CSS解决div行变块 ➕ CSS解决“table中的td文字溢出控制显示字数,显示省略号”的问题
- 1. div变块级设置
- 1.1 先看不设置的效果
- 1.2 再看设置之后的效果
- 2. 解决 table 中 td 内容过长问题
- 2.1 CSS实现(文字溢出控制td显示字数,显示省略号)
- 2.1.1 先看效果
- 2.1.2 实现代码
- 2.1.3 可能会遇到的问题
- 2.1.3.1 解决text-overflow不生效的问题
- 2.1.3.2 解决在table 设置每列等宽table-layout: fixed;后, td设置宽度无效
- 2.2 鼠标放上去显示完整内容
- 2.2.1 使用 title 属性(直接td上添加title属性)
- 2.2.2 使用 title 属性(使用 js 添加title属性)
- 2.2.2.1 直接 js 实现
- 2.2.2.2 使用 jQuery 实现
- 2.2.2.3 上面 js、jQuery 完整代码
- 2.2.3 通过 td:hover
- 2.2.3.1 换行展示
- 2.2.3.2 不换行展示
1. div变块级设置
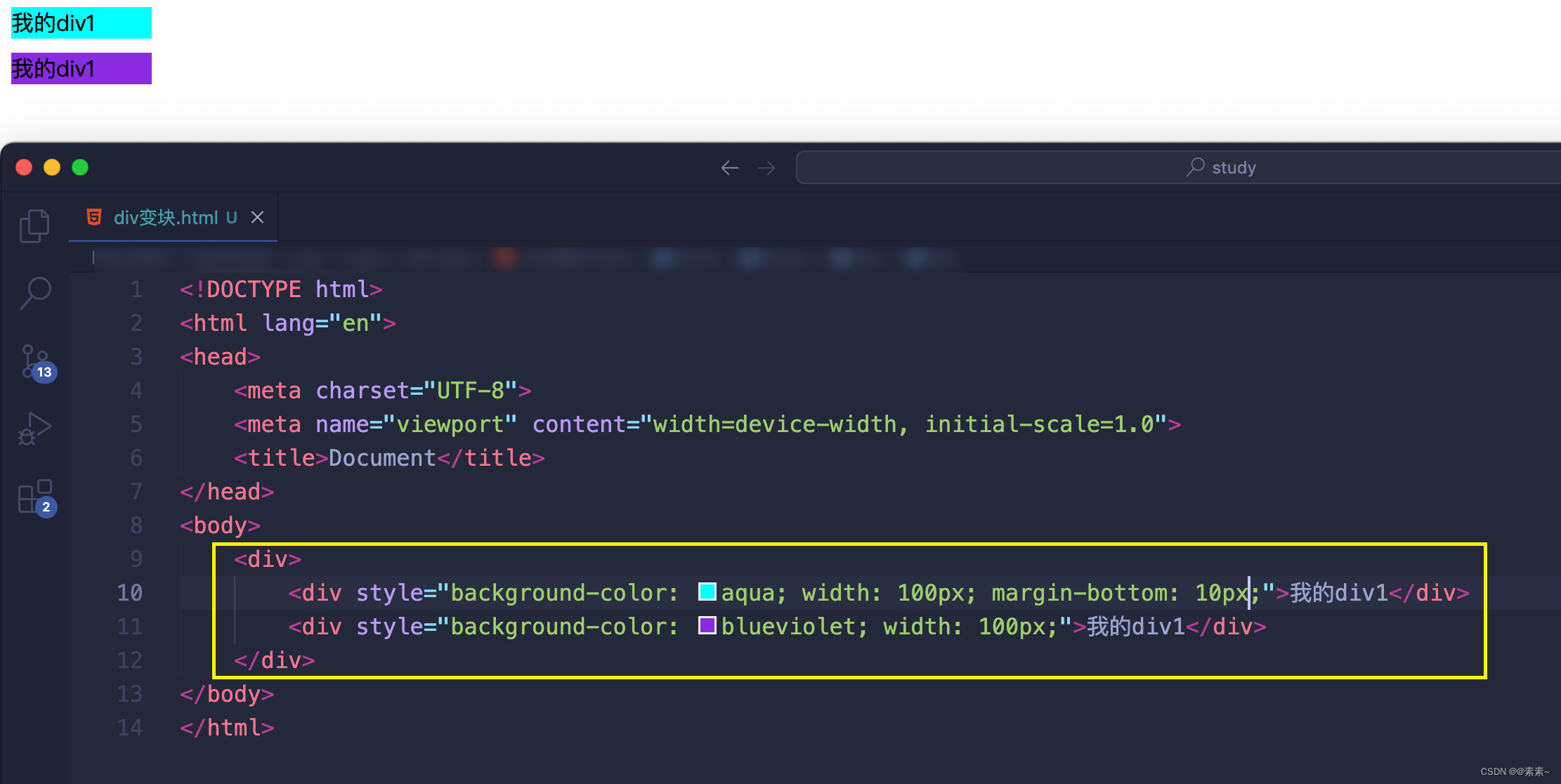
1.1 先看不设置的效果
- 如下:

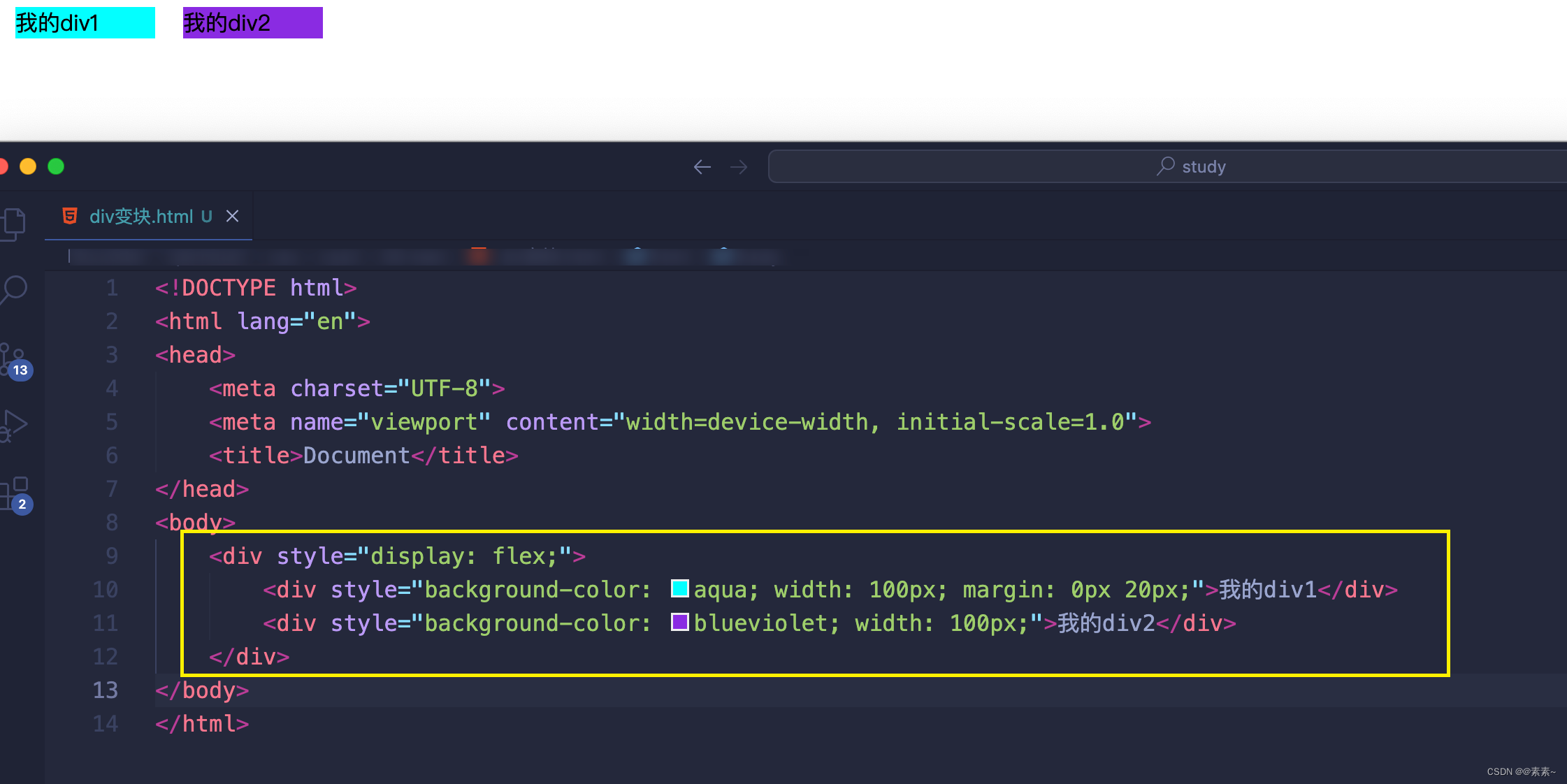
1.2 再看设置之后的效果
- 语句:
style="display: flex;" - 效果

- 代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><div style="display: flex;"><div style="background-color: aqua; width: 100px; margin: 0px 20px;">我的div1</div><div style="background-color: blueviolet; width: 100px;">我的div2</div></div> </body> </html>
2. 解决 table 中 td 内容过长问题
2.1 CSS实现(文字溢出控制td显示字数,显示省略号)
2.1.1 先看效果
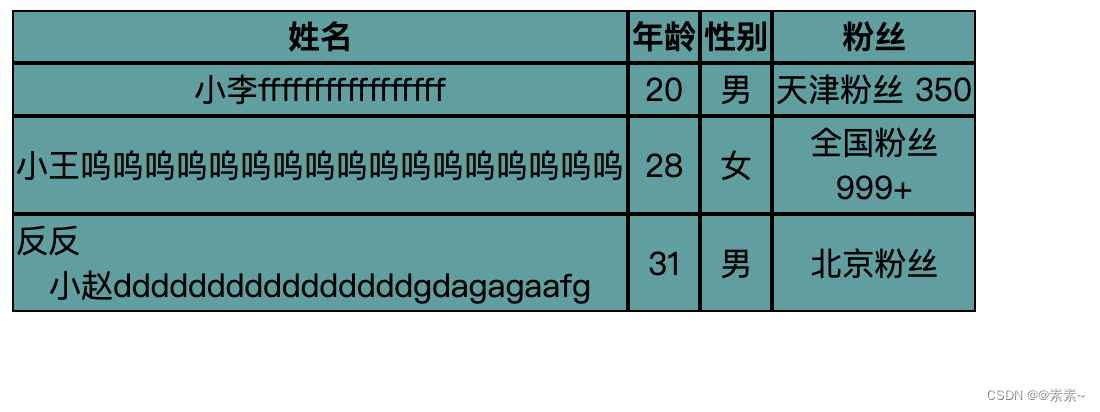
- 不加限制效果:

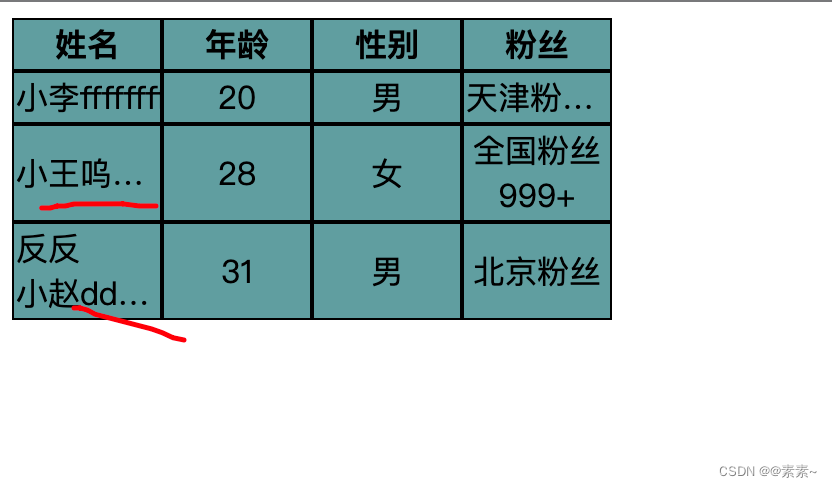
- 加上限制效果:

2.1.2 实现代码
-
核心代码如下:
<style>table{background-color: cadetblue;height: 150px;width: 300px;/* 下面是核心代码 */table-layout:fixed;}th,td{border: 1px solid;text-align: center;/* 下面是核心代码 */word-break:keep-all;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}</style> -
完整代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table{background-color: cadetblue;height: 150px;width: 300px;/* 下面是核心代码 如果不设置此属性,在table表格不生效*/table-layout:fixed;}th,td{border: 1px solid;text-align: center;/* 下面是核心代码 */word-break:keep-all;white-space:nowrap; /* 不换行 */overflow:hidden; /* 隐藏 */text-overflow:ellipsis; /* 使用...代替 */}</style> </head> <body><table cellspacing="0"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th><th>粉丝</th></tr></thead><tbody><tr><td style="width: 200px;"><div>小李fffffffffffffffff</div></td><td>20</td><td>男</td><td>天津粉丝<span class="my_hover_number">350</span></td></tr><tr><td>小王呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜</td><td>28</td><td>女</td><td>全国粉丝<div class="jiu_jiu">999+</div></td></tr><tr><td><div style="display: flex;">反反</div><a>小赵ddddddddddddddddgdagagaafg</a></td><td>31</td><td>男</td><td>北京粉丝</td></tr></tbody></table></body> </html>
2.1.3 可能会遇到的问题
2.1.3.1 解决text-overflow不生效的问题
- 第一:先检查下面代码是否都有设置,要搭配使用,否则不生效:
table{/* 下面是核心代码 */table-layout:fixed; } th,td{/* 下面是核心代码 */word-break:keep-all;white-space:nowrap;overflow:hidden;text-overflow:ellipsis; } - 第二:如果样式代码没问题,看td里是否有些div,如果要控制的字体在div里,也不生效,写的span标签里可以生效或者其他标签。
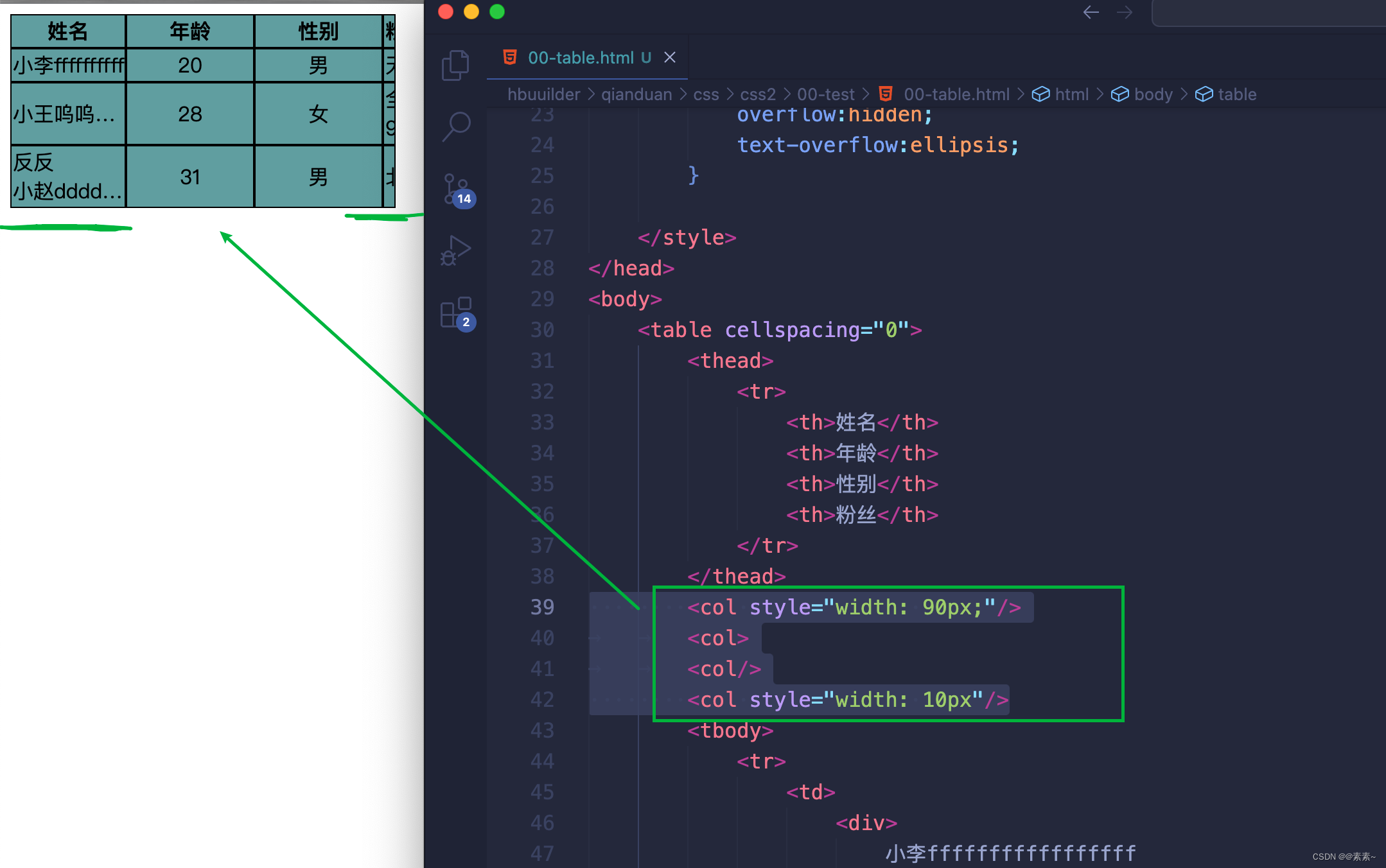
2.1.3.2 解决在table 设置每列等宽table-layout: fixed;后, td设置宽度无效
- 我这里设置td的宽度是可以生效的,但是有的无论怎么设置都不生效,碰到这种情况,别想太多,直接按下面的解决就行,解决代码如下(col里的宽度自己调整):
<col style="width: 90px;"/> <col> <col/> <col style="width: 10px"/>
2.2 鼠标放上去显示完整内容
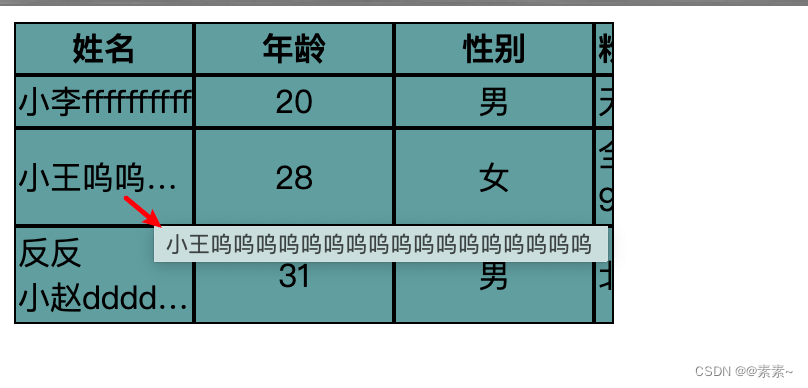
2.2.1 使用 title 属性(直接td上添加title属性)
- 使用
title属性解决,如下:<td title="小王呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜">小王呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜 </td>
2.2.2 使用 title 属性(使用 js 添加title属性)
2.2.2.1 直接 js 实现
-
效果如下:

-
代码如下:
//js给所有td加上悬浮显示(title) function addTitleJs(){var tbody = document.getElementById("myTbody");var rows = tbody.rows;for(var i =0;i<rows.length;i++){for(var j = 0; j<rows[i].cells.length; j++ ){ // 遍历该行的 td// alert("第"+(i+1)+"行,第"+(j+1)+"个td的值:"+rows[i].cells[j].innerHTML+"。"); // 输出每个td的内容var td = rows[i].cells[j];var tdText = td.innerText;rows[i].cells[j].setAttribute("title",tdText); }} }<tbody id="myTbody"><tr><td onmouseover="addTitleJs()">小李高三高三高三高三高三fffffffffffffffff</td></tr> </tbody>
2.2.2.2 使用 jQuery 实现
- 效果如下:

- 实现代码如下:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script>//jquery给所有td加上悬浮显示(title)function addTitleJquery() {$("#myTbody tr td").each(function () {$(this).attr("title", $(this).text());// $(this).css("cursor", 'pointer');});} </script><tbody id="myTbody"><tr><td onmouseover="addTitleJquery()">小李高三高三高三高三高三fffffffffffffffff</td></tr> </tbody>
2.2.2.3 上面 js、jQuery 完整代码
-
如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><style>table{background-color: cadetblue;height: 150px;width: 300px;/* 下面是核心代码 */table-layout:fixed;}th,td{border: 1px solid;text-align: center;/* 下面是核心代码 */word-break:keep-all;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}/* 鼠标放上去时 单元格设置背景色 */td:hover{background-color: blueviolet;}</style><script>//js给所有td加上悬浮显示(title)function addTitleJs(){var tbody = document.getElementById("myTbody");var rows = tbody.rows;for(var i =0;i<rows.length;i++){for(var j = 0; j<rows[i].cells.length; j++ ){ // 遍历该行的 td// alert("第"+(i+1)+"行,第"+(j+1)+"个td的值:"+rows[i].cells[j].innerHTML+"。"); // 输出每个td的内容var td = rows[i].cells[j];var tdText = td.innerText;rows[i].cells[j].setAttribute("title",tdText); }}}//jquery给所有td加上悬浮显示(title)function addTitleJquery() {$("#myTbody tr td").each(function () {$(this).attr("title", $(this).text());// $(this).css("cursor", 'pointer');});}</script> </head> <body><table cellspacing="0"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th><th>粉丝</th></tr></thead><col style="width: 90px;"/><col><col/><col style="width: 10px"/><tbody id="myTbody"><tr><td onmouseover="addTitleJquery()">小李高三高三高三高三高三fffffffffffffffff</td><td>20</td><td>男</td><td>天津粉丝</td></tr><tr><td>小王呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜呜</td><td>28</td><td>女</td><td>全国粉丝</td></tr><tr><td>小赵ddddddddddddddddgdagagaafg</td><td>31</td><td>男</td><td>北京粉丝</td></tr></tbody></table></body> </html>
2.2.3 通过 td:hover
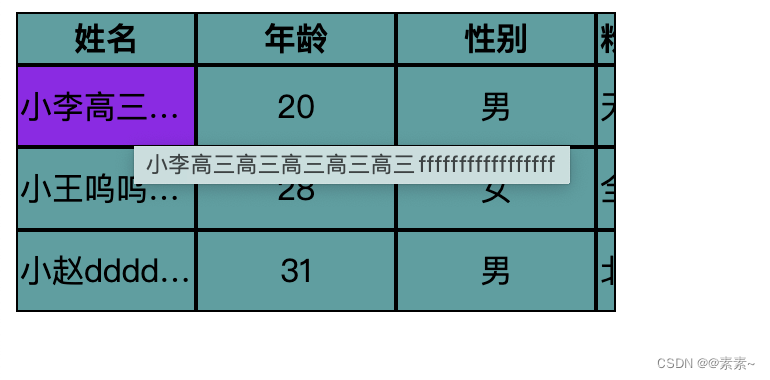
2.2.3.1 换行展示
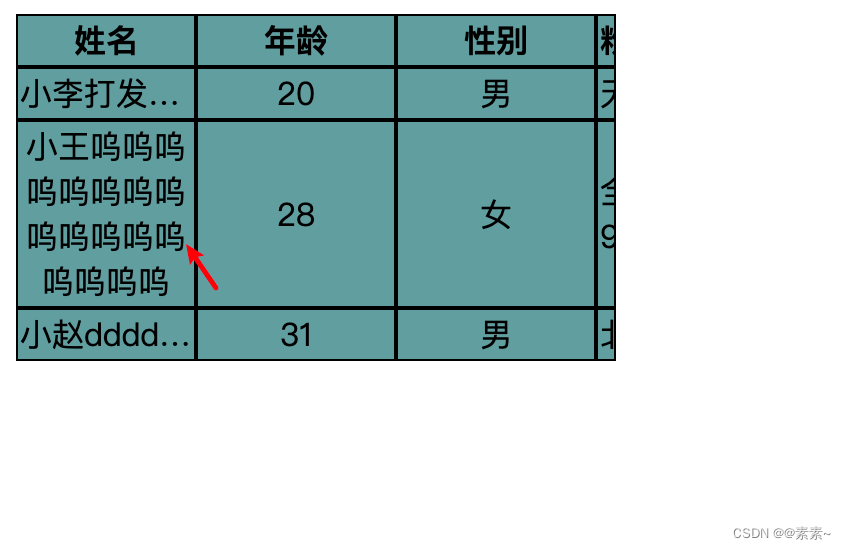
-
即:鼠标放上去之后换行展示,效果如下:

-
代码实现如下:
<style>table{background-color: cadetblue;height: 150px;width: 300px;/* 下面是核心代码 */table-layout:fixed;}th,td{border: 1px solid;text-align: center;/* 下面是核心代码 *//* word-break:keep-all; */white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}table td:hover{ white-space:normal; overflow:auto;}</style>
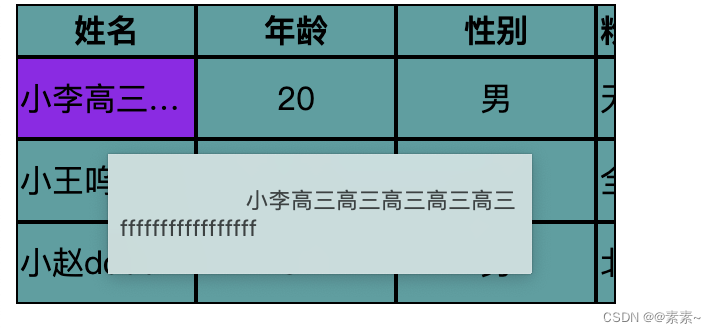
2.2.3.2 不换行展示
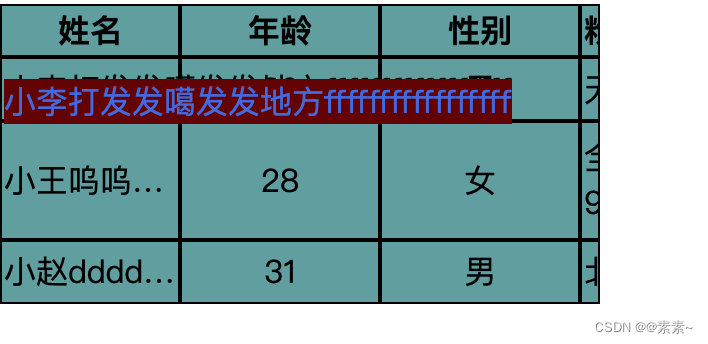
-
效果如下(感觉还是
title好些):

-
代码如下(在上面3点(…)代码保持不变的基础上优化):
<td>小李打发发噶发发地方fffffffffffffffff<span class="td_tips">小李打发发噶发发地方fffffffffffffffff</span> </td><style>table{background-color: cadetblue;height: 150px;width: 300px;/* 下面是核心代码 */table-layout:fixed;}th,td{border: 1px solid;text-align: center;/* 下面是核心代码 */word-break:keep-all;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}td{position:relative; z-index:2;}td:hover{z-index:5;overflow: visible;}td:hover .td_tips { display: block;position: absolute;top: 10px; background-color: rgb(98, 2, 2);color: royalblue;} </style>




:Doris表的数据划分)




)








)
