01.初识VUE3
1.创建VUE3项目
1).使用 vue-cli 创建
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
2).使用 vite 创建
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
2.Vue2与Vue3工程文件的区别
1).APP.vue文件
Vue2工程文件的APP.vue文件
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}
}
</script>
Vue3工程文件的APP.vue文件
<template><!--Vue3组件中的模板结构可以没有根际签--><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/>
</template><script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}
}
</script>
Vue3工程的APP.vue文件相比于Vue2工程的APP.vue文去掉了组件中的模板结构的根标签<div></div>
2).main.js文件
Vue2工程文件的main.js文件
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falseconst vm= new Vue({render: h => h(App),
}).$mount('#app')
Vue3工程文件的main.js文件
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
Vue3工程文件的main.js文件相比于Vue2工程文件的main.js文件改进了:
-
引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue' -
创建应用实例对象——app
createApp(App).mount('#app')这一句代码可拆解为:
const app=createApp(App); // 挂载 app.mount('#app')app类似于之前Vue2中的vm,但app比vm更“轻”
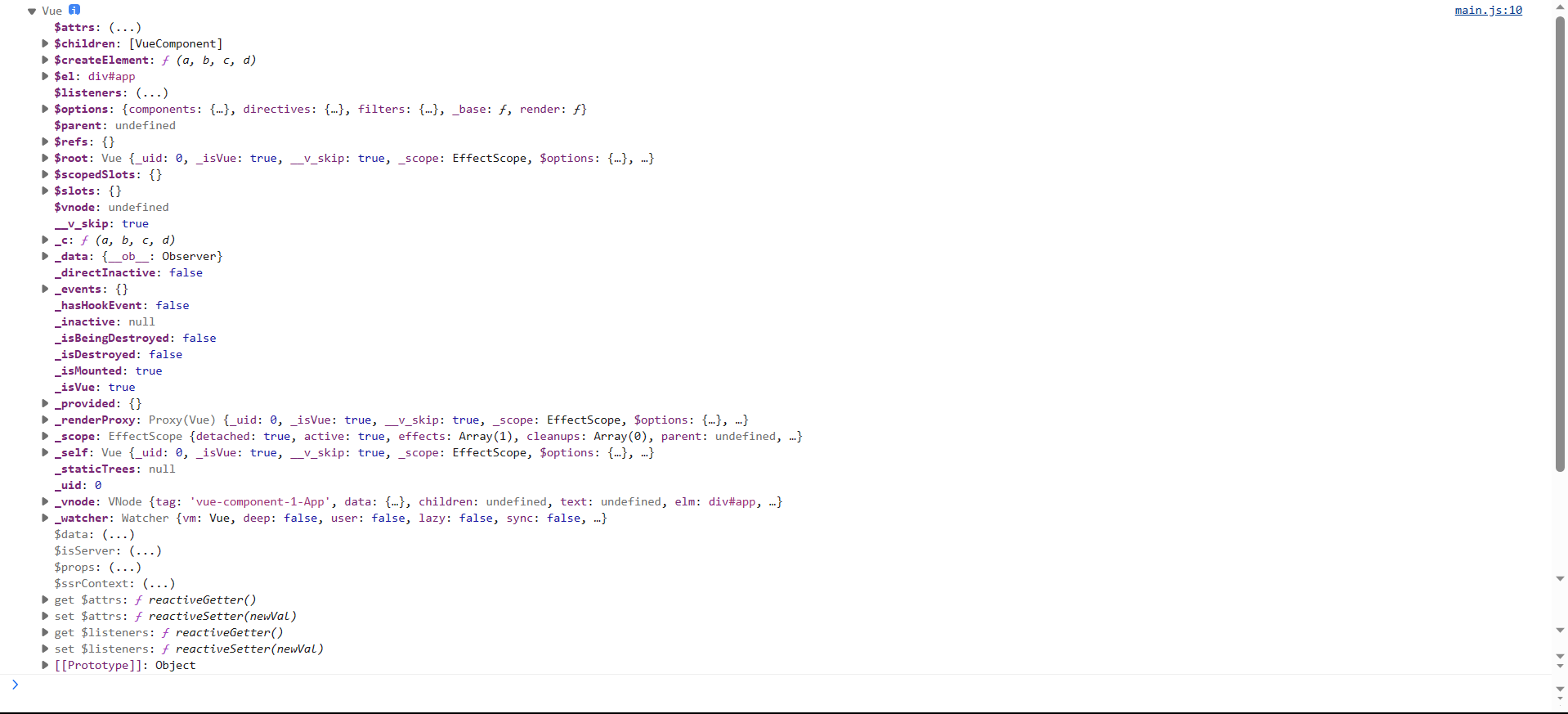
//分别输出vm和app: console.log(vm) console.log(app)输出vm:

输出app
//分别输出vm和app:
console.log(vm)
console.log(app)



)



)






)

 数学建模挑战赛 解题思路)

集实战及其原理分析)
