我当初报了这个405错误,再网上查了半天,他们都说什么是nginx部署不支持post访问静态资源。

但后面我发现我是因为另一个原因才导致的无法访问。
我再vue中有使用devServer:{ proxy:{} }进行路由转发。
但是!!
在这个配置只有再开发环境中生效,当你将vue部署后就走不到这个配置当中,也就是说这里的路由转发并不会生效。vue那个路由策略一般都是给开发调试使用的。
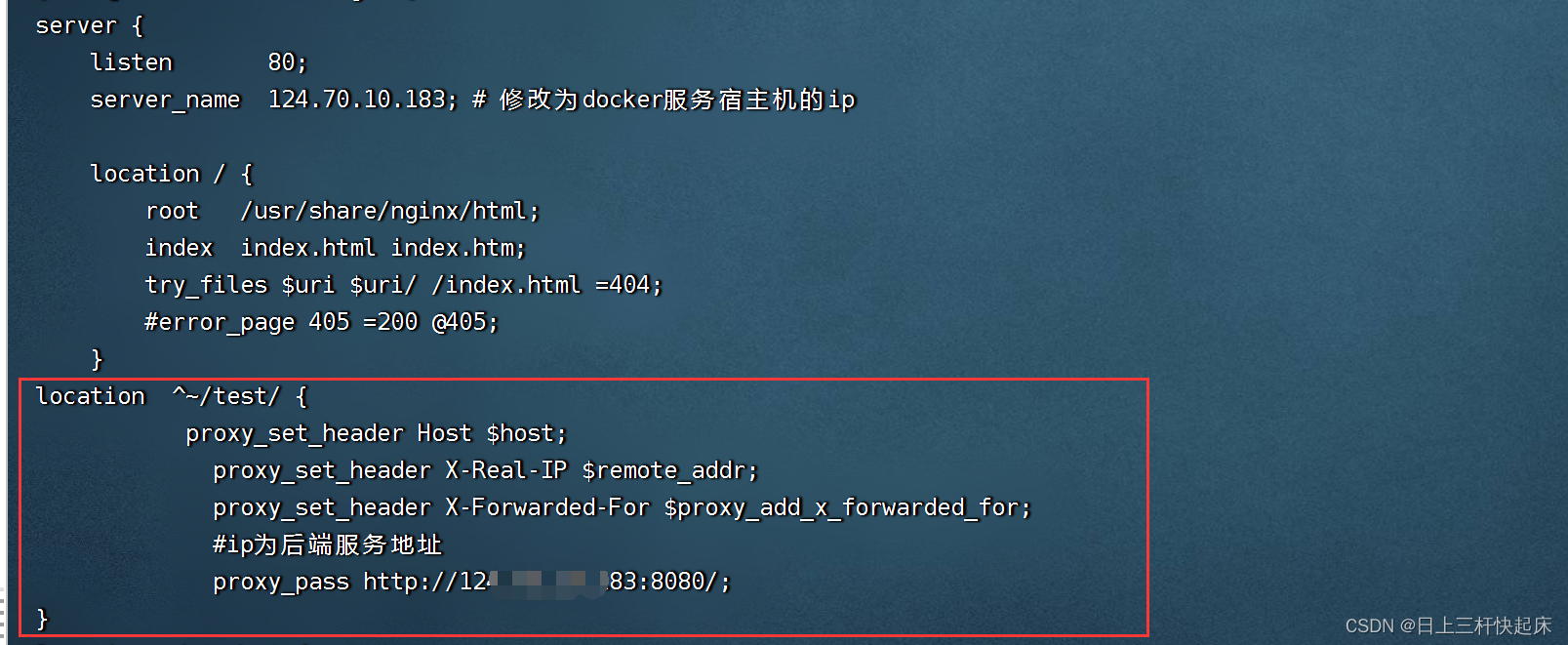
所以我们需要在nginx转发里自己再写一份转发策略。
例如我再vue中的路由策略是:

我就需要再nginx配置文件当中“重写这个策略”,让nginx进行转发:

后面我查了些,nginx部署确实不支持post访问静态资源,而此时我们进行nginx转发后他会默认使用GET请求。但主要原因还是我们没有重新编写我们的路由策略。










-基于BiLSTM-CRF的医学命名实体识别研究(下)模型构建)

是什么?)






