wxml
<view class="header"><text>头像</text><button class="butt" plain="true" open-type="chooseAvatar" bind:chooseavatar="chooseAvatar"><image src="{{HeadUrl}}" mode="" style="width: 70px;height: 70px;margin-top: 20px;" /></button>
</view>js
page({data: {HeadUrl: 'https://pic.imgdb.cn/item/64367f2c0d2dde5777557749.png' //默认头像(登录前)},
// 头像chooseAvatar(e) {const {avatarUrl} = e.detailconsole.log(avatarUrl); //本地图片wx.uploadFile({url: 'https://travel.kuxia.top/api/science/upload',filePath: avatarUrl,name: 'file',success: (res) => {var data = JSON.parse(res.data);console.log('https://travel.kuxia.top' + data.front_file); //服务器图片this.setData({HeadUrl: 'https://travel.kuxia.top' + data.front_file,// HeadUrl: data.front_file})wx.showToast({title: '上传成功',icon: 'success',duration: 2000 //持续的时间})},fail: (err) => {console.log(err);}})},
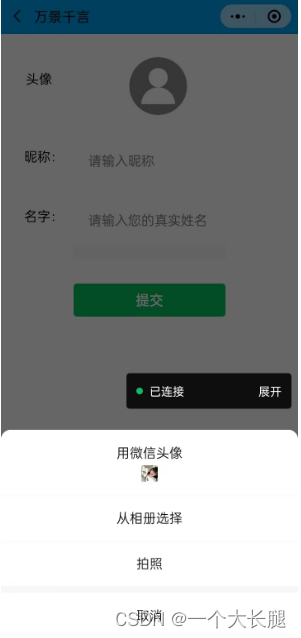
})效果:
——数据结构与算法)










)

的计算方法与源程序)

)



