文章目录
- 前言
- 单一符号(Single symbol)渲染
- 图片标记(Raster Image marker)
- QGis
- 代码实现
- 动画标记(Animated marker)
- QGis
- 代码实现
- 总结
前言
- 上一篇教程介绍了矢量图层点要素单一符号中简单标记和svg标记
- 本章继续介绍单一符号中各种标记的用法
- 说明:文章中的示例代码均来自开源项目qgis_cpp_api_apps
单一符号(Single symbol)渲染
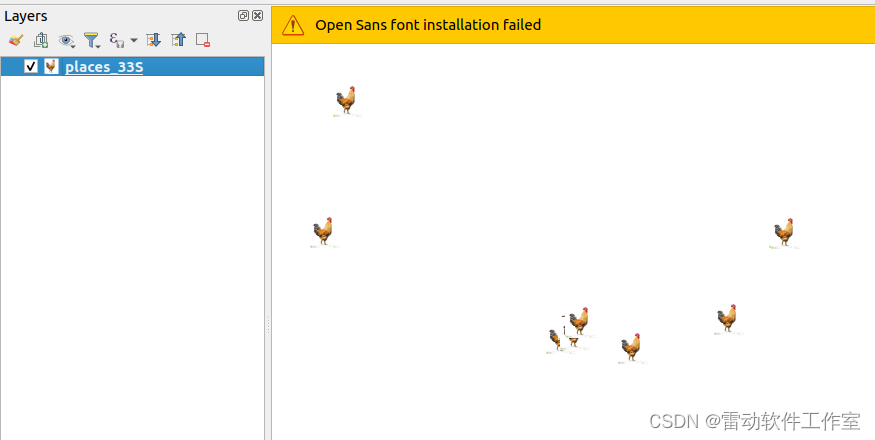
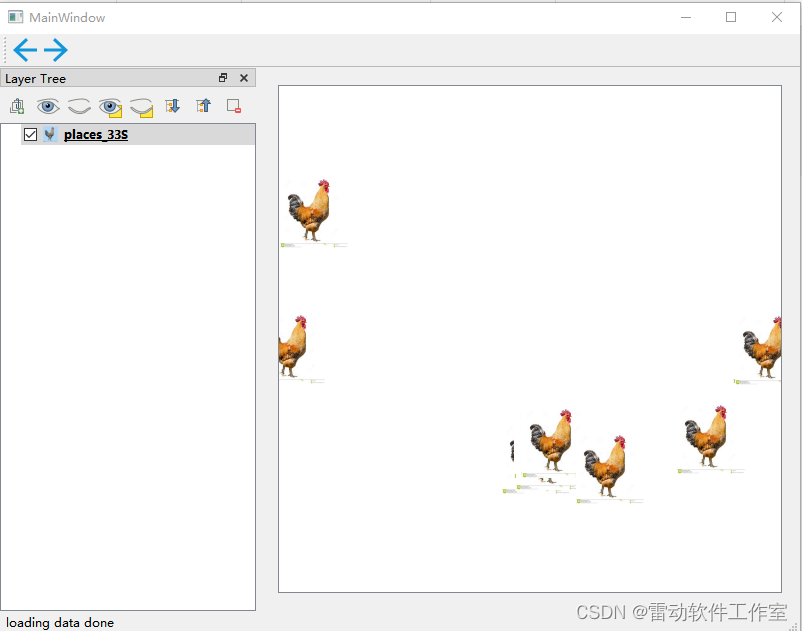
- qgis默认使用单一符号、简单标记(Simple Marker)进行渲染,以places_33S.shp为例,添加places_33S图层后,默认显示如下图

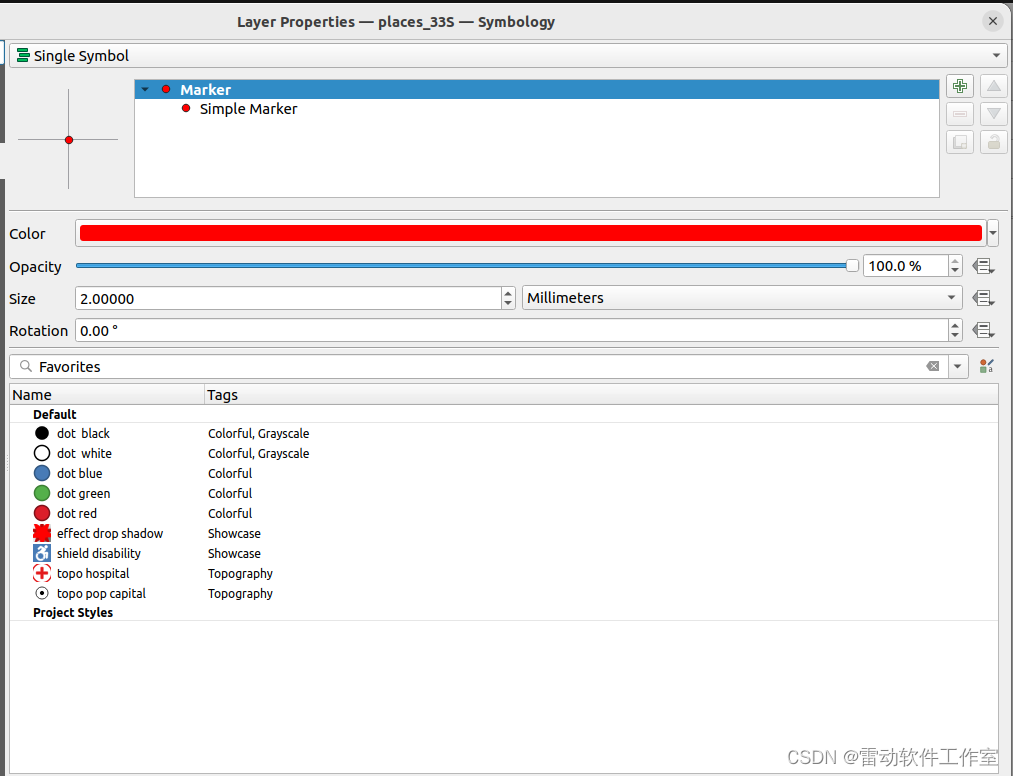
- 在点要素图层的图层属性中,选择“Symbology”选项卡,可以看到默认显示,如下图

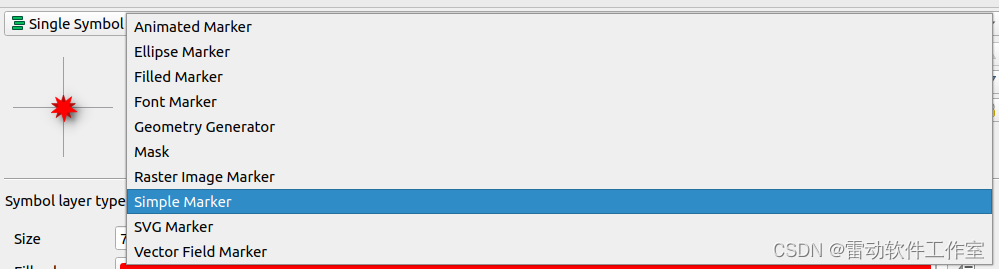
- 除简单标记(Simple Marker)外,还有其他多种选择如下图

图片标记(Raster Image marker)
use an image (PNG, JPG, BMP …) as marker symbol.
Width and height of the image can be set independently
- 使用图片作为地图标记,大小可以设置
QGis
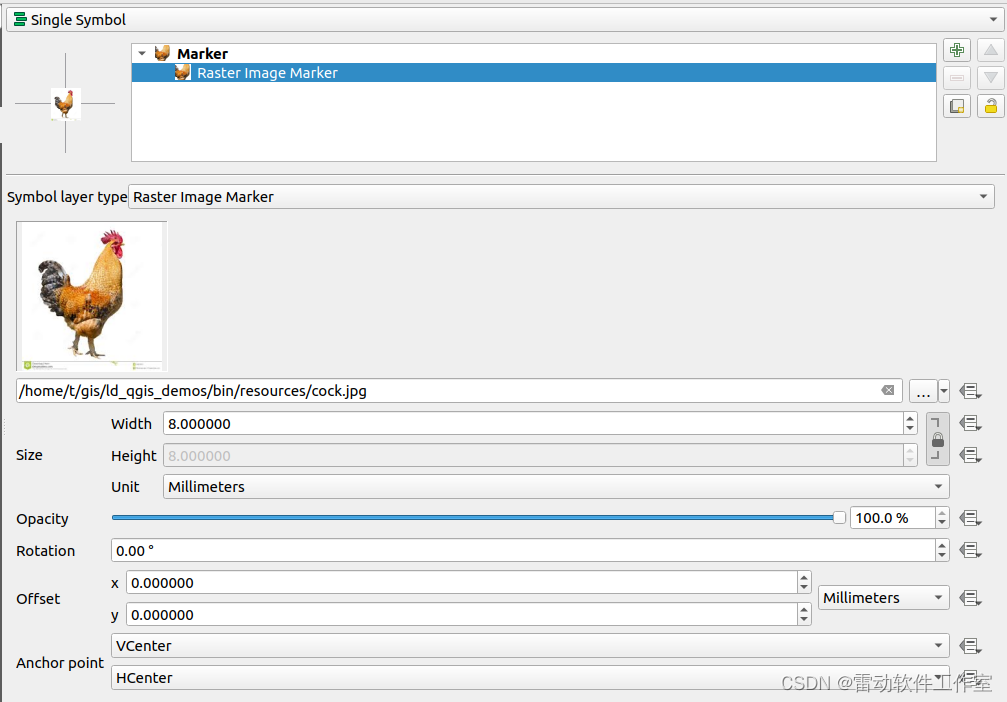
- 将Symbol layer type设置图片标记(Raster Image marker),属性见下图


代码实现
QgsRasterMarkerSymbolLayer类是图片标记层(Raster Image marker layer),类图如下

- 其构造函数如下,构造函数的参数是其对应的参数
QgsRasterMarkerSymbolLayer (const QString &path=QString(), double size=DEFAULT_SVGMARKER_SIZE, double angle=DEFAULT_SVGMARKER_ANGLE, Qgis::ScaleMethod scaleMethod=DEFAULT_SCALE_METHOD)
- 代码实现设置图层符号步骤如下
- 首先从图层获取renderer,并转换为Single Symbol Renderer代码如下
QgsFeatureRenderer * layerRenderer= layer->renderer();
QgsSingleSymbolRenderer *singleRenderer = QgsSingleSymbolRenderer::convertFromRenderer(layerRenderer);
- 构造Raster标记层(Raster Marker SymbolLayer),代码如下
//构造Rasger标记层(Raster Marker SymbolLayer)方法一//作为示例,用到了imageFile和size两个参数,其他参数使用类似QString imageFile = QStringLiteral("resources/cock.jpg");auto markerSymbolLayer = new QgsRasterMarkerSymbolLayer(imageFile,8.0);
- 构造Marker Symbol,并为renderer设置symbol 代码如下
//QgsMarkerSymbol构造函数中需要传入QgsSymbolLayerList//多个Symbol Layer构成一个SymbolQgsSymbolLayerList layerList;layerList << markerSymbolLayer;auto markerSymbol = new QgsMarkerSymbol(layerList);singleRenderer->setSymbol(markerSymbol);layer->setRenderer(singleRenderer);


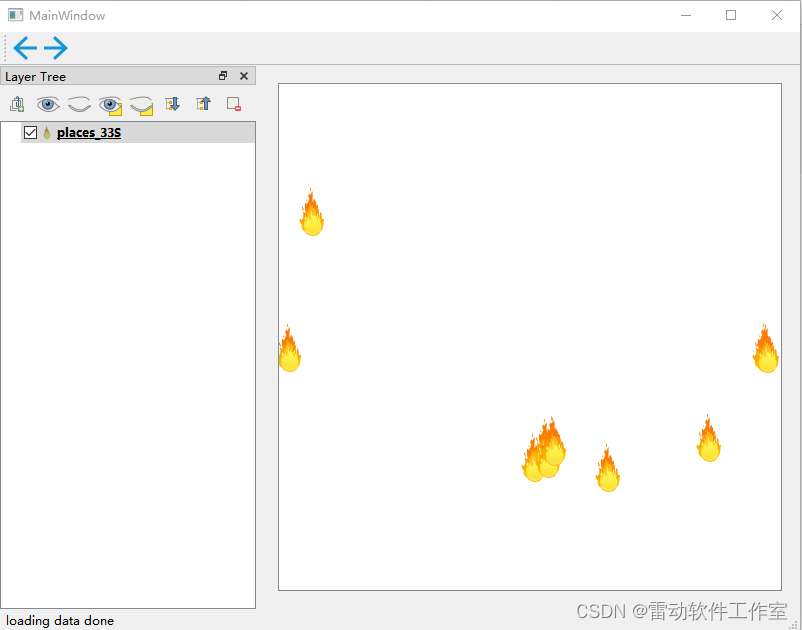
动画标记(Animated marker)
Animated marker symbol layer class.
The QgsAnimatedMarkerSymbolLayer class renders frames from an animated raster image source (e.g. an animated GIF) during temporal animations or map exports.
- 使用gif作为地图标记
QGis
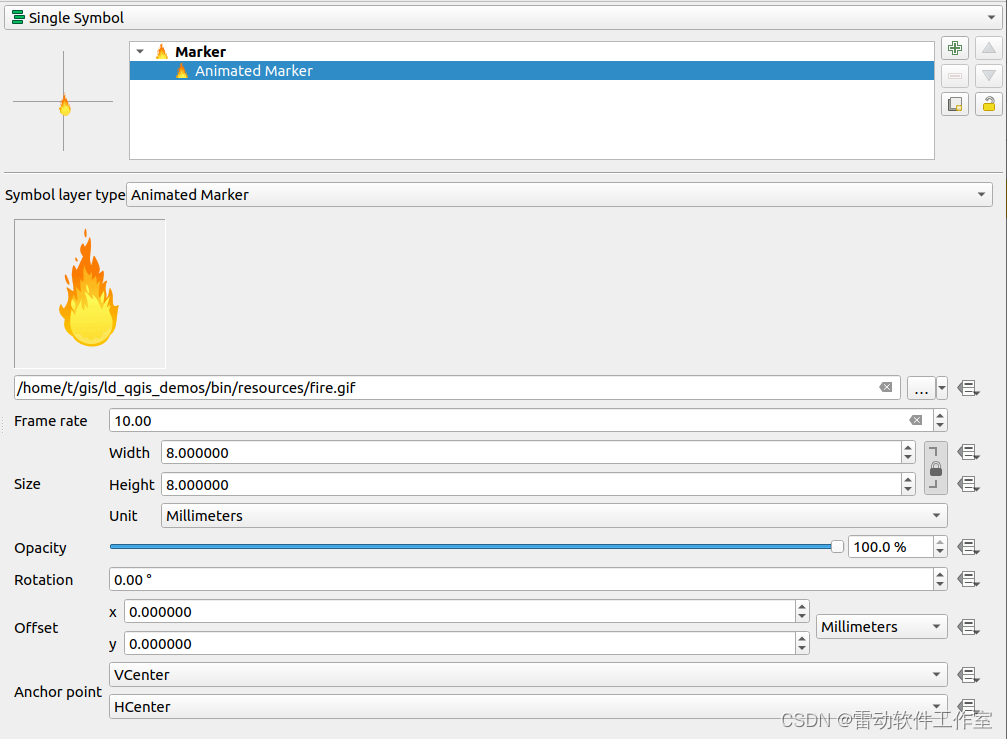
- 将Symbol layer type设置为动画标记(Animated marker),属性设置见下图


代码实现
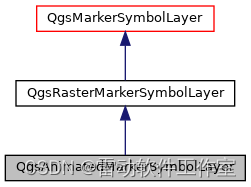
QgsAnimatedMarkerSymbolLayer类是动画标记图层(Animated marker layer),类图如下

- 代码实现设置图层符号步骤如下
- 首先从图层获取renderer,并转换为Single Symbol Renderer代码如下
QgsFeatureRenderer * layerRenderer= layer->renderer();
QgsSingleSymbolRenderer *singleRenderer = QgsSingleSymbolRenderer::convertFromRenderer(layerRenderer);
- 构造Animated标记层(Animated Marker SymbolLayer),代码如下
//构造Animated标记层(Animated Marker SymbolLayer)方法一//作为示例,用到了path和size两个参数,其他参数使用类似QString path = QStringLiteral("resources/fire.gif");auto markerSymbolLayer = new QgsAnimatedMarkerSymbolLayer(path,8.0);
- 构造Marker Symbol,并为renderer设置symbol 代码如下
//QgsMarkerSymbol构造函数中需要传入QgsSymbolLayerList//多个Symbol Layer构成一个SymbolQgsSymbolLayerList layerList;layerList << markerSymbolLayer;auto markerSymbol = new QgsMarkerSymbol(layerList);singleRenderer->setSymbol(markerSymbol);layer->setRenderer(singleRenderer);


总结
- 分别介绍了点图层使用单一符号,设置为图片标记和动画标记的方法

)





)

)

)



)
decoration)


