html代码例子
父组件
<el-cascaderstyle="width: 100%"@change="unitIdChange":options="unitOptions"filterablev-model="formInline.unitId":props="unitProps"/></el-form-item>//改变级联传值到这个组件里面<resource-view :resourceList="formInline.resourceList" ref="resourceRef"></resource-view>
子组件
<el-form label-position="right" label-width="auto" :model="formData" :disabled="flag == '1'" :rules="rules" ref="addRef"><el-table :data="resourceList" style="width: 100%; margin: 10px 0" max-height="250" border><el-table-column fixed prop="ipAddr" label="IP地址" width="250"><template #default="{ row, $index }"><el-form-item style="width: 100%" :prop="`resourceList.${$index}.ipAddr`" :rules="rules.ipAddr"><el-input type="text" :disabled="flag == '1'" placeholder="输入IP地址" v-model="row.ipAddr"></el-input></el-form-item></template></el-table-column><el-table-column prop="locationAreaId" label="所在网络区域"><template #default="{ row, $index }"><el-form-item :prop="`resourceList.${$index}.locationAreaId`" style="width: 100%"><el-tree-selectstyle="width: 100%":disabled="flag == '1'"v-model="row.locationAreaId":data="locationAreaIdOptions"node-key="networkId":render-after-expand="false":check-strictly="true":props="networkIdProps"/></el-form-item></template></el-table-column><el-table-column prop="cloudPlatformId" label="所属云平台"><template #default="{ row, $index }"><el-form-item :prop="`resourceList.${$index}.cloudPlatformId`" style="width: 100%"><el-tree-selectstyle="width: 100%":disabled="flag == '1'"v-model="row.cloudPlatformId":data="cloudPlatformIdOptions"node-key="cloudId":render-after-expand="false":check-strictly="true":props="cloudProps"/></el-form-item></template></el-table-column><el-table-column prop="applicationId" label="系统项目"><template #default="{ row, $index }"><el-form-item :prop="`resourceList.${$index}.applicationId`" style="width: 100%"><el-select :disabled="flag == '1'" v-model="row.applicationId" style="width: 100%" placeholder="请选择"><el-option v-for="item in applicationOptions" :key="item.value" :label="item.label" :value="item.value" /></el-select></el-form-item></template></el-table-column><el-table-column fixed="right" label="操作" width="120" v-if="!flag"><template #default="scope"><el-button link type="danger" size="small" @click.prevent="deleteRow(scope.$index)"> 删除 </el-button></template></el-table-column></el-table></el-form><el-button v-if="!flag" class="mt-4" style="width: 100%; margin-bottom: 10px" @click="onAddItem">添加</el-button>
</template>ts
// 设置级联选择器的属性
const unitProps = {checkStrictly: true,//是否严格的遵守父子节点不互相关联emitPath: false,//是否返回数组filterable: true//是否可以搜索
};
//改变级联的值并且传值
const unitIdChange = (val: any) => {
//传true为新增,false为编辑resourceRef.value.getApplyList(val, true);
};
子组件接收的方法
//获取应用系统
const getApplyList = (val: any, isChange: any) => {//判断是否是change,是change才清空if (isChange) {resourceList.value = resourceList.value.map((item: any) => {item.applicationId = "";return item;});}getApplyListByUnitId(val).then((res: any) => {applicationOptions.value = res.data;});
};
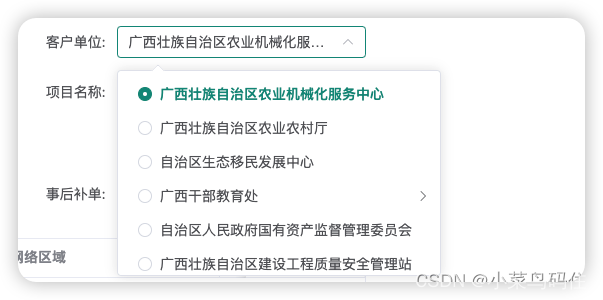
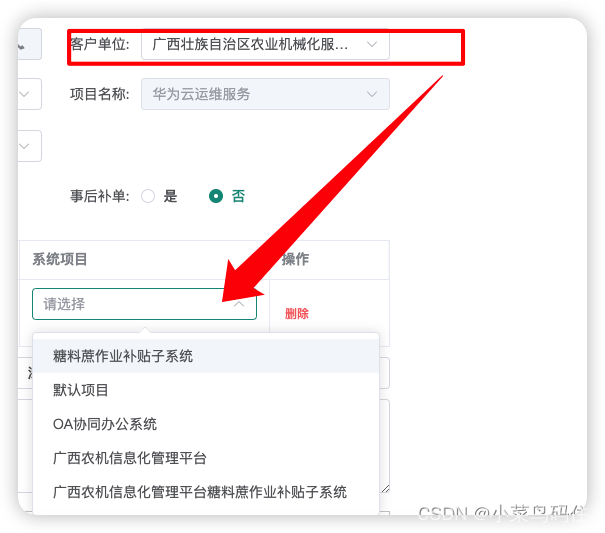
例子展示
单位级联展示

根据单位加载系统项目


方程求解器)









)

)





)