方法
// pdf预览
viewFileCompare() {
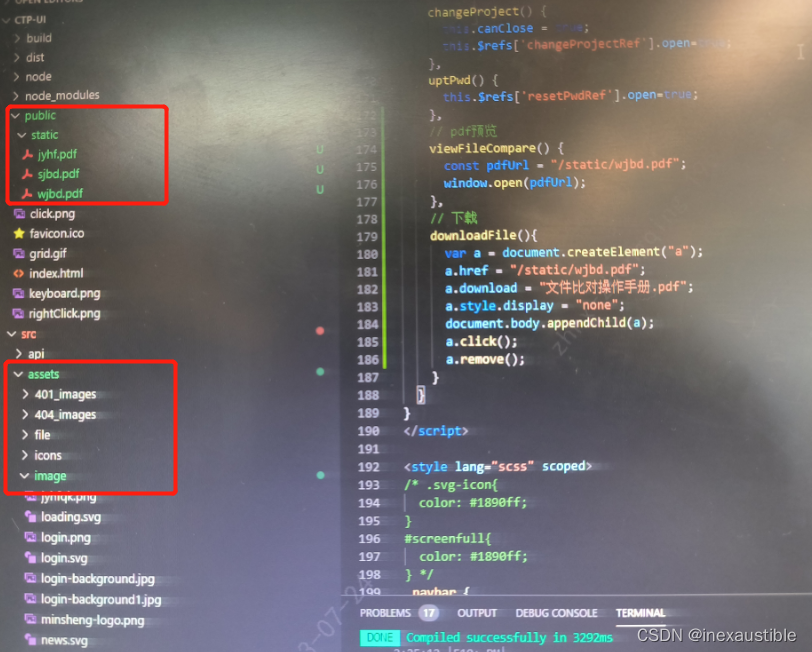
const pdfUrl = "/static/wjbd.pdf";
window.open(pdfUrl);
},// 下载
downloadFile(){
var a = document.createElement("a");
a.href = "/static/wjbd.pdf";
a.download = "文件比对操作手册.pdf";
a.style.display = "none";
document.body.appendChild(a);
a.click();
a.remove();
}
可能出现的问题
404问题,可能是文件地址有问题。
注意,这里要在public文件夹中新建文件夹存放静态资源,不能在src文件夹中新建文件夹存放静态资源,因为public文件夹中的文件资源不会被
npm run build打包编译。大家打包一下,就会发现文件是存放在dist/static文件夹中。

Vue处理静态资源及public/static/assets目录的区别
public文件夹中的文件会原封不动的放到dist文件夹中,且不会被压缩、合并。
build之后,assets目录中的文件,会被合并到一个文件中,然后进行压缩。多用来存放业务级的js、css等,如一些全局的scss样式文件、全局的工具类js文件等。
)






)

)


)






