

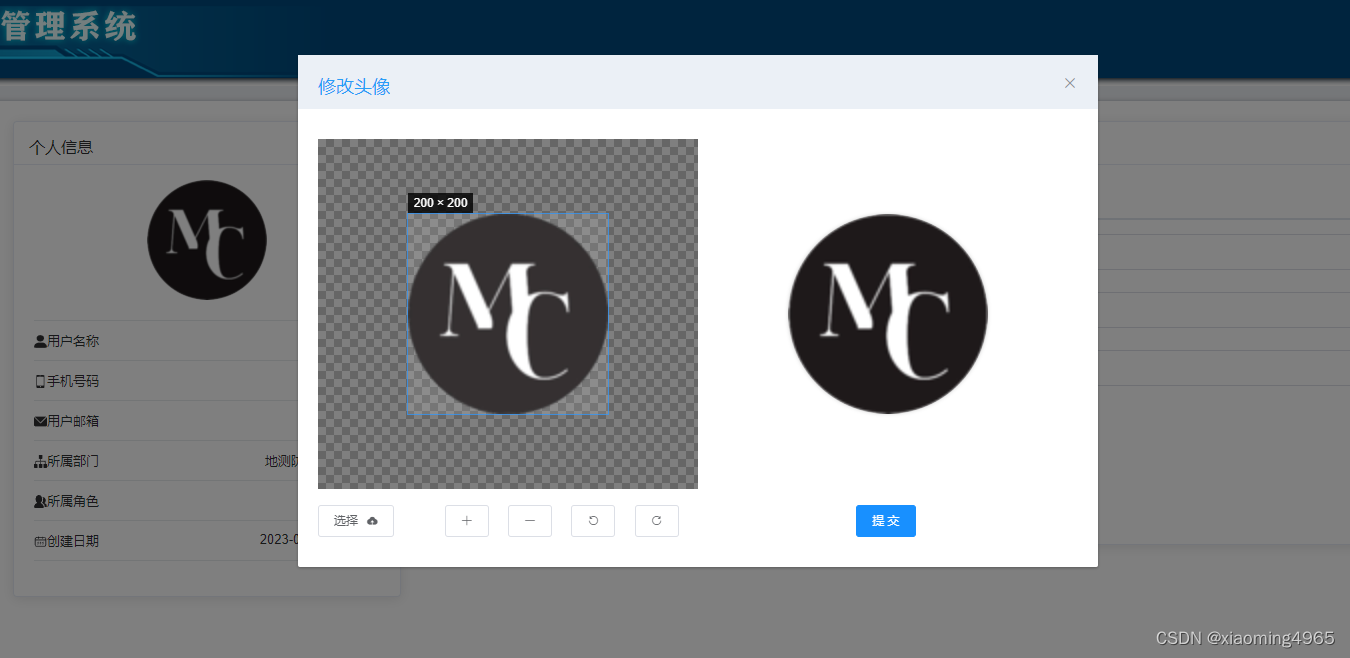
<template><div><div class="user-info-head" @click="editCropper()"><img v-bind:src="options.img" title="点击上传头像"class="img-circle img-lg" /></div><el-dialog :title="title" :visible.sync="open" width="800px" append-to-body @opened="modalOpened"@close="closeDialog"><el-row><!-- 左侧裁剪工具 --><el-col :xs="24" :md="12" :style="{ height: '350px' }"><vue-cropper ref="cropper" :img="options.img" :info="true" :autoCrop="options.autoCrop":autoCropWidth="options.autoCropWidth" :autoCropHeight="options.autoCropHeight" :fixedBox="options.fixedBox":outputType="options.outputType" @realTime="realTime" v-if="visible" /></el-col><!-- 右侧才裁剪后图片 --><el-col :xs="24" :md="12" :style="{ height: '350px' }"><div class="avatar-upload-preview"><img :src="previews.url" :style="previews.img" /></div></el-col></el-row><br /><el-row><!-- 上传按钮-上传 --><el-col :lg="2" :sm="3" :xs="3"><el-upload action="#" :http-request="requestUpload" :show-file-list="false" :before-upload="beforeUpload"><el-button size="small">选择<i class="el-icon-upload el-icon--right"></i></el-button></el-upload></el-col><!-- 放大 --><el-col :lg="{ span: 1, offset: 2 }" :sm="2" :xs="2"><el-button icon="el-icon-plus" size="small" @click="changeScale(1)"></el-button></el-col><!-- 缩小 --><el-col :lg="{ span: 1, offset: 1 }" :sm="2" :xs="2"><el-button icon="el-icon-minus" size="small" @click="changeScale(-1)"></el-button></el-col><!-- 逆时针旋转 --><el-col :lg="{ span: 1, offset: 1 }" :sm="2" :xs="2"><el-button icon="el-icon-refresh-left" size="small" @click="rotateLeft()"></el-button></el-col><!-- 顺时针旋转 --><el-col :lg="{ span: 1, offset: 1 }" :sm="2" :xs="2"><el-button icon="el-icon-refresh-right" size="small" @click="rotateRight()"></el-button></el-col><!-- 保存头像 --><el-col :lg="{ span: 2, offset: 6 }" :sm="2" :xs="2"><el-button type="primary" size="small" @click="uploadImg()">提 交</el-button></el-col></el-row></el-dialog></div>
</template><script>
import store from "@/store";
import { VueCropper } from "vue-cropper"; //裁剪工具
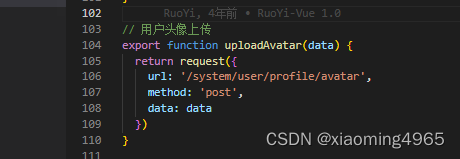
import { uploadAvatar } from "@/api/system/user";export default {components: { VueCropper },data() {return {// 是否显示弹出层open: false,// 是否显示croppervisible: false,// 弹出层标题title: "修改头像",options: {img: store.getters.avatar, //裁剪图片的地址autoCrop: true, // 是否默认生成截图框autoCropWidth: 200, // 默认生成截图框宽度autoCropHeight: 200, // 默认生成截图框高度fixedBox: true, // 固定截图框大小 不允许改变outputType: "png" // 默认生成截图为PNG格式},previews: {},resizeHandler: null};},methods: {// 编辑头像editCropper() {this.open = true;},// 打开弹出层结束时的回调modalOpened() {this.visible = true;window.addEventListener("resize", this.resizeHandler)},// 刷新组件refresh() {this.$refs.cropper.refresh();},// 覆盖默认的上传行为requestUpload() {},// 向左旋转rotateLeft() {this.$refs.cropper.rotateLeft();},// 向右旋转rotateRight() {this.$refs.cropper.rotateRight();},// 图片缩放changeScale(num) {num = num || 1;this.$refs.cropper.changeScale(num);},// 上传预处理beforeUpload(file) {if (file.type.indexOf("image/") == -1) {this.$modal.msgError("文件格式错误,请上传图片类型,如:JPG,PNG后缀的文件。");} else {const reader = new FileReader();reader.readAsDataURL(file);reader.onload = () => {this.options.img = reader.result;};}},// 上传图片uploadImg() {this.$refs.cropper.getCropBlob(data => {let formData = new FormData();formData.append("avatarfile", data);uploadAvatar(formData).then(response => {this.open = false;this.options.img = process.env.VUE_APP_BASE_API + response.imgUrl;store.commit('SET_AVATAR', this.options.img);this.$modal.msgSuccess("修改成功");this.visible = false;});});},// 实时预览realTime(data) {this.previews = data;},// 关闭窗口closeDialog() {this.options.img = store.getters.avatarthis.visible = false;window.removeEventListener("resize", this.resizeHandler)}}
};
</script>
<style scoped lang="scss">
.user-info-head {position: relative;display: inline-block;height: 120px;
}.user-info-head:hover:after {content: '+';position: absolute;left: 0;right: 0;top: 0;bottom: 0;color: #eee;background: rgba(0, 0, 0, 0.5);font-size: 24px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;cursor: pointer;line-height: 110px;border-radius: 50%;
}
</style>


)

之buildroot使用手册)



)

(指针数组与二维数组))








