
当你考虑开发现代化、高效且可扩展的网站和Web应用时,Django是一个强大的选择。Django是一个流行的开源Python Web框架,它提供了一个坚实的基础,帮助开发者快速构建功能丰富且高度定制的Web应用
全套Django笔记直接地址: 请移步这里
共 10 章,31 子模块


模板
模板使用
1. 配置模板目录
如果命令行创建的项目,需要手动配置模板文件目录,如果是Pycharm创建的项目,则无需配置
- 在项目根目录下创建模板目录,比如叫
templates,后续开发模板文件会放在此目录下 - 在项目的配置文件
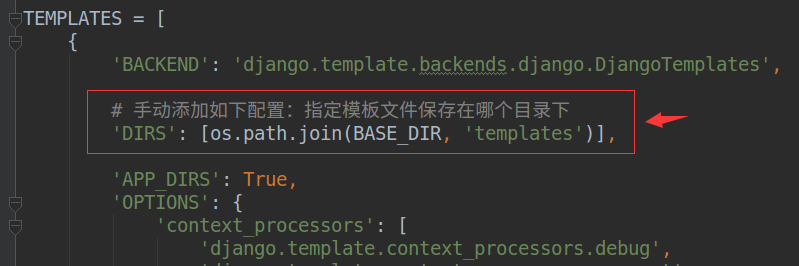
settings.py文件中,进行模板目录的配置,如下:

2. 定义模板文件
在templates目录中新建一个模板文件,如index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!-- 显示模板变量 --><h1>{{ name }}</h1></body>
</html>
3. 模板渲染
方式一: 通过render函数
from django.shortcuts import renderdef index(request):context = {'name': 'django' }# 参数1:请求对象# 参数2:模块路径# 参数3:字典数据return render(request, 'index.html', context)
方式二: 通过Template对象的render方法
from django.template import loaderdef index(request):# 模板对象template = loader.get_template('index.html') # type: Template# 渲染得到字符串html_str = template.render(context)# 响应请求return HttpResponse(html_str)
模板语法
- 模板变量
- 模板语句
- 过滤器
- 注释
- 模板继承
1. 模板变量
变量名必须由字母、数字、下划线(不能以下划线开头)和点组成,语法如下:
{{ 变量 }}
模板变量可以使python的内建类型,也可以是对象。
def index(request):context = {'name': 'django','my_list': ['python', 'java', 'php', 'c/c++'],'my_dict': {'name': 'python','age': 20,'gender': '男',}}return render(request, 'index.html', context)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>{{ name }}</h1><h1>{{ my_list }}</h1> <h1>{{ my_list.0 }}</h1> <!-- 注意列表的取值方法 --><h1>{{ my_dict }}</h1><h1>{{ my_dict.name }}</h1> <!-- 注意字典的取值方法 -->
</body>
</html>
2. 模板语句
1)for循环:
{% for item in 列表 %}{{forloop.counter}} <1-- 表示当前是第几次循环,从1开始 -->{{forloop.counter0}} <!-- 表示当前是第几次循环,从0开始 -->
{% empty %} 列表为空或不存在时执行此逻辑
{% endfor %}
2)if条件:
{% if ... %}逻辑1
{% elif ... %}逻辑2
{% else %}逻辑3
{% endif %}
比较运算符如下:
==
!=
<
>
<=
>=
布尔运算符如下:
and
or
not
注意:运算符左右两侧必须有空格。
{% if a == 1 %} # 正确
{% if a==1 %} # 错误
3. 过滤器
语法如下:
- 使用管道符号|来应用过滤器,用于进行计算、转换操作,可以使用在变量、标签中。
- 如果过滤器需要参数,则使用冒号:传递参数。
变量|过滤器:参数
列举几个如下:
- safe,禁用html转义(显示html标签样式,而不是字符串)
- length,长度,返回字符串包含字符的个数,或列表、元组、字典的元素个数。
- default,默认值,如果变量不存在时则返回默认值。
data|default:'默认值'
-
date,日期,用于对日期类型的值进行字符串格式化,常用的格式化字符如下:
- Y表示年,格式为4位,y表示两位的年。
- m表示月,格式为01,02,12等。
- d表示日, 格式为01,02等。
- j表示日,格式为1,2等。
- H表示时,24进制,h表示12进制的时。
- i表示分,为0-59。
- s表示秒,为0-59。
value|date:"Y年m月j日 H时i分s秒"
4. 注释
1)单行注释语法如下:
{#...#}
2)多行注释使用comment标签,语法如下:
{% comment %}
...
{% endcomment %}
5. 模板继承
- 模板继承和类的继承含义是一样的
- 可以使用模板继承来复用父模板,提高代码的复用性,减轻开发人员的工作量。
- 可以通过定义
block,实现子模板对父模块内容的重写
父模板
如果发现在多个模板中某些内容相同,那就可以使用block标签把这段内容定义到父模板中。
{% block 块名称 %}预留区域,可以编写默认内容,也可以没有默认内容
{% endblock %}
子模板
- 使用
extends标签继承父模板,写在子模板文件的第一行。
{% extends "父模板路径" %}
-
对有需要的
block进行重写:- 不用重写父模版中的所有block,如果子模版没有重写,则使用父模版定义的默认值。
- 可以使用
block.super来包含父模板的块中定义的内容,如下
{% block 名称 %}子模板的内容{{ block.super }} 显示父模板中block的内容{% endblock %}
数据库
学习目标
- 能够进行Django数据库配置
- 掌握Django中模型类的定义
- 掌握Django中的迁移命令的使用
- 能够使用Django的ORM进行数据库的增删改查
- 能够说明查询集QuerySet的特点
- 能够说明模型类管理器Manager的作用
数据库
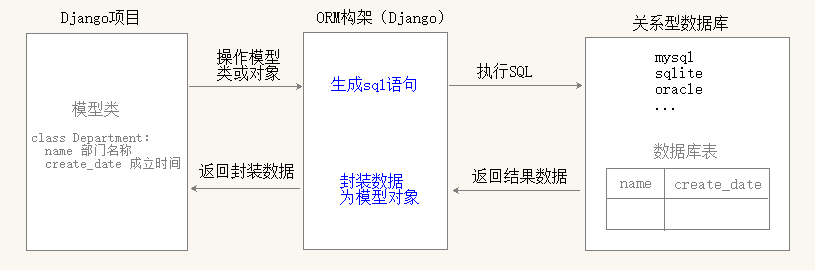
ORM框架
- ORM Object relational mapping 对象关系映射
- 把类和数据库表对应,把对象和表记录对应,通过类和对象操作数据库表中的数据,而不需要编写SQL语句

-
Django框架实现了ORM 功能:
- 不需要直接面向数据库编程,通过模型类和对象完成数据表的增删改查操作
- 自动生成数据库表
- 通过配置切换使用不同的数据库
-
ORM 开发步骤
-
配置数据库
-
定义模型类 (
models.py) -
执行迁移命令,生成数据库表
- 生成迁移文件:
python manage.py makemigrations - 生成数据库表:
python manage.py migrate - 默认数据库为
sqlite3,数据库名为:db.sqlite3
- 生成迁移文件:
-
通过模型类和对象操作数据库
-
数据库配置和迁移
- Django项目默认
sqlite3数据库, 生成的数据库名为db.sqlite3 sqlite3仅供测试使用,可以通过配置修改为使用mysql
一、配置使用MySQL数据库
- 手动创建
MySQL数据库,比如叫:db_django01
create database db_django01 charset=utf8;
- 在与项目
setting.py文件中配置使用mysql
DATABASES = {'default': {# 配置使用mysql'ENGINE': 'django.db.backends.mysql', # 数据库产品'HOST': "localhost", # 数据库ip'PORT': 3306, # 数据库端口'USER': "root", # 用户名'PASSWORD': "mysql", # 密码'NAME': "db_django01", # 数据库名}}
- 在python虚拟环境下安装 MySQL 驱动
pip install pymysql
- 在
与项目同名的包下的__init__.py文件中,初始化MySQL驱动
import pymysqlpymysql.install_as_MySQLdb()
二、迁移命令生成表
打开终端,进入到项目根目录下,执行以下2个命令,生成数据库表
1. 生成迁移文件
python manage.py makemigrations
2. 生成数据库表
python manage.py migrate
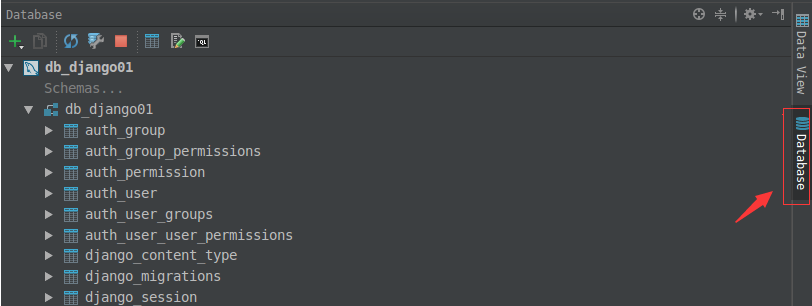
3. 查看数据库表

一、需求
定义模型类,保存部门-员工数据
-
部门类(Department)
- 部门名称: name
- 部门成立时间: create_date
- 逻辑删除标识:is_delete
-
员工类(Employee)
- 性名: name
- 年龄: age
- 性别: sex
- 工资: salary
- 入职时间: hire_date
- 备注信息: comment
二、模型类定义
- 模型类被定义在
应用/models.py文件中 - 模型类必须继承自
Django的models.Model类
1. 属性定义
-
模型类属性与表字段一一对应
-
定义属性时,需要指定字段类型,通过字段类型的参数指定选项,格式如下:
- 属性名 = models.字段类型(字段选项)
-
属性名不能是python的保留关键字
-
属性名不能使用连续的下划线(这是由django的查询方式决定的)
2. 关于主键
- 主键:primary key,简写 pk
- 不需要主动定义,django会自动生成自增长的主键,属性名叫
id, - 如果开发者自己定义了主键,则django不会再生成默认的主键
3. 表名
- 默认为:应用名小写_模型类名小写
- 可通过通过
Meta类指定表名,例如
# 如果应用名为users,则默认表名为:users_departmentclass Department(models.Model):...class Meta:# 指定生成的数据库表的名字db_table = 'department'
4. 字段类型
官方文档:字段类型和选项
| 类型 | 说明 |
|---|---|
| AutoField | 自动增长的IntegerField,通常不用指定,不指定时Django会自动创建名为id的自动增长属性 |
| BooleanField | 布尔字段,值为True或False |
| NullBooleanField | 支持Null、True、False三种值 |
| CharField | 字符串,必须指定:max_length,表示最大字符个数 |
| TextField | 大文本字段,一般超过4000个字符时使用 |
| IntegerField | 整数 |
| DecimalField | 十进制浮点数,用python中的Decimal实例来表示必须指定: max_digits总位数,decimal_places小数位数。 |
| FloatField | 浮点数 |
| DateField | 日期1) 参数auto_now表示每次修改保存对象时,自动设置该字段为当前时间,用于保存"最后一次修改"时间,默认为False;2) 参数auto_now_add表示当对象第一次被创建时自动设置保存当前时间,用于保存"创建时间"时间,默认为值为False;3) 参数auto_now_add和auto_now是相互排斥的,不能同时用到一个属性中 |
| TimeField | 时间,参数同DateField |
| DateTimeField | 日期时间,参数同DateField |
| FileField | 上传文件字段 |
| ImageField | 继承于FileField,对上传的内容进行校验,确保是有效的图片 |
4. 字段选项
| 选项 | 默认值 | 描述 | 是否要迁移修改表结构 |
|---|---|---|---|
| null | False | True表示表字段允许为空 | 是 |
| unique | False | True表示表字段不能重复 | 是 |
| db_column | 属性名称 | 表字段名称 | 是 |
| primary_key | False | True表示字段设置为了主键,一般作为AutoField的选项使用 | 是 |
| default | - | 默认值 | 否 |
| blank | False | 在django管理后台新增或编辑一条表数据时,该字段是否允许为空;null是数据库范畴的概念,blank是表单验证范畴的 | 否 |
| choices | - | 在django管理后台新增或编辑一条表数据时,该字段显示为下拉框,默认为编辑框 | 否 |
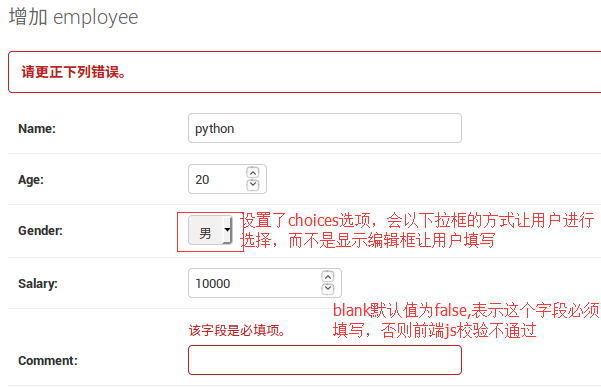
- choices: 性别属性使用了choices选项后,在录入一条数据时,会以下拉框显示
- blank:blank属性默认值为false, 表示录入一条数据时,当前字段必须填写,不能为空,否则js端js校验不通过,例如:下图的comment员工备注信息字段。

5. 外键
关系型数据库的关系包括三种类型
ForeignKey: 一对多,将关联属性定义在多的一端中ManyToManyField: 多对多,将关联属性定义任意一方中OneToOneField: 一对一,将关联属性定义在任意一方中
二、代码参考
部门和员工模型类 代码参考
class Department(models.Model):"""部门类"""# 部门名称:字符串类型(必须要指定最大长度)name = models.CharField(max_length=20)# 部门成立时间: 日期类型create_date = models.DateField(auto_now_add=True)# 逻辑删除标识:标识部门是否删除is_delete = models.BooleanField(default=False)def __str__(self):return self.nameclass Meta: # 指定表名db_table = 'department'class Employee(models.Model):"""员工类"""choices_gender = ((0, '男'),(1, '女'),)name = models.CharField(max_length=20)age = models.IntegerField()gender = models.IntegerField(default=0, choices=choices_gender)# 工资:浮点类型(必须要指定两个选项) 999999.99salary = models.DecimalField(max_digits=8, decimal_places=2)# 备注信息: 可以为空comment = models.CharField(max_length=300, null=True, blank=True)# 员工入职时间hire_date = models.DateField(auto_now_add=True)# 一对多的外键:员工所属部门 department_iddepartment = models.ForeignKey('Department')def __str__(self):return self.nameclass Meta: # 指定表名db_table = 'employee'
交互环境
Django交互环境
- 在Django交互环境中,可以直接执行django项目代码,类似
ipython交互环境 - 有以下两种方式使用Django交互环境
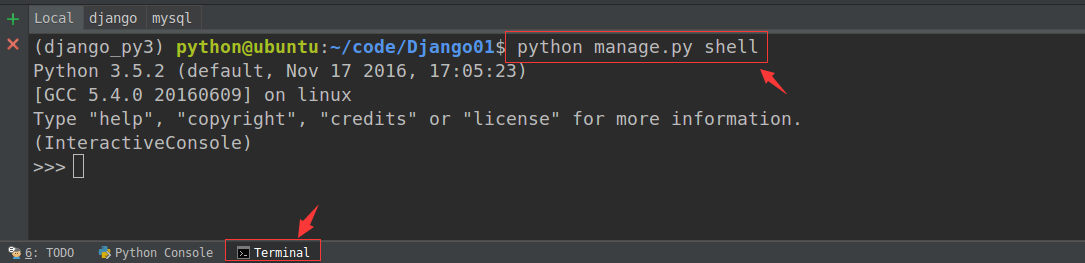
1. 通过 shell 命令进入Django交互环境
python manage.py shell

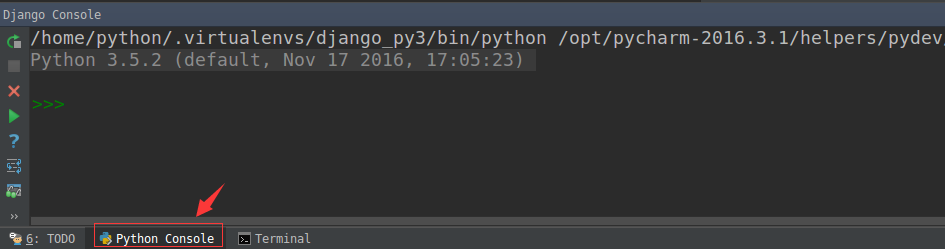
2. 使用 PyCharm 的 python Console 窗口







上安装mysql)

:package_info中配置禁用CMakeDeps生成使用项目自己生成的config.cmake)










