svg图标最简单的使用方式
- 使用svg图标
- 1. 复制图标的svg代码
- 2. 新建个存放svg图标的目录,新建`.vue`文件
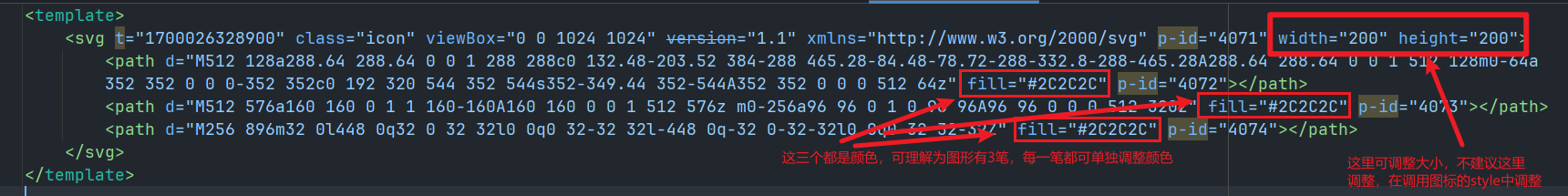
- 3. 在`<template>`标签内粘贴`svg`的代码
- 4. 在代码中也可以调整颜色和大小
- 5. 在组件中引用
- 6. `svg`做的图标要独占一行,使用布局将它安排到合适的地方
使用svg图标
-
vue3使用svg图标 多种方式
-
以阿里巴巴的图标举例
1. 复制图标的svg代码

2. 新建个存放svg图标的目录,新建.vue文件

3. 在<template>标签内粘贴svg的代码
<template><svg t="1700026328900" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4071" width="200" height="200"><path d="M512 128a288.64 288.64 0 0 1 288 288c0 132.48-203.52 384-288 465.28-84.48-78.72-288-332.8-288-465.28A288.64 288.64 0 0 1 512 128m0-64a352 352 0 0 0-352 352c0 192 320 544 352 544s352-349.44 352-544A352 352 0 0 0 512 64z" fill="#2C2C2C" p-id="4072"></path><path d="M512 576a160 160 0 1 1 160-160A160 160 0 0 1 512 576z m0-256a96 96 0 1 0 96 96A96 96 0 0 0 512 320z" fill="#2C2C2C" p-id="4073"></path><path d="M256 896m32 0l448 0q32 0 32 32l0 0q0 32-32 32l-448 0q-32 0-32-32l0 0q0-32 32-32Z" fill="#2C2C2C" p-id="4074"></path></svg>
</template>
4. 在代码中也可以调整颜色和大小

5. 在组件中引用
<template><-- 假装这里有代码--><navigation-icon class="icon"></navigation-icon><-- 假装这里也有代码-->
</template>
<script>import navigationIcon from '@/svg/navigation_icon.vue'
</script>
<style>
<--设置样式,调整大小等,这里无法调整颜色-->.icon {width: 24px;height: 24px;margin-right: 8px;}
</style>





----表头上方按钮绑定事件处理,实现功能(选中或取消指定行))






文件解析)


)


