✅v-model 用法
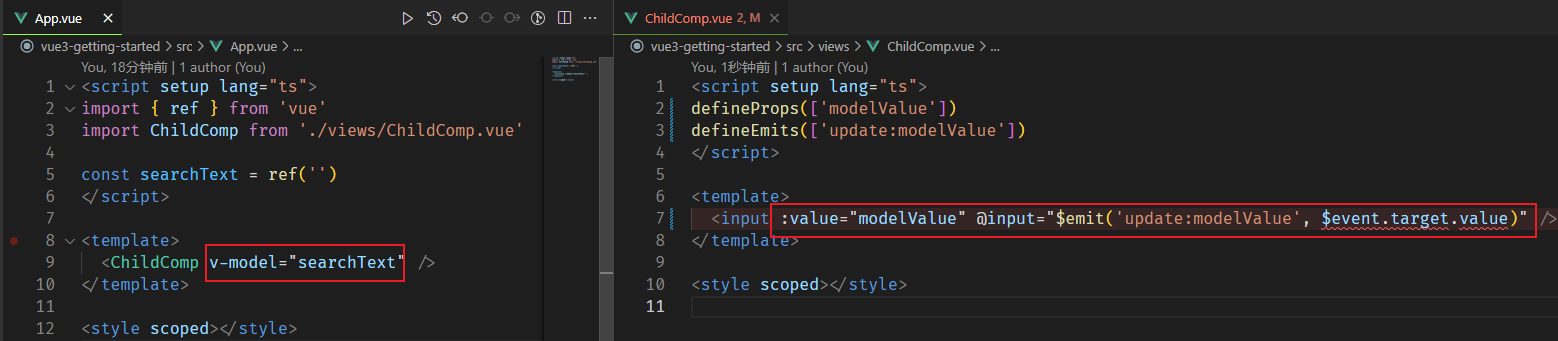
v-model + 原生方法:

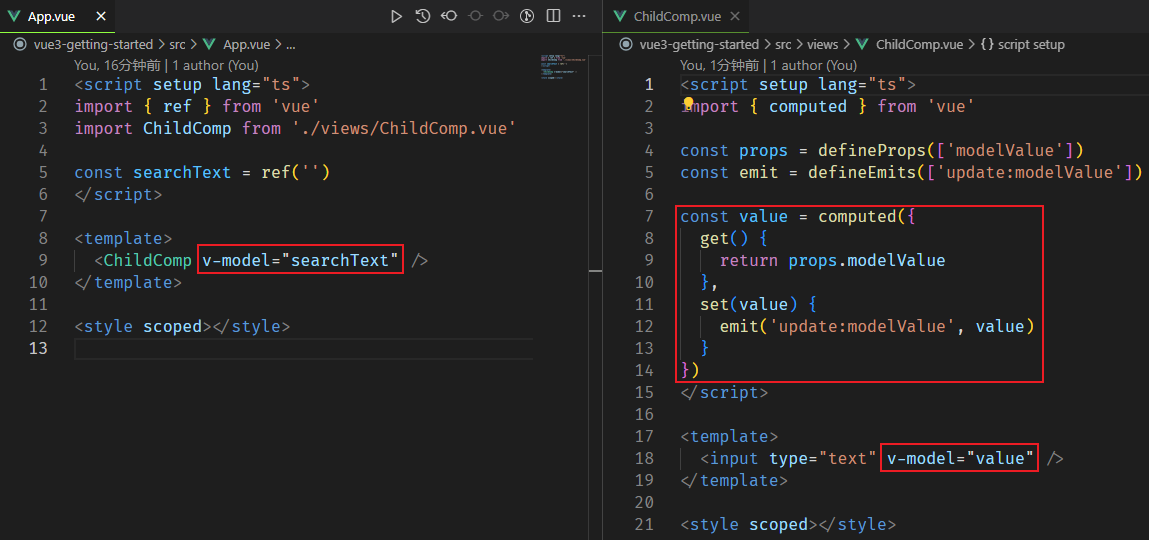
v-model + computed :

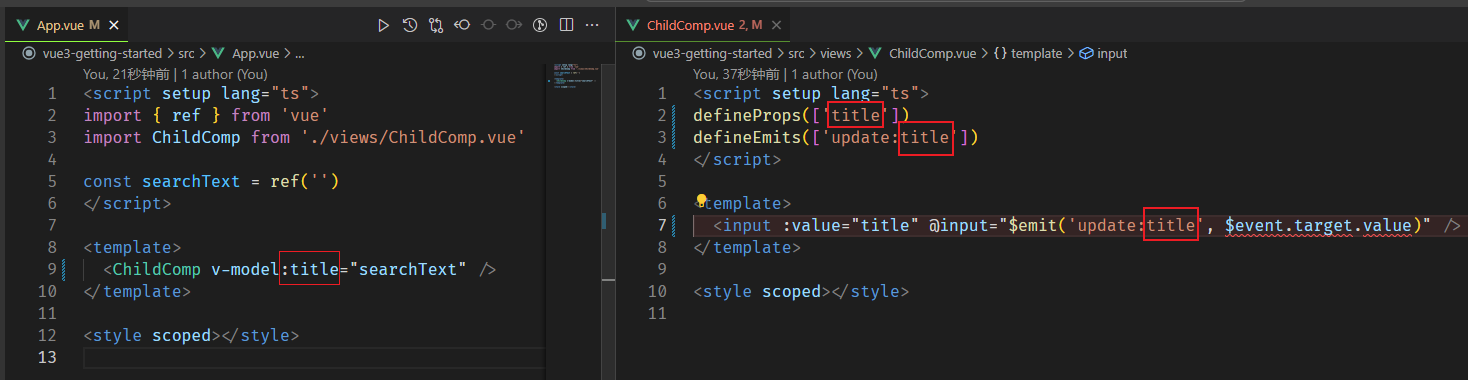
更改名字:

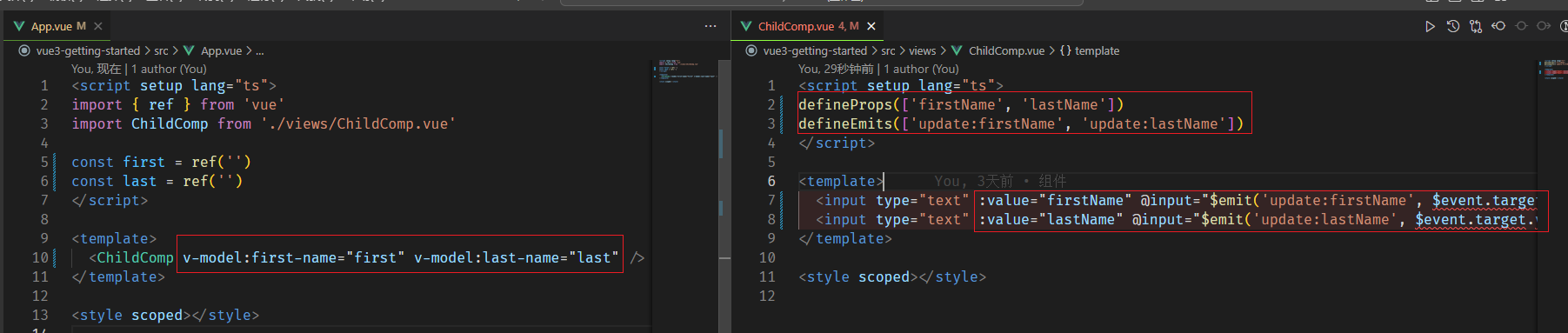
多个 v-model 绑定

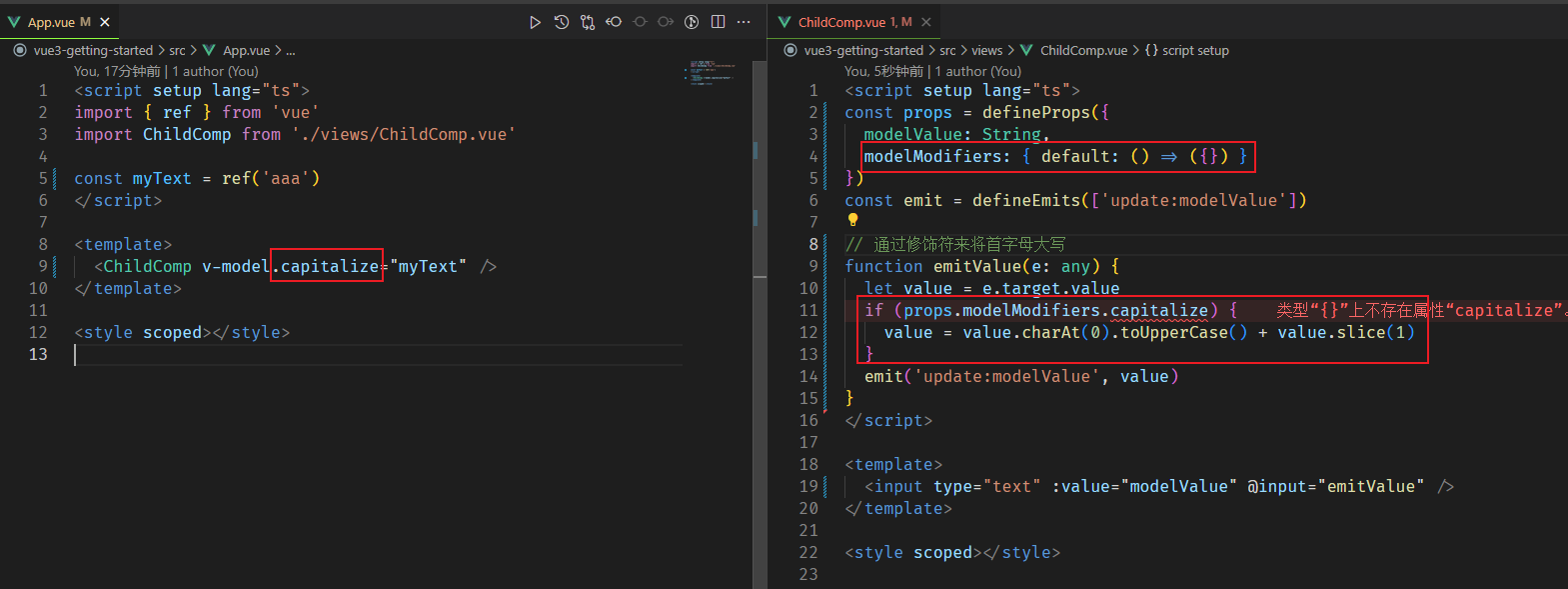
处理 v-model 修饰符

✅TS项目报错
1、TypeScript 错误 “Module ‘…index’ has no default export”
// tsconfig.json
{...."compilerOptions": {"allowSyntheticDefaultImports": true}
}
✅ESLint 提示
输入点击事件 @click 后自动弹出“$event =>”
// settings.json
{...."settings": {"volar.inlayHints.eventArgumentInInlineHandlers": false}
}
✅watch 侦听器
与 vue2 的区别:不能直接 obj.count 监听,而需要通过getter函数
watch(() => obj.value.count,(count) => {console.log(`count is:${count}`)}
)



,用于显示和编辑多行文本内容)








—友元、内部类、匿名对象、拷贝对象时编译器优化)






