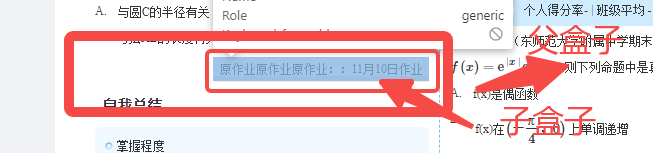
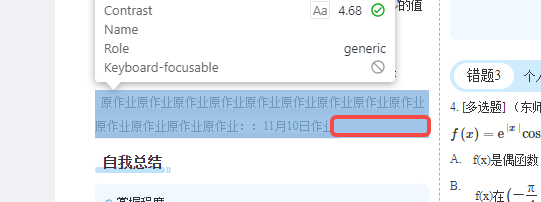
给外层盒子设置居右展示, 子盒子设置居左。
原理是,如果子盒子没有换行,那么子盒子的长度就是内容的长度,它根本没有空间将字体移动居左,父盒子的居左样式就会生效,子盒子就会居左展示。

当子盒子里面的文字换行了,那么子盒子的长度也被撑大了,这时候子盒子的居左就会生效了, 因为第一行是满的所以就算居左也和居右没有什么两样

export function createTitle(exeTitle: string) {return `<div id="hex-exe-new-title"><i></i><i class="title-line"></i><i class="title-line"></i><i class="title-line"></i><i class="title-line"></i><span> 原作业原作业原作业::${exeTitle} </span></div>`;
}
#hex-exe-new-title {text-align: right;span {display: inline-block;text-align: left;}}







)





)


)


