目录
1.概述
2.项目搭建
3.elementUI
4.CSS预处理器
5.重置CSS
6.图标库
7.axios和路由
7.1.axios
7.2.路由
7.3.路由懒加载和异步组件
1.概述
在古早时代,只需要会html、css、js、ajax就能开发一个前端项目,这些技术的上手成本也不高,所以搭建一个前端架子的学习成本是相对较低的。但随着前端技术的发展,为了提高前端的工程化效率,出现诸如UI框架、JS框架、CSS预编译语言、打包工具等等各种各样的轮子,时至今日我们发现要开发一个前端项目,光是搭架子,都需要学习杂七杂八很多东西。
这些内容对于专业前端来说还好,但是实际工作中需要接触到前端项目的其实是不止专业前端,有时候前端资源抽不出身,一些小的页面修改、配置的变动、版本管理、依赖的变动,后端、运维等岗位的小伙伴可能都要亲自动手去改一下前端。尤其是后端的小伙伴,可能时不时就要去看看前端项目。但是打开前端项目的时候可能大家都有种懵逼的感觉:
项目怎么长这样?这还是我认识的html、css、js吗?
本文的目的就是从0开始搭建一个当前主流的基于vue的架子,其中会填充node、webpack、css预处理器、图标库、http请求组件、路由等内容,让大家一步明白,当前主流的一个前端架子都有什么东西?它们又是用来干什么的?当然这也是博主vue实战系列的先导文章,后续会基于这个架子开发一个小的vue实战项目,敬请期待后续的文章。
项目先用vue2来开发,然后重构升级成vue3。
2.项目搭建
一切开始之前我们要搞清楚一件事儿,就是关于依赖的安装,node.js的安装就不赘述了,大家应该都知道现在都是用node.js来进行前端的依赖管理的。npm安装依赖有两种方式:
-
全局安装,npm install -g <package>,依赖会被安装到node 的cache下面,全局都可以使用。
-
局部安装,npm install <package>,依赖会被安装到当前项目的node_module下面,只有当前项目可以用。
1.安装脚手架:
由于脚手架的升级,5.X版本以后的脚手架隐藏了很多细节,所以用4.5.15来搭建初始化的项目,展示更多细节。
npm i -D @vue/cli@4.5.15
2.使用脚手架创建项目:
创建一个名叫project-v2的vue项目
npx vue create project-v2
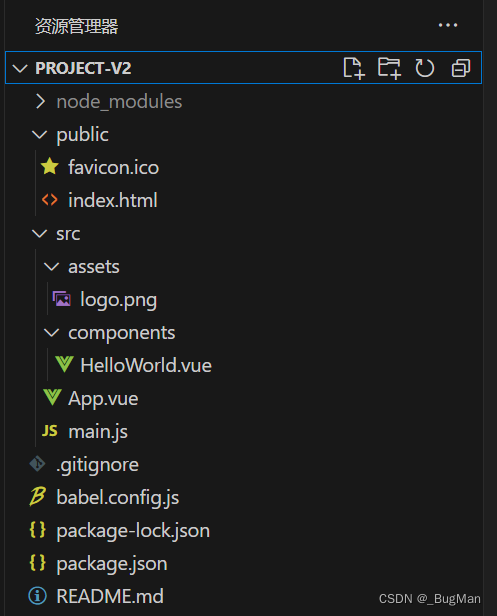
创建出来的项目结构:

3.配置浏览器自动打开:
每次项目启动后需要手动打开浏览器,输入地址端口号,还是很不方便的,在配置文件中可以配置浏览器自动打开首页。在package.json下新建vue.config.js:
module.exports = { devServer:{open:true,host:'localhost'}}这样每次启动项目后都会自动打开浏览器。
3.elementUI
我们选用elementUI作为UI框架,element最好的介绍其实就在其官网上,甚至直接可以拷代码来改一改就能用了,这没什么好多说的。要注意的是,elementUI搭配vue2使用,element-plus搭配vue3使用。
npm i element-ui -s
-s是全局安装的意思
安装后在main.js中引入
import ElmentUI from 'element-ui';
import 'elemnt-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);当然为了main.js的清爽,最好的方式还是单独写个js用来管理element的依赖引入,在main.js中引入这个js即可:
element.js:
import Vue from 'vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)main.js中引入element.js:
import '../plugins/element.js'4.CSS预处理器
css预处理器,也叫css预处理语言,说的直白点就是赋予css一些编程属性,使得css更加好用易读。关于css预处理器可以移步看博主的另一篇博文:
【CSS预处理语言】less快速入门-CSDN博客
这里我们选择less作为css预处理器,引入依赖:
npm i less@3 less-loader@7 -S
在每个.vue组件内部的style里写各自的样式即可:
<style lang="less">
.hello{background-color: blue;.el-button{color: red;}
}
</style>5.重置CSS
html标签在浏览器中都有各自的默认样式,比如: p 标签有上下边距,strong标签有字体加粗样式,em标签有字体倾斜样式。不同浏览器的默认样式之间也会有差别,例如ul默认带有缩进的样式,在IE 下,它的缩进是通过margin实现的,而Firefox下,它的缩进是由padding实现的。在切换页面的时候,浏览器的默认样式往往会给我们带来麻 烦,影响开发效率。
解决的方法就是一开始就将浏览器的默认样式全部去掉,更准确说就是通过重新定义标签样式。覆盖浏览器的CSS默认属性。最最简 单的说法就是把浏览器提供的默认样式覆盖掉!这就是CSS reset。
给一份博主的重置css:
html,
body {height: 100%;/* 文字风格 Sans-serif 各笔画粗细相同,Serif 笔画粗细不同,monospace 等宽体,cursive草书,fantasy梦幻 */font-family: 'Microsoft YaHei', sans-serif, 'Helvetica Neue', Helvetica, Arial,'黑体', '宋体', Arial;-webkit-tap-highlight-color: transparent;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}
body {font-size: 14px;color: #333;
}/* 重置各标签的默认样式 */
a,
body,
center,
cite,
code,
dd,
del,
div,
dl,
dt,
em,
fieldset,
figcaption,
figure,
footer,
form,
h1,
h2,
h3,
h4,
h5,
h6,
header,
hr,
html,
img,
input,
label,
legend,
li,
mark,
ol,
p,
section,
span,
textarea,
time,
td,
th,
ul {margin: 0;border: 0;padding: 0;font-style: normal;box-sizing: border-box;/* 自动换行 */word-wrap: break-word;/* 强制英文单词断行 */word-break: break-all;
}/* 设置标签为块级分类 */
article,
aside,
details,
fieldset,
figcaption,
figure,
footer,
header,
main,
nav,
section {display: block;
}/* 去除input标签的默认样式 */
button,
input,
textarea {-webkit-appearance: none;font-family: 'Microsoft YaHei', sans-serif, 'Helvetica Neue', Helvetica, Arial,'黑体', '宋体', Arial;border: 0;margin: 0;padding: 0;font-size: 1em;line-height: 1em;outline: none;background-color: transparent;
}/* 禁止多文本框手动拖动大小 */
textarea {resize: none;-webkit-appearance: none;
}/* 去掉按下的阴影盒子 */
input,
textarea,
a {-webkit-tap-highlight-color: transparent;
}/* 清除a标签下划线 */
a,
a:visited {text-decoration: none;
}
a:focus,
a:active,
a:hover {outline: none;
}/* 清除列表前面的点 */
ol,
li,
ul {list-style: none;
}/* 清除IE下图片的边框 */
img {border-style: none;font-size: 0;
}/* 解决chrome浏览器默认黄色背景问题 */
input:-webkit-autofill,
textarea:-webkit-autofill,
select:-webkit-autofill {-webkit-box-shadow: 0 0 0 1000px #fff inset;
}/* 设置默认滚动条样式 */
::-webkit-input-placeholder {color: #afbdcc;
}
:-moz-placeholder {color: #afbdcc;
}
::-moz-placeholder {color: #afbdcc;
}
:-ms-input-placeholder {color: #afbdcc;
}
::-webkit-scrollbar {width: 6px;height: 6px;
}
::-webkit-scrollbar-track {background-color: #f5f5f5;
}
::-webkit-scrollbar-track-piece {background-color: #f5f5f5;border-radius: 6px;
}
::-webkit-scrollbar-thumb {background-color: #cccccc;border-radius: 6px;
}
::-webkit-scrollbar-corner {background-color: #f5f5f5;
}
::-webkit-resizer {background-repeat: no-repeat;background-position: bottom right;
}在主组件(App.vue)中引入,可以完成对全局样式的设置:
<style lang="less">
@import url('./assets/css/reset.css');
</style>6.图标库
安装依赖:
npm install -D font-awesome
导入依赖:
main.js
import 'font-awesome/css/font-awesome.min.css'使用:
组件中使用
font-awesome是通过class来使用的,都以fa开头,可以试一下:
<i class="fa fa-users"></i>7.axios和路由
7.1.axios
使用axios来进行http请求:
npm install axios -S
安装axios:
import axios from 'axios'
//挂载到原型,可以在全局使用
Vue.prototype.axios=axios7.2.路由
1.安装路由:
router和vue版本是有对应关系的,否则会报错,注意一下。
npm install vue-router@3.5.3 -S
2.配置路由:
在src下面建一个用来专门装路由配置文件的文件夹router,在文件夹里新建一个路由的配置文件index.js。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '../components/HelloWorld.vue'
Vue.use(Router)
export default new Router({routes:[{path:'/',component:HelloWorld}],mode:'history'
})3.挂载路由:
在main.js里面。
import Vue from 'vue'
import App from './App.vue'
import '../plugins/element.js'
import 'font-awesome/css/font-awesome.min.css'
import axios from 'axios'
import router from './router'
//挂载到原型,可以在全局使用
Vue.prototype.axios=axios
Vue.config.productionTip = false
new Vue({//挂在routerrouter,render: h => h(App),
}).$mount('#app')使用到路由后,主组件(App.vue)里面就不能直接引入组件,需要通过路由来转跳组件:
<template><div id="app">//路由转跳<router-view></router-view></div>
</template>
<script>
export default {name: 'App'
}
</script>
<style lang="less">
@import url('./assets/css/reset.css');
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>7.3.路由懒加载和异步组件
import的时候其实组件就已经被加载了,为了节约资源,可以使用路由懒加载的写法,不用先import再使用,而是用到的时候再import。懒加载写法是ES6才支持的特性,要注意浏览器是否支持ES6。
原来的写法:
import Vue from 'vue'
import Router from 'vue-router'
//import的时候其实组件就已经被加载了
import HelloWorld from '../components/HelloWorld.vue'
Vue.use(Router)
export default new Router({routes:[{path:'/',component:HelloWorld}],mode:'history'
})懒加载的写法:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({routes:[{path:'/',component:()=>import('@/components/HelloWorld')}],mode:'history'
})也可以用异步组件的方法来完成懒加载的效果:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({routes:[{path:'/',component:resolve=>require(['@/components/HelloWorld'],resolve)}],mode:'history'
})
至此一个完整的前端项目的架子搭建完成。
--搭建项目环境)


)

![【PWN · 栈迁移|off-by-one|伪随机|爆破】[HDCTF 2023]Makewish](http://pic.xiahunao.cn/【PWN · 栈迁移|off-by-one|伪随机|爆破】[HDCTF 2023]Makewish)
)






)

:常用数据类型解析)


)
