
html 代码
<!DOCTYPE html>
<html lang="en">
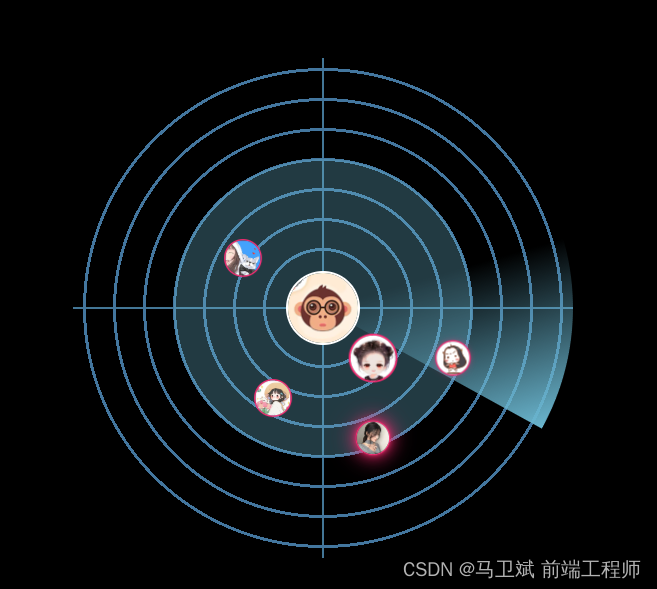
<head><meta charset="UTF-8"><title>css 雷达扫描</title><style>* {margin: 0;padding: 0;}body {background: #000000;height: 100vh;display: flex;align-items: center;overflow: hidden;}.radar {left: calc(50% - 250px);width: 500px;height: 500px;overflow: hidden;background: repeating-radial-gradient(transparent 0, transparent 27px, #43769e 27px, #43769e 30px),linear-gradient(90deg, transparent 49.75%, #43768e 49.75%, #43769e 50.25%, transparent 50.25%),linear-gradient(transparent 49.75%, #43768e 49.75%, #43769e 50.25%, transparent 50.25%);border-radius: 50%;position: absolute;}.radar::before {content: '';position: absolute;width: 250px;height: 250px;top: 0;right: 50%;background: linear-gradient(45deg, rgba(0, 0, 0, 0) 50%, rgba(107, 183, 208, 1) 100%);border-radius: 100% 0 0 0;}@keyframes scanning {to {transform: rotate(360deg);}}.radar::before {animation: scanning 5s linear infinite;transform-origin: right bottom;}.radar::after {content: '';width: 10px;height: 10px;opacity: 0.5;position: absolute;left: 50%;top: 50%;background: rgba(107, 183, 208, 1);border-radius: 50%;transform: translate(-50%, -50%);animation: scale 5s ease-in infinite;}@keyframes scale {60%, 100% {width: 800px;height: 800px;opacity: 0;}}.avatar {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);width: 70px;height: 70px;border-radius: 50%;border: 2px solid #ffffff;z-index: 666;}.girl {position: absolute;left: calc(50% + var(--l));top: calc(50% + var(--t));transform: translate(-50%, -50%) scale(var(--i));width: 50px;height: 50px;border-radius: 50%;object-fit: cover;border: 2px solid #ff2972;transform-origin: center;z-index: 999;animation: upDown 5s infinite linear;animation-delay: calc(var(--d) * 5s);}@keyframes upDown {20% {transform: translate(-50%, -50%) scale(calc(var(--i) * 1.4));box-shadow: 0 0 10px #ff2972, 0 0 30px #ff2972, 0 0 50px #ff2972;}50%, 100% {transform: translate(-50%, -50%) scale(var(--i));box-shadow: none;}}</style>
</head>
<body>
<div class="radar"><img src="https://img0.baidu.com/it/u=1812506584,4117485459&fm=253&fmt=auto&app=138&f=JPEG?w=285&h=285" alt=""class="avatar"><img src="https://img2.baidu.com/it/u=3546753962,2515344656&fm=253&fmt=auto&app=138&f=JPEG?w=505&h=500" alt=""class="girl" style="--i:0.5;--l:50px;--t:130px;--d:0.05;"><img src="https://img0.baidu.com/it/u=2237881411,1442959134&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""class="girl" style="--i:0.6;--l:130px;--t:50px;--d:0.28"><img src="https://img2.baidu.com/it/u=3959851551,53095557&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""class="girl" style="--i:0.9;--l:50px;--t:50px;--d:0.36"><img src="https://img1.baidu.com/it/u=3519458463,1887460190&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""class="girl" style="--i:0.7;--l:-50px;--t:90px;--d:0.55"><img src="https://img2.baidu.com/it/u=1893304700,1248298429&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""class="girl" style="--i:0.7;--l:-80px;--t:-50px;--d:0.80">
</div>
</body>
</html>



-1-Mobileye NOP功能规范)


)




)







