在element-ui里面关闭弹窗的时候before-close会触发。

也就是点击X的时候回触发before-close这个属性,
代码实例:
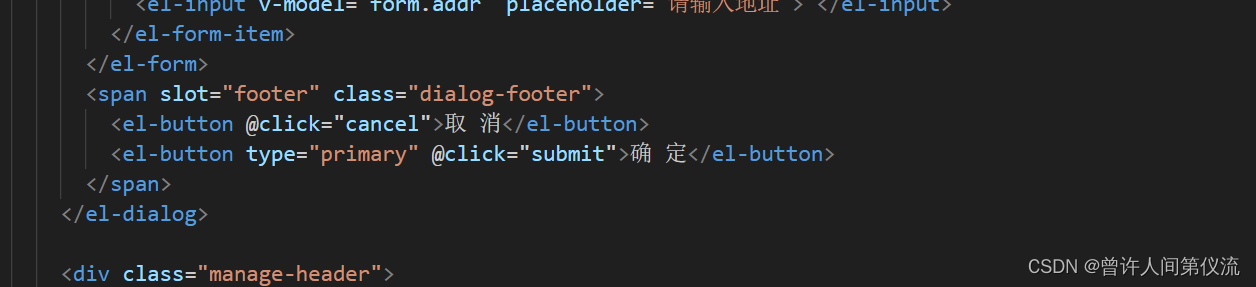
<el-dialogtitle="新增用户":visible.sync="dialogVisible"width="50%":before-close="handleClose">handleClose() {console.log(123);this.$refs.form.resetFields();this.dialogVisible = false;},点击X号时会进行触发:

控制台进行了打印
这里有个错误观点,只要点击X号的时候会触发before-close这个属性,并不是检测到弹窗关闭的时候触发这个属性。
代码验证:


等到全局验证成功后,等到

before-close捕捉关闭弹窗的动作,发现控制台并没有什么动作。
因此可以得出一个结论:
before-close属性是点击X号之后进行的逻辑处理,并不是检测到弹窗关闭后的逻辑处理。
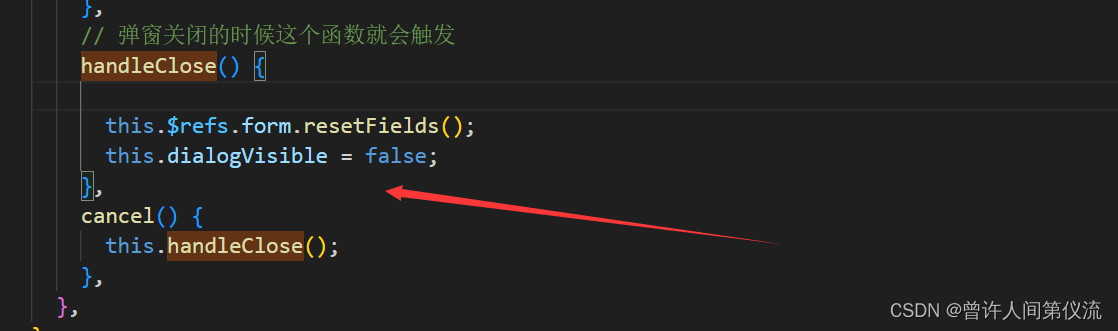
因此我们通常在写代码的时候,写上这一行代码

重置表单,关闭弹窗
----汇编LED灯实验)




)
)



理论介绍)








