在线工具推荐: 三维数字孪生场景工具 - GLTF/GLB在线编辑器 - Three.js AI自动纹理化开发 - YOLO 虚幻合成数据生成器 - 3D模型在线转换 - 3D模型预览图生成服务
为 3D 模型创建纹理可能比您想象的要容易。虽然注意细节很重要,但有很多方法可以制作出出色的纹理。您可以使用 3D 建模软件,但 Photoshop 和 Gimp 等 2D 程序也可以为您提供帮助。 如果您无法从头开始构思纹理,则可以将真实世界的图像和绘图与 2D 工具一起使用。在这里,您将学习为 3D 模型创建纹理的不同技术。
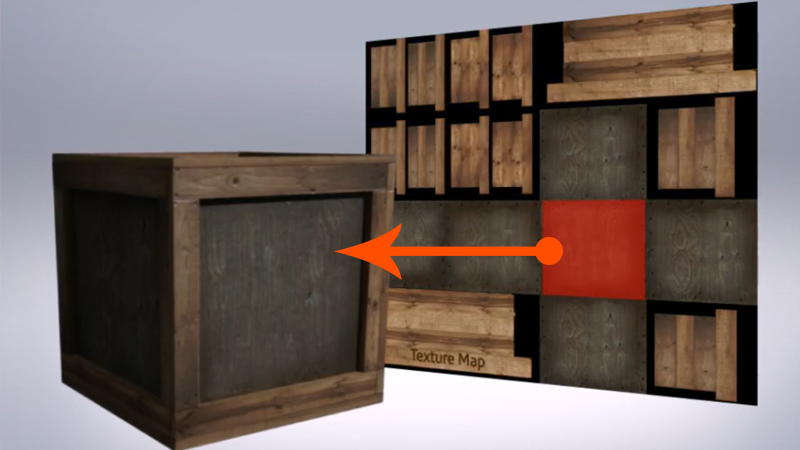
纹理映射
要创建类似于现实生活的表面,您需要转向纹理映射。这个过程类似于在白盒子中添加装饰纸。在 3D 中,纹理映射是向多边形对象添加图形的过程。这些图形可以是任何东西,从照片到原始设计。纹理可以帮助你的对象老化,并赋予它们更多的吸引力和真实感。

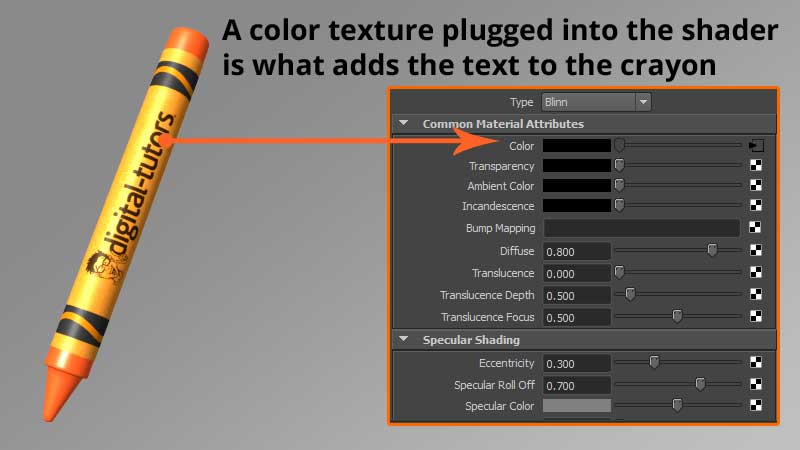
着色
着色器描述了对象上的整个材质、光线的反射方式、吸收方式、半透明性和凹凸贴图,您将在本文后面了解这些内容。着色器和纹理经常会混淆,但纹理是连接到着色器以赋予 3D 对象特定外观的东西。

UV映射
3D 对象有很多面,计算机不知道如何正确地将 2D 纹理放在 3D 对象上。UV 贴图基本上是拉伸成平面 3D 图像的 2D 模型。多边形对象上的每个面都与 UV 贴图上的一个面相关联。现在,将 2D 纹理放置在 2D 对象的新 3D 表示上要容易得多。

镜面反射率
镜面反射率定义了表面反射光的方式。它基本上是纹理对光源的反射,并营造出闪亮的外观。拥有正确的镜面反射率对于定义 3D 对象的材料构成非常重要。例如,闪亮的金属材料将具有高水平的反射率,而像水泥这样的平坦质地则不会。

法线
法线是一条不可见的线,直接从多边形面或 NURBS 面片中伸出。这些法线可帮助 3D 应用程序确定曲面的哪一侧是正面,哪一侧是背面。正确的法线方向很重要,尤其是在渲染时,因为大多数情况下,渲染引擎不会渲染向后的法线。

凹凸图
凹凸贴图在纹理上给人一种深度或浮雕的错觉,而不会大大增加渲染时间。例如,一分钱上的凸起表面可以通过使用凹凸贴图来伪造。计算机通过读取图形上的黑、白、灰度数据来确定图像上需要凸起的区域。

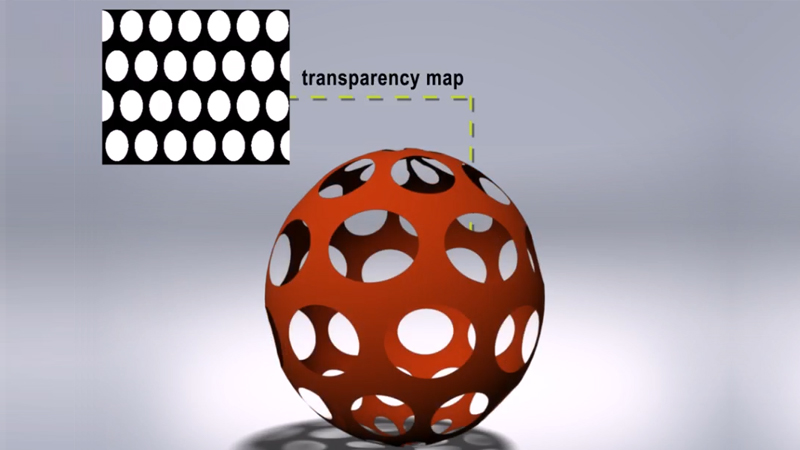
透明度地图
透明度贴图是灰度纹理,它使用黑白值来表示对象材质上的透明或不透明度区域。例如,在对围栏进行建模时,您可以使用黑白纹理来确定哪些区域应保持不透明,哪些区域应保持透明,而不是对每个单独的链节进行建模,这将花费大量时间。

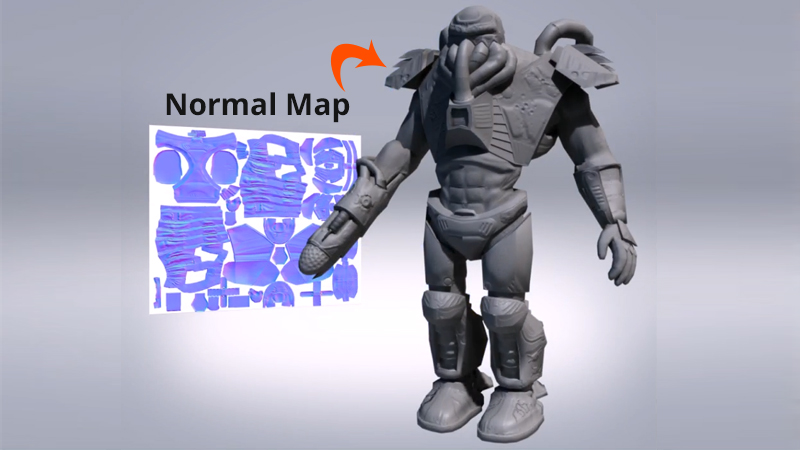
法线贴图
法线贴图可以产生细节的错觉,而不必依赖高多边形计数。例如,可以将角色细节化到像ZBrush这样的雕刻程序中,并且所有信息都可以烘焙到法线贴图上并转移到低多边形角色上,从而在不增加模型的实际多边形数量的情况下产生细节的错觉。游戏工作室经常使用法线贴图,因为他们需要保持在紧张的多边形预算范围内,但仍然需要高水平的细节。

法线贴图 VS.凹凸图
法线贴图和凹凸贴图的相似之处在于,它们都会影响几何体的法线,并创建细节错觉,而不必依赖额外的几何体。它们之间的最大区别在于,凹凸贴图仅使用黑白值对高度信息进行编码,而法线贴图则使用 RGB 值来表示曲面法线的方向。法线贴图中红色、绿色和蓝色通道中的信息与曲面的 X、Y 和 Z 方向相对应。法线贴图通常可以将更详细的信息放到曲面上。
烘
在典型的 3D 场景中,您需要对对象进行着色、纹理和照明,以创建所需的确切外观,然后进行渲染。为了缩短渲染时间,您可以将所有材质、纹理和照明信息烘焙到图像文件中。例如,您可以将所有光照信息直接烘焙到现有纹理上,渲染一次,然后删除场景中使用的实际光源。这对游戏来说非常有用,因为在每个新帧中都需要重新计算光线。

现在,您已经熟悉了这些常见的纹理技术,距离为 3D 模型构建纹理又近了一步。但是离使用这些技术的还是有一些差距的。我们该用什么样的工具 去使用这这些技术来为我们的3D模型进行纹理贴图,为我们的模型制作出更出色的纹理。
AI 自动纹理工具
DreamTexture.js自动纹理化开发包 是面向 three.js 开发者的 3D 模型纹理自动生成与设置开发包,可以为 webGL 应用增加 3D 模型的快速自动纹理化能力。用户只需给出提示词,就可以生成相应的纹理贴图,并自动映射到3D模型上,以下是使用DreamTexture.js自动纹理化工具为模型设置纹理贴图的示例:

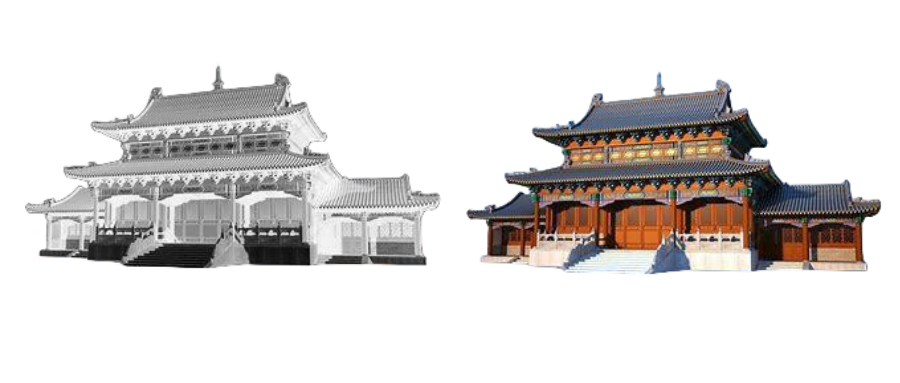
古典建筑

动物

植物
打造自己的3D模型纹理工具
了解了 DreamTexture.js自动纹理化开发包 的用途,那么我们如何打造属于自己的3D纹理工具呢?
首先到DreamTexture.js自动纹理化开发包 - NSDT 网站下载开发包,开发包的内容结构如下:
| 开发包文件 | 说明 |
|---|---|
| src/ | 源码目录 |
| example/ | DreamTexture.js 使用示例目录 |
| dream-texture.cjs | cjs 格式库文件 |
| dream-texture.esm | esm 格式库文件 |
| dream-texture.umd | umd 格式库文件 |
| stable-diffusion-guide.md | 用于 DreamTexture.js 的稳定扩散服务安装指南 |
| LICENSE.md | 开发包许可协议文件 |
第二步:下载好了开发包后,接下来就是参考开发包中的稳定扩散服务安装指南部署自己的 stable diffusion api 服务,支持 windows 和 Linux。
第三步:安装 three.js 开发环境,安装完成后需要引入 DreamTexture.js 库文件,以 ESM 库为例,引入代码如下:
import * as THREE from 'three';
import DreamTexture from './dream-texture.esm.min';
现在创建一个场景,在场景中导入 GLTF 模型 ,并可以适当的旋转或移动模型:
//将模型导入到场景
const gltfLoader = new THREE.GLTFLoader();
gltfLoader.load('monkey.glb', async (e) => {scene.add(e.scene);
});// 将模型旋转到任何你想要的角度!
box.rotation.y = -Math.PI / 4;
然后实例化一个 DreamTexture 对象,注意要在参数中指定你的稳定扩散 API 服务的 URL:
//初始化DreamTexture对象,传入您的stable diffusion api 地址
const dt = new DreamTexture({baseUrl: 'http://127.0.0.1:7860', //stable diffusion url
});
现在就可以调用 DreamTexture 对象的 setTexture 方法传入提示词等参数, 让 AI 模型自动生成生成一张纹理图片,并投射到模型上,代码如下:
//编写提示词和其他参数
// 成功启动stable diffusion api后,可在 http://127.0.0.1:7860/docs 查看文档
const params = {prompt: 'monkey head, Brown hair, cartoon',//描述所需图像的细节越详细,Stable Diffusion生成效果越接近描述,较少描述则更具创意性。negative_prompt: 'blurry',//不希望Stable Diffusion生成的内容,用于排除不需要的元素。denoising_strength: 0.85,// 去噪强度cfg_scale: 15,//文字CFG比例image_cfg_scale: 7,//图片CFG比例steps: 10,//采样步数sampler_index: 'DPM++ SDE Karras',sampler_name: '',
};
dt.setTexture(scene, params).then((res) => {console.log('纹理添加成功!');
});示例效果如下:

图一为原始模型, 图二图三为贴图后的模型。图二提示词:Realistic , photography, bottle, porcelain;图三:将'porcelain'换为'glass'
简单几步就可以打造一个AI 驱动的3D模型自动纹理话工具,再也不用为3D模型的纹理制作头疼了,只需输入合适的提示词,就可以快速的为3D模型设置好纹理贴图,省事有省力!
转载:打造自己的3D模型AI 自动纹理工具 (mvrlink.com)




!)












——磁盘的物理和抽象结构)
)
