vue中实现千位分隔符有两种,一种是某一个字段转换,一种是表格table中的整列字段转换
比如将3236634.12,经过转换后变为 3,236,634.12
1. 某一个字段转换
写js方法:
export function numberExchange(value){if (!value) return 0// 获取整数部分const intPart = Math.trunc(value)// 整数部分处理,增加,const intPartFormat = intPart.toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,')// 预定义小数部分let floatPart = ''// 将数值截取为小数部分和整数部分const valueArray = value.toString().split('.')if (valueArray.length === 2) {// 有小数部分floatPart = valueArray[1].toString() // 取得小数部分return intPartFormat + '.' + floatPart}return intPartFormat + floatPart
}
直接调用方法即可:


1. 表格table中的整列字段转换
加入:formatter方法
numberFormat (row, column, cellValue) {cellValue += ''if (!cellValue.includes('.')) cellValue += '.'return cellValue.replace(/(\d)(?=(\d{3})+\.)/g, function ($0, $1) {return $1 + ','}).replace(/\.$/, '')},
在el-table-column中调用该方法:
:formatter=“numberFormat”

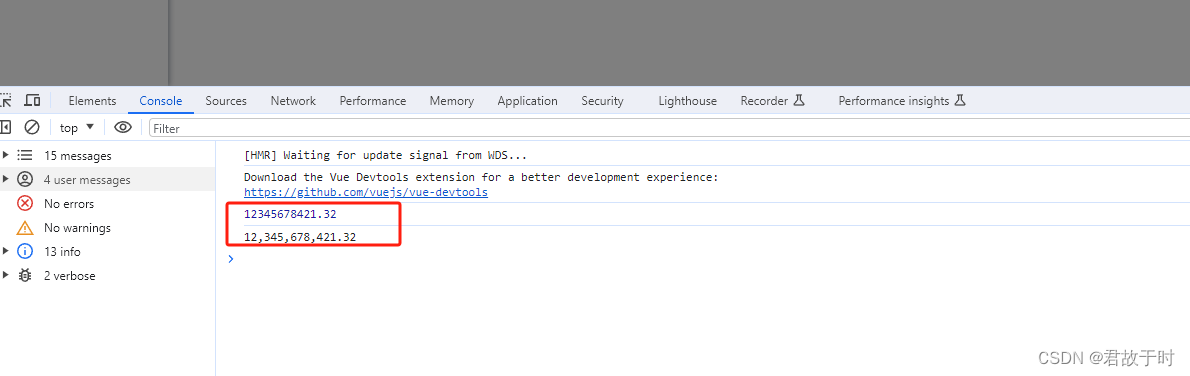
效果:










(二))



 | 结合 jq 完成批量化的手工 Mock)





