在学习echarts玫瑰饼图的过程中,了解到三种数据交互的方法,如果对您也有帮助,不胜欣喜。
一、官网教程
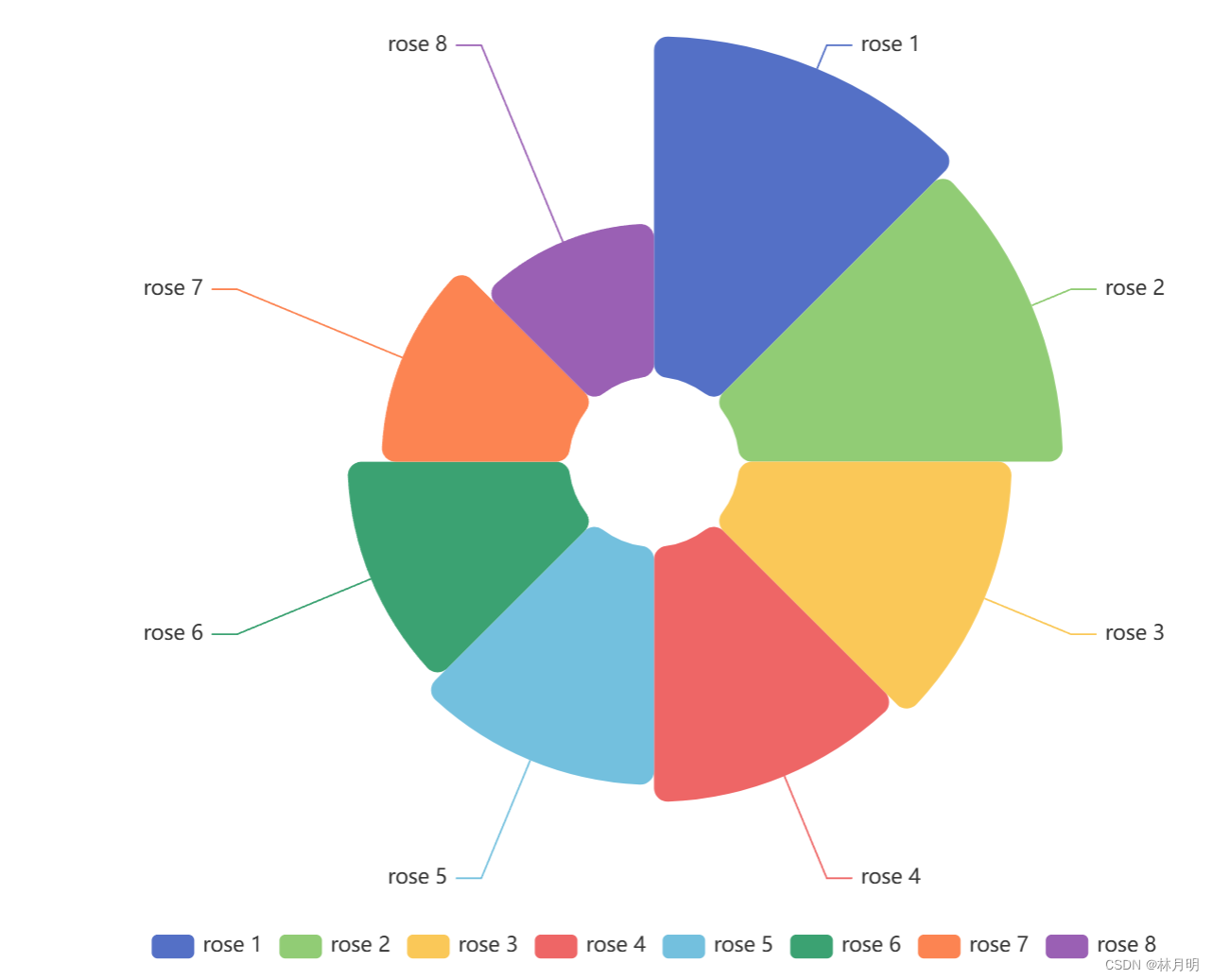
https://echarts.apache.org/examples/zh/editor.html?c=pie-roseType-simple
(该教程数据在代码中)

import * as echarts from 'echarts';var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;option = {legend: {top: 'bottom'},toolbox: {show: true,feature: {mark: { show: true },dataView: { show: true, readOnly: false },restore: { show: true },saveAsImage: { show: true }}},series: [{name: 'Nightingale Chart',type: 'pie',radius: [50, 250],center: ['50%', '50%'],roseType: 'area',itemStyle: {borderRadius: 8},data: [{ value: 40, name: 'rose 1' },{ value: 38, name: 'rose 2' },{ value: 32, name: 'rose 3' },{ value: 30, name: 'rose 4' },{ value: 28, name: 'rose 5' },{ value: 26, name: 'rose 6' },{ value: 22, name: 'rose 7' },{ value: 18, name: 'rose 8' }]}]
};option && myChart.setOption(option);
二、网友分享教程
1、http://https://www.dandelioncloud.cn/article/details/1580424652969463810
2、https://blog.csdn.net/weixin_44763569/article/details/118681932
(该教程通过push将外部数值放入数组中使用)

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!-- 引入 echarts.js --><script src="http://code.jquery.com/jquery-1.8.0.min.js"></script><script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js" type="text/javascript"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:600px;"></div><script type="text/javascript">var names = []; //类别数组(用于存放饼图的类别)var brower = [];$.ajax({url: "test.json",data: {},type: 'GET',success: function(data) {//请求成功时执行该函数内容,result即为服务器返回的json对象$.each(data, function(index, item) {names.push(item.value); //挨个取出类别并填入类别数组brower.push({name: item.jobName,value: item.jobNum});});hrFun(brower);},});// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));function hrFun(param) {myChart.setOption({legend: {top: 'bottom'},toolbox: {show: true,feature: {mark: {show: true},dataView: {show: true,readOnly: false},restore: {show: true},saveAsImage: {show: true}}},legend: {orient: 'vertical',x: 'right',y: 'bottom',textStyle: { //图例文字的样式color: '#0b2b5e',fontSize: 12},data: ['在线', '离线']},series: [{name: '面积模式',type: 'pie',radius: [50, 250],center: ['50%', '50%'],roseType: 'area',label: {normal: {show: false,},},labelLine: {normal: {show: false}},itemStyle: {borderRadius: 8},data: brower,}]});}</script></body>
</html>
[{"jobNum": 1,"jobName": "设备经理"
}, {"jobNum": 1,"jobName": "电气操作"
}, {"jobNum": 0,"jobName": "ERP管理"
}, {"jobNum": 1,"jobName": "安全经理"
}, {"jobNum": 1,"jobName": "生产经理"
}, {"jobNum": 1,"jobName": "FKM车间主任"
}, {"jobNum": 5,"jobName": "操作工"
}, {"jobNum": 1,"jobName": "卸料员"
}, {"jobNum": 2,"jobName": "经理"
}, {"jobNum": 5,"jobName": "成品检测"
}, {"jobNum": 2,"jobName": "电气管理"
}, {"jobNum": 0,"jobName": "仓库"
}, {"jobNum": 5,"jobName": "主任"
}, {"jobNum": 1,"jobName": "设备副总"
}, {"jobNum": 0,"jobName": "默认身份"
}, {"jobNum": 2,"jobName": "设备管理"
}, {"jobNum": 1,"jobName": "统计"
}, {"jobNum": 1,"jobName": "组长"
}, {"jobNum": 3,"jobName": "仪表"
}, {"jobNum": 1,"jobName": "公用"
}, {"jobNum": 6,"jobName": "叉车"
}, {"jobNum": 1,"jobName": "行政管理"
}, {"jobNum": 2,"jobName": "普工"
}, {"jobNum": 1,"jobName": "班长"
}, {"jobNum": 2,"jobName": "人力资源"
}, {"jobNum": 1,"jobName": "销售"
}, {"jobNum": 1,"jobName": "聚合技术员"
}, {"jobNum": 1,"jobName": "工艺"
}, {"jobNum": 4,"jobName": "分析"
}, {"jobNum": 1,"jobName": "会计"
}, {"jobNum": 5,"jobName": "保洁"
}, {"jobNum": 1,"jobName": "技术副总"
}, {"jobNum": 2,"jobName": "安全管理员"
}, {"jobNum": 1,"jobName": "机修管理"
}, {"jobNum": 2,"jobName": "采购"
}, {"jobNum": 2,"jobName": "销售后台"
}, {"jobNum": 5,"jobName": "值班长"
}, {"jobNum": 12,"jobName": "后处理"
}, {"jobNum": 1,"jobName": "分析车间主任"
}, {"jobNum": 1,"jobName": "FEP车间主任"
}, {"jobNum": 2,"jobName": "工艺管理"
}, {"jobNum": 4,"jobName": "电工"
}, {"jobNum": 0,"jobName": "计量"
}, {"jobNum": 18,"jobName": "聚合"
}, {"jobNum": 1,"jobName": "仓库管理"
}, {"jobNum": 1,"jobName": "后勤管理"
}, {"jobNum": 1,"jobName": "总经理"
}, {"jobNum": 1,"jobName": "公用工程主任"
}, {"jobNum": 1,"jobName": "安全总监"
}, {"jobNum": 6,"jobName": "中控分析"
}, {"jobNum": 1,"jobName": "成品检测组长"
}, {"jobNum": 2,"jobName": "副主任"
}, {"jobNum": 1,"jobName": "单体技术员"
}, {"jobNum": 1,"jobName": "出纳"
}, {"jobNum": 1,"jobName": "技术员"
}, {"jobNum": 2,"jobName": "环保管理员"
}, {"jobNum": 2,"jobName": "机修"
}, {"jobNum": 2,"jobName": "生产副总"
}, {"jobNum": 6,"jobName": "外操"
}, {"jobNum": 1,"jobName": "总经理助理"
}, {"jobNum": 1,"jobName": "计量、ERP管理"
}]
三、课程视频教程
https://www.bilibili.com/video/BV14u411D7qK?p=50&vd_source=841fee104972680a6cac4dbdbf144b50
(通过设置echarts、axios接收数据)

主要涉及以下5个文件:
1、three.json,后台数据文件之一,注意value和name顺序!
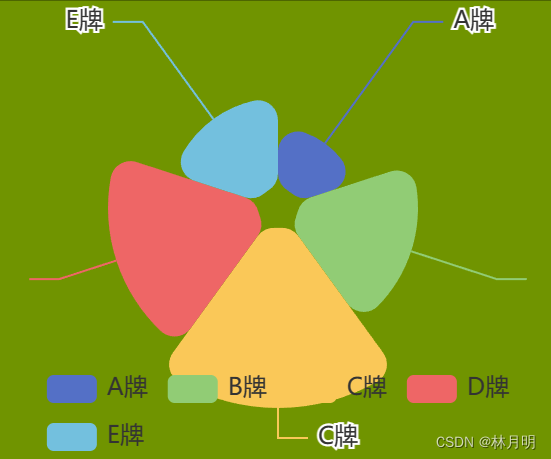
{"chartData":[{"value":1000,"name":"A牌"},{"value":2000,"name":"B牌"},{"value":3000,"name":"C牌"},{"value":2500,"name":"D牌"},{"value":1500,"name":"E牌"}]
}2、three.js,后台配置文件之一
let express=require("express")
let router=express.Router()
let threeData=require("../mock/three.json")router.get("/data",(req,res)=>{res.send({msg:"我是three的路由地址",chartData:threeData})
})module.exports=router;3、index.js,后台路由配置文件之一
let express=require("express")
let app=express();//设置跨域
app.use(function(req,res,next){res.header('Access-Control-Allow-Origin','*');res.header('Access-Control-Allow-Headers','Content-Type,Content-Length, Authorization, Accept,X-Requested-with , yourHeaderFeild');res.header('Access-Control-Allow-Methods','PUT,POST,GET, DELETE,OPTIONS');next();
})
//引用路由文件
let chartOne=require("./router/one")
let chartTwo=require("./router/two")
let chartThree=require("./router/three")
let chartFour=require("./router/four")//使用中间件来配置路由
app.use("/one",chartOne)
app.use("/two",chartTwo)
app.use("/three",chartThree)
app.use("/four",chartFour)app.listen(8888)
4、homePage.vue,前端文件,引用组件
//以下只摘选script代码,其他略
<script>
//引用组件
import ItemPage from "@/components/itemPage.vue"import ItemOne from "@/components/itemOne.vue"
import ItemTwo from "@/components/itemTwo.vue"
import ItemThree from "@/components/itemThree.vue"
import ItemFour from "@/components/itemFour.vue"
import MapPage from "@/components/mapPage.vue"
//引用inject
import {inject} from "vue"export default{components:{ItemPage,ItemOne,ItemTwo,ItemThree,ItemFour,MapPage},setup(){//测试使用echartslet $echarts=inject("echarts") //测试使用axioslet $http=inject("axios")console.log($echarts)console.log($http)}
}
</script>5、itemThree.vue,前端组件文件,获取后端数据
<template><div><h2>图表3</h2><div class="chart" id="threeChart">分析图</div></div>
</template>
<script>
import{inject,onMounted,reactive} from "vue"
export default {setup(){//1、设置echarts设置axios 创建接受请求的变量let $echarts=inject("echarts")let $http=inject("axios")//2、获取数据async function getState(){data=await $http({url:"/three/data"});}let data=reactive({})//生成动态图表//1、在dom加载完毕后动态展示图表onMounted(()=>{//2、发送请求getState().then(()=>{console.log("饼状图",data.data)//初始化echartslet myChart=$echarts.init(document.getElementById("threeChart"))myChart.setOption({legend:{//设置图例top:"bottom"//放到最下面},series:[{type:"pie",//饼图radius:[10,100],//内半径,外半径center:["50%","45%"],//饼图中心坐标(横,纵)roseType:"area",//设置成玫瑰图itemStyle:{borderRadius:10//内外圆角半径},data:data.data.chartData.chartData}]})})return{getState,data} }) }
}
</script>
<style>
h2{/*48像素*/height: 0.6rem;color: #fff;line-height: 0.6rem;text-align: center;font-size: 0.25rem;
}
.chart{/*高度*/height: 4.5rem;background-color:rgba(191, 255, 0, 0.3);
}
</style>












实战:打标签和删除标签的步骤指南)




各大主流消息中间件综合对比介绍!)

