目录
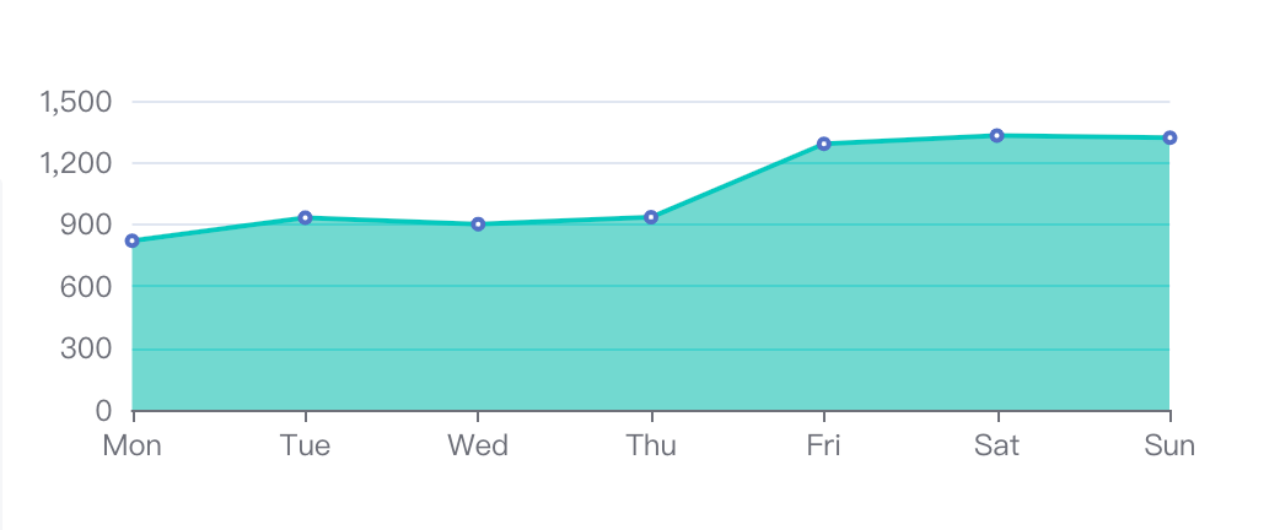
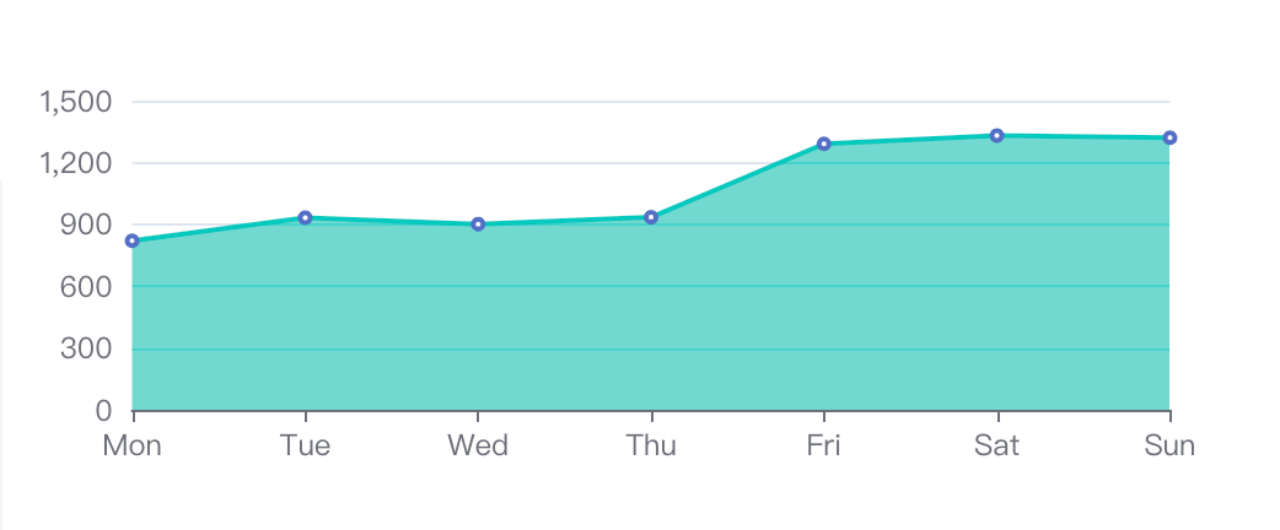
1.首页-echarts图表的应用
2.首页-echarts图表的按需导入
3.路由模式-将路由改成history模式
4. 打包分析-分析
5.CDN加速
6.项目打包-安装nginx
7.mac/windows环境下nginx部署启动项目
8.nginx解决history的404问题
9.nginx配置代理解决生产环境跨域问题
1.首页-echarts图表的应用


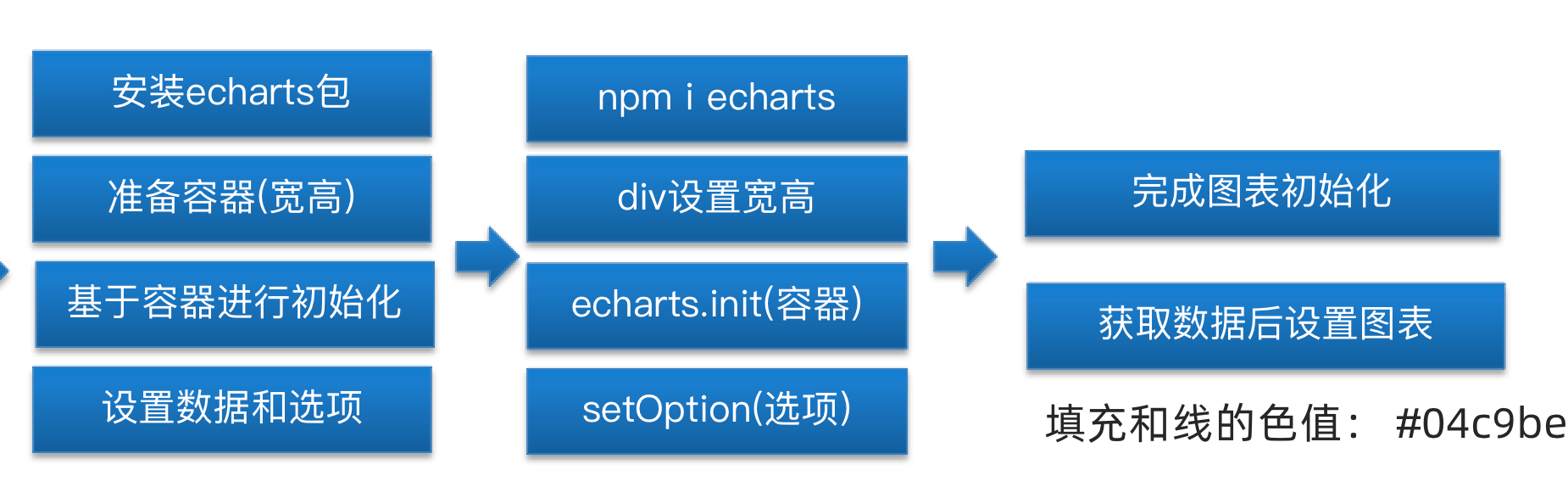
- 安装echarts包
$ npm i echarts
$ yarn add echarts
- 放置两个图表的div,并给定高宽,代码位置(src/views/dashboard/index.vue)
<div class="chart"><!-- 图表 --><div ref="social" style=" width: 100%; height:100% " />
</div><div class="chart"><!-- 图表 --><div ref="provident" style=" width: 100%; height:100% " /></div>
- 在mounted中初始化图表-代码位置(src/views/dashboard/index.vue)
<script>
import CountTo from 'vue-count-to'
import { mapGetters } from 'vuex'
import { getHomeData, getMessageList } from '@/api/home'
import * as echarts from 'echarts' // 引入所有的echarts
export default {components: {CountTo},data() {return {homeData: {}, // 存放首页数据的对象list: []}},// 计算属性computed: {...mapGetters(['name', 'avatar', 'company', 'departmentName']) // 映射给了计算属性},watch: {homeData() {console.log(this.homeData)// 设置图表this.social.setOption({xAxis: {type: 'category',boundaryGap: false,data: this.homeData.socialInsurance?.xAxis},yAxis: {type: 'value'},series: [{data: this.homeData.socialInsurance?.yAxis,type: 'line',areaStyle: {color: '#04c9be' // 填充颜色},lineStyle: {color: '#04c9be' // 线的颜色}}]})this.provident.setOption({xAxis: {type: 'category',boundaryGap: false,data: this.homeData.providentFund?.xAxis},yAxis: {type: 'value'},series: [{data: this.homeData.providentFund?.yAxis,type: 'line',areaStyle: {color: '#04c9be' // 填充颜色},lineStyle: {color: '#04c9be' // 线的颜色}}]})}},created() {this.getHomeData()this.getMessageList()},mounted() {// 获取展示的数据 设置给图表// 监听homeData的变化this.social = echarts.init(this.$refs.social) // 初始化echart// data中没有声明 不是响应式this.provident = echarts.init(this.$refs.provident)},methods: {async getHomeData() {this.homeData = await getHomeData()},async getMessageList() {this.list = await getMessageList()}}
}
</script>
这里为什么要用watch,因为获取数据在created,初始化图表在mounted,执行mouted时,数据并不能保证能够获取到,所以采用获取watch监听数据变化,只要数据变化,就设置图表的options
为什么 this.social和this.provident 并没有在data中声明,注意,在data中声明的表示它是响应式数据,即它的变化要引起template模板的刷新,但是这里我们只是记录一下当前图表的实例,实例本身会有setOption来影响图表的动态渲染,所以这里并没有必要在data中声明这两个变量
2.首页-echarts图表的按需导入


- echarts图表的按需导入-代码位置(src/views/dashboard/index.vue)
import * as echarts from 'echarts/core' // 引入核心包
import { LineChart } from 'echarts/charts' // 引入折线图
import { GridComponent } from 'echarts/components' // 引入组件
import { CanvasRenderer } from 'echarts/renderers'
echarts.use([LineChart,GridComponent,CanvasRenderer
])
3.路由模式-将路由改成history模式

-
hash模式带#,#后面的地址变化不会引起页面的刷新
-
history没有#,地址变化会引起页面刷新,更符合页面地址的规范(开发环境不刷新-webpack配置)
-
将路由模式修改成history模式-代码位置(src/router/index.js)
const createRouter = () => new Router({mode: 'history', // require service supportscrollBehavior: () => ({ y: 0 }),routes: constantRoutes // 默认引入静态路由
})
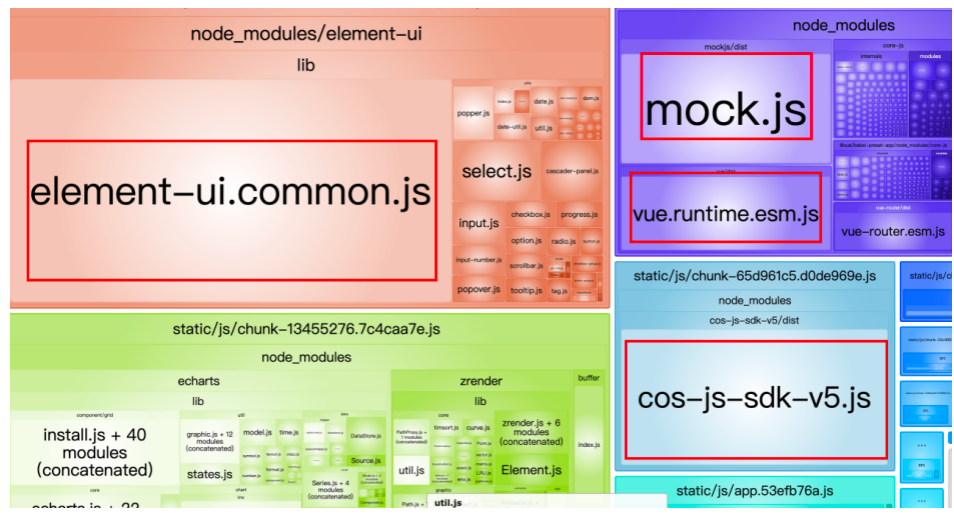
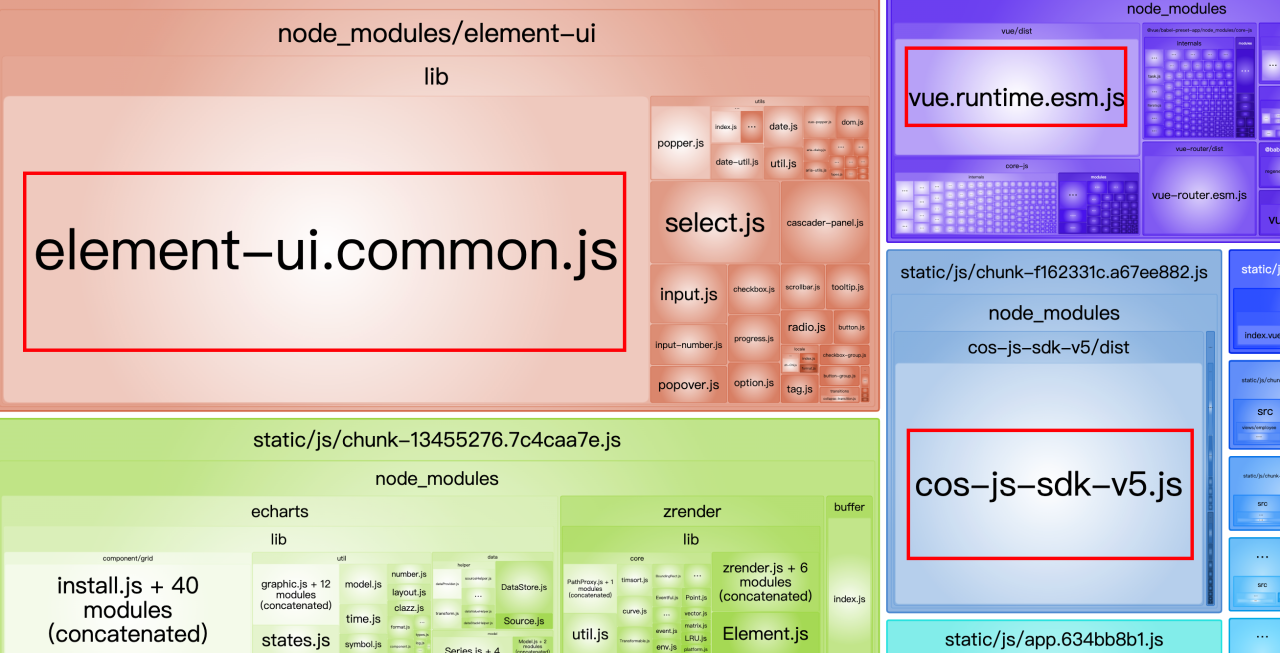
4. 打包分析-分析

- 打包分析代码
$ npm run preview -- --report

- 去除main.js中对于mock.js的引用

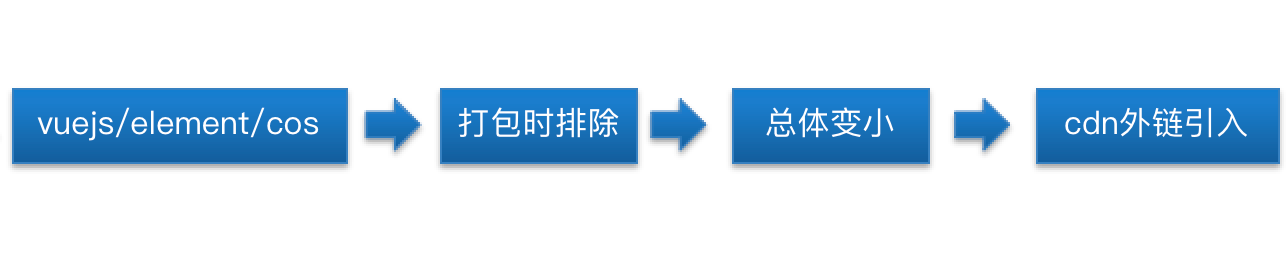
5.CDN加速


将几个比较大的多在打包时排除,这样可以缩小整体打包的大小,保证js的加载速度,排除的包采用cdn的方式用外链去引入,cdn本名为分发服务器,意为更近的访问区间更快的访问速度将所需要的文件返回给客户端
- webpack排除打包-代码位置(vue.config.js)
configureWebpack: {// provide the app's title in webpack's name field, so that// it can be accessed in index.html to inject the correct title.name: name,resolve: {alias: {'@': resolve('src')}},// 配置需要排出的包externals: {'vue': 'Vue','element-ui': 'ELEMENT','cos-js-sdk-v5': 'COS'}},
- 在html中采用外链引入排除的文件-代码位置(public/index.html)
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= webpackConfig.name %></title><link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/theme-chalk/index.min.css" rel="stylesheet"></head><body><noscript><strong>We're sorry but <%= webpackConfig.name %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --><script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.13/index.min.js"></script><script src="https://cdn.jsdelivr.net/npm/cos-js-sdk-v5/dist/cos-js-sdk-v5.min.js" ></script></body>
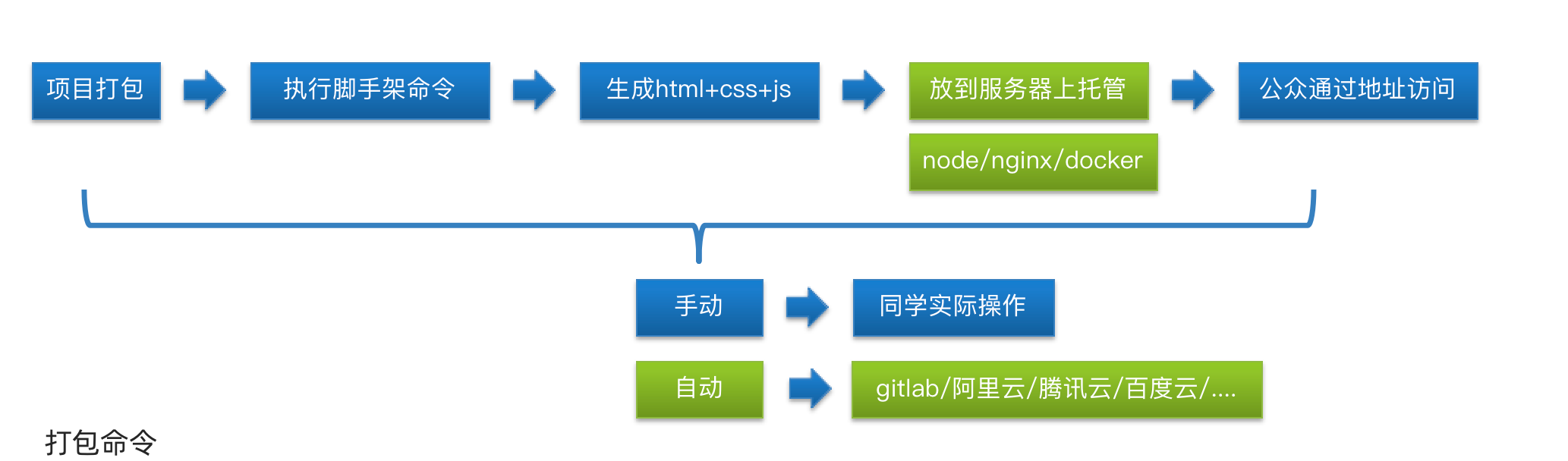
</html>6.项目打包-安装nginx

- 执行打包命令
$ npm run build:prod
$ yarn build:prod
得到dist文件包

- 安装nginx-mac
$ brew install nginx # mac安装nginx
- 查看版本-mac
$ nginx -v # 查看版本
- 查看nginx-mac
$ brew info nginx #查看nginx
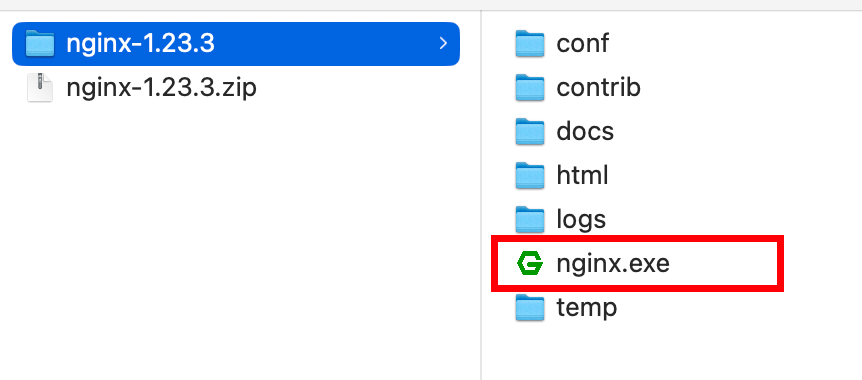
- nginx-windows版本
直接解压就可以直接使用

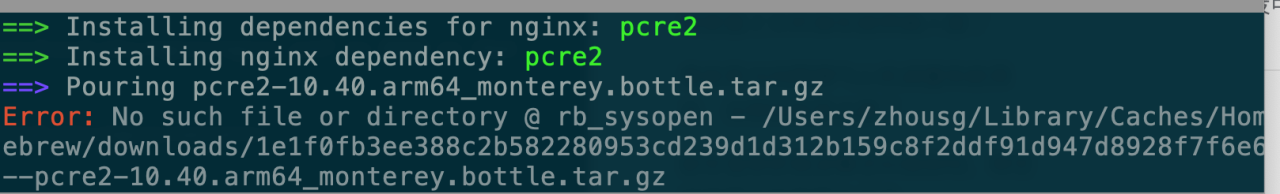
注意:mac安装可能遇到的问题

遇到某个包发生错误,直接使用brew安装这个包,再安装nginx
$ brew install pcre2 # 安装出错的包
$ brew install nginx # 安装nginx

遇到这个错误,可以直接执行该命令,安装对应的工具,再安装nginx
$ xcode-select --install # 安装对应工具
$ brew install nginx # 安装nginx
7.mac/windows环境下nginx部署启动项目

- mac查看nginx的相关目录
brew info nginx #查看nginx
mac-nginx安装目录-/opt/homebrew/Cellar/nginx/1.23.3
mac-配置文件路-/opt/homebrew/etc/nginx/nginx.conf
- 将打包的文件放置到安装目录/html下

- mac-启动服务命令
$ /opt/homebrew/Cellar/nginx/1.23.3/bin/nginx #启动命令- mac-重启服务
$ /opt/homebrew/Cellar/nginx/1.23.3/bin/nginx -s stop #停止命令注意: mac版本的nginx的默认端口为8080

- windows版本启动服务
-


- windows下停止服务
$ ./nginx -s stop #停止命令注意: nginx默认的访问端口为80

8.nginx解决history的404问题

- 修改mac-windows配置文件
location / {try_files $uri $uri/ /index.html;
}
设置不论请求什么地址,都返回index.html


windows配置文件

- mac重启服务
$ /opt/homebrew/Cellar/nginx/1.23.3/bin/nginx -s reload #重启
- windows重启服务
$ ./nginx -s reload #重启
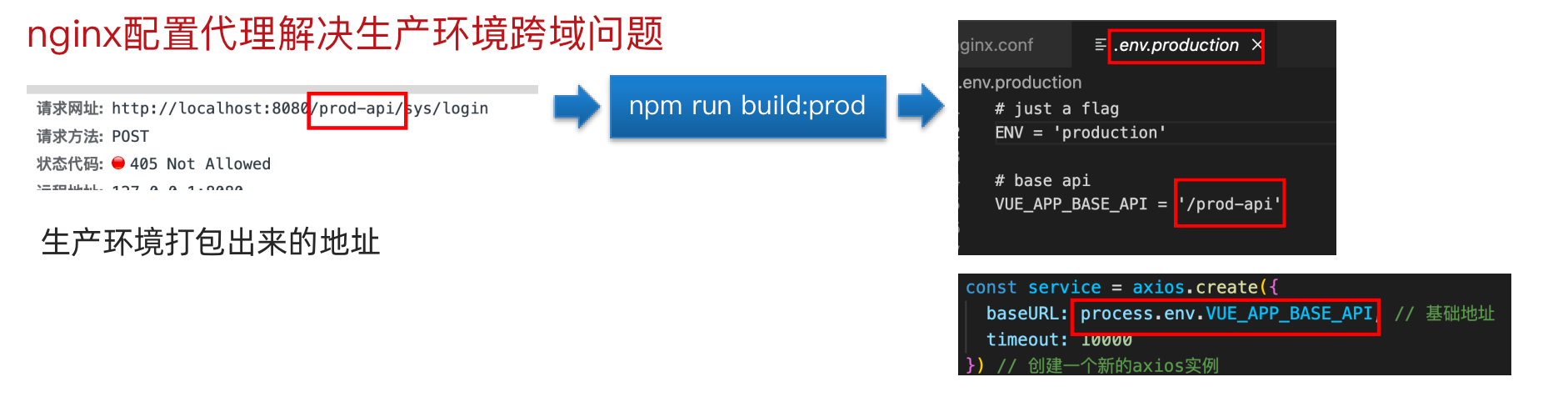
9.nginx配置代理解决生产环境跨域问题


- nginx解决生产环境跨域

- 修改配置文件
location /prod-api {proxy_pass https://heimahr-t.itheima.net;
}
- mac重启服务
$ /opt/homebrew/Cellar/nginx/1.23.3/bin/nginx -s reload #重启
- windows重启服务
$ ./nginx -s reload #重启


真题解析#中国电子学会#全国青少年软件编程等级考试)



)







)


![设二维数组a[1...m,1...n]()含有m*n个整数。写一个算法判断a中所有元素是否互不相同,并输出相关信息(yes/no)](http://pic.xiahunao.cn/设二维数组a[1...m,1...n]()含有m*n个整数。写一个算法判断a中所有元素是否互不相同,并输出相关信息(yes/no))
![A JSONObject text must begin with ‘{‘ at 1 [character 2 line 1]](http://pic.xiahunao.cn/A JSONObject text must begin with ‘{‘ at 1 [character 2 line 1])
