前言
从html字符串中提取出来目录。
目标和源内容都很明确,源内容是html字符串,提取目标是html字符串中h1~h6元素和其闭合标签中间的内容。
思路
分析
获取html字符串
第一步要获取html字符串内容。
观察html字符串
第二步, 观察html字符串,并设计适合提取所需部分内容的正则
将提取内容转换成a链接列表
第三步,将提取的内容转成a链接列表,这就是目录了,样式和其他附属功能自行设计。
注意 :a链接锚点跳转指定位置,是从视口顶部为基准的,如果你顶部有其他遮挡物,例如固定定位导航栏,则会被遮挡,这时候就需要锚点偏移导航高度的距离。
实现
获取html字符串
我这里直接获取了。类似于这样的内容:
<h1><a id=\"_0\"></a>前言</h1>\n<p>canvas内的显示内容如何拖动?<br />\n这里提供一个 canvas内矩形移动的解决思路。<br />\n<img src=\"https://img-blog.csdnimg.cn/95b67cea8c964e3398c19cc4ff74b393.png\" alt=\"在这里插入图片描述\" /></p>\n<p><img src=\"https://img-blog.csdnimg.cn/89c65dea74dc43b095607f6c57ce8210.png\" alt=\"在这里插入图片描述\" /></p>\n<h1><a id=\"_7\"></a>描述</h1>\n<p><strong>如何选中canvas里的某部分矩形内容,然后进行拖动?</strong><br />
观察字符串
观察上面的字符串,提出h1~h6元素和其中的内容即可作为目录,其中内容可能是任意内容。
正则设计
刚好复习下js的正则。MDN正则链接
正则设计思路:
- 前面是"<h1>“…到”<h2>"的内容,则正则为: /<h[1-6]>/。
- 后面肯定是前面相对的闭合标签,则正则为:/</h[1-6]>/。
- 中间包括任何内容。任何内容我理解为啥都行,啥的匹配,则正则为 [\w | \W]*? ,注意这里很巧妙,[\w|\W]*代表任何内容的0到无数次,*后面再加?则变成非贪婪模式,就是最小(最短)匹配。
- 使用全局匹配,加g。
最后,我设计的正则为
/<h([1-6])>[\w|\W]*?<\/h\1>/g
我前面加了个()捕获组,后面使用\1,可以对应起来,如果你还想将标签内的内容存储起来,则需要()括起来,获取指定捕获组名称(?<Name>x),x为要捕获的正则项。
提取内容转成a链接列表。
let content="<h1><a id=\"_0\"></a>前言</h1>\n<p>canvas内的显示内容如何拖动?<br />\n这里提供一个 canvas内矩形移动的解决思路。<br />\n<img src=\"https://img-blog.csdnimg.cn/95b67cea8c964e3398c19cc4ff74b393.png\" alt=\"在这里插入图片描述\" /></p>\n<p><img src=\"https://img-blog.csdnimg.cn/89c65dea74dc43b095607f6c57ce8210.png\" alt=\"在这里插入图片描述\" /></p>\n<h1><a id=\"_7\"></a>描述</h1>"
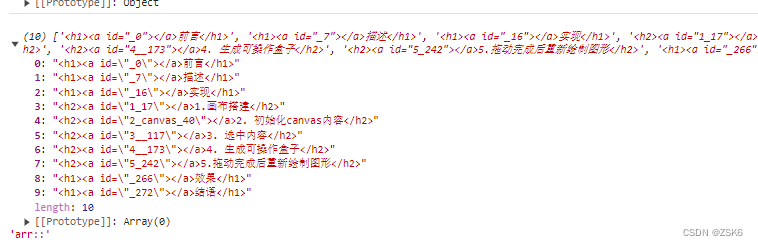
const regex = /<h([1-6])>[\w|\W]*?<\/h\1>/glet arr = content.match(regex);
结果和下图类似就成功:

转a链接
上面提取内容发现a链接没内容,内容再</a>和</h[1-6]>内,所以需要提取下然后替换。
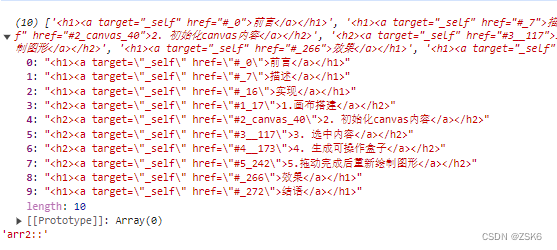
arr = arr? arr.map((item: string) => {let str = item.replace('id="', 'target="_self" href="#');let s1 = str.match(/<\/a>(?<text>[\w| \W]+)<\/h[1-6]>/);str = str.replace('</a>' + s1.groups.text, s1.groups.text + '</a>');return str;}): [];
转后结果:

上面的就是a链接html字符串列表。把他和html字符串同一面显示即可生效。
优化
实现锚点链接滚动有简单过渡效果
html {scroll-behavior: smooth;
}
解决锚点跳转偏移。
给html字符串中a链接添加padding-top=要偏移的距离。
实测可行,建议加全局属性需慎重,最后前面加限制范围,刚好只影响你当前页面即可。
例如:
.markdown-body a {padding-top: 88px !important;
}
效果

结语
结束了。

)


)


-Part.02 核心组件原理)







如何进行模块创新)

——借助Git实现一键部署)

