本章内容包括:
- 使用.NET从其他系统连接到Dynamics 365
- 使用OData(Java)从其他系统连接到Dynamics 365
- 使用外部库从外部源检索数据
- 使用web应用程序连接到Dynamics 365
- 运行Azure计划任务
- 设置Azure Service Bus终结点
- 与Azure Service Bus构建近乎实时的集成
- 使用来自Azure服务总线的消息
- 使用Scribe运行无代码定时同步
- 使用KingswaySoft与SSIS集成
简介
Dynamics365平台的主要优势之一是能够轻松地与其他系统集成。集成是一个吸引人的特性,它使平台成为真正的企业竞争者。大多数Dynamics CRM和Dynamics 365实现都需要与另一个系统进行一定程度的集成。门户、批处理和数据同步是一些典型的集成示例。
集成带来了挑战。有些系统只在内部提供,而另一些系统则向公众开放,但有严格的安全限制。
在本章中,我们将研究一些针对不同场景的设计模式。我们将瞄准Dynamics 365 online,但是,大多数模式也适用于Dynamics 365 on-premise或IFD实例。
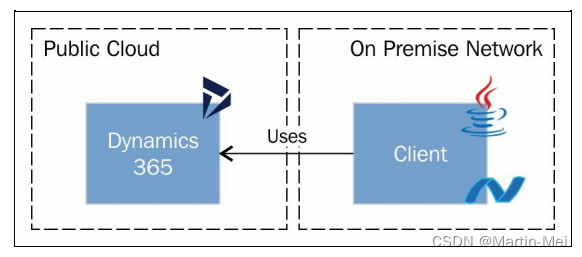
我们将从客户端/服务器模式开始,其中胖客户端应用程序(.NET或Java)连接到Dynamics365作为其后端,如下图所示。箭头表示应用程序依赖关系:

我们还将研究使用Azure服务总线队列的消息队列模


运算符只会匹配那些具有非空值的记录)




)








)


