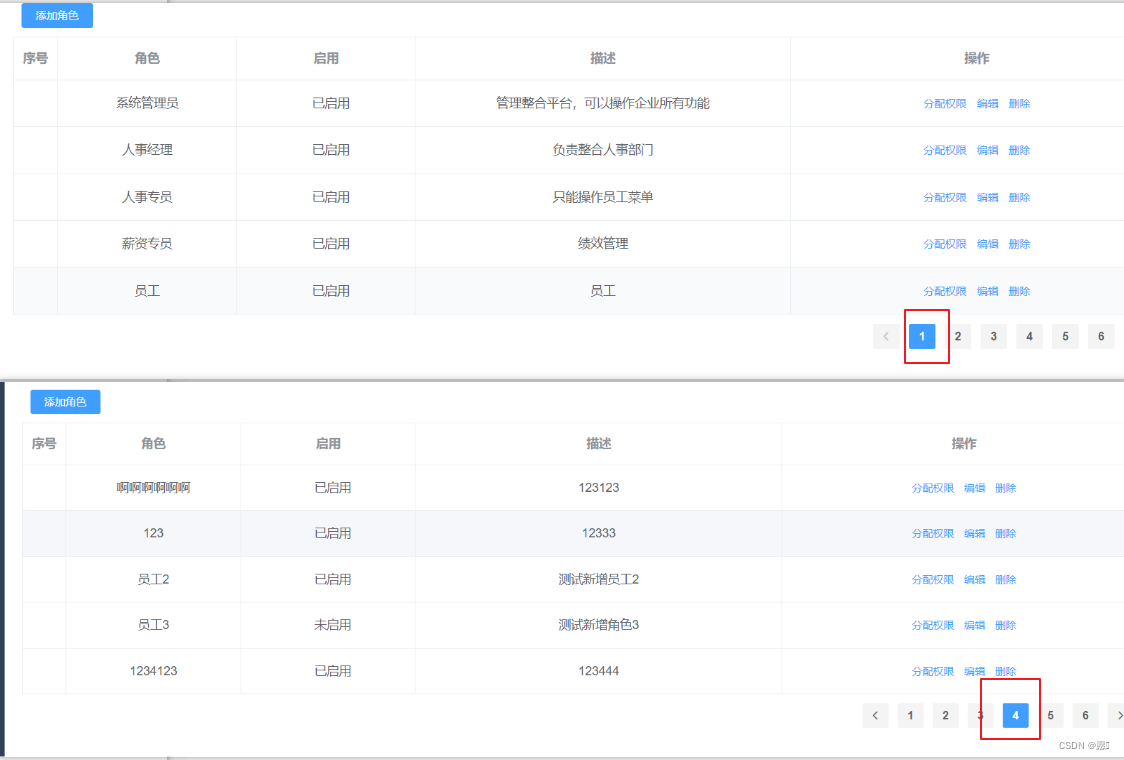
page-size 每页显示条目个数
current-page 当前页数
total 数据总数
current-change【currentPage 改变时会触发】
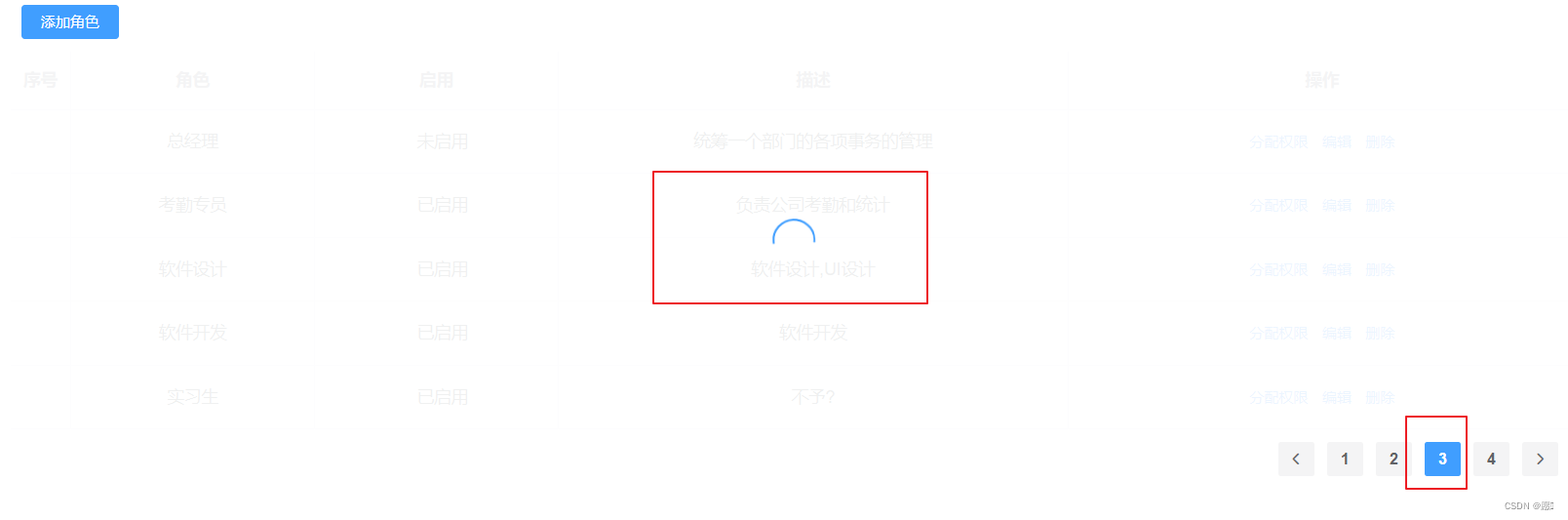
切换分页时会先加载,等在接口数据,接口返回,加载会关闭(在获取接口数据完毕哪里加上this.loading=false),前提是在数据哪里绑定 v-loading=“loading”
例如: <el-table :data="list" border style="width: 100%" v-loading="loading"></el-table>
<el-paginationbackgroundlayout="prev, pager, next"align="right"style="padding: 10px":page-size="pageParams.pagesize":current-page="pageParams.page":total="pageParams.total"@current-change="changePage"></el-pagination>
<script>
import { getRoleList } from "@/api/role.js";
export default {name: "Role",data() {return {loading: false,pageParams: {pagesize: 5, //每页多少条page: 1, //当前页码数total: 0,},};},created() {this.getRoleList();},methods: {async getRoleList() {//先解构了rows,再解构了total //await getRoleList(this.pageParams); 把const { rows, total } = await getRoleList(this.pageParams);this.list = rows;this.pageParams.total = total;},//点击时触发,使页码变化changePage(newPage) {this.loading = true;//变化了页码,把最新的数据赋值给 this.pageParams.page this.pageParams.page = newPage;//在页码发生变化之后,再发一次请求,更新数据this.getRoleList();},},
};
</script>


时如何在mysql客户端控制台的大量输出中快速定位mysql死锁或慢sql)

)








)







