实现ElementUI的Dialog弹窗可以拖拽移动
实现步骤:
1.创建自定义指令
在utils文件夹下新建文件夹 utils/directive/el-dragDialog/index.js
import drag from './drag'const install = function(Vue) {Vue.directive('el-drag-dialog', drag)
}if (window.Vue) {window['el-drag-dialog'] = dragVue.use(install);
}drag.install = install
export default drag/directive/el-dragDialog/drag.js
export default{bind(el, binding, vnode) {const dialogHeaderEl = el.querySelector('.el-dialog__header')const dragDom = el.querySelector('.el-dialog')dialogHeaderEl.style.cssText += ';cursor:move;'dragDom.style.cssText += ';top:0px;'// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);const getStyle = (function() {if (window.document.currentStyle) {return (dom, attr) => dom.currentStyle[attr]} else {return (dom, attr) => getComputedStyle(dom, false)[attr]}})()dialogHeaderEl.onmousedown = (e) => {// 鼠标按下,计算当前元素距离可视区的距离const disX = e.clientX - dialogHeaderEl.offsetLeftconst disY = e.clientY - dialogHeaderEl.offsetTopconst dragDomWidth = dragDom.offsetWidthconst dragDomheight = dragDom.offsetHeightconst screenWidth = document.body.clientWidthconst screenHeight = document.body.clientHeightconst minDragDomLeft = dragDom.offsetLeftconst maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidthconst minDragDomTop = dragDom.offsetTopconst maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight// 获取到的值带px 正则匹配替换let styL = getStyle(dragDom, 'left')let styT = getStyle(dragDom, 'top')if (styL.includes('%')) {styL = +document.body.clientWidth * (+styL.replace(/%/g, '') / 100)styT = +document.body.clientHeight * (+styT.replace(/%/g, '') / 100)} else {styL = +styL.replace(/\px/g, '')styT = +styT.replace(/\px/g, '')}document.onmousemove = function(e) {// 通过事件委托,计算移动的距离let left = e.clientX - disXlet top = e.clientY - disY// 边界处理if (-(left) > minDragDomLeft) {left = -minDragDomLeft} else if (left > maxDragDomLeft) {left = maxDragDomLeft}if (-(top) > minDragDomTop) {top = -minDragDomTop} else if (top > maxDragDomTop) {top = maxDragDomTop}// 移动当前元素dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`// emit onDrag eventvnode.child.$emit('dragDialog')}document.onmouseup = function() {document.onmousemove = nulldocument.onmouseup = null}}}
}如果想实现能够拖动到右边和底边超过,修改这个:
const minDragDomLeft = dragDom.offsetLeft
const maxDragDomLeft = screenWidth - dragDom.offsetLeft;// - dragDomWidth
const minDragDomTop = dragDom.offsetTop
const maxDragDomTop = screenHeight - dragDom.offsetTop;// - dragDomheight
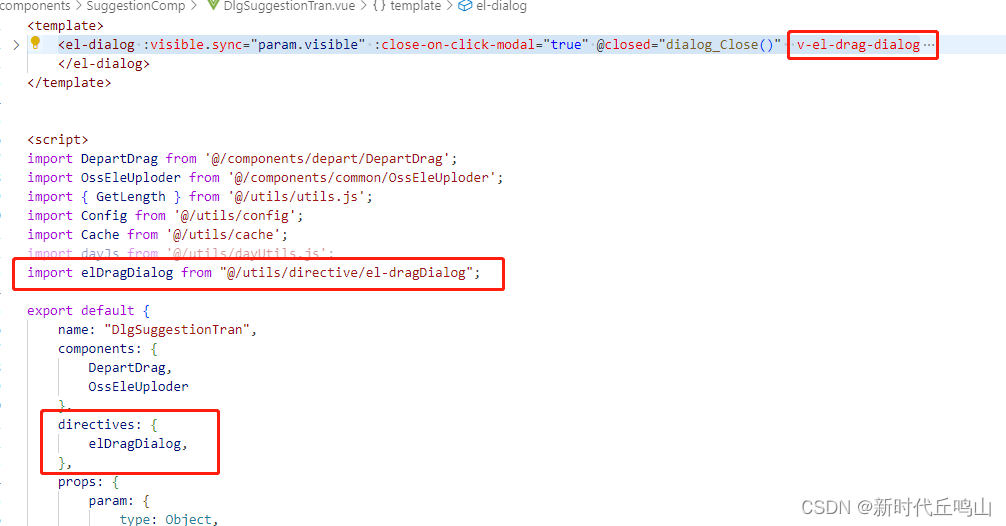
2.引入自定义指令文件

<el-dialog v-el-drag-dialog>import elDragDialog from "@/directive/el-dragDialog";
//Vue.js
export default{
directives: {elDragDialog,},
}

-PyTorch基础)

)

及索引失效详解)




,剑指offer,力扣)




--day05)

-构建神经网络)

