目录
使用create-vue搭建
1、使用create-vue创建项目
2、项目目录和关键文件
组合式API
1、组合式API - setup选项
2、组合式API - reactive和ref函数
3、组合式API - computed
4、组合式API - watch
1、基础使用 - 侦听单个数据
2、基础使用 - 侦听多个数据
3、immediate(立即执行)
4、deep(深度侦听)
5、精确侦听对象的某个属性
5、组合式API - 生命周期函数
6、组合式API - 父子通信
7、组合式API - 模版引用
8、组合式API - provide和inject
Pinia快速入门
1、什么是Pinia
2、添加Pinia到Vue项目
3、getters实现
4、action如何实现异步
使用create-vue搭建
create-vue是Vue官方新的脚手架工具,底层切换到了 vite(下一代前端工具链),为开发提供极速响应
1、使用create-vue创建项目
1. 前提环境条件
已安装 16.0 或更高版本的 Node.js
2. 创建一个Vue应用
npm init vue@latest
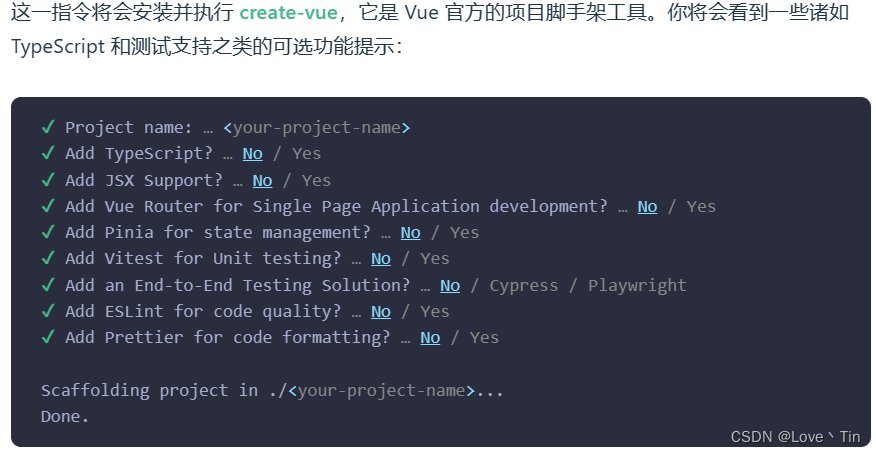
这一指令将会安装并执行 create-vue

2、项目目录和关键文件
关键文件:
- vite.config.js - 项目的配置文件 基于vite的配置
- package.json - 项目包文件 核心依赖项变成了 Vue3.x 和 vite
- main.js - 入口文件 createApp函数创建应用实例
- index.html - 单页入口 提供id为app的挂载点
- app.vue - 根组件 SFC单文件组件 script - template - style
- 变化一:脚本script和模板template顺序调整
- 变化二:模板template不再要求唯一根元素
- 变化三:脚本script添加setup标识支持组合式API
组合式API
1、组合式API - setup选项
<script setup> 语法糖
总结:
1. setup选项的执行时机?
beforeCreate钩子之前 自动执行
2. setup写代码的特点是什么?
定义数据 + 函数 然后以对象方式return
3. <script setup>解决了什么问题?
经过语法糖的封装更简单的使用组合式API
4. setup中的this还指向组件实例吗?
指向undefined
2、组合式API - reactive和ref函数
reactive()
作用: 接受 对象类型数据的参数传入 并返回一个 响应式的对象
核心步骤:
<script setup>
//导入
import { reactive } from 'vue'
//执行函数 传入参数 变量接收
const state = reactive(对象类型数据)
</script> ref()
作用: 接收 简单类型或者对象类型的数据 传入 并返回一个 响应式的对象
核心步骤:
<script setup>
//导入
import { reactive } from 'vue'
//执行函数 传入参数 变量接收
const state = reactive(简单类型或复杂类型数据)
</script>总结:
1. reactive和ref函数的共同作用是什么 ?
用函数调用的方式生成响应式数据
2. reactive vs ref ?
1. reactive不能处理简单类型的数据
2. ref参数类型支持更好但是必须通过.value访问修改
3. ref函数的内部实现依赖于reactive函数
3. 在实际工作中推荐使用哪个?
推荐使用ref函数,更加灵活,小兔鲜项目主用ref
3、组合式API - computed
计算属性基本思想和Vue2的完全一致,组合式API下的计算属性只是修改了写法
核心步骤:
1. 导入 computed函数
2. 执行函数 在回调参数中 return基于响应式数据做计算的值 ,用 变量接收
<script setup>
//导入
import { computed } from 'vue'const computedstate = computed(()=> {return基于响应式数据做计算的值
})
</script>4、组合式API - watch
作用: 侦听 一个或者多个数据 的变化,数据变化时执行回调函数
俩个额外参数:1. immediate(立即执行) 2. deep(深度侦听)
1、基础使用 - 侦听单个数据
1. 导入watch 函数
2. 执行watch函数 传入要侦听的响应式数据 (ref对象) 和回调函数
<script setup>
//导入
import { ref watch } from 'vue'
const count = ref(0)watch(count,(newValue,oldValue) => {
console.log('count发生了变化')
})
</script>2、基础使用 - 侦听多个数据
说明:同时侦听多个响应式数据的变化, 不管哪个数据变化都需要执行回调 

<script setup>
//导入
import { ref watch } from 'vue'
const count = ref(0)
const name = ref('zs')watch(
[count,name]
([newValue,newName],[oldValue,oldName]) => {
console.log('count或者name发生了变化')
})
</script>3、immediate(立即执行)
说明:在侦听器创建时 立即触发回调, 响应式数据变化之后继续执行回调
<script setup>
//导入
import { ref watch } from 'vue'
const count = ref(0)watch(count,(newValue,oldValue) => {
console.log('count发生了变化')
},{
immediate: true
})
</script>4、deep(深度侦听)
默认机制:通过watch监听的ref对象默认是 浅层侦听的,直接修改嵌套的对象属性不会触发回调执行 ,需要开启deep 选项
<script setup>
//导入
import { ref watch } from 'vue'
const state = ref({count: 0})const changCount = () => {state.value.count++
}watch(count,() =>{
console.log('count变化了')
},{
deep: true
})
</script>5、精确侦听对象的某个属性
把第一个参数写成函数的写法,返回要监听的具体属性
const info = ref({
name: 'zs',
age: 18
})
const changeAge = () =>{info.value.age = 20
}
watch(
() => info.value.age,
() => {
consle.log('age发生了变化')
)总结:
1. 作为watch函数的第一个参数,ref对象需要添加.value吗?
不需要,watch会自动读取
2. watch只能侦听单个数据吗?
单个或者多个
3. 不开启deep,直接修改嵌套属性能触发回调吗?
不能,默认是浅层侦听
4. 不开启deep,想在某个层次比较深的属性变化时执行回调怎么做?
可以把第一个参数写成函数的写法,返回要监听的具体属性
5、组合式API - 生命周期函数

生命周期函数基本使用
1. 导入生命周期函数
2. 执行生命周期函数 传入回调
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
//自定义逻辑
})
</script> 执行多次
生命周期函数是可以执行多次的,多次执行时传入的回调会在 时机成熟时依次执行
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log('1')
})onMounted(() => {
console.log('2')
})
</script>总结:
1. 组合式API中生命周期函数的格式是什么?
on + 生命周期名字
2. 组合式API中可以使用onCreated吗?
没有这个钩子函数,直接写到setup中
3. 组合式API中组件卸载完毕时执行哪个函数?
onUnmounted
6、组合式API - 父子通信
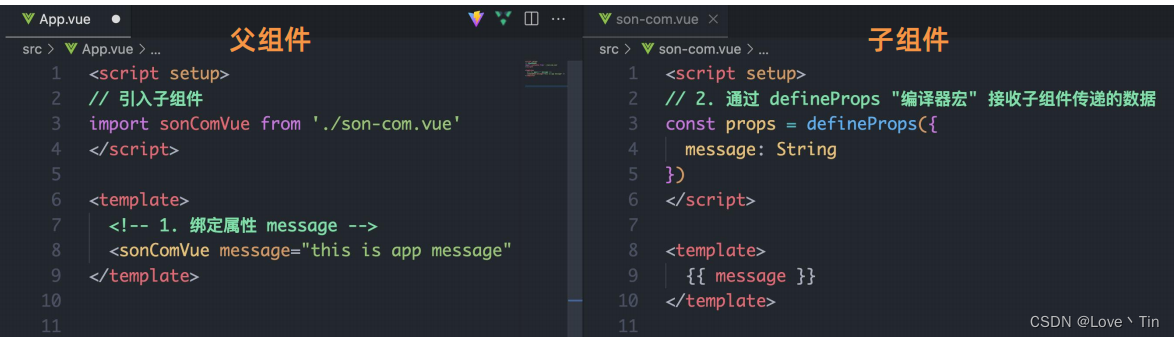
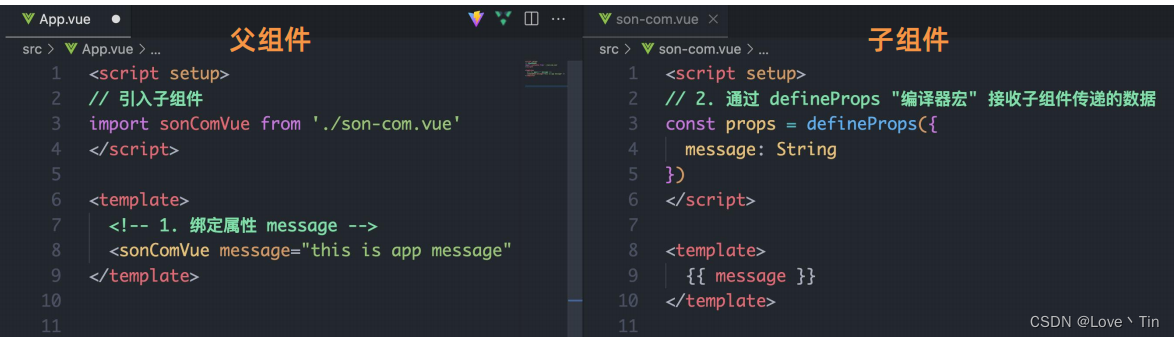
组合式API下的父传子
基本思想
1. 父组件中给 子组件绑定属性
2. 子组件内部通过 props选项接收

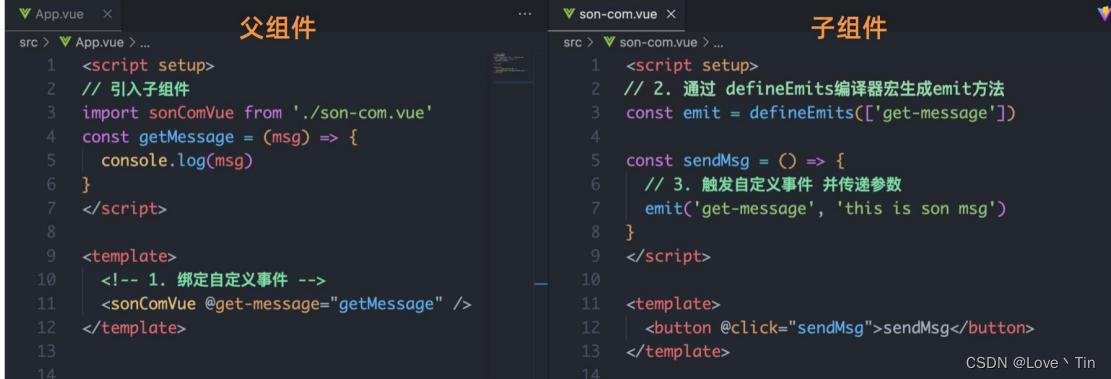
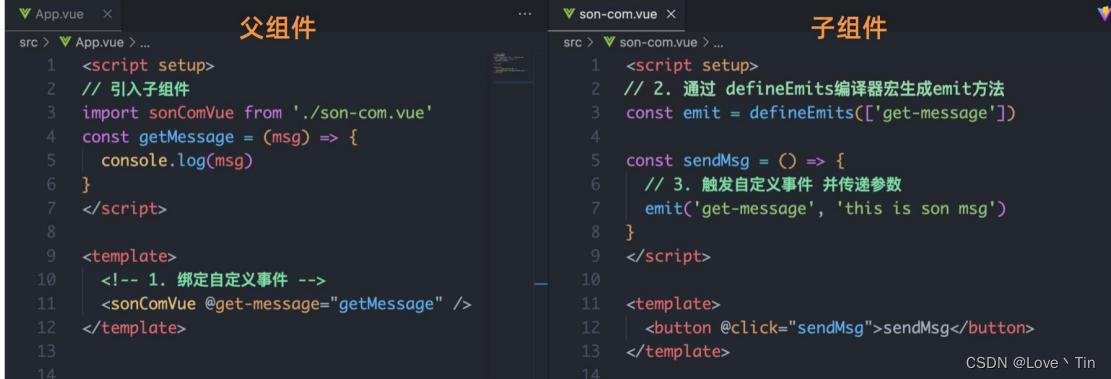
组合式API下的子传父
基本思想
1. 父组件中给 子组件标签通过@绑定事件
2. 子组件内部通过 $emit 方法触发事件

总结:
父传子
1. 父传子的过程中通过什么方式接收props?
defineProps( { 属性名:类型 } )
2. setup语法糖中如何使用父组件传过来的数据?
const props = defineProps( { 属性名:类型 } )
子传父
1. 子传父的过程中通过什么方式得到emit方法?
defineEmits( [‘事件名称’] )
7、组合式API - 模版引用
模板引用的概念
通过 ref标识 获取真实的 dom对象或者组件实例对象
如何使用(以获取dom为例 组件同理)
1. 调用ref函数生成一个ref对象
2. 通过ref标识绑定ref对象到标签 

<script setup>
import{ref}from"vue3
// 1.调用ref函数得到ref对象const h1Ref = ref(null)
</ script><template>
<!-- 2.通过ref标识绑定ref对象-->
<h1 ref= "h1Ref">我是dom标签h1</h1>
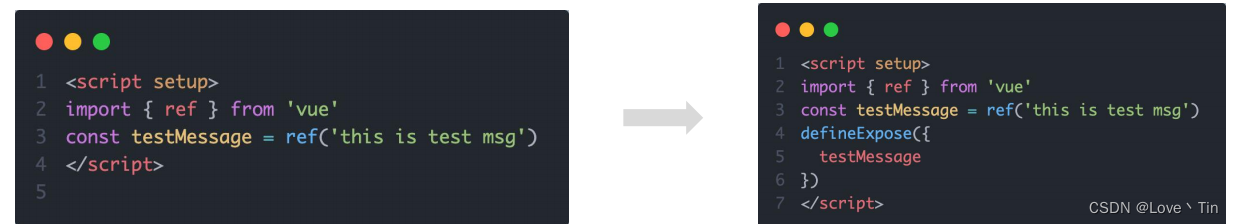
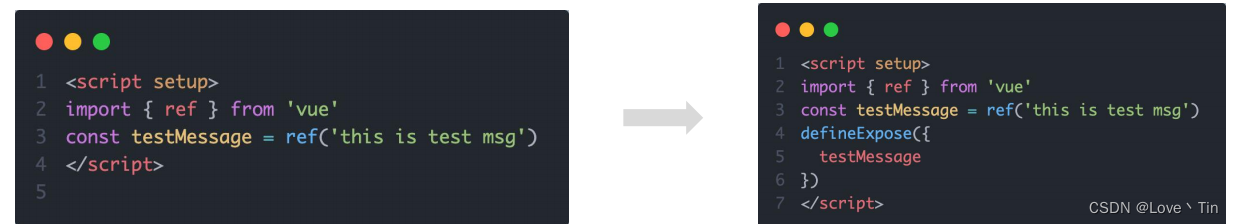
</template> defineExpose()
默认情况下在<script setup>语法糖下 组件内部的属性和方法是不开放 给父组件访问的,可以通过defineExpose编译宏 指定哪些属性和 方法允许访问

总结:
1. 获取模板引用的时机是什么?
组件挂载完毕
2. defineExpose编译宏的作用是什么?
显式暴露组件内部的属性和方法
8、组合式API - provide和inject
作用和场景
顶层组件向任意的底层组件 传递数据和方法 ,实现 跨层组件通信
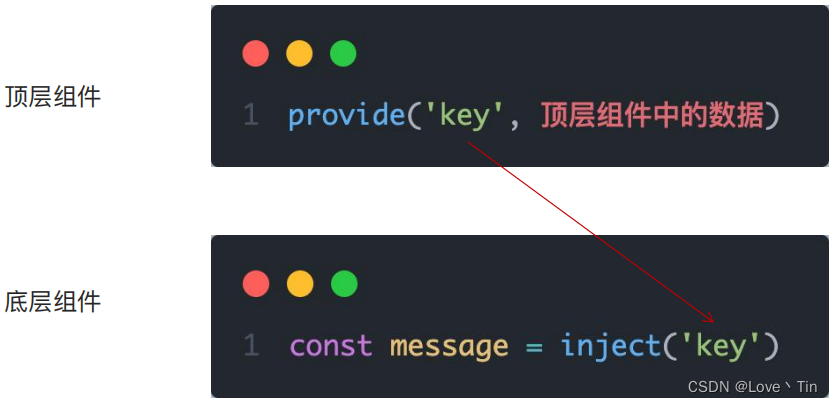
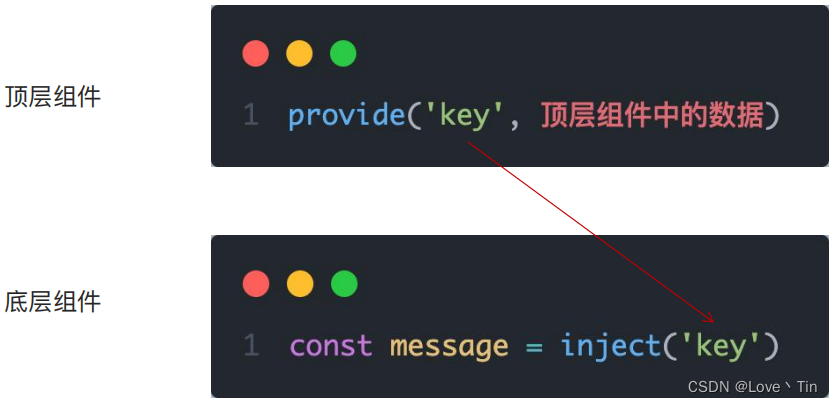
跨层传递普通数据
1. 顶层组件通过 provide函数提供 数据
2. 底层组件通过 inject函数获取 数据 

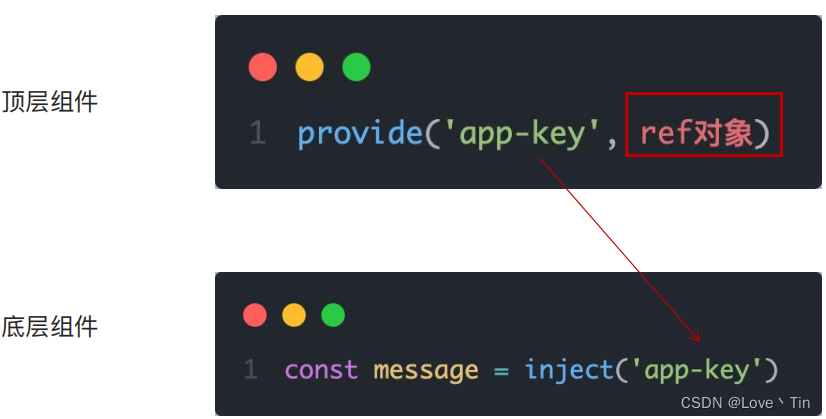
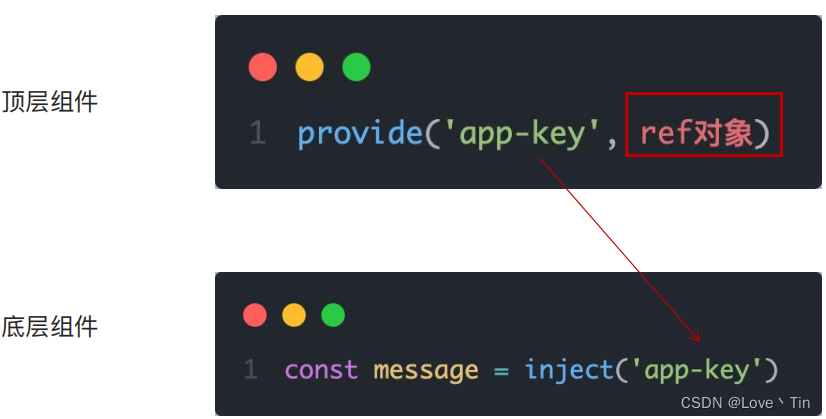
跨层传递响应式数据
在调用provide函数时,第二个参数设置为 ref对象

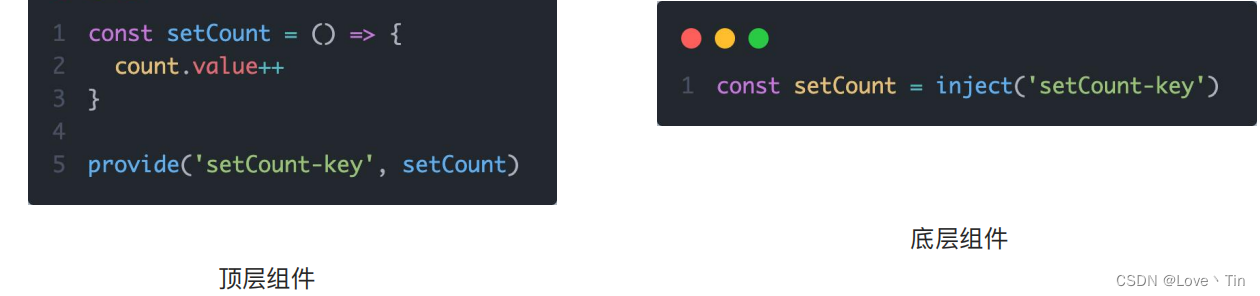
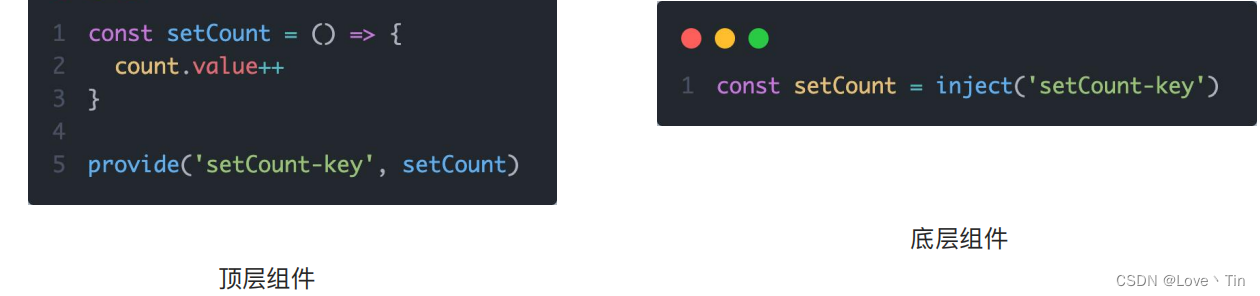
跨层传递方法
顶层组件可以向底层组件传递方法, 底层组件调用方法修改顶层组件中的数据 

总结:
1. provide和inject的作用是什么?
跨层组件通信
2. 如何在传递的过程中保持数据响应式?
第二个参数传递ref对象
3. 底层组件想要通知顶层组件做修改,如何做?
传递方法,底层组件调用方法
4. 一颗组件树中只有一个顶层或底层组件吗?
相对概念,存在多个顶层和底层的关系
Pinia快速入门
1、什么是Pinia
Pinia 是 Vue 的专属的最新 状态管理库 ,是 Vuex 状态管理工具的替代品
1. 提供更加简单的API (去掉了 mutation )
2. 提供符合组合式风格的API (和 Vue3 新语法统一)
3. 去掉了 modules 的概念,每一个 store 都是一个独立的模块
4. 搭配 TypeScript 一起使用提供可靠的类型推断
2、添加Pinia到Vue项目
1. 使用 create-vue 创建空的新项目
npm init vue@latest
2. 按照官方文档 安装 pinia 到项目
npm install pinia
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'const pinia = createPinia()
const app = createApp(App)app.use(pinia)
app.mount('#app') 使用Pinia实现计数器案例
定义Store(state + action)
01
import { defineStore } from 'pinia'export const useCounterStore = defineStore('counter', () => {const count = ref(0)function increment() {count.value++}return { count, increment }
}) 组件使用Store
<script setup>
import { useCounterStore } from '@/stores/counter'
const counter = useCounterStore()
</script>
<template><!-- 直接从 store 中访问 state --><div>
Current Count: {{ counter.count }}
</div>
</template>
3、getters实现
Pinia中的 getters 直接使用 computed函数 进行模拟
export const useCounterStore = defineStore('counter', () => {const count = ref(0)function increment() {count.value++}
//定义getters const getCount = computed(()=> count.value * 2)return { count, increment ,getCount}
})
4、action如何实现异步
action中实现异步和组件中定义数据和方法的风格完全一致
1- store中定义action
const API_URL = 'http://geek.itheima.net/v1_0/channels'export const useCounterStore = defineStore('counter', ()=>{// 数据const list = ref([])// 异步actionconst loadList = async ()=>{const res = await axios.get(API_URL)list.value = res.data.data.channels}return {list,loadList}
})
2- 组件中调用action
<script setup>import { useCounterStore } from '@/stores/counter'const counterStore = useCounterStore()// 调用异步actioncounterStore.loadList()
</script><template><ul><li v-for="item in counterStore.list" :key="item.id">{{ item.name }}</li></ul>
</template>
storeToRefs
使用storeToRefs函数可以辅助保持数据(state + getter)的响应式解构
直接基于store进行解构赋值,响应式数据(state和getter)会丢失响应式特性,使用storeToRefs辅助保持响应式
import { storeToRefs } from 'pinia'
const counterStore = useCounterStore()// 使用它storeToRefs包裹之后解构保持响应式const { count } = storeToRefs(counterStore)Vue官方的 dev-tools 调试工具 对 Pinia直接支持,可以直接进行调试
总结:
1. Pinia是用来做什么的?
集中状态管理工具,新一代的vuex
2. Pinia中还需要mutation吗?
不需要,action既支持同步也支持异步
3. Pinia如何实现getter?
computed计算属性函数
4. Pinia产生的Store如何解构赋值数据保持响应式?
storeToRefs
:使用多线程解码视频和音频)













)


)

