文章目录
- 1️⃣ sqlite应用
- 1.1 sqlite数据结构
- 1.2 初始化数据库
- 1.3 初始化实体类
- 1.4 操作数据类
- 1.5 页面调用
- 优质资源分享
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134692751
Electron+Ts+Vue+Vite桌面应用系列:这个系列包括了从桌面应用环境搭建 到 完整项目运行的全过程。展现一个完整的窗体应用程序,包括对数据的增删改查,各种表单的应用,各种路由的应用,登录注册的实现,窗体的放大缩小,列表的应用,内存的应用等。本篇介绍:sqlite增删改查操作
1️⃣ sqlite应用
1.1 sqlite数据结构
表结构

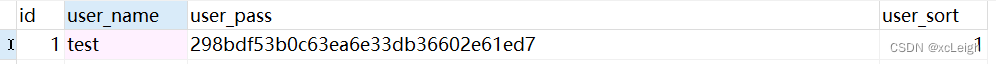
表数据

1.2 初始化数据库
main.ts 调用初始化数据库类
唯一主入口,通过这个入口实例化数据库,到时候可以直接操作数据。
import initDatabase from "./db/dbHelper";
initDatabase();
dbHelper.ts 数据库初始化相关操作
更加数据文件路径,初始化数据库,并加载实体绑定数据。
import {Op, Sequelize} from "@sequelize/core";
import {initModels} from "./models/init-models";
const path = require('path');
const fs = require('fs')
let sequelize: Sequelize;
export default initDatabase;
function initDatabase() {if (sequelize === undefined) {const dbFilePath = process.env.PUBLIC = process.env.VITE_DEV_SERVER_URL? './db/device.db': path.join(path.join(__dirname, '..'), '../db/mydb.db')console.log(dbFilePath);if (!fs.existsSync(dbFilePath)) {console.log('mydb.db 文件路径不存在!');}sequelize = new Sequelize({dialect: 'sqlite',storage: dbFilePath,logging: true,logQueryParameters: true});sequelize.authenticate().then(() => {console.log('authenticate');initModels(sequelize)}).catch((e) => {}).finally(() => {});}}1.3 初始化实体类
init-model.ts 实体类的集合
对应数据库表所有实体类,目前只有用户表一个实体类。
import type {Sequelize} from "@sequelize/core";
import {SysUser as _SysUser} from "./sys_user";export function initModels(sequelize: Sequelize) {const SysUser = _SysUser.initModel(sequelize);return {SysUser: SysUser,};}
sys_user.ts 实体类
定义每个字段的类型,是否为空,是否是主键,对应数据库表的字段等信息。
import {DataTypes, InferAttributes, InferCreationAttributes, Model, Sequelize} from "@sequelize/core";export class SysUser extends Model<InferAttributes<SysUser>, InferCreationAttributes<SysUser>>{id?: number;userName?: string;userPass?:string;userSort?:string;static initModel(sequelize: Sequelize): typeof SysUser {return SysUser.init({id: {autoIncrement: true,type: DataTypes.INTEGER,allowNull: false,primaryKey: true,columnName: 'id'},userName: {type: DataTypes.TEXT,allowNull: true,columnName: 'user_name'},userPass: {type: DataTypes.TEXT,allowNull: true,columnName: 'user_pass'},userSort: {type: DataTypes.INTEGER,allowNull: true,columnName: 'user_sort'}}, {sequelize,tableName: 'sys_user',timestamps: false});}
}
1.4 操作数据类
user_manager.ts 对表的增删改查操作
import { SysUser } from "../db/models/sys_user";
export class UserManager {private static instance: UserManager;private _sysUser: Array<SysUser>;private readonly _id: string;constructor(id: string) {this._sysUser = [];this._id = id;this._loadFromDB();}private async _loadFromDB() {const userModule =await SysUser.findAll({});this.setUser(userModule);}public static getInstance(): UserManager {if (!UserManager.instance) {UserManager.instance = new UserManager('');}return UserManager.instance;}setUser(menus: Array<SysUser>) {this._sysUser = menus;}//根据参数修改数据async update(id: number, userName: string, userPass: string, userSort: string) {return await SysUser.update({userName: userName,userPass: userPass,userSort: userSort,}, {where: {id: id,},})}//根据参数添加数据async addUser(userName: string, userPass: string, userSort: string) {return await SysUser.create({userName: userName,userPass: userPass,userSort: userSort});}//根据id删除数据async removeUser(dId:string) {await SysUser.destroy({where: {id: dId,}}).then((value: number) => {if (value > 0) {this._loadFromDB();}});}//查询全部数据async getAll() {const userModule = await SysUser.findAll({});return userModule;}//根据id查询数据async getByName() {const userModule = await SysUser.findAll({where: {id: this._id,}});return userModule;}
}1.5 页面调用
user.vue 用户操作界面
<script setup lang="ts">
import {UserManager} from "../manager/user_manager";
const tableData=ref();
const dId = ref(0)
const dId1 = ref("")
//加载表的全部数据
const loadData=()=>{new UserManager("").getAll().then((data)=>{tableData.value=data;})
}
//根据参数删除数据
const delData=(id:string)=>{new UserManager('').removeUser(id);
}
//新增
const addData=(username:string,password:string,usersort:string)=>{new UserManager('').addUser(username,password,usersort).then((data)=>{ElMessage({message: '新增成功',});})
}
//修改
const addData=(id:string,username:string,password:string,usersort:string)=>{new UserManager('').update(id,username,password,usersort).then((data)=>{ElMessage({message: '修改成功',});})
}
</script>

到此,对electron下sqlite数据库基本操作就实现了。
优质资源分享
🧡🧡🧡🧡🤍【总览】程序员前端、后端资源合集
🧡🧡🧡🧡🤍【源码】程序员优质资源汇总
🧡🧡🧡🧡🤍【博主推荐】JAVA SSM框架的后台管理系统(附源码)
🧡🧡🧡🧡🤍【博主推荐】SpringBoot API接口对数据库增删改查,路由,TOKEN,WebSocket完整版(附源码)
🧡🧡🧡🧡🤍【博主推荐】HTML制作一个美观的个人简介网页(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的个人简历网页版(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的个人主页(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的邀请函(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的音乐播放器(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的拼图小游戏(附源码)
🧡🧡🧡🤍🤍【博主推荐】html好看的拼图验证码(附源码)
🧡🧡🧡🧡🧡【博主推荐】html界面绘制SVG图形(附源码)
🧡🧡🧡🧡🤍【博主推荐】html操作SVG图(附源码)
🧡🧡🧡🧡🤍【博主推荐】html下拉框树形(附好看的登录界面)
🧡🧡🧡🧡🤍【博主推荐】HTML5响应式手机WEB(附源码)
🧡🧡🧡🧡🤍【博主推荐】大数据可视化大屏(源码下载)
🧡🧡🧡🧡🧡【博主推荐】html引用百度地图定位闪烁弹框树形(附源码)
🧡🧡🧡🧡🤍【博主推荐】HTML酷炫动画表白求爱界面(附源码)

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有) ,https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134692751(防止抄袭,原文地址不可删除)


问题处理记录)







:修改RestSharp的引用)


![BUUCTF [GXYCTF2019]BabySQli 1 详解!(MD5与SQL之间的碰撞)](http://pic.xiahunao.cn/BUUCTF [GXYCTF2019]BabySQli 1 详解!(MD5与SQL之间的碰撞))





