部分 IOS 机型,比如 Iphone X 的屏幕底部有一条“小黑线”区域,uniapp 项目中我们可以使用CSS的 env(safe-area-inset-bottom) 语句来自适配 IOS 的底部安全区域高度,这个语句会返回该机型的底部安全区域高度(单位 px)。
使用示例:
height: env(safe-area-inset-bottom);注意:不要加单位!
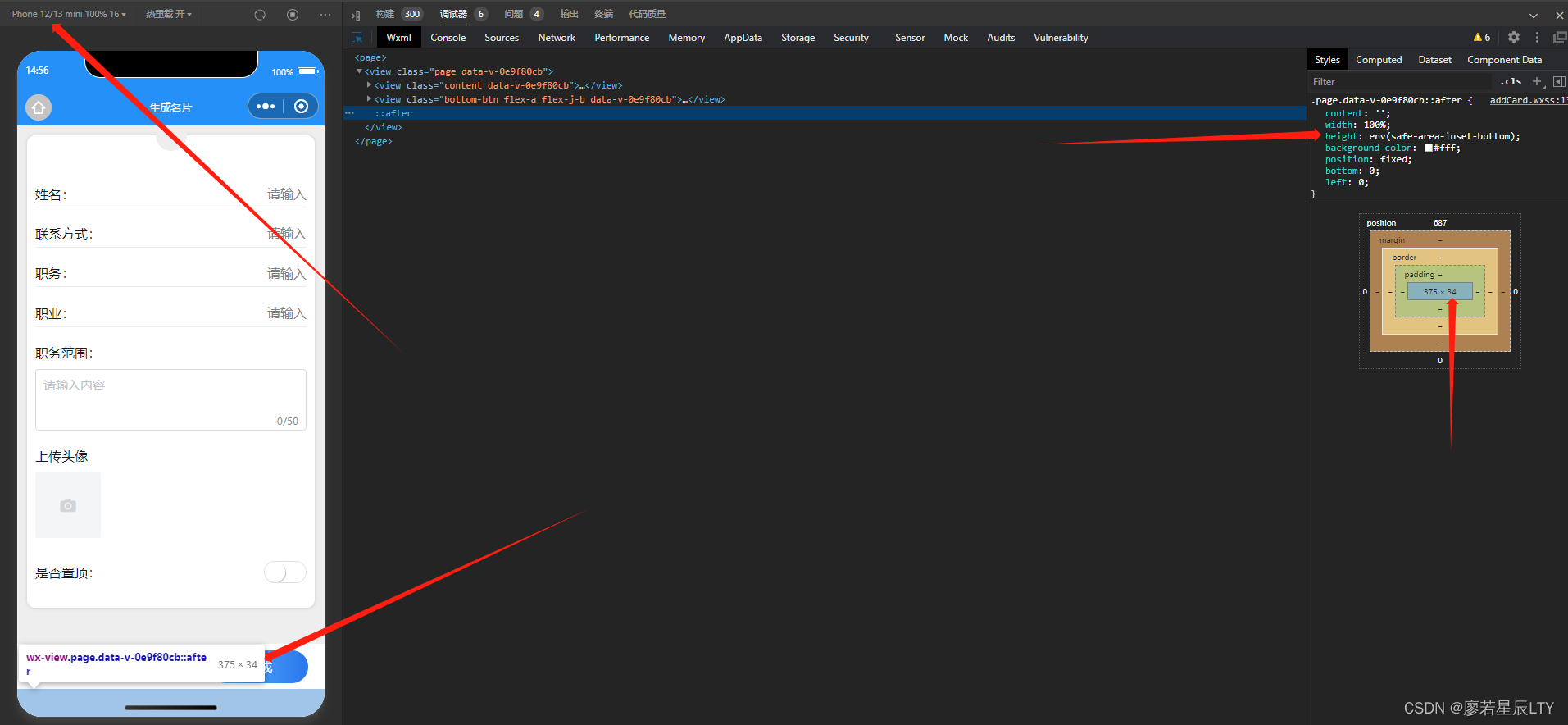
效果截图:

由图可以看到在示例机型 iPhone 12/13 mini 这个机型上底部的安全区域高度是 34px ,CSS 中写了 “height: env(safe-area-inset-bottom);” 就自动适配出了这个高度。
)







![[autojs]利用console实现悬浮窗日志输出](http://pic.xiahunao.cn/[autojs]利用console实现悬浮窗日志输出)










![ElementPlusError: [ElOnlyChild] no valid child node found](http://pic.xiahunao.cn/ElementPlusError: [ElOnlyChild] no valid child node found)