
文章目录
- ElMessage 弹框没有样式
- 问题描述
- 解决方案
- ts 类型检查失败
- 问题描述
- 解决办法
- eslint 检查失败
- 问题描述
- 解决办法
ElMessage 弹框没有样式
问题描述
Element-plus 在使用 ElMessage 消息弹框的时候没有样式,按照官方的按需加载的方式引入的
import { ElMessage } from "element-plus";ElMessage.success('修改成功!')
解决方案
只要是按需导入了,就不要去手动导入。要不然样式无法生效。
- 当然如果手动导入了模块,再去全局导入所有 element-plus 样式,这也能生效。但这已经不是按需导入了
// 去掉引用
// import { ElMessage } from 'element-plus'ElMessage.success('修改成功!')
ts 类型检查失败
问题描述
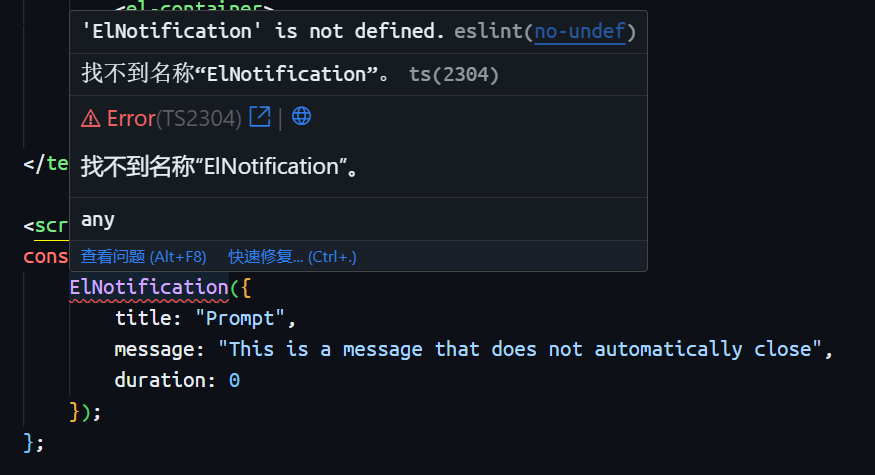
如果不手动 import 导入,会发现 ElMessage 会类型检查失败。会报找不到名称ElMessage这样的一个错误 :


虽然开发环境可以忍着红线不去管它,可以正常使用,但打包构建会失败。因为构建时会有严格的类型检查 vue-tsc。因此这个问题必须解决。

解决办法
其实自动导入已经有了 ts 的类型声明,它就在 auto-imports.d.ts 文件里。但为什么编辑器检测不到类型呢。
因为 tsconfig.json 中 include 包含的类型文件范围中没有 auto-imports.d.ts文件。vite 的 vue 模板中,默认包含的类型文件范围是仅在 src 目录下:
"include": ["src/**/*.d.ts", ...]
因此将auto-imports.d.ts包含到 ts 类型的检测范围就可以了,。
"include": ["*.d.ts", "src/**/*.d.ts", ...],
eslint 检查失败
问题描述
现在 ts 已经不抱类型错误,但如果配置了 eslint,则 eslint 就会开始报错了。
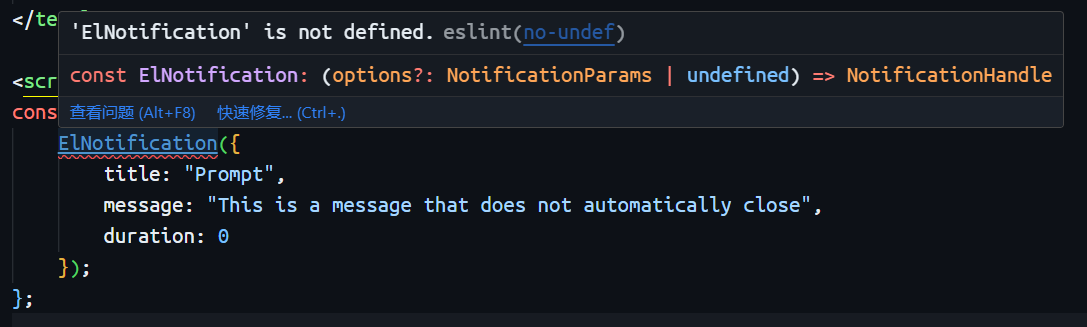
可以看到 vscode 可以给出 ElNotification 的类型提示,说明 ts 已经识别,但 eslint 仍然检查失败。

解决办法
方法就要要告诉 eslint ,这些 API 是全局方法。
按需导入的插件 AutoImport,它支持自动声明导入的 ElMessage 等方法为全局变量。
AutoImport({// Generate corresponding .eslintrc-auto-import.json file.// eslint globals Docs - https://eslint.org/docs/user-guide/configuring/language-options#specifying-globalseslintrc: {enabled: false, // Default `false`filepath: "./.eslintrc-auto-import.json", // Default `./.eslintrc-auto-import.json`globalsPropValue: true // Default `true`, (true | false | 'readonly' | 'readable' | 'writable' | 'writeable')}
}),
开启自动导出:
AutoImport({resolvers: [ElementPlusResolver({ importStyle: "sass" })],eslintrc: {enabled: true // 开启生成 eslint 的全局变量文件}
}),
配置开启后,默认就会在 vite 文件同级目录中自动生成对应的.eslintrc-auto-import.json配置文件
{"globals": {"ElMessage": true,"ElNotification": true}
}
然后在 eslint 配置文件中继承该全局变量的配置即可:
extends: ["eslint:recommended","plugin:@typescript-eslint/recommended","plugin:vue/vue3-essential","plugin:prettier/recommended","./.eslintrc-auto-import.json"
],
如果嫌弃生成的配置文件太多,也可以在 eslint 配置文件中手动声明 eslint 下的全局变量,这样也不用该 vite 配置文件:
extends: ["eslint:recommended","plugin:@typescript-eslint/recommended","plugin:vue/vue3-essential","plugin:prettier/recommended",// "./.eslintrc-auto-import.json"
],
globals: {// 全局变量ElMessage: "readonly",ElNotification: "readonly"
},
- https://juejin.cn/post/7069382410143531038
- https://juejin.cn/post/7247428110163984421

证据理论的基本定义和详细分析,优点,缺点,应用!!(系列1))




通信——基本概念。)



![LeetCode [简单] 160. 相交链表](http://pic.xiahunao.cn/LeetCode [简单] 160. 相交链表)



)
、线性系统)


无法使用)
