背景:使用芋道框架编写了一个数据看板功能需要嵌入到企业微信中,方便各级人员实时观看
接入企业微信的话肯定不能像平常pc端一样先登录再根据权限看页面,不然的话不如直接手机浏览器打开登录账号来得更为方便,所以迎面而来面临两个问题
1. 绕过原本遇到框架登录,企业微信点击后可以直接进入要看的数据看板功能
2. 通过企业微信返还给我们的code拿去我们对应的人员信息等数据
解决问题
1. 绕过原本遇到框架登录,企业微信点击后可以直接进入要看的数据看板功能
后端:

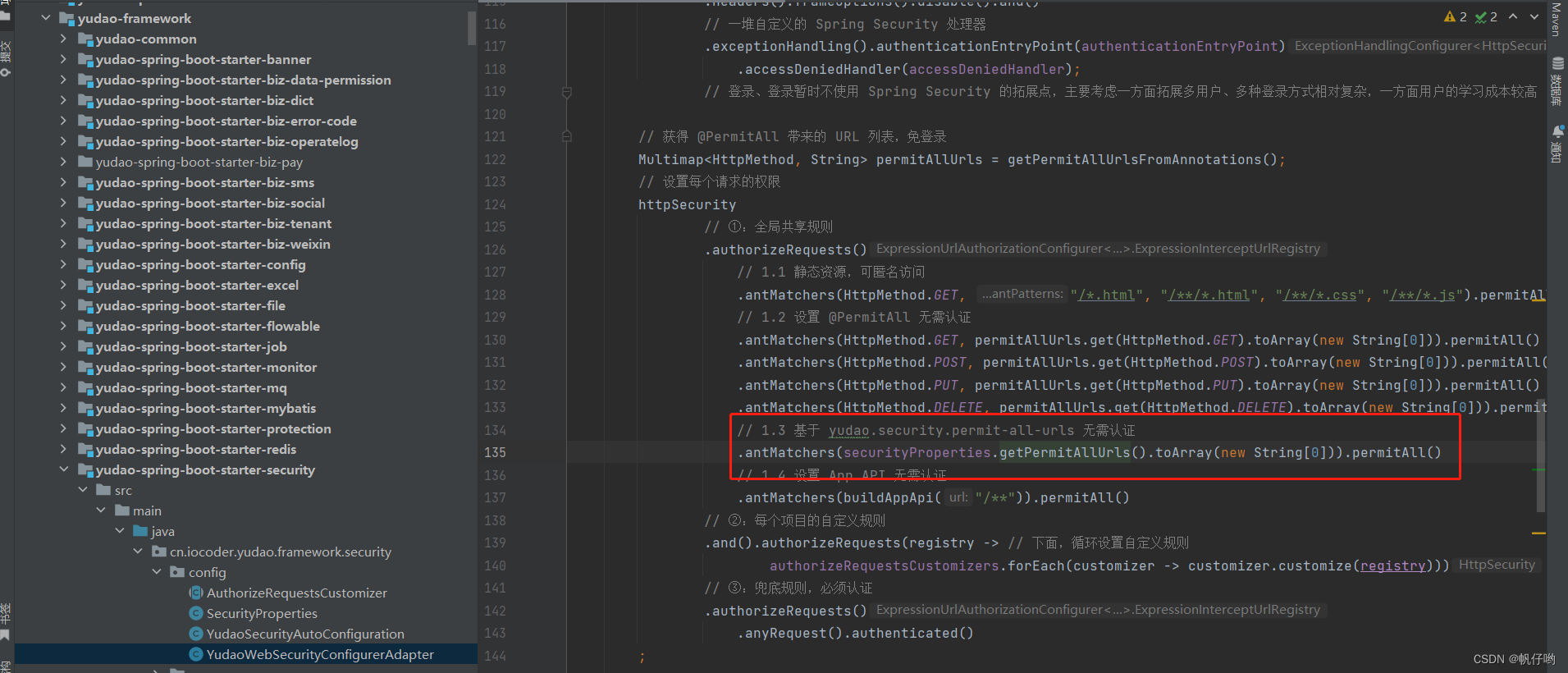
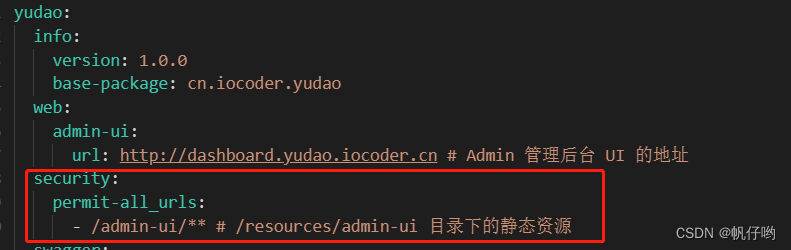
在芋道框架中进入以上页面之后可以发现芋道后端接口的跳过权限校验的方法,也就是在配置文件中将接口路径写入进去即可,如下所示将对应接口路径写在该位置即可

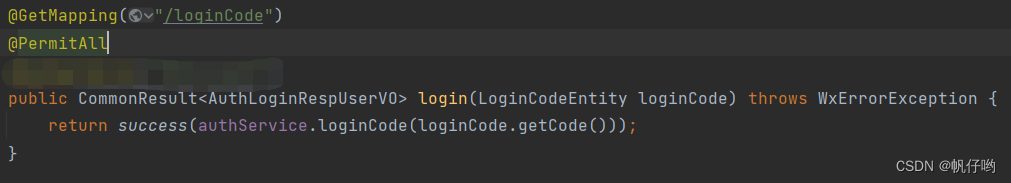
也可以使用注解@PermitAll:不管登入,不登入都能访问该方法

注:如果一个页面有多个接口那么所有接口均需要写上此注解,否则会提示登录状态过期
前端:
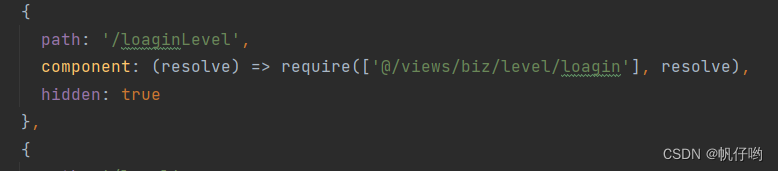
在src/router/indes.js页面中编写企业微信点击跳转后的路由

在src/permission.js页面中在whiteList将path路径名称加入,此时该页面不会检测是否存在token
import router from './router'
import store from './store'
import { Message } from 'element-ui'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
import { getAccessToken } from '@/utils/auth'
import { isRelogin } from '@/utils/request'NProgress.configure({ showSpinner: false })// 增加三方登陆 update by 芋艿
const whiteList = ['/login', '/social-login', '/auth-redirect', '/bind', '/register', '/oauthLogin/gitee', '/loaginLevel', '/level']
router.beforeEach((to, from, next) => {NProgress.start()if (getAccessToken()) {to.meta.title && store.dispatch('settings/setTitle', to.meta.title)/* has token*/if (to.path === '/login') {next({ path: '/' })NProgress.done()} else {if (store.getters.roles.length === 0) {isRelogin.show = true// 获取字典数据 add by 芋艿store.dispatch('dict/loadDictDatas')// 判断当前用户是否已拉取完user_info信息store.dispatch('GetInfo').then(() => {isRelogin.show = falsestore.dispatch('GenerateRoutes').then(accessRoutes => {// 根据roles权限生成可访问的路由表router.addRoutes(accessRoutes) // 动态添加可访问路由表next({ ...to, replace: true }) // hack方法 确保addRoutes已完成})}).catch(err => {store.dispatch('LogOut').then(() => {Message.error(err)next({ path: '/' })})})} else {next()}}} else {// 没有tokenif (whiteList.indexOf(to.path) !== -1) {// 在免登录白名单,直接进入next()} else {next(`/login?redirect=${to.fullPath}`) // 否则全部重定向到登录页NProgress.done()}}
})router.afterEach(() => {NProgress.done()
})至此企业微信点击跳转已绕过登录页面,且不会检测token
2. 通过企业微信返还给我们的code拿去我们对应的人员信息等数据
引入依赖
<dependency><groupId>com.github.binarywang</groupId><artifactId>weixin-java-cp</artifactId><version>4.4.0</version><scope>compile</scope></dependency>调用企业微信将code返还给企业微信换回用户信息,再根据用户信息拿到完整的用户信息,并生成token反馈给前端
WxCpLettuceRedisConfigImpl config = new WxCpLettuceRedisConfigImpl(redisTemplate);// 注册的企业信息config.setCorpId(你的corpId);config.setCorpSecret(你的corpSecret);config.setAgentId(企业微信自研应用ID);WxCpService service = new WxCpServiceImpl();service.setWxCpConfigStorage(config);WxCpOauth2UserInfo userInfo = service.getOauth2Service().getUserInfo(code);String userId = userInfo.getUserId();// 使用账号密码,进行登录AdminUserDO user = userMapper.getUserInfoByUserId(userId);return createTokenAfterLoginUser(user.getId(), user.getUsername(), LoginLogTypeEnum.LOGIN_USERNAME, user.getMobile());如需要WxCpLettuceRedisConfigImpl工具类可私信我获取
调用原始方法生成token返回给前端,前端设置即可,至此接入企业微信完成(当然还需要有权限的人员给分配路跳转由,无需担心内网服务外部无法访问,企业微信对此有自己的特殊方式解决)
接入后其他问题
刷新页面code失效 无法获得数据
企业微信提供的code是有时效的并且只可以消费一次,当我们刷新页面时code不会变,但是code已经消费过了去请求接口时会报错code异常,对于页面来说当然不算是报错还应该可以继续拿到信息,所以在前端直接把数据存到localStorage我们每次去localStorage拿取即可
loginbycode() {let query = {code: this.getQueryVariable('code'),status: this.getQueryVariable('status')}loginbycode(query).then(response => {// 刷新页面时会再次请求此方法,此方法第二次请求返回的值都为null,我们仅需要保存第一次或者有值的即可 if (response.data.userMobile != null){localStorage.setItem('userMobile', response.data.userMobile)}if (response.data.accessToken != null){localStorage.setItem('AccessTokenKey', response.data.accessToken)}if (response.data.refreshToken != null){localStorage.setItem('RefreshTokenKey', response.data.refreshToken)}this.params.mobile = localStorage.getItem('userMobile')getUserNumByUserRole(this.params).then(res => {this.userIn = resthis.getListMsgByUserRole()this.getListMsg()});});},



)







)






