一.插件介绍
插件在文件中运行,执行一个或多个用户操作,并允许用户自定义其体验或创建更高效的工作流程。
插件通过专用插件API与Figma的编辑器交互。还可以利用外部Web API。
1.插件API
插件API支持读写功能,允许查看、创建和修改文件的内容。可以通过figma全局对象访问大多数插件API。
插件首先暴露文件的内容。这是图层面板中存在的任何东西,以及属性面板中与这些图层相关的任何属性。插件可以查看和修改这些层(或节点)的各个方面,如颜色、位置、层次结构、文本等
但插件API不允许访问它正在运行的当前文件之外的任何内容。
- 来自任何团队或组织库的风格和组件。插件API只能访问当前在文件中或已通过以下函数导入到文件中的样式、组件和实例importComponentByKeyAsync()
- 通过URL访问的外部字体或网络字体。插件只能访问编辑器中可访问的字体,其中包括Figma的默认字体、共享组织字体或存储在计算机本地的字体。您需要加载您想要在插件中使用的任何字体。这不适用于您想在插件的UI中使用的字体。
- 其他文件元数据,如文件的团队或位置、权限或与该文件相关的任何评论。包括该文件的版本历史记录。您可以通过Figma的REST
API读取文件的这些方面。
2.文件结构
Figma中的每个文件都由一个节点树组成,每个文件的根目录都是一个DocumentNode。DocumentNode是访问文件内容的方式。
在Figma设计文件中,每个DocumentNode都将有一个PageNode,代表该Figma文件中的每个页面。每个浏览器选项卡只能有一个文档节点,其每个子节点必须是PageNodes。
3.插件如何运行
插件是使用JavaScript、HTML和CSS编写的。这暴露了一个非常类似于浏览器的环境。但为了使插件系统安全稳定,一些浏览器API不可用或需要以不同的方式访问。
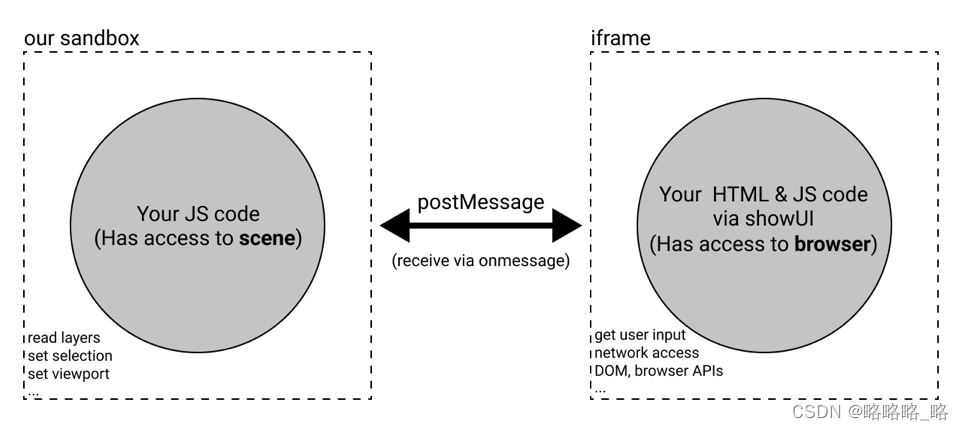
为了性能,figma采用插件代码在沙盒的主线程上运行的执行模型。沙盒是一个最小的JavaScript环境,不会公开浏览器API。
这意味着figma插件拥有所有标准的JavaScript ES6+,包括标准类型、JSON和Promise API、Uint8Array等二进制类型等。figma还添加了控制台API的最小版本。但XMLHttpRequest和DOM等浏览器API无法直接从沙盒获得。
要使用浏览器API(例如显示UI),需要创建一个内部带有<script>标签的<iframe>。
这可以用figma.showUI()完成。
在<iframe>中,可以编写任何HTML/JavaScript并访问任何浏览器API。
主线程可以访问Figma“场景”(构成Figma文档的层级结构),但不能访问浏览器API。相反,iframe可以访问浏览器API,但不能访问Figma场景。主线程和iframe可以通过消息传递相互通信。

4.网络请求
要从插件内发出网络请求,例如调用自己的API或从服务器请求资源,请使用Figma的Fetch API。Figma Fetch API的使用方式与大多数浏览器中标准的WhatWG Fetch API类似。
(async () => {const response = await fetch("https://httpbin.org/get?success=true");const json = await response.json();const textNode = figma.createText();await figma.loadFontAsync(textNode.fontName as FontName);// success=true!textNode.characters = JSON.stringify(json.args, null, 2);figma.closePlugin();
})();
5.插件如何上线
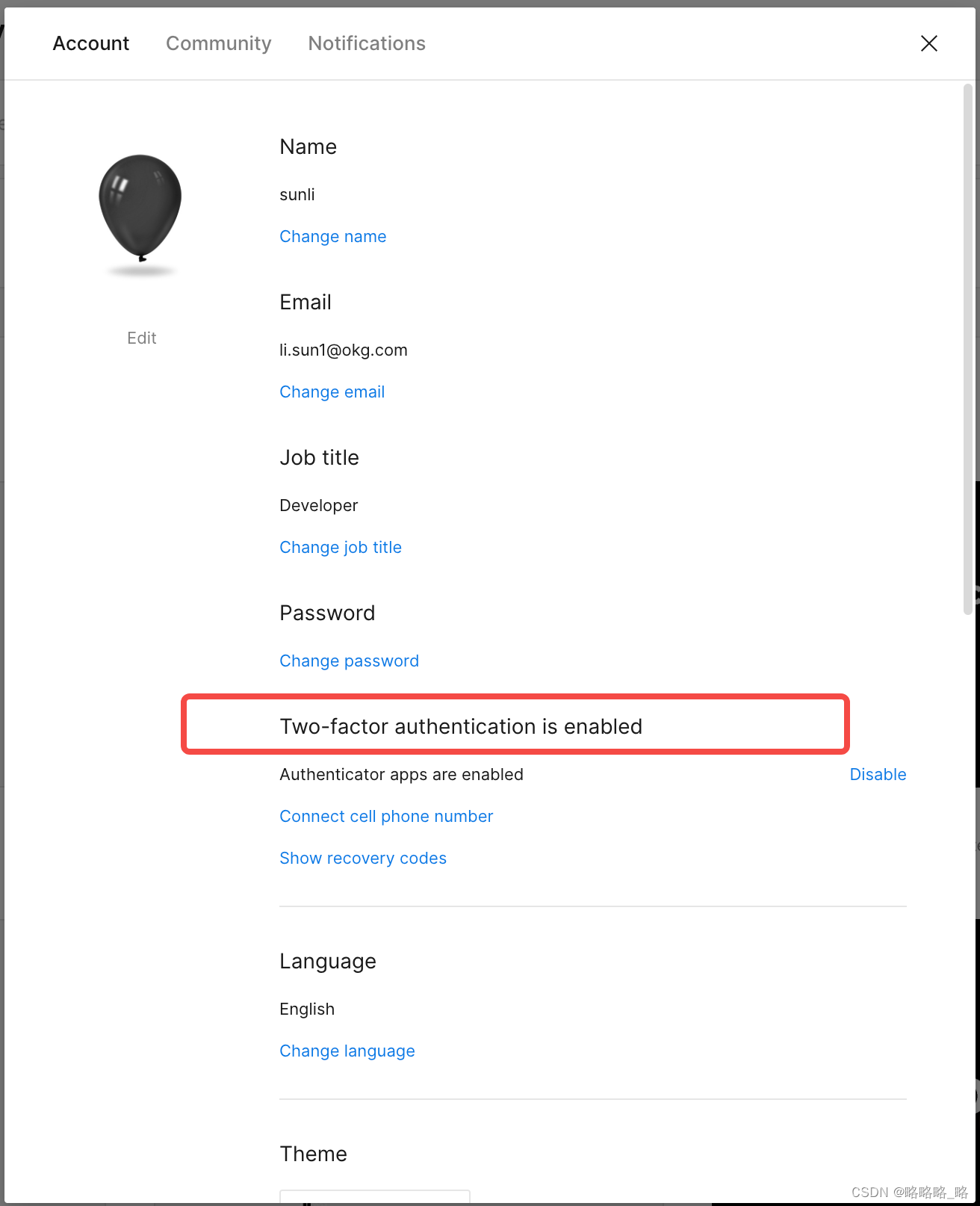
- 建立一个figma的账号,并且绑定二次验证码

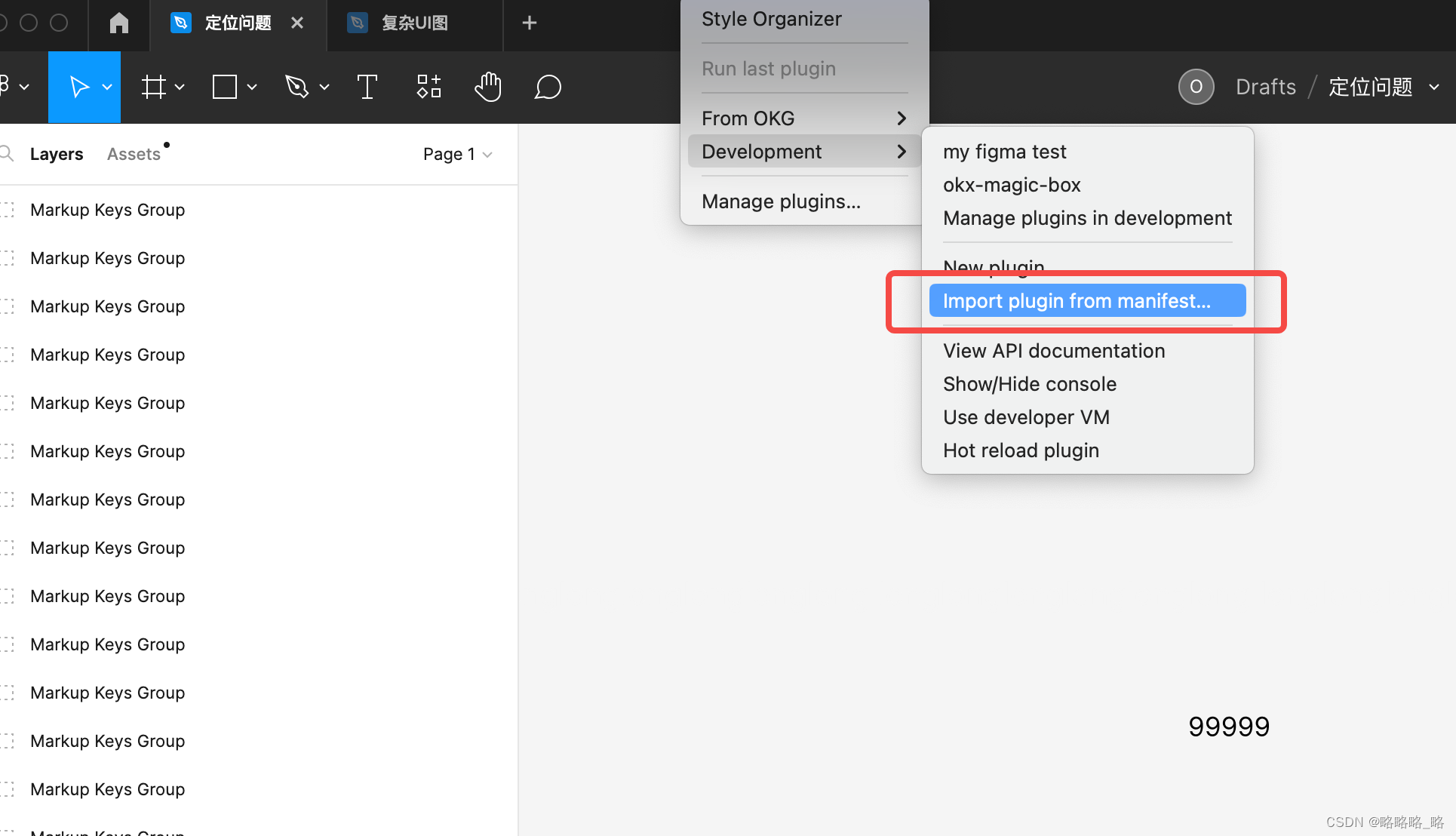
- 导入figma插件,记得选择manifest文件

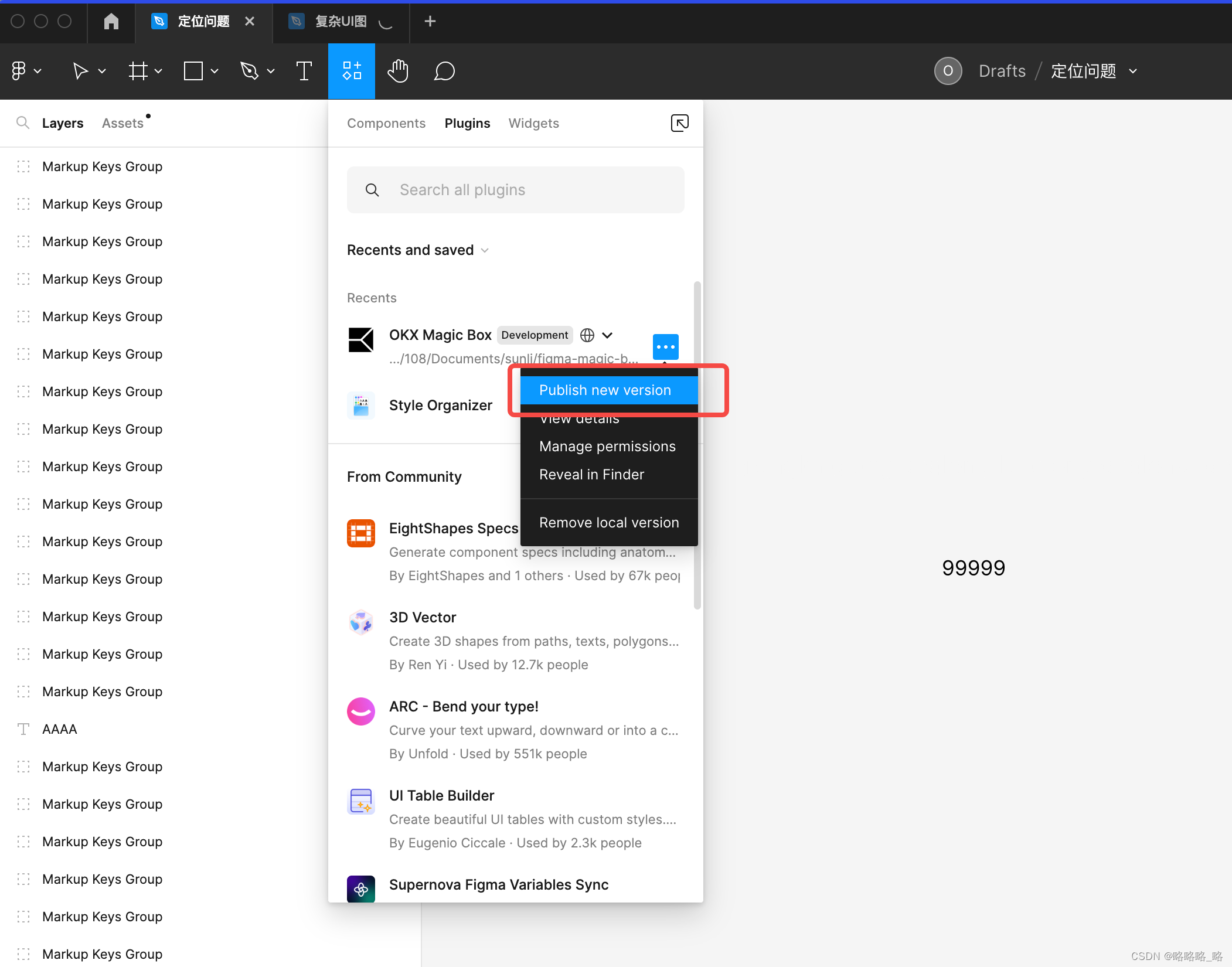
- 点击上线即可

二.插件建立
1.下载figma桌面端
桌面端下载地址
2.创建一个新插件
- 登录桌面应用程序并创建一个新的设计文件。
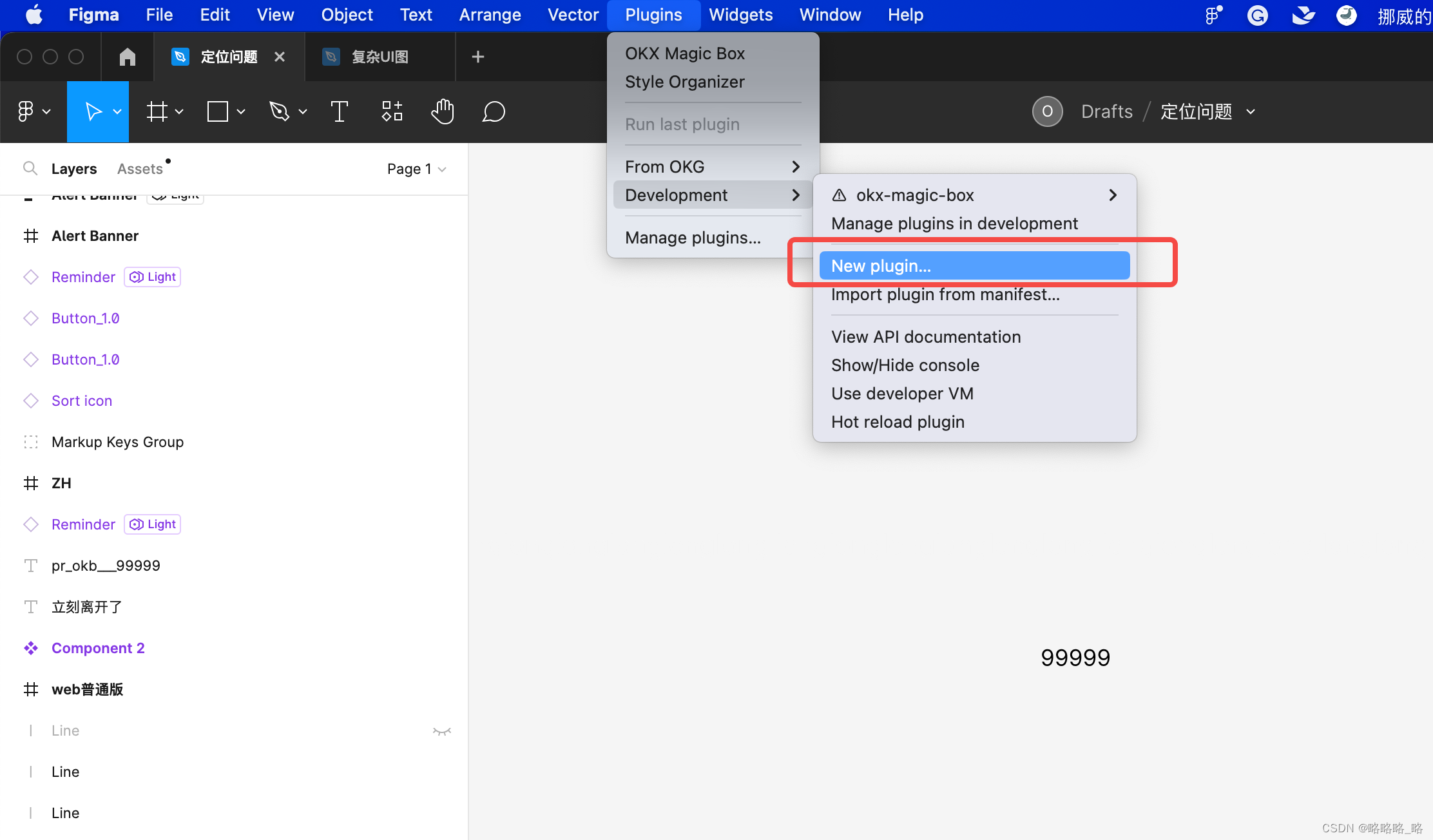
- 从菜单中,导航到插件>开发,然后选择新插件。
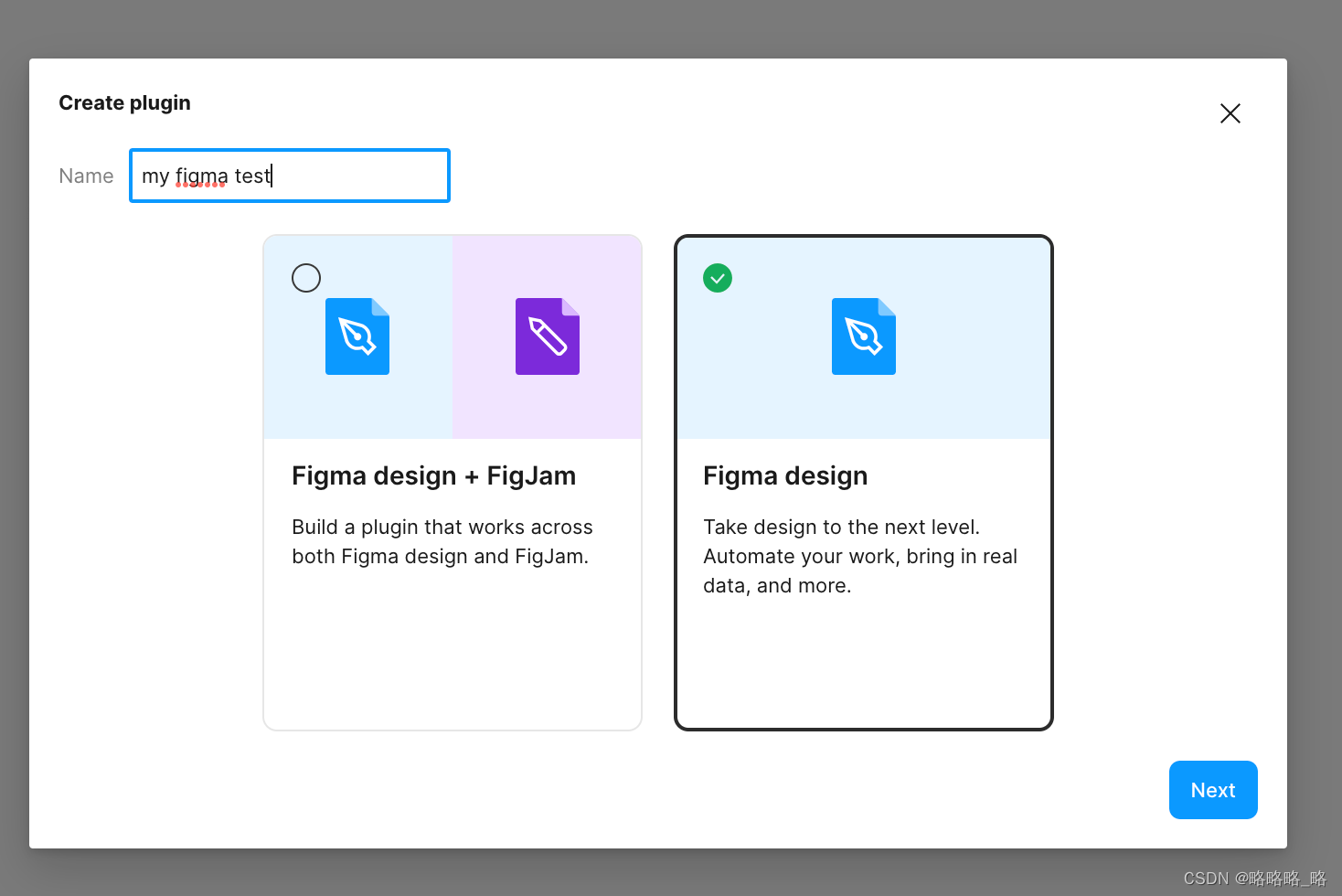
- 从创建插件模式中,选择并为插件命名。
- 选择自定义UI
- 单击“另存为”将其保存在磁盘上的任何地方。
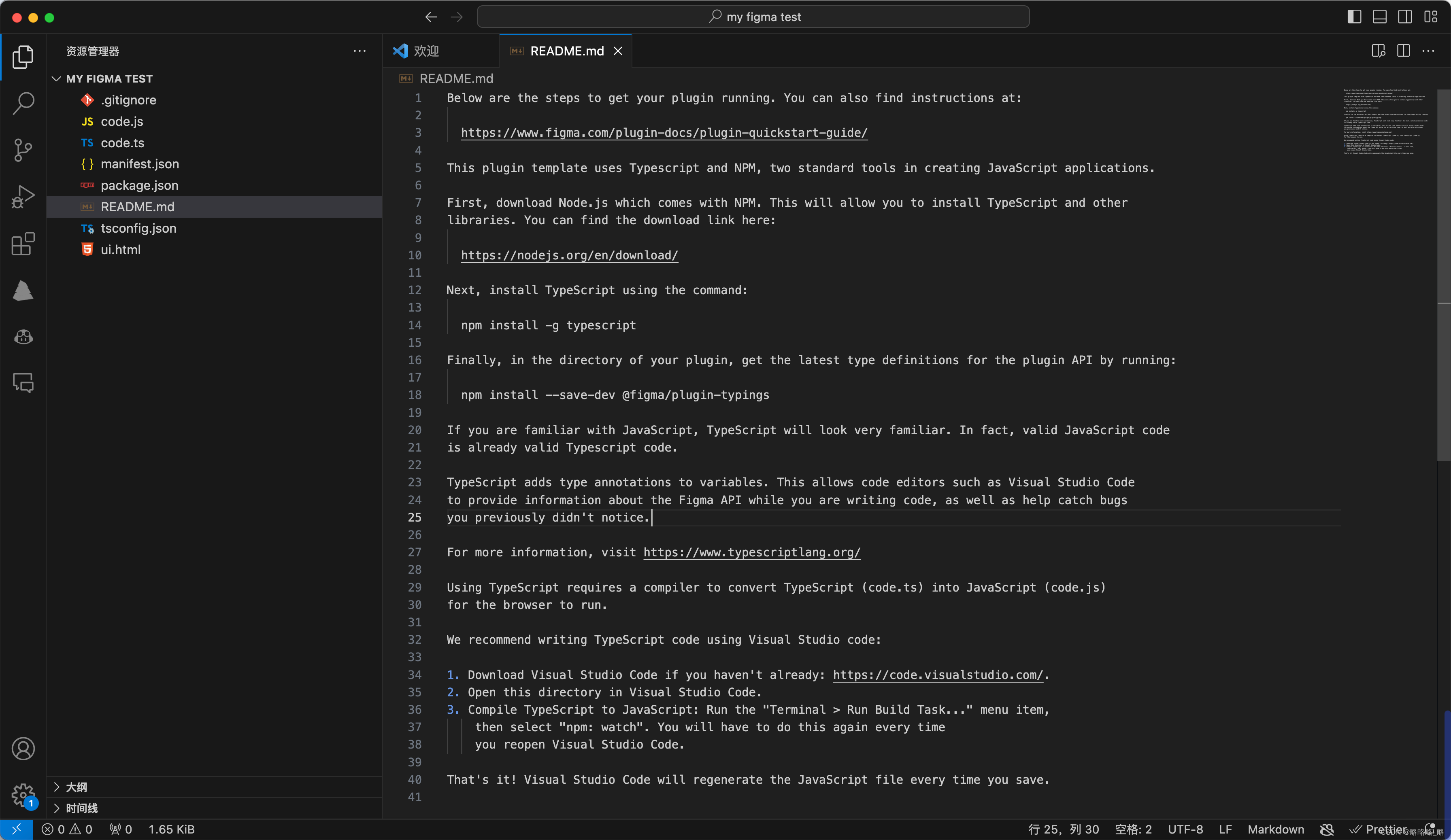
- 打开生成的文件,按照readme操作就可以了




figma插件api地址









作为查询条件)



程序库)





