正/负反馈:假设输出升高,转一圈回来仍使其升高就是正反馈,反之就是负反馈。作图法:在RL的信号端画一个向上的小箭头,沿着反馈环路,每经过一个元器件就画一个相应的箭头,一直画到放大器的输出端,看这两个箭头的方向是不是一致的。
电压/电流反馈:假设把负载短路,使其两端电压为0,如果反馈信号随之变0,就是电压反馈。假设把负载开路,使输出电流为0,如果反馈信号随之变0,就是电流反馈。作图法:画一条导线连接RL两端,如果反馈信号随之消失,就是电压反馈;在RL信号端的导线上画一个叉,表示在此处切断,如果反馈信号随之消失,就是电流反馈。
分析判别
串联反馈与并联反馈的区别:在于基本放大电路的输入回路与反馈网络的连接方式不同。
判断方法一:
若反馈信号为电压量,与输入电压求差而获得净输入电压,则为串联反馈;
若反馈信号为电流量,与输入电流求差而获得净输入电流,则为并联反馈。
判别方法二:
并联反馈:反馈信号与输入信号在同一节点引入,或是并接在放大器的同一个输入端上。
串联反馈:反馈信号和输入信号不在同一节点引入或反馈信号和输入信号加在放大器的不同输入端上。
图例
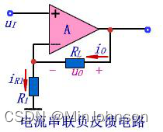
在如下图所示两电路中,集成运放的净输入电压

故它们均引入了串联反馈。
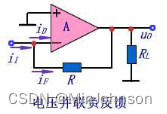
应用实例在如下图所示两电路中,集成运放的净输入电流

故它们均引入了并联反馈。

)












![堆叠注入 [GYCTF2020]Blacklist1](http://pic.xiahunao.cn/堆叠注入 [GYCTF2020]Blacklist1)



)
