18.1 Swing概述
18.2:Swing常用窗体
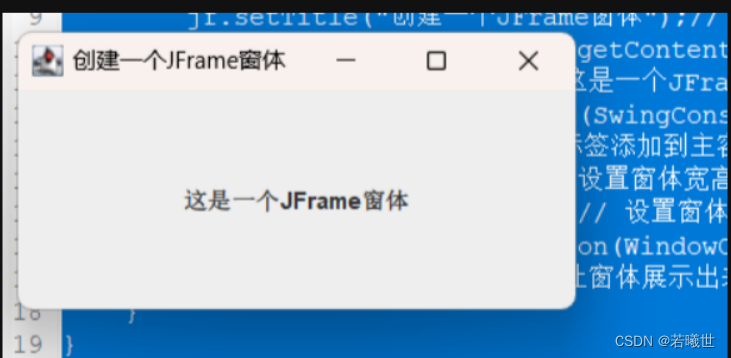
18.2.1:JFrame窗体
package eightth;
import java.awt.*; //导入AWT包
import javax.swing.*; //导入Swing包
public class JFreamTest {
public static void main(String args[]) { // 主方法
JFrame jf = new JFrame();// 创建窗体对象
jf.setTitle("创建一个JFrame窗体");// 设置窗体标题
Container container = jf.getContentPane(); // 获取主容器
JLabel jl = new JLabel("这是一个JFrame窗体");// 一个文本标签
jl.setHorizontalAlignment(SwingConstants.CENTER); // 使标签上的文字居中
container.add(jl); // 将标签添加到主容器中
jf.setSize(300, 150); // 设置窗体宽高
jf.setLocation(320, 240);// 设置窗体在屏幕中出现的位置
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); // 关闭窗体则停止程序
jf.setVisible(true); // 让窗体展示出来
}
}
//例题18.1
18.2.2:JDialog对话框
package eightth;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
class MyJDialog extends JDialog { // 自定义对话框类,继承JDialog
public MyJDialog(MyFrame frame) {
// 调用父类构造方法,第一个参数是父窗体,第二个参数是窗体标题,第三个参数表示阻塞父窗体
super(frame, "第一个JDialog窗体", true);
Container container = getContentPane(); // 获取主容器
container.add(new JLabel("这是一个对话框")); // 在容器中添加标签
setBounds(120, 120, 100, 100); // 设置对话框窗体在桌面显示的坐标和大小
}
}
public class MyFrame extends JFrame { // 自定义窗体类,继承JFrame
public MyFrame() {// 窗体的构造方法
Container container = getContentPane(); // 获得窗体主容器
container.setLayout(null); // 容器使用绝对布局
JButton bl = new JButton("弹出对话框"); // 创建一个按钮
bl.setBounds(10, 10, 100, 21); // 定义按钮在容器中的坐标和大小
bl.addActionListener(new ActionListener() { // 为按钮添加点击事件
public void actionPerformed(ActionEvent e) {// 点击事件触发的方法
MyJDialog dialog = new MyJDialog(MyFrame.this); // 创建MyJDialo对话框
dialog.setVisible(true); // 使对话框可见
}
});
container.add(bl); // 将按钮添加到容器中
setSize(200, 200); // 窗体的宽高
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); // 关闭窗体则停止程序
setVisible(true); // 使窗体可见
}
public static void main(String args[]) {
new MyFrame();
}
}
//例题18.2

18.2.3:JOptionPane小型对话框
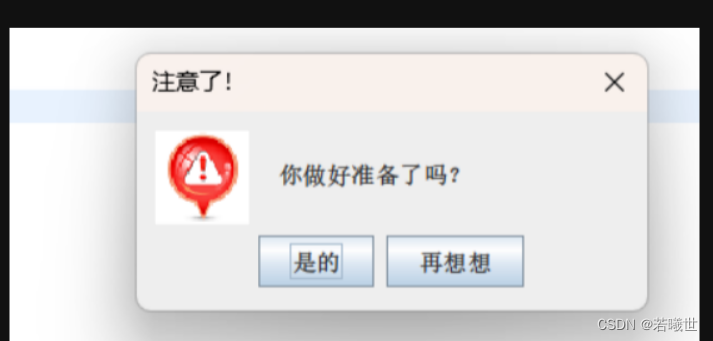
1.通知框
package eightth;
import javax.swing.Icon;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JOptionPane;
public class Demo {
public static void main(String[] args) {
Object o[] = {new JButton("是的"), new JButton("再想想")}; // 按钮对象的Object数组
Icon icon = new ImageIcon("src/注意.png"); // 获取图标对象
JOptionPane.showOptionDialog(null, "你做好准备了吗?", "注意了!",
JOptionPane.DEFAULT_OPTION, JOptionPane.DEFAULT_OPTION, icon, o, null);
}
}
//例题18.3

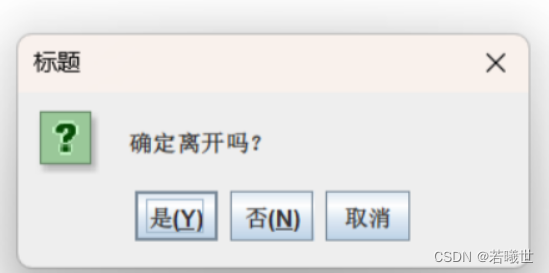
2.确认框
package eightth;
import javax.swing.JOptionPane;
public class Demo4 {
public static void main(String[] args) {
int answer = JOptionPane.showConfirmDialog(null,
"确定离开吗?",
"标题",
JOptionPane.YES_NO_OPTION);
}
}
//例题18.4
package eightth;
import javax.swing.JOptionPane;
public class Demo4 {
public static void main(String[] args) {
int answer = JOptionPane.showConfirmDialog(null,
"确定离开吗?",
"标题",
JOptionPane.YES_NO_CANCEL_OPTION);
}
}
//例题18.4


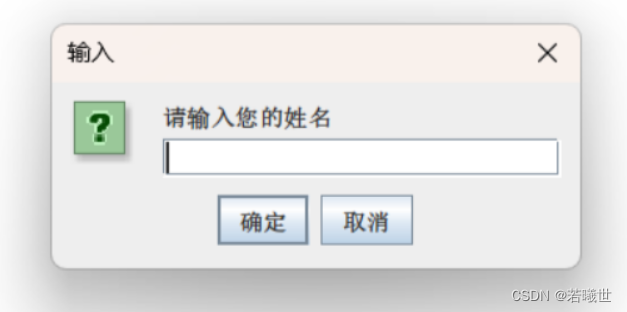
3.输入框
package eightth;
import javax.swing.JOptionPane;
public class Demo5 {
public static void main(String[] args) {
String name = JOptionPane.showInputDialog(null, "请输入您的姓名");
}
}
//例题18.5

4.通知框
package eightth;
import javax.swing.JOptionPane;
public class Demo6 {
public static void main(String[] args) {
JOptionPane.showMessageDialog(null,
"您与服务器断开了连接",
"发生错误",
JOptionPane.ERROR_MESSAGE);
}
}
//例题18.6
18.3:常用布局管理器
18.3.1:null绝对布局
18.3.2:BorderLayout边界布局管理器
package eightth;
import java.awt.*;
import javax.swing.*;
public class AbsolutePosition extends JFrame {
public AbsolutePosition() {
setTitle("本窗体使用绝对布局"); // 窗体标题
setLayout(null); // 使用null布局
setBounds(0, 0, 300, 150); // 设置窗体的坐标与宽高
Container c = getContentPane(); // 获取主容器
JButton b1 = new JButton("按钮1"); // 创建按钮
JButton b2 = new JButton("按钮2");
b1.setBounds(10, 30, 80, 30); // 设置按钮的位置与大小
b2.setBounds(60, 70, 100, 20);
c.add(b1); // 将按钮添加到容器中
c.add(b2);
setVisible(true); // 使窗体可见
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); // 关闭窗体则停止程序
}
public static void main(String[] args) {
new AbsolutePosition();
}
}
//例题18.7

package eightth;
import java.awt.*;
import javax.swing.*;
public class FlowLayoutPosition extends JFrame {
public FlowLayoutPosition() {
setTitle("本窗体使用流布局管理器"); // 设置窗体标题
Container c = getContentPane();
// 窗体使用流布局,组件右对齐,组件之间的水平间隔为10像素,垂直间隔10像素
setLayout(new FlowLayout(FlowLayout.RIGHT, 10, 10));
for (int i = 0; i < 10; i++) { // 在容器中循环添加10个按钮
c.add(new JButton("button" + i));
}
setSize(300, 200); // 设置窗体大小
setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE); // 关闭窗体则停止程序
setVisible(true); // 设置窗体可见
}
public static void main(String[] args) {
new FlowLayoutPosition();
}
}
//例题18.8
package eightth;
import java.awt.*;
import javax.swing.*;
public class BorderLayoutPosition extends JFrame {
public BorderLayoutPosition() {
setTitle("这个窗体使用边界布局管理器");
Container c = getContentPane(); // 获取主容器
setLayout(new BorderLayout()); // 容器使用边界布局
JButton centerBtn = new JButton("中");
JButton northBtn = new JButton("北");
JButton southBtn = new JButton("南");
JButton westBtn = new JButton("西");
JButton eastBtn = new JButton("东");
c.add(centerBtn, BorderLayout.CENTER); // 中部添加按钮
c.add(northBtn, BorderLayout.NORTH); // 北部添加按钮
c.add(southBtn, BorderLayout.SOUTH); // 南部添加按钮
c.add(westBtn, BorderLayout.WEST); // 西部添加按钮
c.add(eastBtn, BorderLayout.EAST); // 东部添加按钮
setSize(350, 200); // 设置窗体大小
setVisible(true); // 设置窗体可见
setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE); // 关闭窗体则停止程序
}
public static void main(String[] args) {
new BorderLayoutPosition();
}
}
//18.9
18.3.4:GridLayout网格布局管理器
package eightth;
import java.awt.*;
import javax.swing.*;
public class GridLayoutPosition extends JFrame {
public GridLayoutPosition() {
Container c = getContentPane();
// 设置容器使用网格布局管理器,设置7行3列的网格。组件间水平间距为5像素,垂直间距为5像素
setLayout(new GridLayout(7, 3, 5, 5));
for (int i = 0; i < 20; i++) {
c.add(new JButton("button" + i)); // 循环添加按钮
}
setSize(300, 300);
setTitle("这是一个使用网格布局管理器的窗体");
setVisible(true);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new GridLayoutPosition();
}
}
//例题18.10

18.4:常用面板
18.4.1:JPanel面板
package eightth;
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.BorderFactory;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.WindowConstants;
public class JPanelTest extends JFrame {
public JPanelTest() {
Container c = getContentPane();
// 将整个容器设置为2行2列的网格布局,组件水平间隔10像素,垂直间隔10像素
c.setLayout(new GridLayout(2, 2, 10, 10));
// 初始化一个面板,此面板使用1行4列的网格布局,组件水平间隔10像素,垂直间隔10像素
JPanel p1 = new JPanel(new GridLayout(1, 4, 10, 10));
// 初始化一个面板,此面板使用边界布局
JPanel p2 = new JPanel(new BorderLayout());
// 初始化一个面板,此面板使用1行2列的网格布局,组件水平间隔10像素,垂直间隔10像素
JPanel p3 = new JPanel(new GridLayout(1, 2, 10, 10));
// 初始化一个面板,此面板使用2行1列的网格布局,组件水平间隔10像素,垂直间隔10像素
JPanel p4 = new JPanel(new GridLayout(2, 1, 10, 10));
// 给每个面板都添加边框和标题,使用BorderFactory工厂类生成带标题的边框对象
p1.setBorder(BorderFactory.createTitledBorder("面板1"));
p2.setBorder(BorderFactory.createTitledBorder("面板2"));
p3.setBorder(BorderFactory.createTitledBorder("面板3"));
p4.setBorder(BorderFactory.createTitledBorder("面板4"));
// 在面板1中添加按钮
p1.add(new JButton("b1"));
p1.add(new JButton("b1"));
p1.add(new JButton("b1"));
p1.add(new JButton("b1"));
// 向面板2中添加按钮
p2.add(new JButton("b2"), BorderLayout.WEST);
p2.add(new JButton("b2"), BorderLayout.EAST);
p2.add(new JButton("b2"), BorderLayout.NORTH);
p2.add(new JButton("b2"), BorderLayout.SOUTH);
p2.add(new JButton("b2"), BorderLayout.CENTER);
// 向面板3中添加按钮
p3.add(new JButton("b3"));
p3.add(new JButton("b3"));
// 向面板4中添加按钮
p4.add(new JButton("b4"));
p4.add(new JButton("b4"));
// 向容器中添加面板
c.add(p1);
c.add(p2);
c.add(p3);
c.add(p4);
setTitle("在这个窗体中使用了面板");
setSize(500, 300);// 窗体宽高
setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE); // 关闭动作
}
public static void main(String[] args) {
JPanelTest test = new JPanelTest();
test.setVisible(true);
}
}
//例题18.11






)



— 软件界面布局和基础功能介绍)









