在翻《SpringBoot+Vue3》——十三尼克陈作者的大型前后端分离项目实战里面,在看到地址管理的部分时,发现了该作者记录有一个静态的地址资源脚本
这里做个记录,打点
一、引入js
<script src="https://s.yezgea02.com/1641120061385/tdist.js"></script>在引入了这个js文件以后,可以log一下tdist
<script>console.log(window.tdist);</script>看一下控制台

有一个对象信息,

用键值对的方式存储了很多地址的对应编码
控制台打印出来的信息结果,是window.tdist对象的键值对,其特点是key值为value数组第一个值的地址code,value数组第二个值是当前地址的所属地址编码
比如:北京市东城区对应的code是110101,其所属地址的code为北京市110100
同时,window.tdist提供了3个方法
二、方法一:getLev1()
作用:获取一级数据。组成对象数组,结构如下
可以打开在线js文件,拉到最底下,看到这个方法

直接log出这个方法
<script>console.log(tdist.getLev1());</script>
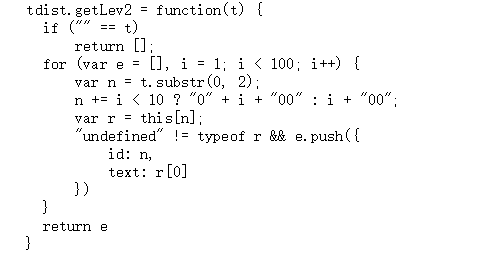
三、方法二:getLev2()
该方法接收一个一级数据的id
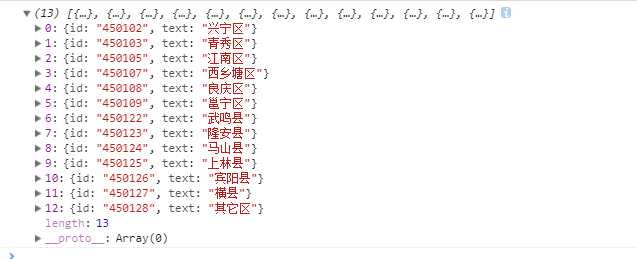
例如:接收广西壮族自治区的id,也就是code作为参数,可以得到一个二级的数据列表

传个code去log一下
<script>console.log(window.tdist.getLev2('450000'));</script>注意哦:这里传的参数是字符串类型,如果是数字,就会报错

四、方法三:getLev3()
该方法接收一个二级数据的id
例如:使用广西的南宁id 450100 作为参数传递
<script>console.log(window.tdist.getLev3('450100'));</script>
注意哦:这里传的参数也是字符串类型,如果是数字,就会报错



)



 解决方案(禅道相关))

(二))


![gin 框架出现runtime error: index out of range [0] with length 0](http://pic.xiahunao.cn/gin 框架出现runtime error: index out of range [0] with length 0)




——JVM 面试题合集 深入理解JVM虚拟机)

