

二、背包制作
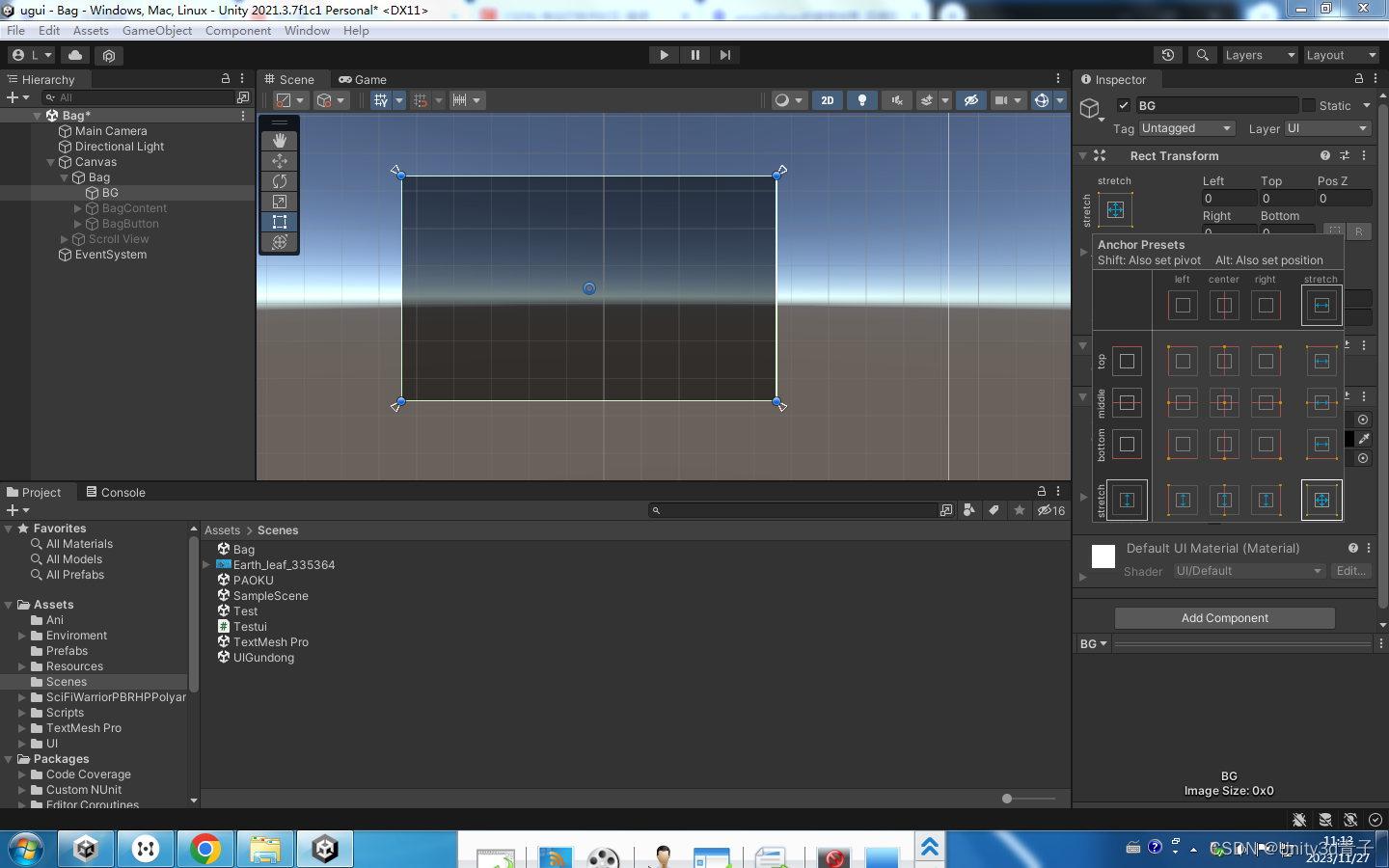
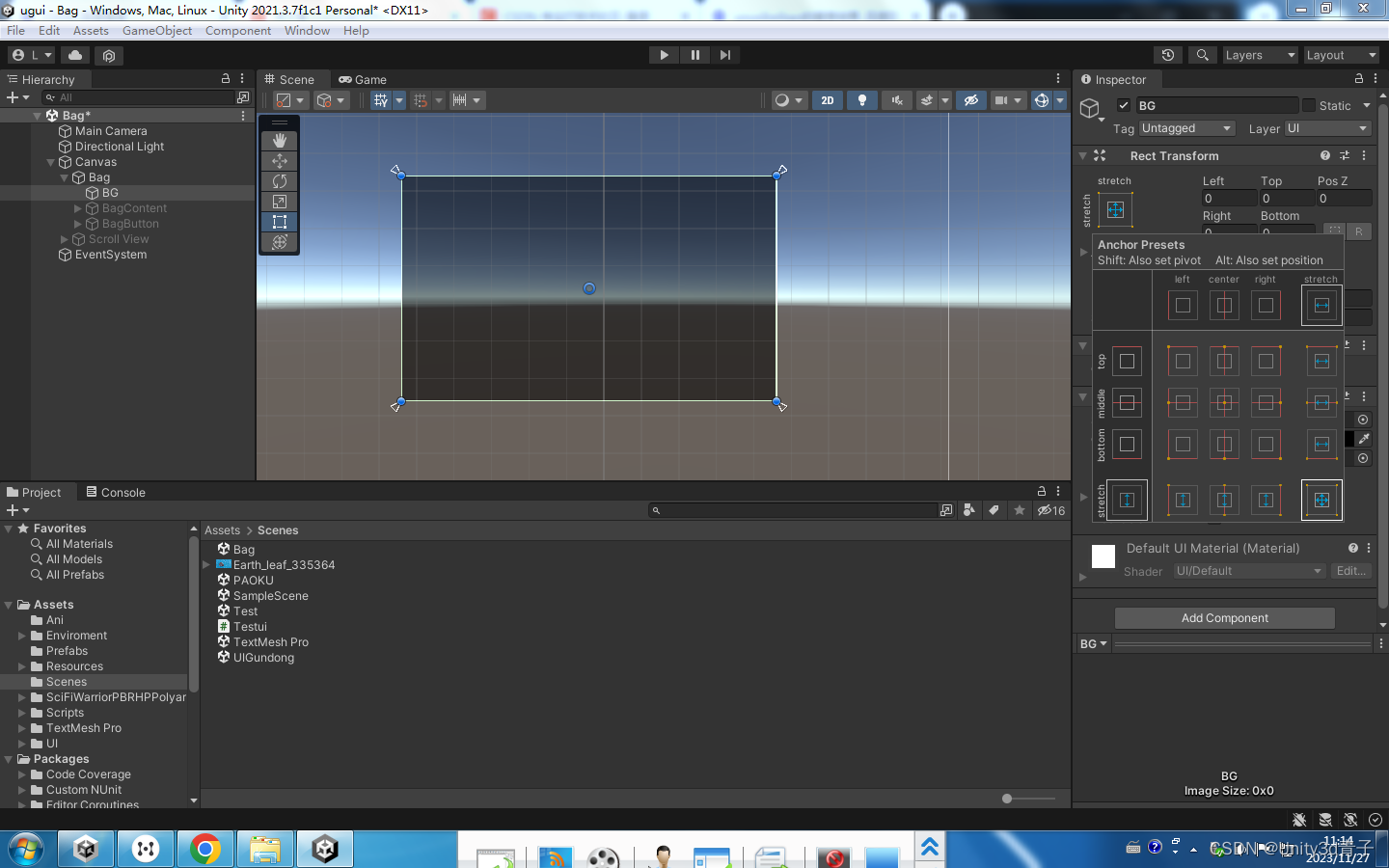
1.创建空物体,然后创建UI-Image 制作背包整个背包所在的父UI的背景图
选中BG,找到他的锚点设置,按住Alt键,点击右下角的适配,让锚点和内容都匹配画布
PS:不按Alt键是设置一个元素的锚点位置

 2.制作背包内容-LOGO和背景
2.制作背包内容-LOGO和背景
创建空物体,改名,BagContent,尺寸700*500
然后在他里面分别创建一个Image做背景bg,调整锚点相对父亲的位置以及颜色

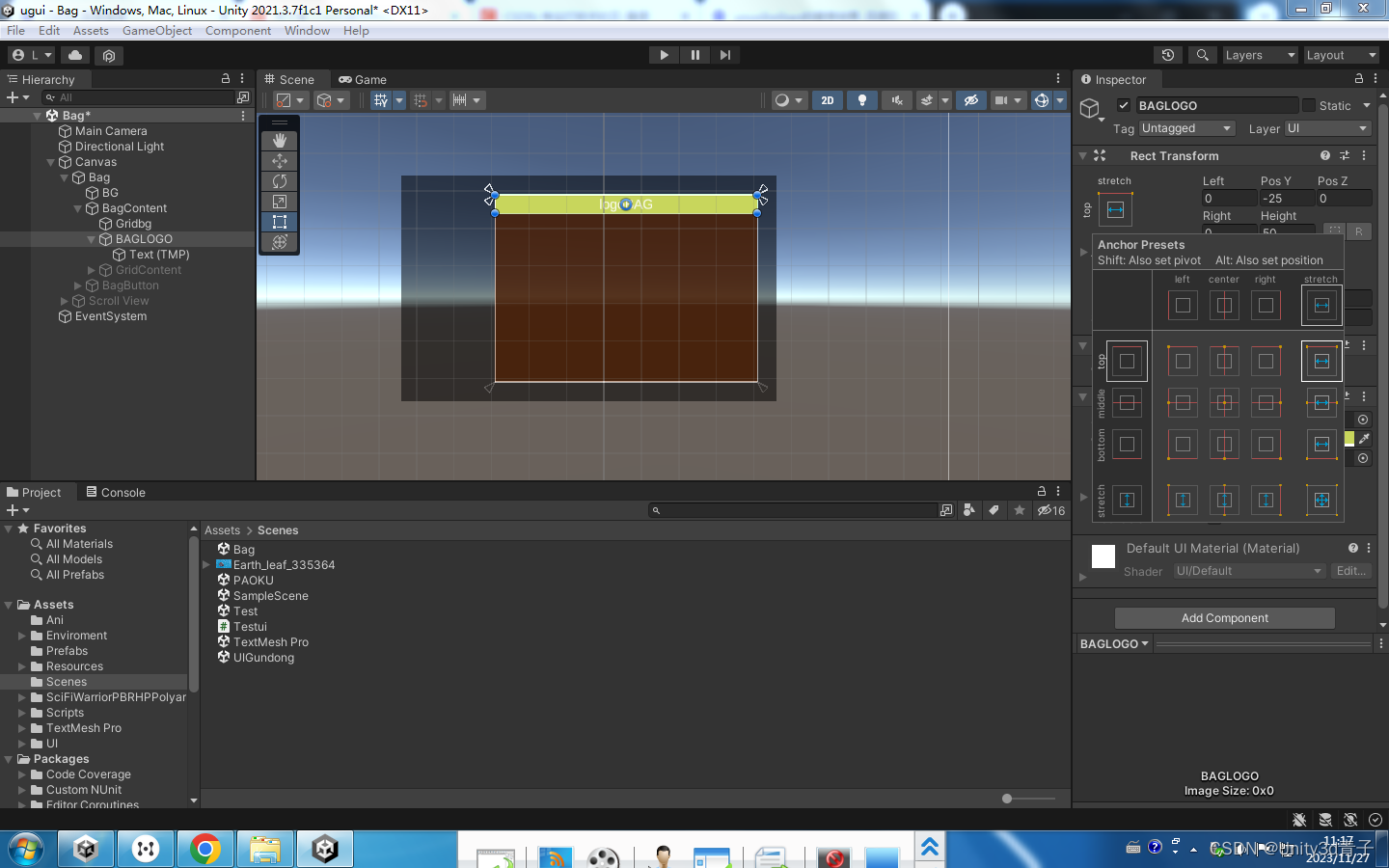
在创建一个顶部image做LOGO(宽度和父亲一样,高是50像素),里面创建子文本写上内容


3 .制作背包内容-物品网格
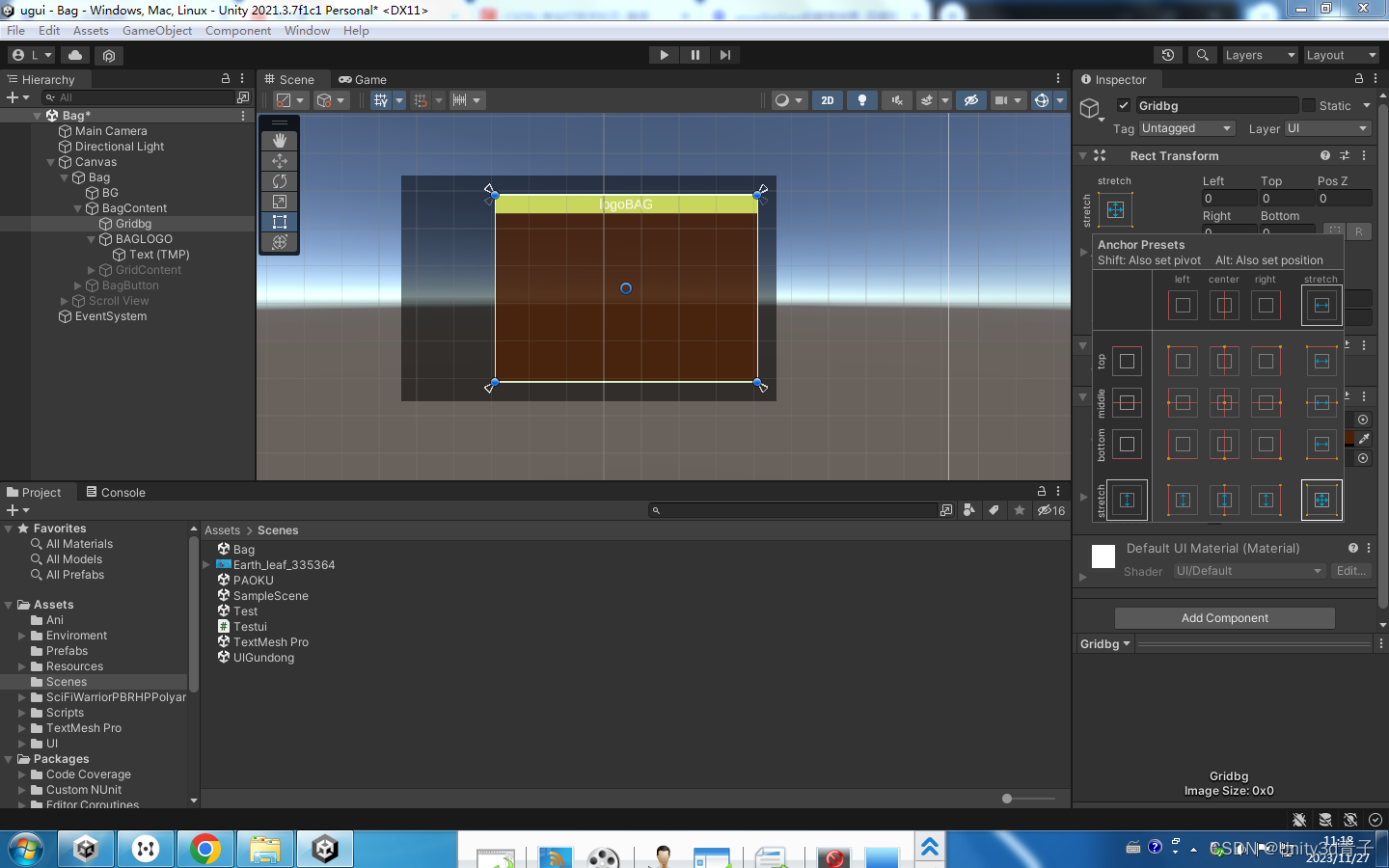
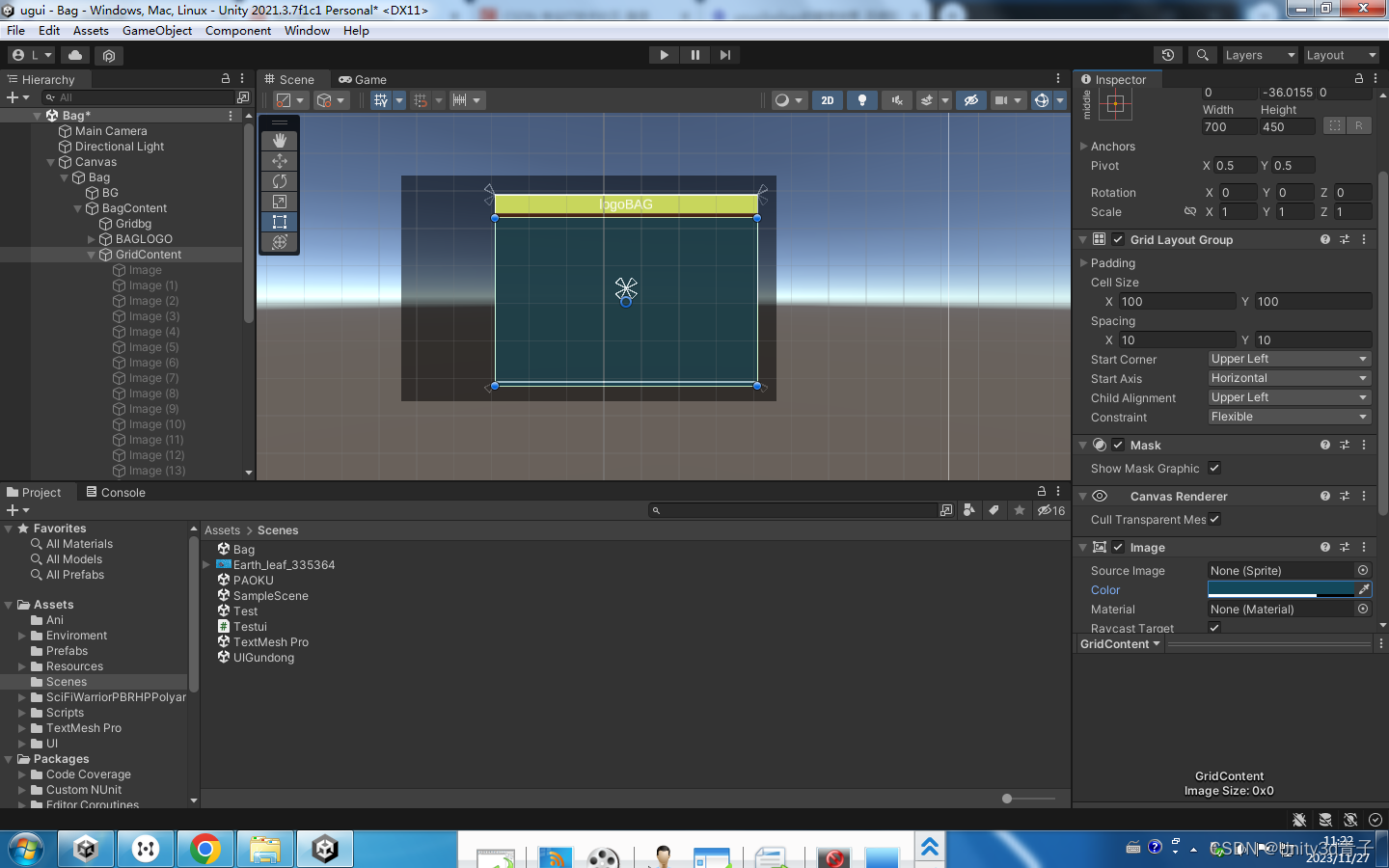
创建空物体作为网格内容容器,相对父亲居中,700*450像素,为他再添加一个组件UI -image,铺满作为背包背景图

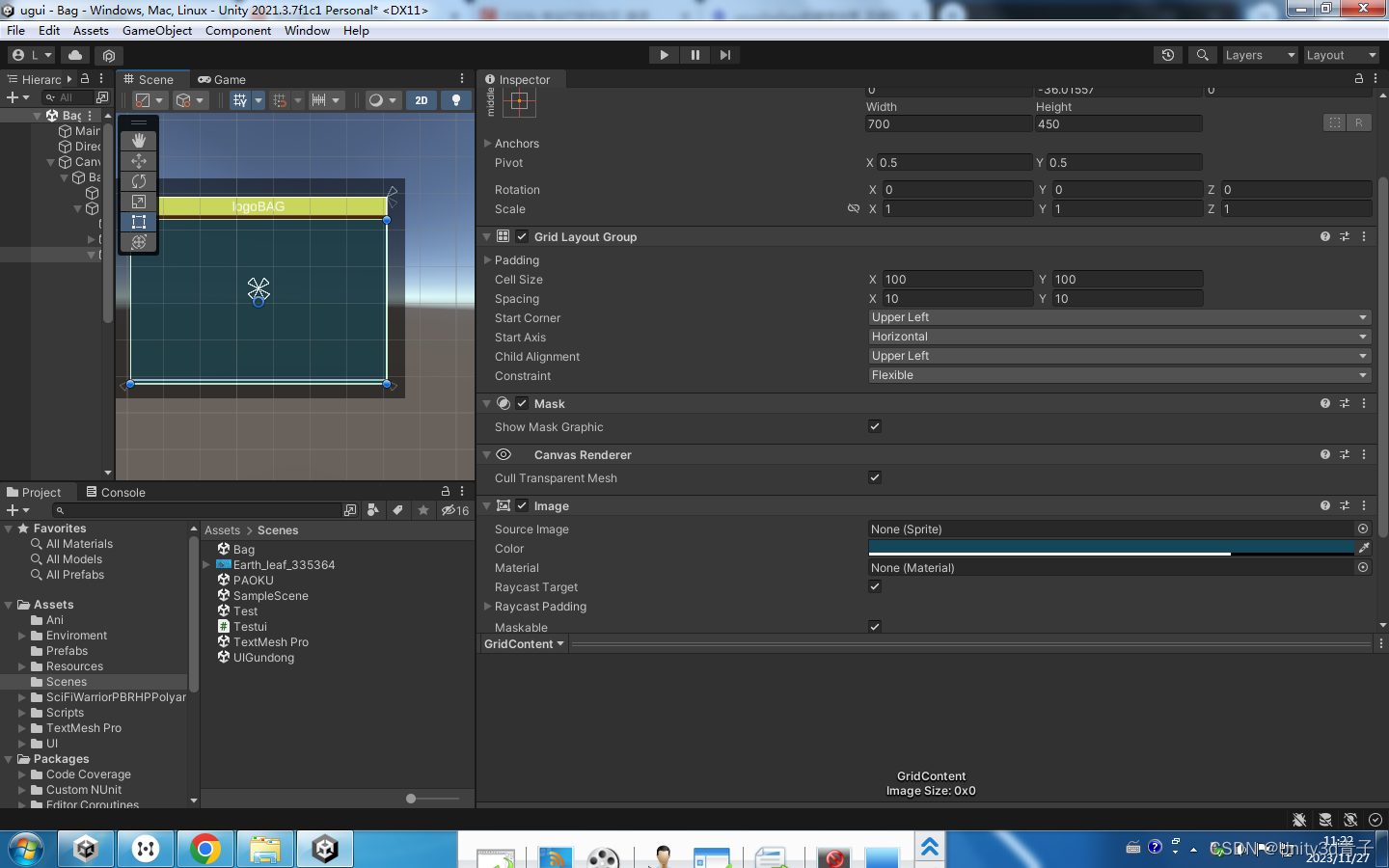
添加自动网格布局组件Grid Layout Group
这个组件可以让其所在物体的子UI全部按照网格自动对齐和排列
设置未来格子的大小和间距

然后开始添加子物体,可以看到自动排列了

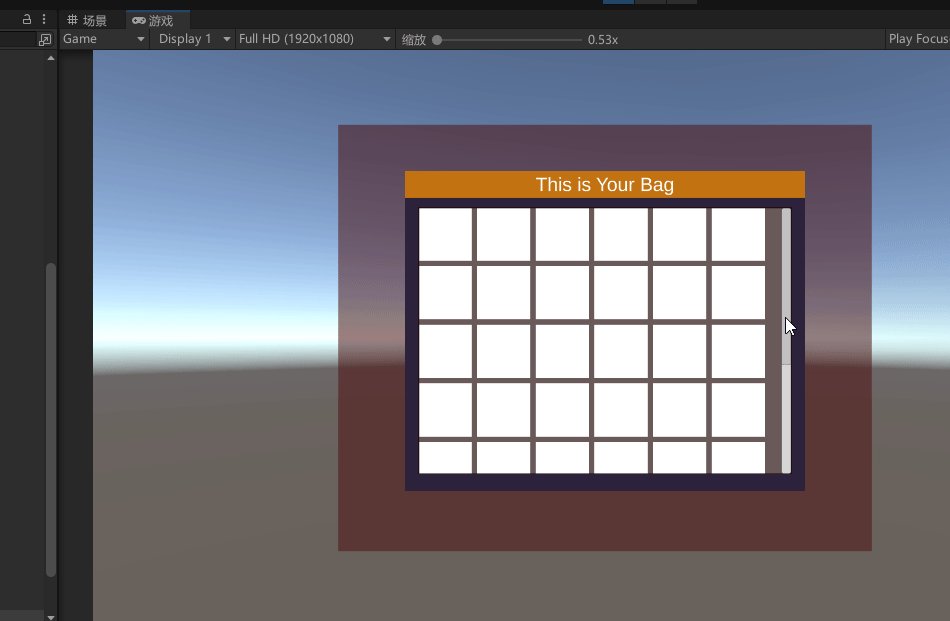
4.添加滑动框(Scroll View)
滑动框是由三部分组成:横向和纵向滑动块、被关联的滑动内容(这个内容可以是任何UI,文本、图片、视频,只认UI)
滑动框(Scroll View)是Unity内部提供的成品预设,我们只需要把内容关联到里面,就可以被滑动条控制。
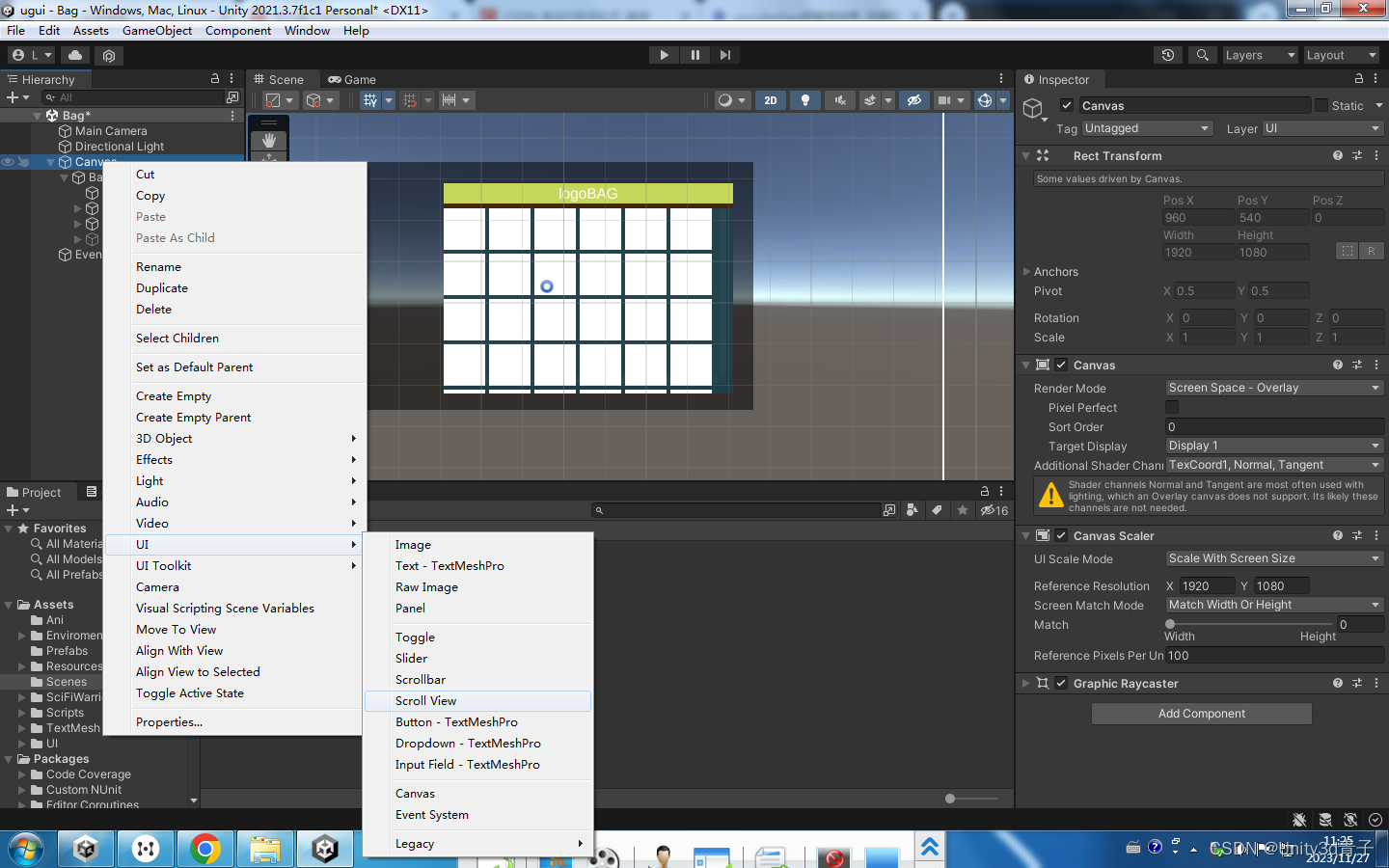
首先创建滑动框

 修改设置,取消水平,把 纵向滚动条改为永久可见
修改设置,取消水平,把 纵向滚动条改为永久可见

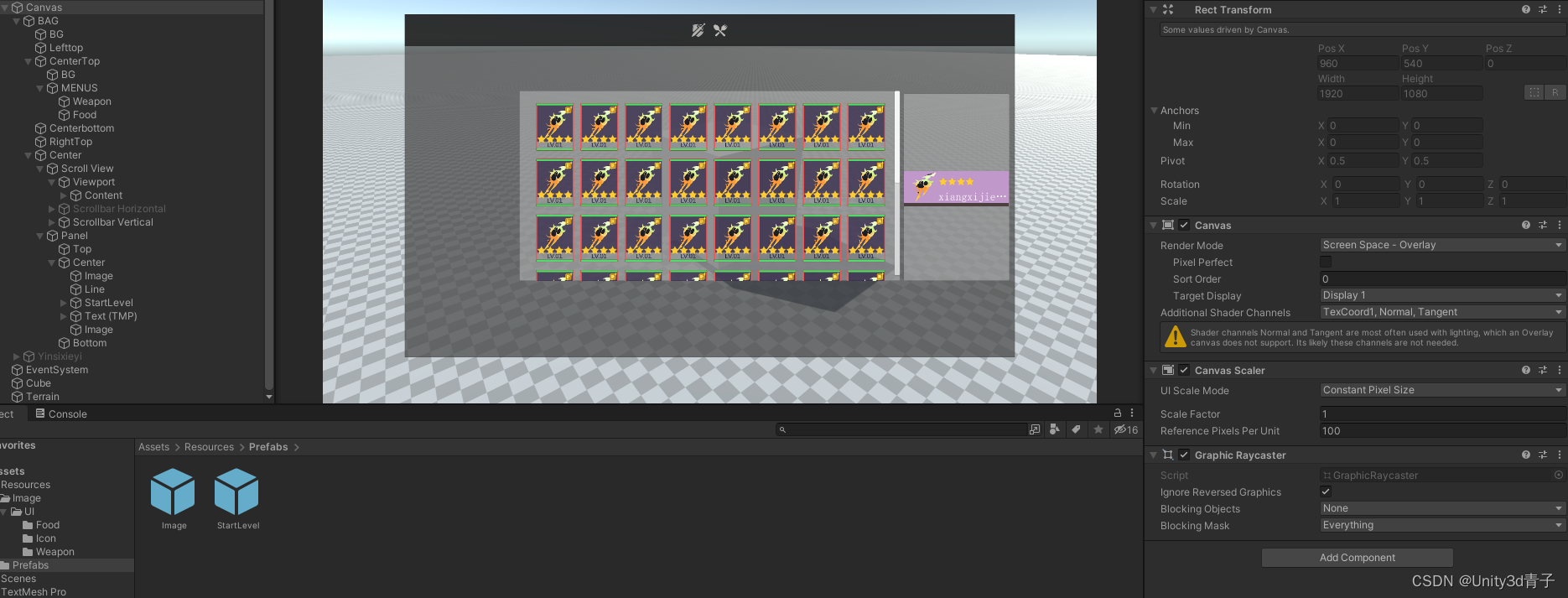
然后把位置调整好,把刚才做好的背包关联到滑动面板的内容变量里面,或者重新在content下面开始创建新的背包也可以!

因为我们只需要上下滑动,因此可以把左右滑动关闭掉,同时设置滑动条的显示模式为始终显示
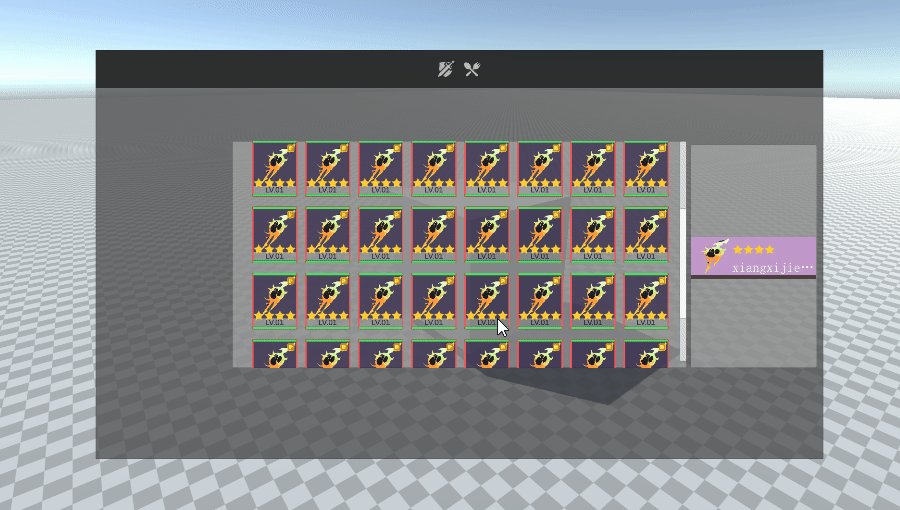
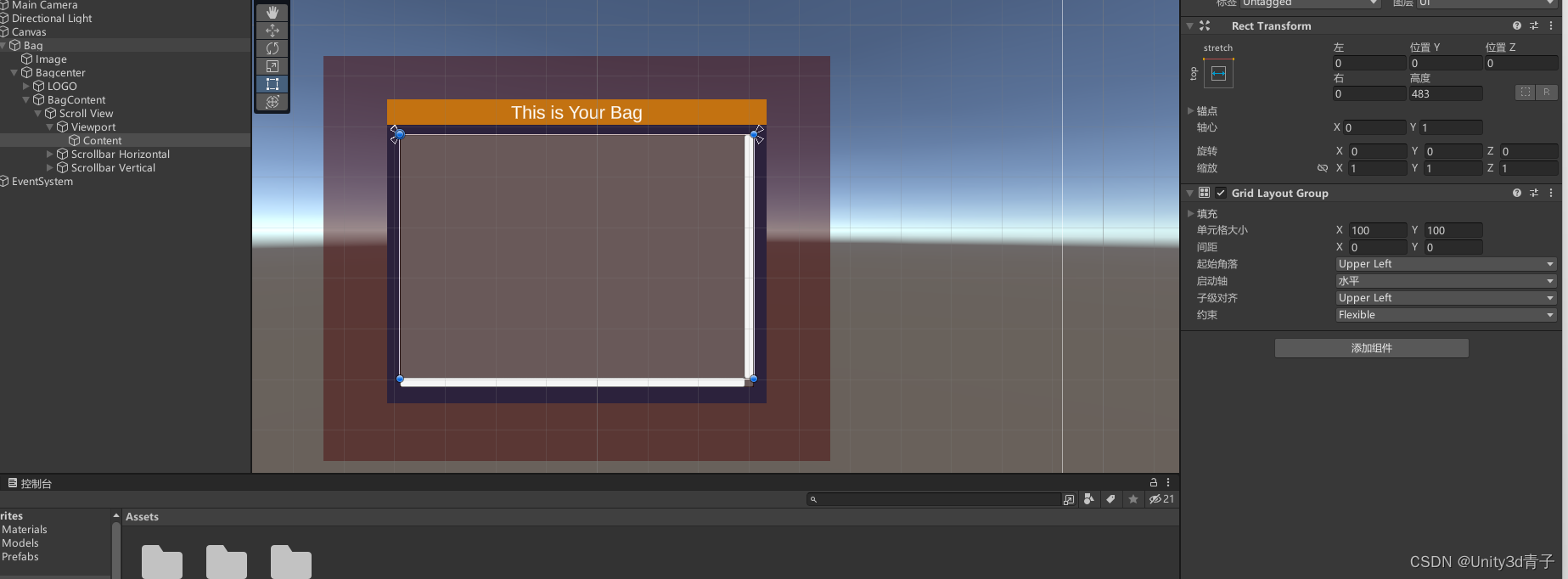
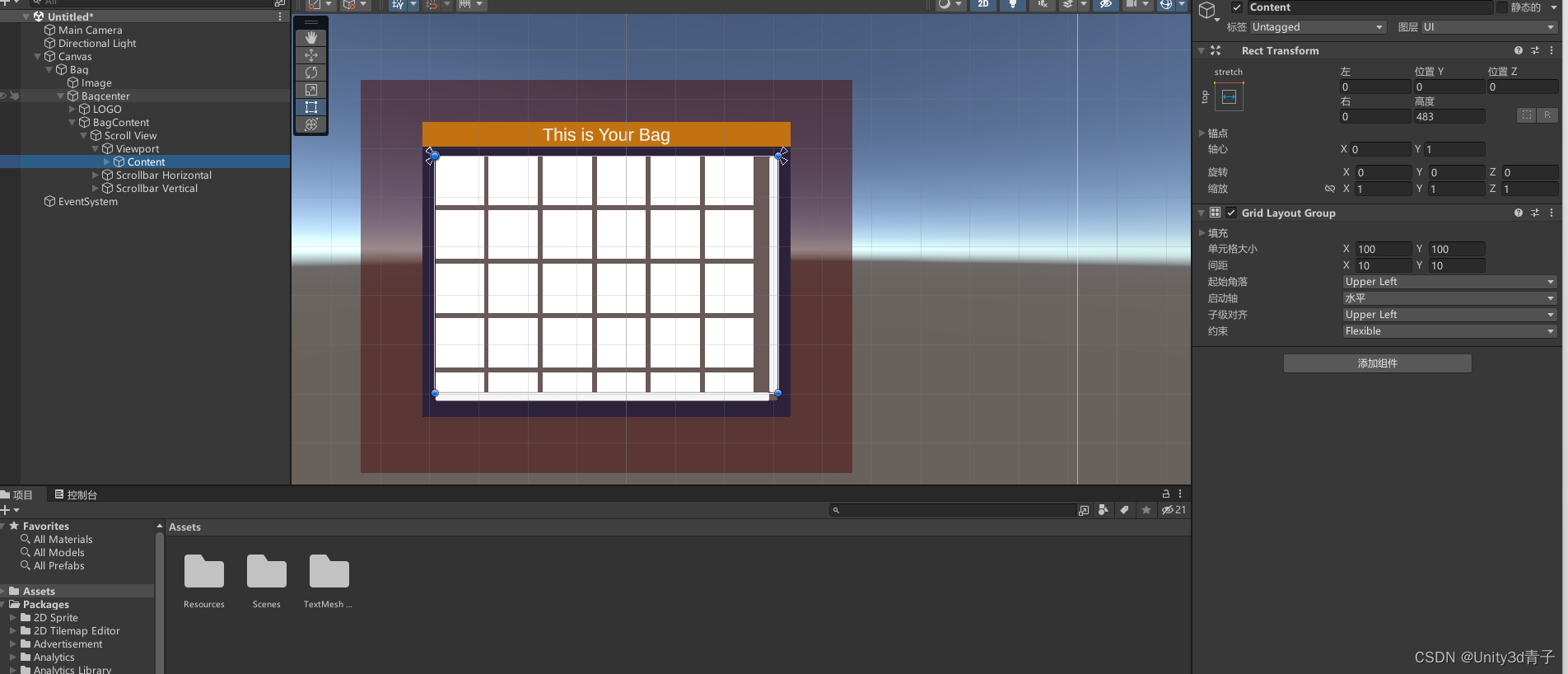
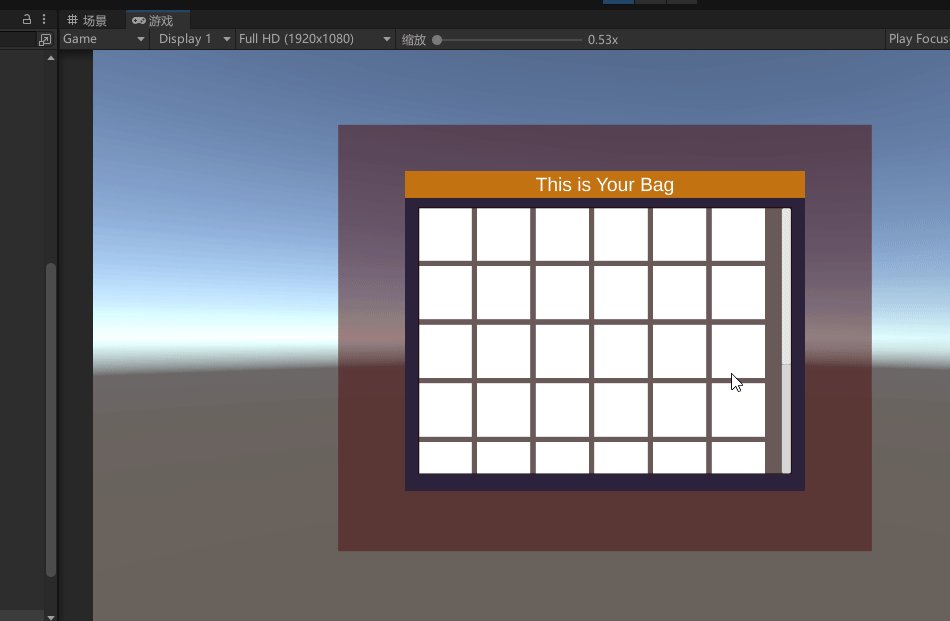
为content添加网格组件,和第三步一样。然后为其创建子物体的物品图标父物体

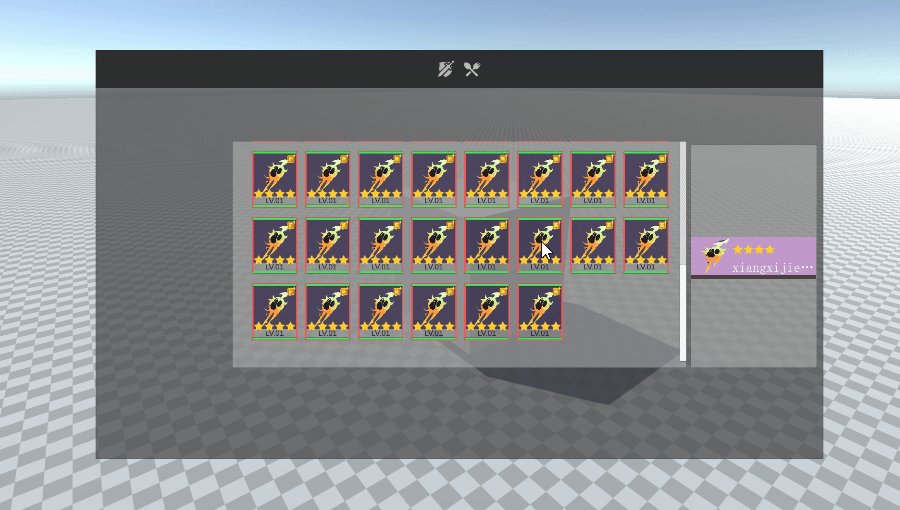
现在就可以看到效果了!
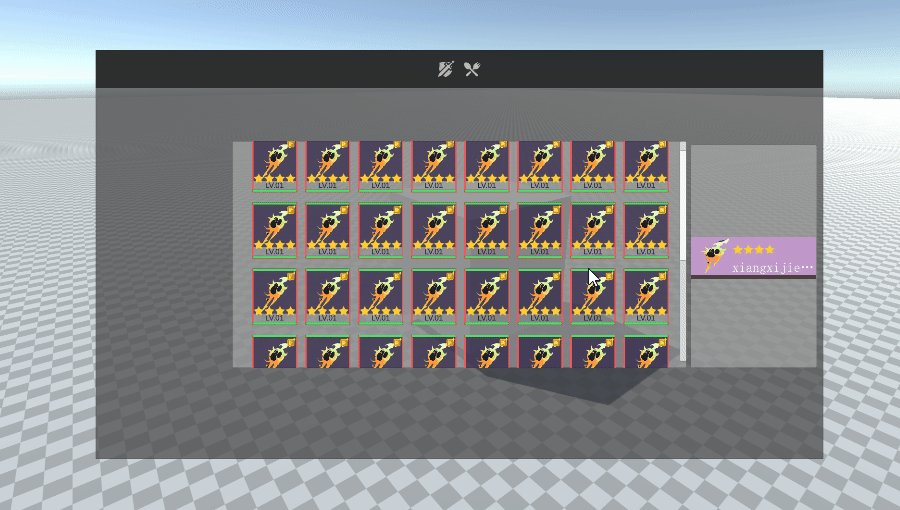
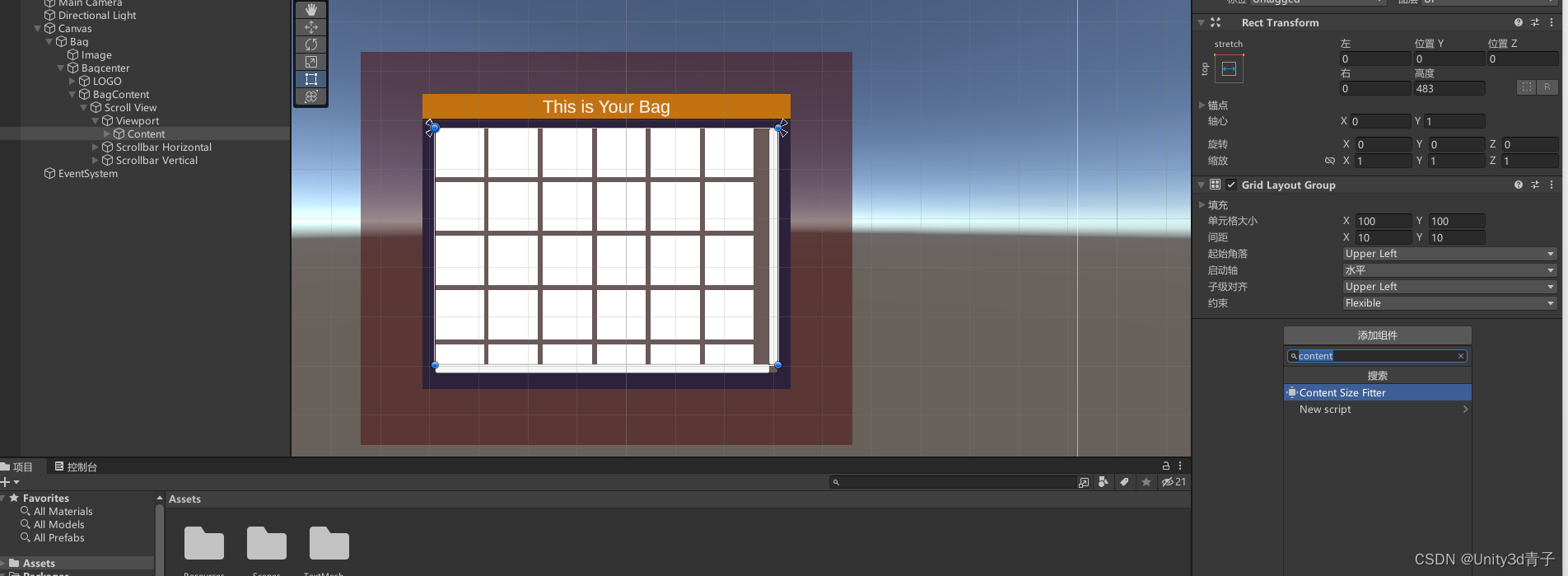
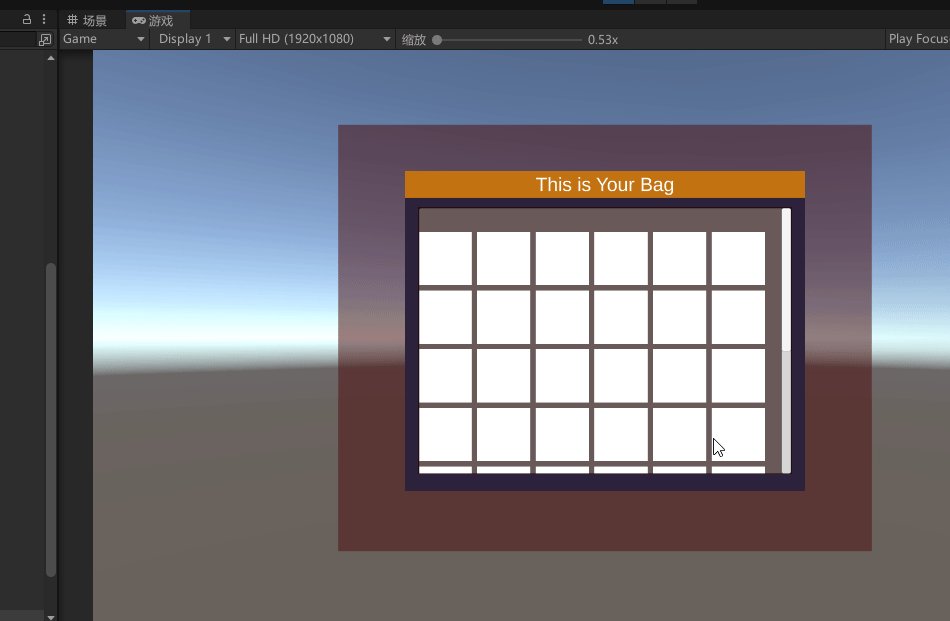
但是因为Content内部内容比较多,默认情况下,父物体组件装不下子UI内容,就会不显示。滑动条也就不能滑动。我们需要让父物体Content根据其子UI内容大小自动调节自己的大小。我们为Content加一个组件-Content Size Fitter(让父物体跟据子物体的最终大小调整自己大小)

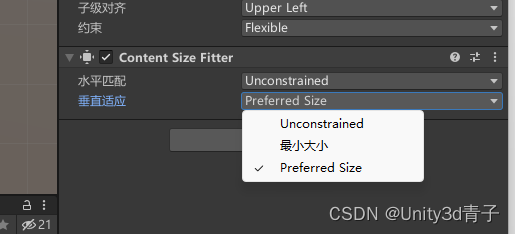
修改组件设置

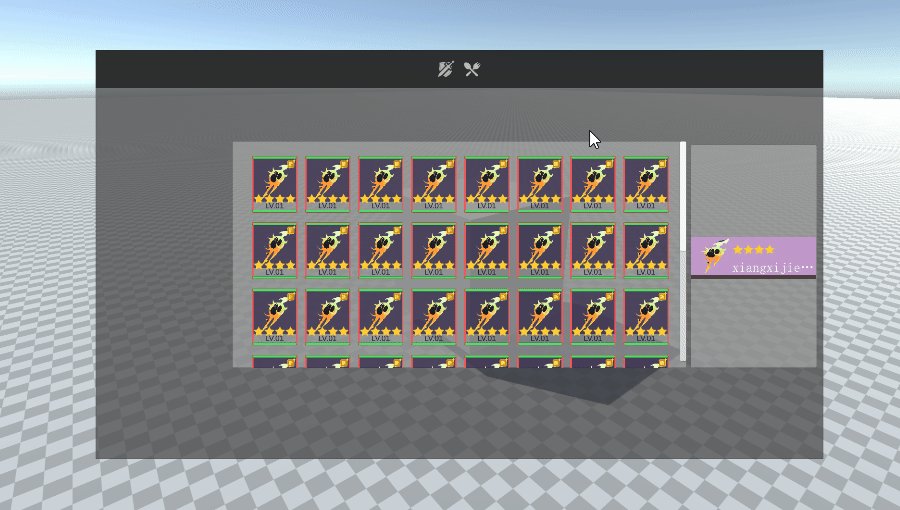
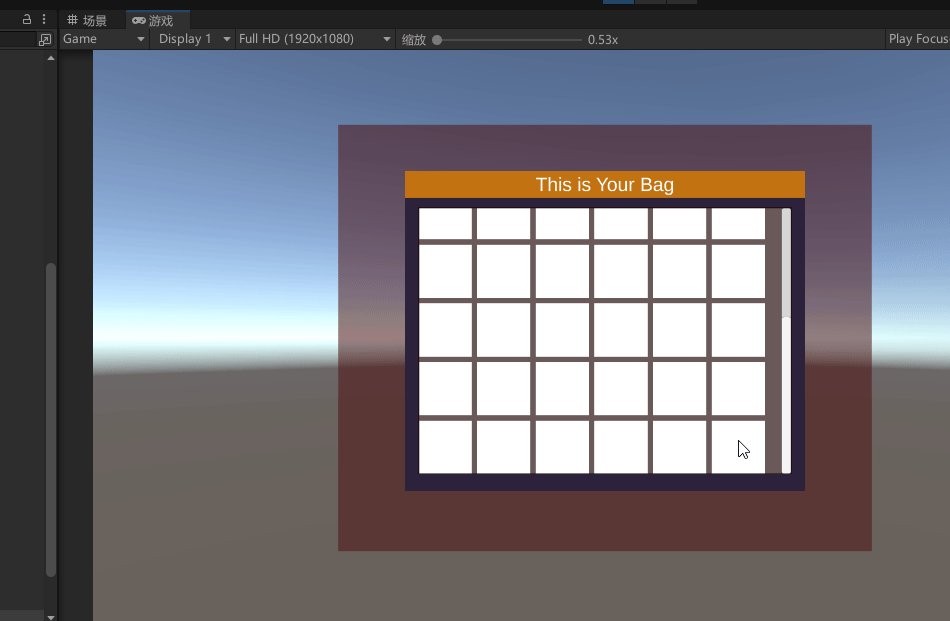
效果,可以看到父物体Content变长了!


Over!


)
















