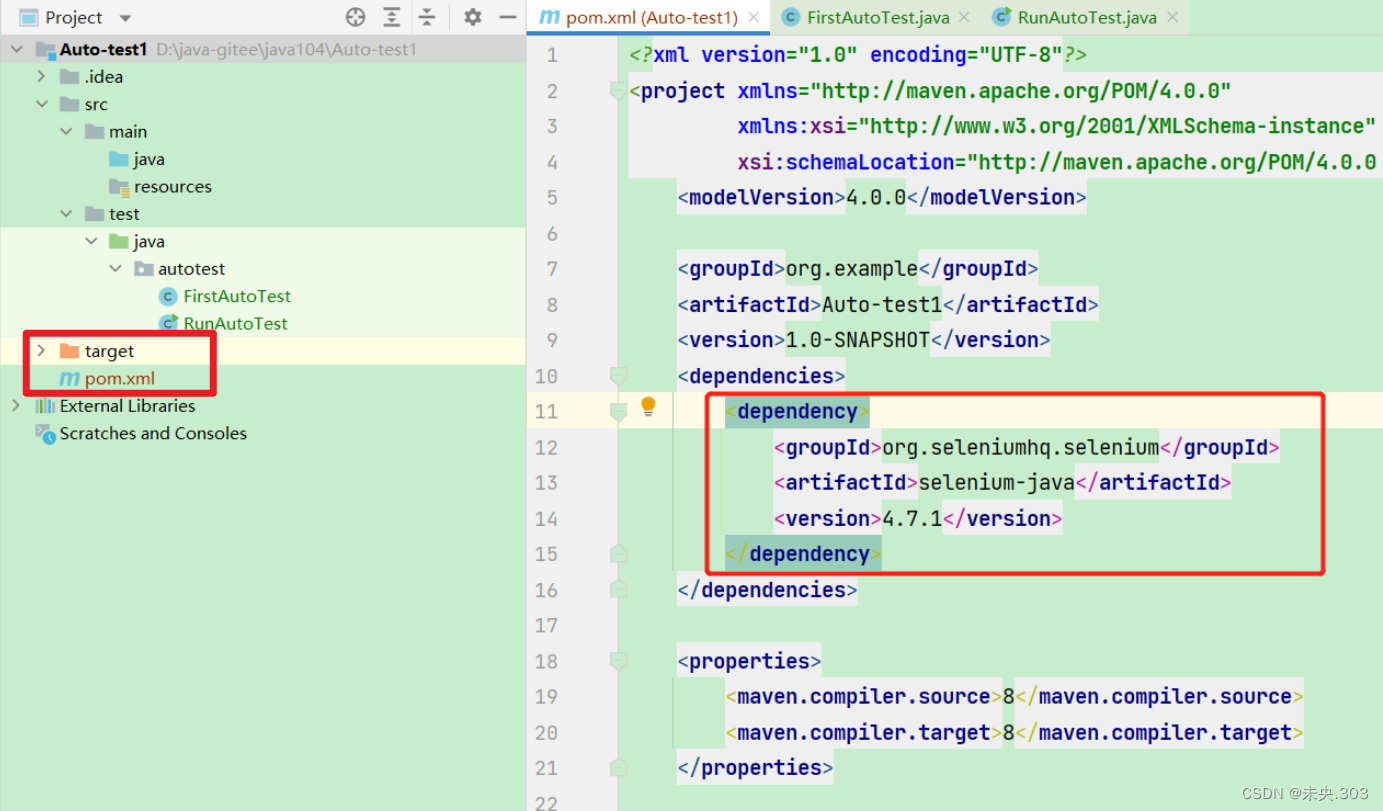
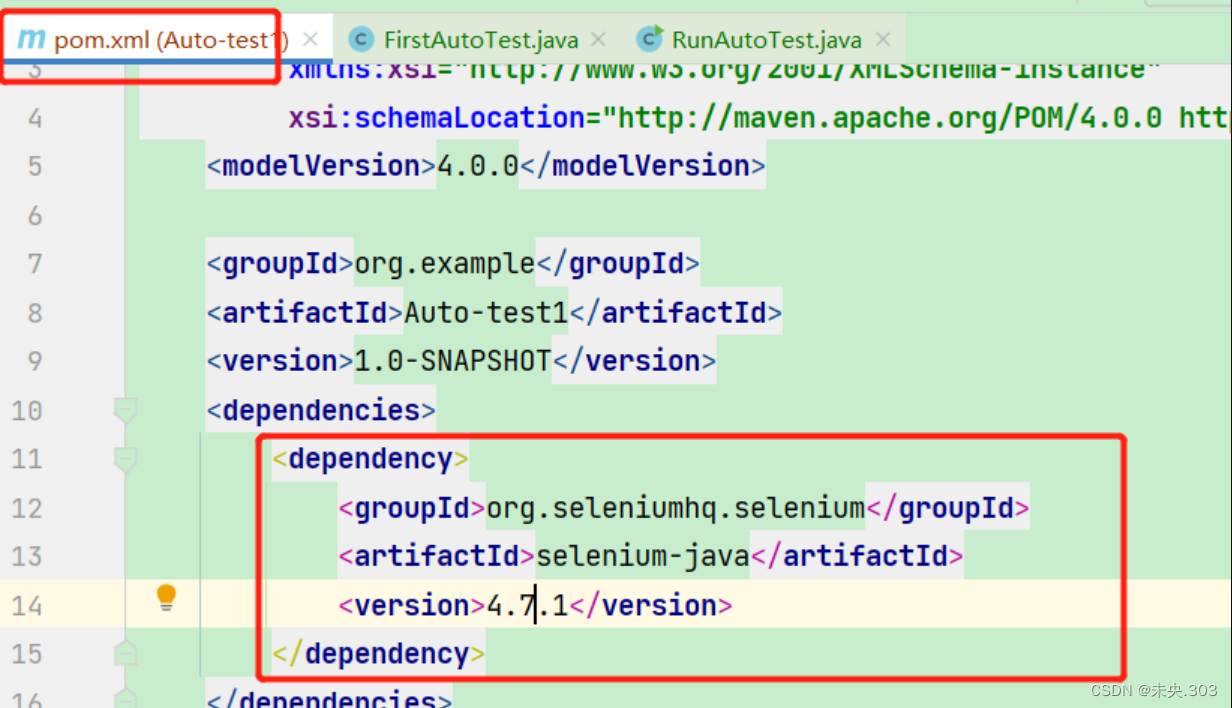
Selenium工具包的导入:
在你要测试的Maven项目中导入该工具包
2.2 第一个自动化实例
在安装好浏览器对应的驱动后,新建一个Maven项目,导入Selenium工具包;

创建测试实例FirstAutoTest(新建一个类)


展示实例:
2.3 总结
简单自动化示例主要包含五个步骤:
1、创建驱动实例,创建会话
2、访问网站
3、查找元素
4、操作元素
5、结束会话
三、 Selenium常用方法
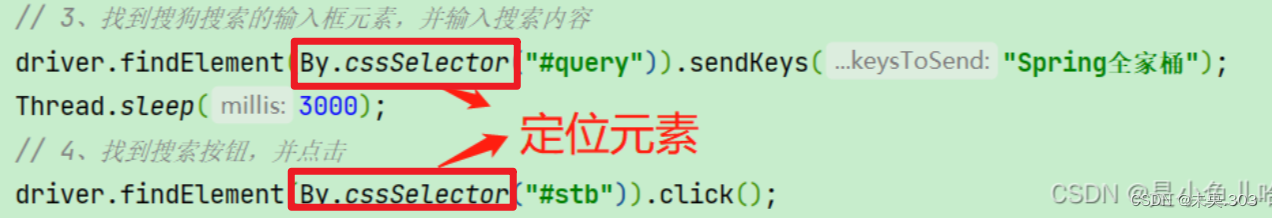
3.1 定位元素的方法
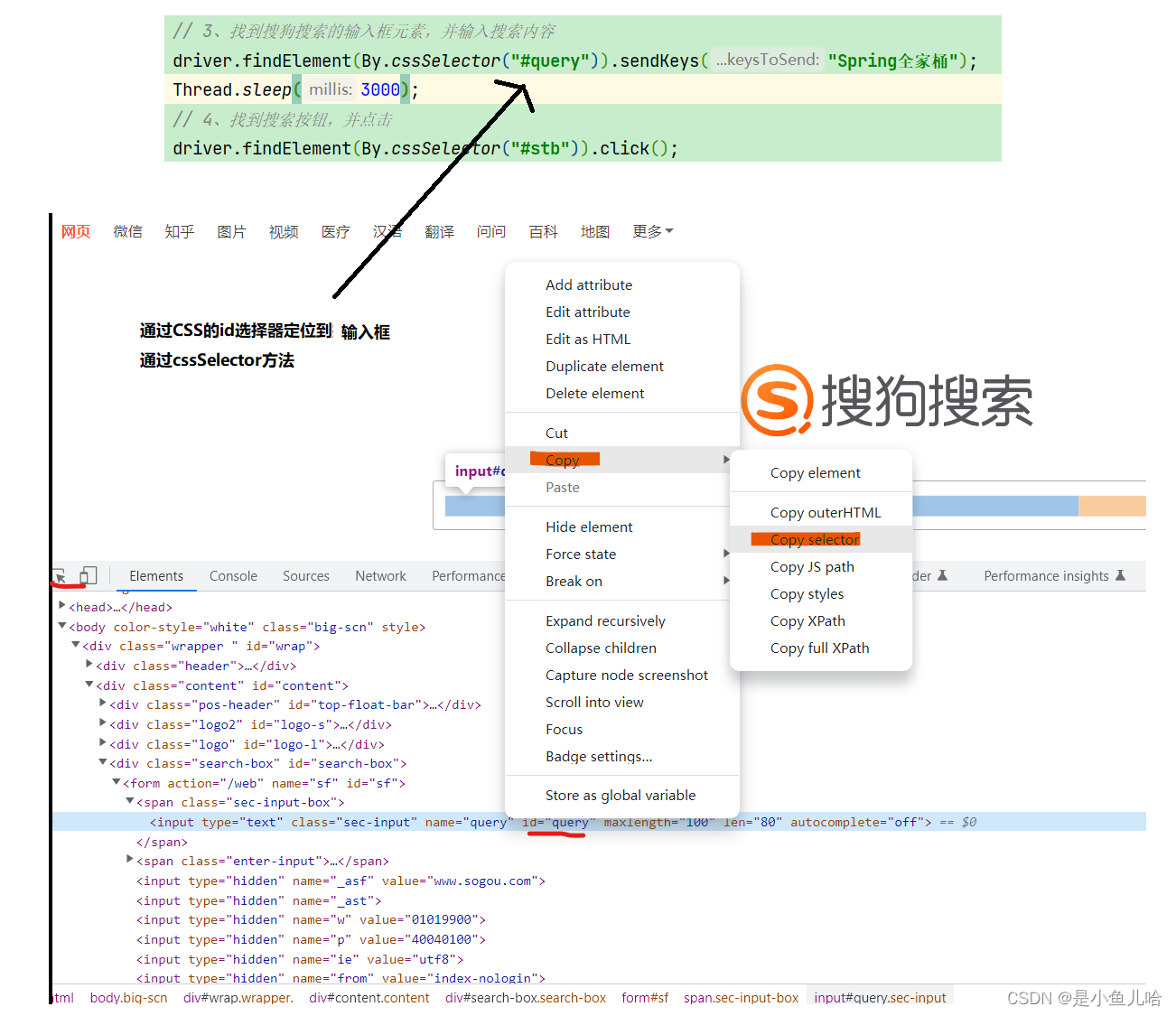
1、CSS选择器——cssSelector


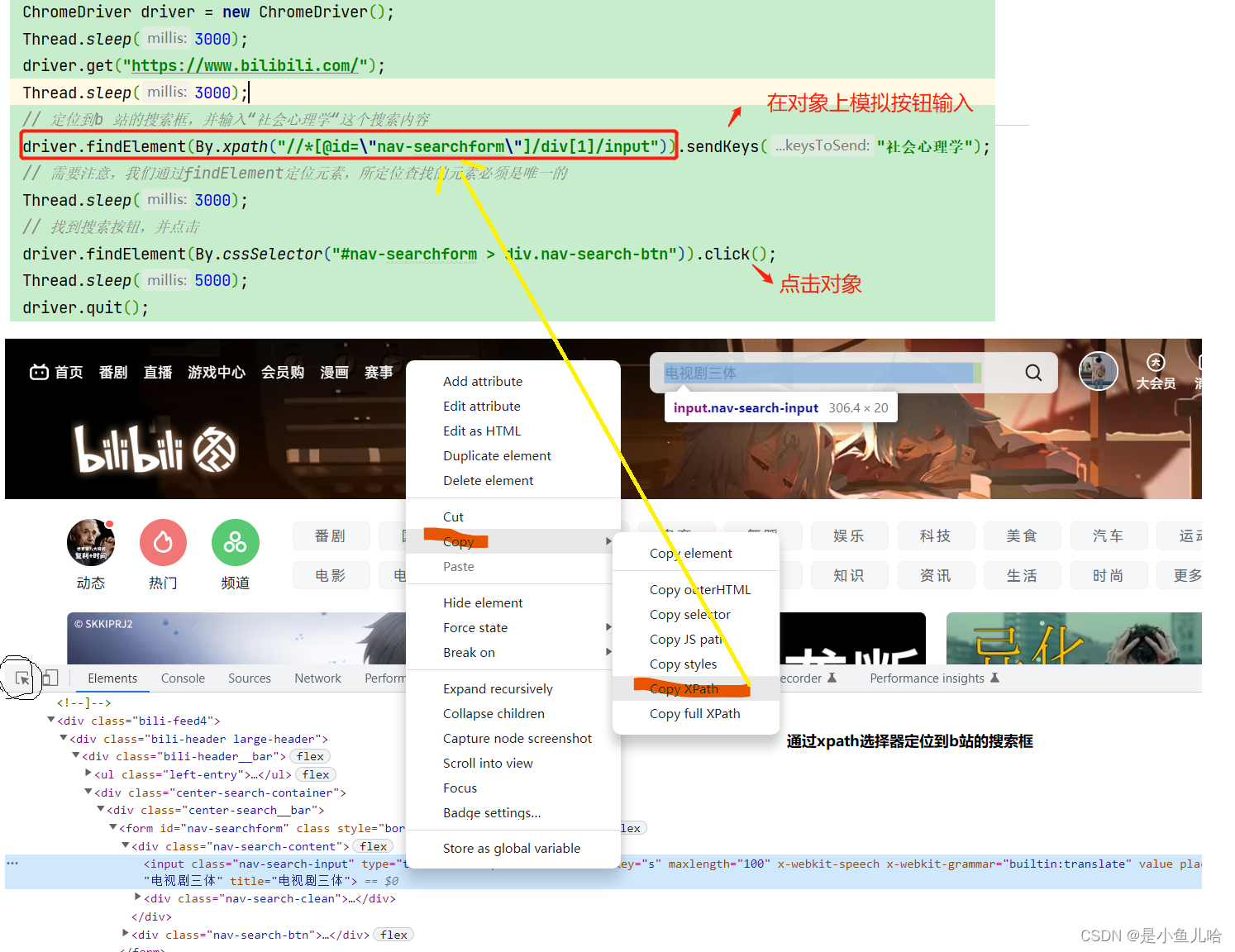
2、xpath选择器

3.2 元素的操作
当我们定位到了具体元素,接下来我就应该对元素进行相关操作了(比如输入文本内容、点击操作)
常见的操作对象(元素)的方法有下面几个
1、click点击对象;
2、sendKeys 在对象 上模拟按钮输入;
3、clear清除对象输入的文本内容;
4、submit提交——》等价于click;
click 和 submit 都可以操作按钮;
注意:
【前提:submit 操作的是按钮】
可以使用 submit 的地方,都可以使用 click 来实现。
文本样式的超链接的触发,只能通过 click(点击)的方式来触发。
如果使用 sumbit 的方式来触发,就会报错。
在 selenium 官方文档中,更推荐使用 click
不推荐使用 submit。————————————————————————————————————————
getText用于获取元素的文本信息
3.3 等待
3.3.1 强制等待
名词解释:强制线程休眠一定时间,适合脚本调试时使用。
常用方法:
Thread.sleep(long millis);
- 优点:适合脚本调试时使用;
- 缺点:不能准确把握需要等待的时间,如果用例中大量使用,会浪费不必要的等待时间,影响用例的执行效率;
影响效率:
- 操作未完成,等待结束,导致系统报错;
- 操作完成,时间未到,导致浪费时间;
代码举例:
from selenium import webdriver from time import sleepfrom selenium.webdriver.common.by import Byclass TestWait:def setup(self):self.driver = webdriver.Chrome()self.driver.get("https://www.baidu.com")def teardown(self):self.driver.quit()def test_wait(self):sleep(3)print("hello baidu")self.driver.find_element(By.ID, "kw").click()sleep(3)self.driver.find_element(By.ID, "kw").send_keys("北京")sleep(3)
3.3.2 隐式等待
名词解释:设置一个最长等待时间,轮循查看页面是否加载完成(默认 0.5 秒),如果超过最长等待时间页面未加载完成则抛出异常。
常用方法:driver.manage().timeouts().implicitlyWait(Duration duration);
- 好处: 只需设置一次,全局都生效。如果超时时间内网页完成了全部加载,则立即进行下面的操作。比sleep()智能很多。
- 劣势: 隐式等待需要等到网页所有元素都加载完成才会执行下面的操作,如果我需要操作的元素提前加载好了,但是其他无关紧要的元素还没有加载完成,那么还是需要浪费时间去等待其他元素加载完成。
代码举例:
from selenium import webdriver from time import sleepfrom selenium.webdriver import Keys from selenium.webdriver.common.by import Byclass TestWait:def setup(self):self.driver = webdriver.Chrome()self.driver.get("https://www.baidu.com")self.driver.maximize_window()self.driver.implicitly_wait(3)def teardown(self):self.driver.quit()def test_wait(self):print("hello baidu")self.driver.find_element(By.ID, "kw").click()self.driver.find_element(By.ID, "kw").send_keys("北京")self.driver.find_element(By.ID, "kw").send_keys(Keys.ENTER)注:隐式等待设置一个等待时间,轮询查找(默认0.5s)元素是否出现,如果在等待时间内没有出现,则抛出异常
总结









 - Part1.RH124)
实现搜索 以及 回车选中搜索项)

介绍)
)








