用普通函数作为媒介,使用event_generate()方法模拟触发bind()事件来创建一个模拟的event对象,并将其传递给绑定的事件处理函数。
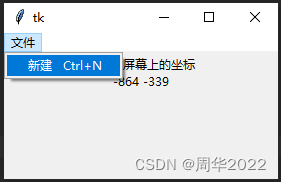
运行结果

示例代码
import tkinter as tk# 菜单事件
def menuEvent(event):print(event.x, event.y)label.config(text=f'鼠标在屏幕上的坐标\n{event.x} {event.y}')# 普通函数
def func(string):if string == '新建':base.event_generate("<Control-Key-n>")base= tk.Tk()# 创建菜单栏
menubar = tk.Menu(base)
base.config(menu=menubar)# 创建二级菜单
fileMenu = tk.Menu(menubar, tearoff=0)
menubar.add_cascade(label='文件', menu=fileMenu)# 二级菜单添加选项
fileMenu.add_command(label='新建', accelerator='Ctrl+N', command=lambda: func('新建'))label = tk.Label(base)
label.pack()# 捆绑菜单事件
base.bind("<Control-Key-n>", menuEvent)base.mainloop()作者:周华
创作日期:2023/11/10

 版本 Git 如何合并多次的本地提交进行 Push)











)
![即时通讯技术文集(第22期):IM安全相关文章(Part1) [共13篇]](http://pic.xiahunao.cn/即时通讯技术文集(第22期):IM安全相关文章(Part1) [共13篇])
![用友NC Cloud accept.jsp接口任意文件上传漏洞复现 [附POC]](http://pic.xiahunao.cn/用友NC Cloud accept.jsp接口任意文件上传漏洞复现 [附POC])


![[yarn]yarn异常](http://pic.xiahunao.cn/[yarn]yarn异常)
