前言
超过一定的年龄之后,所谓人生,无非是一个不断丧失的过程而已。宝贵的东西,会像梳子豁了齿一样从手中滑落下去。你所爱的人会一个接着一个,从身旁悄然消逝。——《1Q84》
\;\\\;\\\;
目录
- 前言
- 自定义类型
- 数字转枚举
- Cargo.toml
- main.rs
自定义类型
RUST中没有类,只有结构体。通过实现在结构体中实现固定名称的接口(这个就类似类),接口中有几个固定的函数。
!表示发散函数,可以转换为各种类型
use std::{fmt::Display,ops::Add};//定义一个"包裹"
struct Wrapper(Vec<String>); //Vec是矢量数组//为结构体实现接口,而不是实现结构体!!!
//接口名Display是固定的
impl Display for Wrapper{fn fmt(&self, f :&mut std::fmt::Formatter<'_>) -> std::fmt::Result{write!(f,"[{}]",self.0.join(", ")) //要返回的,不要分号}
}//定义一个"工具"
struct Tool(u32);//为结构体实现接口,而不是实现结构体!
//接口名Display是固定的
impl Display for Tool{fn fmt(&self,f :&mut std::fmt::Formatter<'_>)->std::fmt::Result{write!(f,"{}",self.0) //要返回的,不要分号}
}
//为结构体实现接口,而不是实现结构体!
//接口名Add是固定的
impl Add for Tool{//type是重命名type Output = Self;//左边的self是参数,右边的other是固定成Add类型的参数fn add(self,other:Self) -> Self{Self(self.0+other.0)}
}fn my_add(a:Tool,b:Tool)->Tool{a+b //add函数先前被重载了
}fn main(){//vec![] = Vec::new()let a = Wrapper(vec![String::from("hello"),String::from("world"),String::from("hola"),String::from("mundo")]);println!("a={}",a);let a = my_add(Tool(10),Tool(11));println!("a={}",a);type Tool_t = u32;let b:u32=1;let c:Tool_t=2;println!("{}+{}={}",b,c,b+c);
}

\;\\\;\\\;
数字转枚举
Cargo.toml
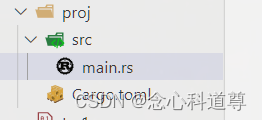
安装两个包,需要用cargo下载。cargo的目录如下:

main.rs放在src中,Cargo.toml与src同一层,运行的时候进入proj就行了。
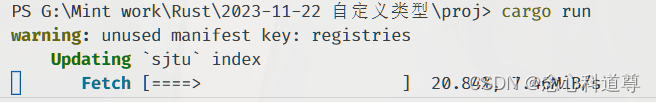
使用 cargo run 运行

Cargo.toml文件
[package]
name="enumToInt"
version="0.1.0"
edition="2021"[dependencies]
num-traits ="0.2.14"
num-derive ="0.3.3"[registries]
ustc={ index="https://mirrors.ustc.edu.cn/crates.io-index" }
main.rs
main.rs文件
use num_traits::FromPrimitive;
use num_derive::FromPrimitive;#[derive(FromPrimitive)]
enum Person{Student=1,Teacher,Staff
}fn main(){//枚举转数字let a=Person::Teacher as u32;//数字转枚举match FromPrimitive::from_u32(a){Some(Person::Student) => println!("[Student]"),Some(Person::Teacher) => println!("[Teacher]"),Some(Person::Staff) => println!("[Staff]"),None => println!("[None]"),}
}
错误:下载还没一半就warning没完没了了










)

)





通过OF函数获取设备树中断信息实验)